- Published on
The Ninja Guide To How To Build A NewsLetters With Tailwind CSS Better

- What is Tailwind CSS?
- The description of NewsLetters UI component
- Why use Tailwind CSS to create a NewsLetters UI component?
- The preview of NewsLetters UI component
- The source code of NewsLetters UI component
- How to create a NewsLetters with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, it is essential to stay up-to-date with the latest trends and tools in the industry. One such tool that has gained popularity among developers is Tailwind CSS. It is a utility-first CSS framework that allows developers to create custom designs quickly. In this article, we will explore how to build a NewsLetters UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to style HTML elements. It is designed to be highly customizable and allows developers to create custom designs quickly. Tailwind CSS is different from other CSS frameworks like Bootstrap and Foundation, which provide pre-defined components. Instead, Tailwind CSS provides a set of utility classes that can be used to create custom designs.
The description of NewsLetters UI component
A newsletter is a popular way to keep users informed about the latest news and updates from a website or business. A newsletter UI component typically consists of a header, body, and footer. The header contains the logo and title of the newsletter, while the body contains the content. The footer contains links to the website and social media profiles.
Why use Tailwind CSS to create a NewsLetters UI component?
Tailwind CSS provides a set of utility classes that can be used to create custom designs quickly. It is highly customizable, and developers can create unique designs without writing custom CSS. Tailwind CSS also provides responsive design classes, which make it easy to create designs that work on different screen sizes.
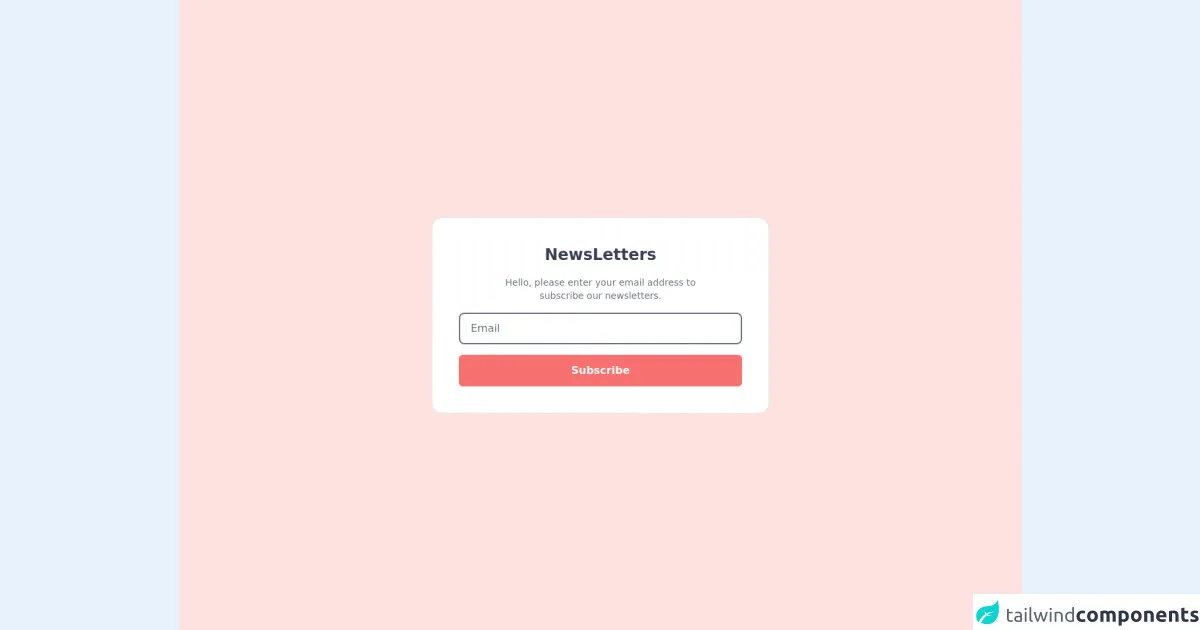
The preview of NewsLetters UI component
To create a newsletter UI component using Tailwind CSS, we will use the following classes:
bg-white: sets the background color to white.text-gray-900: sets the text color to gray-900.py-4: sets the padding on the top and bottom to 4.px-6: sets the padding on the left and right to 6.border-b: adds a border to the bottom of the element.flex: sets the display property to flex.justify-between: aligns the items to the left and right of the container.items-center: centers the items vertically.
Free download of the NewsLetters's source code
The source code of NewsLetters UI component
To create a newsletter UI component using Tailwind CSS, we will use the following HTML code:
<div class="bg-white text-gray-900 py-4 px-6 border-b">
<div class="flex justify-between items-center">
<div class="font-bold text-lg">Newsletter</div>
<div>
<a href="#" class="text-gray-600 hover:text-gray-800">View in browser</a>
</div>
</div>
<div class="mt-4">
<p>Dear Subscriber,</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, sapien eu faucibus bibendum, quam velit varius tellus, euismod ultrices nisl purus vel velit. </p>
<p>Best regards,</p>
<p>The Newsletter Team</p>
</div>
<div class="mt-4 text-center">
<a href="#" class="text-gray-600 hover:text-gray-800">Unsubscribe</a>
</div>
</div>
<div class="flex items-center justify-center h-screen bg-red-100">
<div class="bg-white rounded-2xl border shadow-x1 p-10 max-w-lg">
<div class="flex flex-col items-center space-y-4">
<h1 class="font-bold text-2xl text-gray-700 w-4/6 text-center">
NewsLetters
</h1>
<p class="text-sm text-gray-500 text-center w-5/6">
Hello, please enter your email address to subscribe our newsletters.
</p>
<input
type="text"
placeholder="Email"
class="border-2 rounded-lg w-full h-12 px-4"
/>
<button
class="bg-red-400 text-white rounded-md hover:bg-red-500 font-semibold px-4 py-3 w-full"
>
Subscribe
</button>
</div>
</div>
</div>
How to create a NewsLetters with Tailwind CSS?
To create a newsletter UI component using Tailwind CSS, follow these steps:
- Create a new HTML file and add the above HTML code.
- Add the Tailwind CSS CDN to the head section of the HTML file.
- Save the file and open it in a web browser.
Conclusion
In this article, we explored how to build a NewsLetters UI component using Tailwind CSS. Tailwind CSS provides a set of utility classes that can be used to create custom designs quickly. It is highly customizable, and developers can create unique designs without writing custom CSS. By using Tailwind CSS, developers can save time and focus on building great user experiences.