- Published on
6 Easy Ways To Create A Post Card With Horizontal Slidable Tags With Tailwind CSS

- What is Tailwind CSS?
- The description of Post Card with Horizontal Slidable Tags UI component
- Why use Tailwind CSS to create a Post Card with Horizontal Slidable Tags UI component?
- The preview of Post Card with Horizontal Slidable Tags UI component
- The source code of Post Card with Horizontal Slidable Tags UI component
- How to create a Post Card with Horizontal Slidable Tags with Tailwind CSS?
- Step 1: Create the HTML structure
- Step 2: Add Tailwind CSS classes
- Step 3: Add custom CSS
- Conclusion
As a front-end developer, you always want to create an attractive and responsive user interface. One of the most important aspects of a good user interface is the use of UI components. UI components are pre-built elements that can be easily integrated into your web application. In this article, we will discuss how to create a Post Card with Horizontal Slidable Tags UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to rapidly build custom user interfaces. It provides a set of pre-built CSS classes that can be used to style your HTML elements. With Tailwind CSS, you can easily create responsive designs that work on all screen sizes.
The description of Post Card with Horizontal Slidable Tags UI component
A Post Card with Horizontal Slidable Tags UI component is a user interface element that displays a post card with horizontal slidable tags. The tags can be scrolled horizontally to view more tags. This UI component is commonly used in blog posts, news articles, and social media platforms.
Why use Tailwind CSS to create a Post Card with Horizontal Slidable Tags UI component?
Tailwind CSS provides a set of pre-built CSS classes that can be used to style your HTML elements. This makes it easy to create a Post Card with Horizontal Slidable Tags UI component without having to write custom CSS. Additionally, Tailwind CSS is a utility-first CSS framework, which means that you can easily modify the styles of your UI components by adding or removing CSS classes.
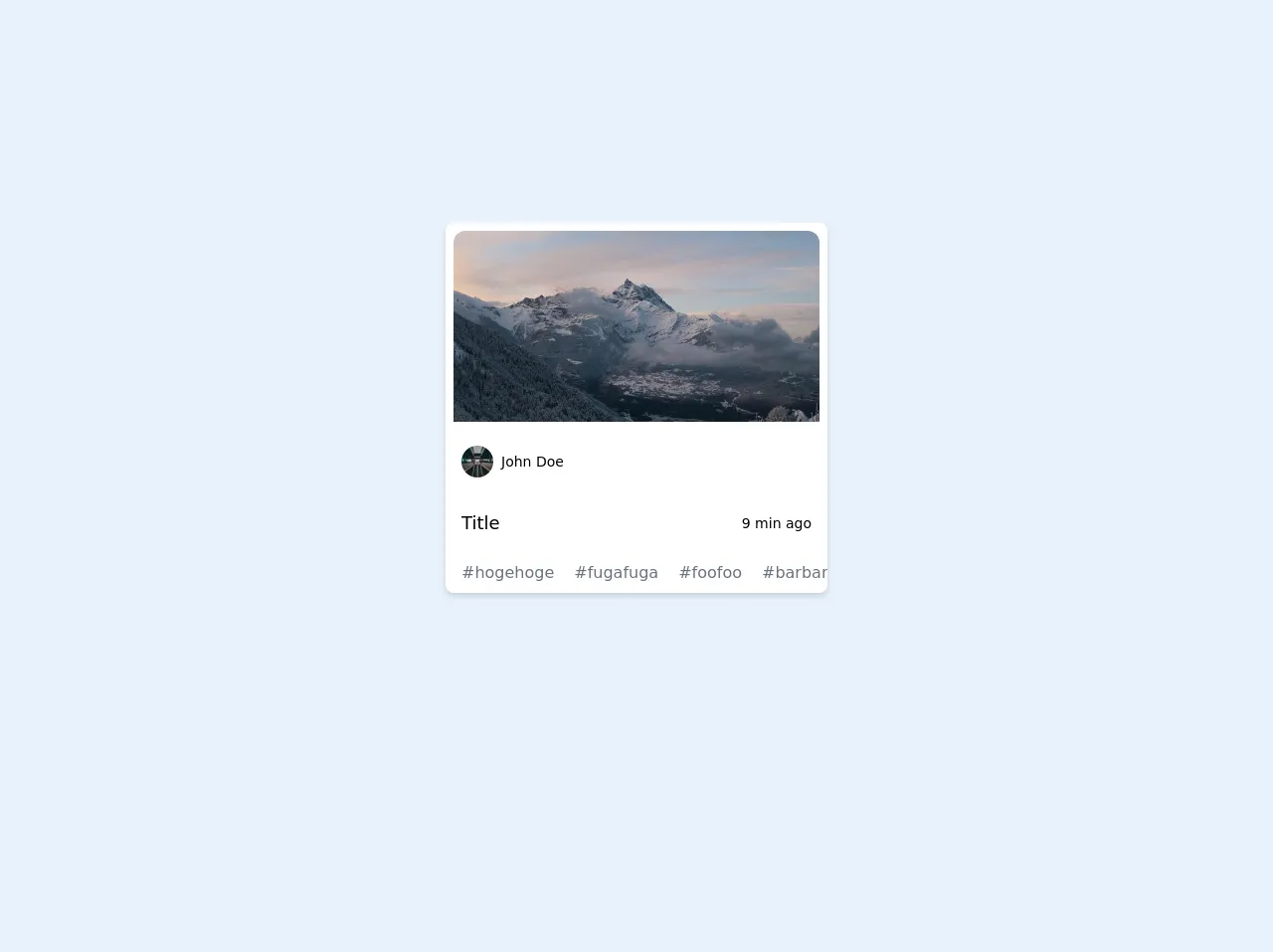
The preview of Post Card with Horizontal Slidable Tags UI component
To create a Post Card with Horizontal Slidable Tags UI component, we will use Tailwind CSS. The UI component will consist of a post card with horizontal slidable tags. The tags will be scrollable horizontally to view more tags.
Free download of the Post Card with Horizontal Slidable Tags's source code
The source code of Post Card with Horizontal Slidable Tags UI component
To create a Post Card with Horizontal Slidable Tags UI component, we will use HTML and Tailwind CSS. The HTML code will consist of a post card with horizontal slidable tags. The CSS code will be written using Tailwind CSS classes.
<div class="p-56">
<div class="w-96 m-auto ">
<div
class=" grid grid-cols-3 grid-rows-7 grid-flow-row overflow-hidden rounded-lg shadow-md bg-white hover:shadow-xl transition-shadow duration-300 ease-in-out"
>
<div class="col-span-3 row-span-4 p-1 m-1">
<a href="#">
<img
src="https://picsum.photos/640/400/?random"
alt="Placeholder"
class="rounded-t-xl object-cover h-48 w-full"
/>
</a>
</div>
<div class="col-span-3 row-span-1">
<div class="flex align-bottom flex-col leading-none p-2 md:p-4">
<div class="flex flex-row justify-between items-center">
<a
class="flex items-center no-underline hover:underline text-black"
href="#"
>
<img
alt="Placeholder"
class="block rounded-full"
src="https://picsum.photos/32/32/?random"
/>
<span class="ml-2 text-sm"> John Doe </span>
</a>
</div>
</div>
</div>
<div class="col-span-3 row-span-1">
<header
class="flex items-center justify-between leading-tight p-2 md:p-4"
>
<h1 class="text-lg">
<a class="no-underline hover:underline text-black" href="#">
Title
</a>
</h1>
<p class="text-grey-darker text-sm">9 min ago</p>
</header>
</div>
<div class="col-span-3 row-span-1">
<ul
class="flex flex-row pl-2 text-gray-600 overflow-x-scroll hide-scroll-bar"
>
<li class="py-1">
<div
class="transition duration-300 ease-in-out rounded-2xl mr-1 px-2 py-1 hover:bg-blue-200 text-gray-500 hover:text-gray-800"
>
<a class="" href="#">#hogehoge</a>
</div>
</li>
<li class="py-1">
<div
class="transition duration-300 ease-in-out rounded-2xl mr-1 px-2 py-1 hover:bg-blue-200 text-gray-500 hover:text-gray-800"
>
<a class="" href="#">#fugafuga</a>
</div>
</li>
<li class="py-1">
<div
class="transition duration-300 ease-in-out rounded-2xl mr-1 px-2 py-1 hover:bg-blue-200 text-gray-500 hover:text-gray-800"
>
<a class="" href="#">#foofoo</a>
</div>
</li>
<li class="py-1">
<div
class="transition duration-300 ease-in-out rounded-2xl mr-1 px-2 py-1 hover:bg-blue-200 text-gray-500 hover:text-gray-800"
>
<a class="" href="#">#barbarbar</a>
</div>
</li>
<li class="py-1">
<div
class="transition duration-300 ease-in-out rounded-2xl mr-1 px-2 py-1 hover:bg-blue-200 text-gray-500 hover:text-gray-800"
>
<a class="" href="#">#hogefugafoo</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<style>
.hide-scroll-bar {
-ms-overflow-style: none;
scrollbar-width: none;
}
.hide-scroll-bar::-webkit-scrollbar {
display: none;
}
</style>
How to create a Post Card with Horizontal Slidable Tags with Tailwind CSS?
To create a Post Card with Horizontal Slidable Tags UI component with Tailwind CSS, follow the steps below:
Step 1: Create the HTML structure
The first step is to create the HTML structure of the Post Card with Horizontal Slidable Tags UI component. The HTML structure will consist of a post card with horizontal slidable tags. The tags will be scrollable horizontally to view more tags.
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="https://picsum.photos/200/300" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
<div class="mt-4">
<div class="flex flex-wrap -mx-2">
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Marketing</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Productivity</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Sales</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Startup</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Entrepreneurship</div>
</div>
</div>
</div>
</div>
</div>
Step 2: Add Tailwind CSS classes
The next step is to add Tailwind CSS classes to the HTML structure. The Tailwind CSS classes will be used to style the HTML elements.
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="https://picsum.photos/200/300" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
<div class="mt-4">
<div class="flex flex-wrap -mx-2">
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Marketing</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Productivity</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Sales</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Startup</div>
<div class="px-2 py-1 bg-gray-200 rounded-md text-sm font-medium text-gray-700 mr-2 mb-2">Entrepreneurship</div>
</div>
</div>
</div>
</div>
</div>
Step 3: Add custom CSS
The final step is to add custom CSS to the Post Card with Horizontal Slidable Tags UI component. The custom CSS will be used to add horizontal scrolling to the tags.
/* Custom CSS for horizontal scrolling */
.flex-wrap > * {
flex: 0 0 auto;
}
.flex-wrap {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
}
Conclusion
In this article, we discussed how to create a Post Card with Horizontal Slidable Tags UI component using Tailwind CSS. We covered the benefits of using Tailwind CSS, the HTML structure of the UI component, and how to add custom CSS to the UI component. By following these steps, you can easily create a Post Card with Horizontal Slidable Tags UI component for your web application.