- Published on
The 5 Really Obvious Ways To Create A Modern Music Player Cards With Tailwind CSS Better That You Ever Did

- What is Tailwind CSS?
- The description of Modern Music Player Cards UI component
- Why use Tailwind CSS to create a Modern Music Player Cards UI component?
- The preview of Modern Music Player Cards UI component
- The source code of Modern Music Player Cards UI component
- How to create a Modern Music Player Cards with Tailwind CSS?
- Step 1: Set up the HTML structure
- Step 2: Add Tailwind CSS classes
- Step 3: Add custom styles
- Conclusion
In the world of FrontEnd development, CSS frameworks have become an essential tool for developers to create responsive and visually appealing UI components. Tailwind CSS is one such framework that has gained popularity in recent years due to its unique approach to styling. In this article, we will explore how to create a Modern Music Player Cards UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides pre-defined classes for styling HTML elements. It allows developers to create custom designs by combining these classes in a modular way. Unlike other CSS frameworks, Tailwind CSS does not have pre-designed components, which gives developers more flexibility to create unique designs.
The description of Modern Music Player Cards UI component
A Modern Music Player Cards UI component is a card-based design that displays information about a music track or album. It typically includes an image of the album cover, the name of the artist, the name of the track, and playback controls. This UI component is commonly used in music streaming applications and websites.
Why use Tailwind CSS to create a Modern Music Player Cards UI component?
Tailwind CSS provides a simple and efficient way to create responsive UI components. It allows developers to write less code and focus more on the design. Tailwind CSS also provides a wide range of pre-defined classes that can be used to style different elements of the UI component. This makes it easier for developers to create a consistent design across different devices and screen sizes.
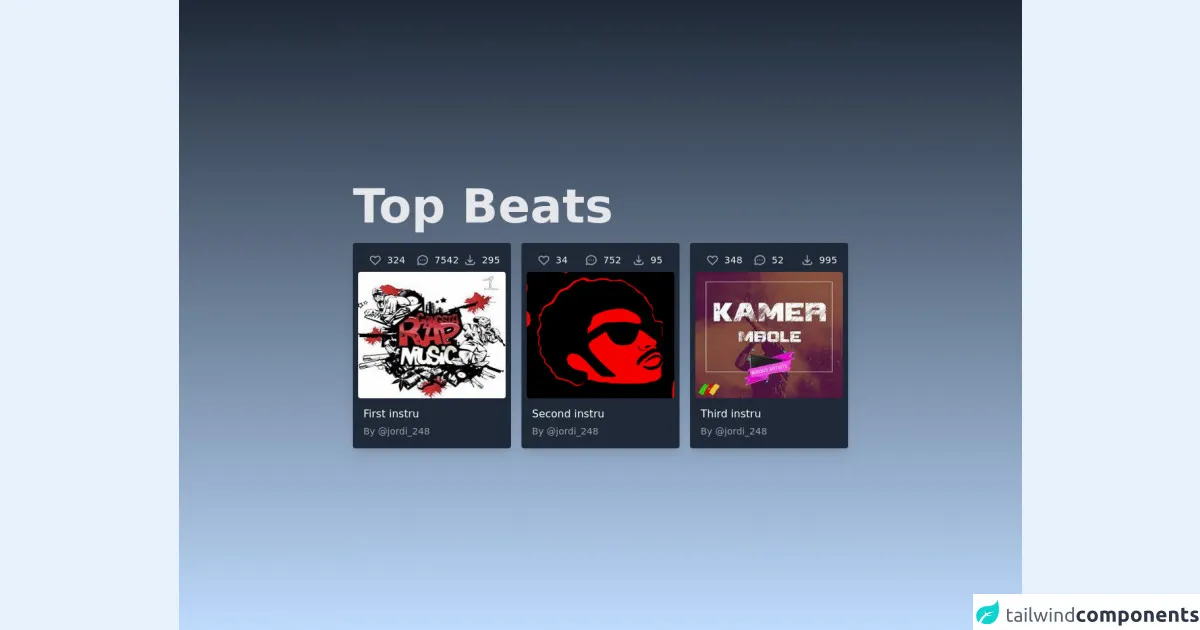
The preview of Modern Music Player Cards UI component
To create a Modern Music Player Cards UI component using Tailwind CSS, we will use a card-based design with an image of the album cover, the name of the artist, the name of the track, and playback controls.
Free download of the Modern Music Player Cards's source code
The source code of Modern Music Player Cards UI component
To create a Modern Music Player Cards UI component using Tailwind CSS, we will use HTML and CSS.
<main class="grid place-items-center min-h-screen bg-gradient-to-t from-blue-200 to-gray-800 p-5">
<div>
<h1 class="text-4xl sm:text-5xl md:text-7xl font-bold text-gray-200 mb-5">Top Beats</h1>
<section class="grid grid-cols-1 sm:grid-cols-3 gap-4">
<!-- CARD 1 -->
<!-- END OF CARD 1 -->
<div class="bg-gray-800 w-60 shadow-lg rounded p-2">
<div class="py-2 px-4 text-center tracking-wide grid grid-cols-3 gap-6">
<div class="flex tools">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">324</p>
</div>
<div class="flex followers">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">7542</p>
</div>
<div class="flex following">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 16v1a3 3 0 003 3h10a3 3 0 003-3v-1m-4-4l-4 4m0 0l-4-4m4 4V4" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">295</p>
</div>
</div>
<div class="group relative">
<img alt="Placeholder" class="block h-48 w-full rounded" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxISEhUTExIVFhUWFyAbGRgXGB4gIBkfICAdHyAeHh0bHiggHSAlIBgaITEhJSkuLi4uIR81ODMtNygtLisBCgoKDg0OGxAQGDclHx83LS4tLTAtLS01NS03MistNy0vMCs3Ky0vLSstLS0tLS0vLS8tLS0tLSstNS0tLS0tK//AABEIAOEA4QMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAABgUHAwQIAgH/xABLEAACAQMDAgQEAwQFBwkJAAABAgMABBEFEiEGMRMiQVEHMmGBFEJxI1KRoTNiscHRFSRygpKi8Ag0Q1Njc7LC4RYXVFWTs8PS8f/EABoBAQADAQEBAAAAAAAAAAAAAAABAgQDBQb/xAAuEQACAgEDAgQFAwUAAAAAAAAAAQIDEQQSITFBBSJRYRMycYHRFCPBQpGx8PH/2gAMAwEAAhEDEQA/ALwooooAooooAooooAooooAooooAooooAooooAooooAooooAooooAooooAoorHNIFUsc4Azx3oDJXgyLnGRk+mef4VGPqpbiJCx9zyB9lJ7fXA+tYtNjDkHzE5LyFsZLqfDHy8AAxtwDjgd8mgJuiiigCiiigCiiigCisc0qopZjgDuajV1RskMiRneVVXlUMx7jAAPcEHGc80BJO4HcgfrWhd65bRMqSXEas3YM4GfSqq60vrv8XukZoyufB2t2XJB5U8tkEH3AHpilpjkknkk5J9ye5rPO/a8YPZ03hPxYKbnw12Oiwc19NUR091RcWTeRi8WctE5yMf1T3Q/px9DVkaf8R9Ok4aYxOO6yKw/g2Np+xrpC2MjHqdBbQ/VeqHCil/TusLOdmWKXdt7kK2P7K3xrFvjPjxn6BgTn22jnP0xmr5MbjJPDRI0UCipICiiigCiiigCiiigCiiigCiiigCiig0AVE9OnMefXCgn38ocn7tIxr2NWUrnAAI/M6A/w3d/ocVpabfLCm1tpyF5WSPjCIpzlwSQVPYdsUAwUVpW+pRu21TyfT/8Anb71u0AUUUUAUUUUBFa05HhcqP2ndjhQVR2G76ZQf29wKoHrnqGxmu1dHNw0c+53A2eLg8KkvzxoOwO4gYUgetXd8Q9MS5064hfjco2nnCvkbCdoJ2htpOAeM1XXRPRMUaGa5tLULJblFUzs5ds4dhlSFJ2gDafLk993AEZe64txCrpZXMJkkKPLNcNNFgDcR4kjYjcsEIOBkZHOaj5lKEBwVLDK7uNw91PZhz3UkU6WPR0EEcs0FtIs0ZXZ5mj37y0bBQGKjAd1R2GRnuwAc7mgdA2q2UbXjzTvMVldBK4jMj+YBYkKoeT6j3PA7crKVPk9HR+Iz00duMorh2FfbVbbzm6leONULDw1BZ29EG7IBJ7EjHHp3q17zoi1aFkWzeMspG+Foo5McHBCERtyAfNnsPWl2D4VGYRsZJbdonDESFZvEKng4BAUHGdoZu9c40YfU02+KqcGlHD7C1Z2kkcBNxcTJEx3C2SZgiZ9CQQWPuOBnPeq4vbhY5JPC8vnLI4JDKD6Bhzx2q4ur/hhqLoWhu47gj8jJ4TH6KdxUn9cfrSr0P8ACWW+DvPOIBG5R4tpMoYejKcBMggg85HpWpJJHjSk5PLF3TviJqUJi/zp3EL71Eh3Z4IKlj5ipDEYz7EYIFdA9G/Eey1FGKkwumNySlR82cbTnDdj9fpSDrHwEwhNreZcD5ZkwD/rL2/2TVWRy3uk3ZxuguIsgggHuPY5VgQcg8jsRUEHX8EyuquhDKwBUjsQeQR9qy0g/CrrW2vYI7aISiS3gQPvUAHACkqQxyM++D9KfqA8hu49q9UUUAUVGaJrlvdq7QSBxHI0b49GU4P2PcH1FSdAFFFFAFfDWveXaRKZJGCIoyzMcACoHqDquC3iba6tKVzGnPnPoQR3XPdgff1qG0upeFU5tKKzk0x8QLcXJt5I3jw7IXbbtBBwM4OQD7/pTiGzXOl3MXZnbu7Fj+rHJ/tqU03q27gg/DQvtJkBVzg7V7bAGBwC2OfQZAA71njfzyezqfCcRTrfPf8AJe4Uewr7mq+6g+IYtmWBTHJNvAmcBvDhGRn6uwB7DHY5weKZuntc/FoXjjkSMMV3TKVZ8Y8yrjBU54OR+ld1JM8eVM4pSa4ZOUUUVY5hRRRQGtJeRq6xs6h3BKLnlsDJIHc4qH03qPxpFAhkEUrFYZMckoDv8RD54sFSvmHcYOCQCg6Jp/hizt7e3MOrQqru0y4Xwwuxy7AtvjPilQqMCXweMGrKstCgik8ZYwJSWLMGY5Lnc/c9iecenpQEjJGGBVgCCMEH1FVdqkk+jtduYWmtGBNuTIWkSQoWYKc+IIx4eW5G0DIJ5q1aXOrEXNs8mPC8Uxy57BZkaIE/67IvP7xoCmunfiBf3Bw8cYga8tt8i5BX9ov7MF2LOW2Z5JIAb07P/TupyzXUFuUIFqzohOMMuAwlx3BSB4oj/WuD7cYemOnT+Als7hAIbe4LxzMynhDuPAYspWRWHIGVqasL6KzDPIiRqsZknYso2SSuZSh3EZY57D+rjuKAb4Zg2cdgxX7jg/z4qGj1rbqElmxJzBHNHgdgzPGy8DsCitk/vH2FaXTGoiSGzYZHjyTSqD3KEysGP670P3FUp8QOqru21iWSKSSIphcAkB0z4mD7qS5oDpVyBye1KPWLG0KapD2jCrcqP+lgJHm+rxk7l+hcetVuOubTUFRJG1VZMg7Y5YdmQc8l9sbAEfnXmpaHTNW1WGWH/KVsbR8AnMUsoHB2sbcBO49GoCz9PiuBLM0kyyQuVMKhMGMY8wLA+cE4IOM9/tSf/KNWM3VtsAMohbxMdwu4bM/79XVZ2FwEVZbrJAwTFGqA/Zt5H2IqpviZ1Fp9jI8VnbxTX7nzzyDxWiJ/rSbiZOwC9l49sUBE/wDJvf8Az24Hvb/2Ov8AjVqdSdf29nPbwvHI3jyNHvCkKhVlUnLABgC/JUnGDVP/AAvNxZ31+ZcrPHYTSNu5IceG43e596huvDLJa2F1MyNJciZ2ZY2UnzIPMc7GP+gFwMZHY0B0bf64DazT2ZW5eMMFWM79zjsp2nPfv9OaVTPdaros0k0c1rNh3jERKltuSgADbmVhhSGAyckDsa0PhRqBNxcKH3pJNK27EPLMVkHKPv5BY/IF9jnirFbV7cTJAZk8ZwSke4bm2/NgfTByPoaApP4S9A3lvfxzXlrJHH4ZZDuGN4xt3hWJHBY4bHOKvyiigCio2/1y2gfZNPHE2wv+0YKNoIUnJ47sB39aSdd+MmmwNtjZ7gg4PhA4H6FsBucdj70Bj+JtxJM0cMcdwQMlgI32MRgr6eYjBPtzVengewHv6Vr9Q/F+/ukWONUgwwJMW7cSOwyTwOxwPb24pVbTry4O6Tdyc5c478njv6+1Z7Kk3ls9vRa2UK9kK8ten8jDLqse9EVgxbIJXnb7fTms0lauiaQ0AYFt5bHAHb0/nnH8K27jyE7wRtOHHYjBww57NwRz61nko58p6tc7HDNvDfb0Nnp/SFupfCZZmBHIg2bgPc7+Mf8AGRXQFtecANFKmB+Zc5+6FhSrZdGWgVJIYWiPldJVfMqHHDKxJyP3kOVIJ47gukIIABOSBycYyffHpWyuG1Hzes1Ctlx0R6jbIB559xj+R5Fe6KK6GMKKKKAxlBndgZxjOOcH0z7cCoafXN0zwQ7S0akyOeVRhtxHjcMuwcHGQB7+lTtV5rd5Gk1zbQ2kkysyyyPCpKiXchMT9gSwBJXP5hnGc0BO3mrpDAt3JdEwuyBMKig72CqcsM453ZJ4AJrU6gv7hWe3ltobq3lUqdkoSTaRggxP8x+qkfoKTeoL+8vWKS2qvuI8GN4s+DMoZjCVJKuzpjNwTsjBPCtkVnvppXinMJlihRit6Ik2fho4+8VuM43bdzu4Ukhk7DAEgVOhdD1JdTiF08yRbvEk8V8bwhVV3LuPLMkY83zbfXbxZNjo+mXj3Vxcwwu0k8gHiMCwWHERKjOVH7Etx6YpTsepcu1rALeBbiUwI0kbrJDGqBISUZgWUq0RXOBmQ98MSxavptxJZmxY6bbb4tgYys7MANpZVKptz75bGfWoBk0jU0hksbYRkSxWTnbJ5fL+xGFbBVmwpG3jtzt9a7udIgN7NqNyhmjmunWxtgebt95Cn6Q5xz2OR6cNKvof4MPcajfrewxJsfcpkYEjywwPI5w7582F4XkleCMuj6xFcst1HpU99eFQFJXZb269lhRm8uEB5JXzEscgHAAmrK+1O2n8JZ7S6uJMytbJuXy8DAdpNkYTG0BVycDIPLCtzfGzvhNHCiTLdmWSKEyPJBGxAeF2UCJ0O4AYzg8Z5xU913qMtxGUv762iaMFobOyTxXDhfLvk/6PHrg9s1X+t9QJMqRWtqlrEoI8hLSSbsbvEkOC4O0HbjAoC1/ir8VvCL2dg4L9pJwfk91j92929PTnkV18Oup7Sxmee6t3nkypiYEZQ+befMeScr/PkUovbuO6n+FTemwxRRrLIqsSwIBGRj2I9fequSR2rolOWHxj1G7Tdbiub7VLmNmAn065O1xgqcDyjDHPlUHIPqfaoTrvRp7W109ZRFteEupTduy2wlXy7KSo2cqFHJ74zURrsUW9Gtxt8RfMik4BOR5cnIVhjyknBJGcYr5qlzeTJBDOzukIKRKceUHGQD+ijv7VKkisqpJtY6Fl9KX/AIU89wmFWL9oVPhALus2ZT2EhG5PlU7fXHGQq9VatItxaXDyh5JLPxiy7iFeXxTgKZMIQSo8m3kZwTwVn8bdOkkWSVYpvQKMZjGxDgDggcZHf1zWW40KeOPxg6tgDeEfzxg+XzKcHHIXIyOQM80yiPhzxnHB0vpfUaRWccs8iIgBHiSygBsEgYOSznsD9fU9zU/XvxbuzPJFZXMfgDG2WOIhm4GeZCexyMqBmkaXTbyWMytIZPzMhlBYAEncUJztBdjkAgbiTjJr3rFxf3hQ3LlxGMKTtG1T3xtAGOKbl6llRN/0sjWnlunaW4mLkDLNLJ5iMjhdxyx5ztH1q7PgRY2dxZSb7aFpo5GRnZAWZGGRyRkDll+1VBNo0QB2uS20kDI54pu+AGseDqJgJ8tzGVx/XTzqf4Bx96Rkn0FtMqniXcuefo/ToVMiWERIHCog83/l/wBZu3eq5n0B1SeecGJUTcAmOJXI2RfQAMucdgRzkGrv3VguLSN12OispOcEcZ79v1qs61I76bWTo4XR4/t7FYdF9Pq6b2DrNvidCT5DGXDA7Rw3mjOQeQQvbPLLqvR6PJHcwokU0cpeTChhOCDuXn97PBPbLcVP6VpSwxRxZLeENqse+3OQPsAo+uKk6iMElgrdqpzsc0+v+DBZwoiKsYAQDygdgPQD2HsPStigCiuhlCiiigCiiigClrUuk1Z2mtria0mY7maJso7H1eF8xsfrgE+9MtFAIFxqWpWbK91Yx3qIGxcWgAlQHG7MT85bHOw445r1ouuaRfxpbRTbAsu827kozsGLlXD8yAudxAJBI59RT7S11N0TYagCbiBS/YSJ5XHp8w749myPpQFIfFvQryK+uJpYVaG4mUpMRkDajBVLDlcLkkHg7AecU/dGTaXpKPbJJuviB4glUoWOMjBIKCIDLZUtxz5jgVo698PdUgiaO0uvxlse9tcnzDjgK+Rg9+UaP25yaQbXQ5Lp3trx0sjbgGJbhTvCAnciu7KWjXJYAlvTbgFjQE/1LJNqMQPhyTvMCtjAAQdoYeLeygHylzlVycDPqBzK6T8OtRkt1Gqag9vaRR4MKSDCoo/OR+zGB6ndUT0hq0FprU0l/durxhkRlVRC6bcKpCM2xQu0qo44GSCMGI+JPxDm1SX8PBuS13gKnZpWzwz/AH7L2HBPPYDT6o1625stJg8OE+V5cEy3P0LHzCP128Z9QO1eumbKWzPipIySlcZX0B7jOPpUbeaWbSASK37TcAzD0BB4H+PrUK2rz/8AWv8AxrnLM15WehUq9NL92OX6FkS6rM//ADhYrgf9pEu4D+rIgWRT9Q32NKvUlqNqAeVS+M+i5zjP+Ne+ldSklZ0kO7C5BPccgY/nU7eRpsYuoKAbiCM9ua4eaMuT1411X0OUVjP8CpF06RtYSA8g8D09wc1v2VvIctICMSEgH0GMCtzTNSE2/ZHtjRQOcDk/XsFAHrW1p7o4YJgqjFcjdtY+u3cAcc+oqZOWOSlFFG6Ox9c8c84IyytMSyP3V9pB9/f+dRcb3PiOyBiu8qfbjjHf2pua3wuF4x29v0/SvelaXbictK7xq+SzKN2D9F9M+/NIzOl2jeIpPCWW8e/+9BYkMni+LCwbAwUzgr6dv+PWtRjJ4ESqT5yVP3Pb9KsV9M0lH3gXcjfvARp/d/dWE22ncYhuRt5H7SM4/wByrZSMv6ecsvD5/K9eRLjtJPxBJQhAu0H0xjH+NNvwCnEWpSwsBl4WAJHIZGB4P+iWr6NDhkk3wTSF8YEMwClv9BlJRm9l8pPpmlnpnVltNYhnkHhosuHz+VWUox45xhiavW3kya2pRh75fX3Orq1dQnMcUjqu5kRmC+5AJA+9RkGq3EsLSwwKeSEjlcoWx7sFYKfpjj1OQQI/o/q2S8EyS2jwz277JYw6Ng9xgkjII+mPqa6nmFHaV8UrvfiWC1uS7cmZCWJJ4AYthQCeBjAHYCrlu+npo4DJDb20tyWBkVjxyMFY2cFUVcqQpU5xk5Y5qr+oNM0KcyG2/FQXLL4kMXh5jlJ5UgYYKhPuygD6CnjSeoY2mEbSGznxjEbLLbz4JQqocB/KwK7ExjuCQckBi1G7a0WMrLIZG2gxIjSJlyFBIJLxqW4G0+/BwcMGjX3jwRylChdclCQSrdmXI4OCCM1W2udaRW07papLdXcuSMKdiGOPa2xTnzBYzu4JHIxg01/DC9kn02B5AQ3nALLtLAOwViMnBIwTycnJoBtooooAooooAopC/wDe7pIOHmkjYd1eCQEfqAprFd/GDSljZknaRh2Tw3Un7soAHrQlLPA4a7fGC3llUAmNC+CcA45xn0zSR0716GzG4kMkkpMYwCMOfJHleRgkAsRjGTS51R8Vre5QwxELGfnLA5dSCNhXb5e/cE8gYpLh6ghRlkSYBkIKnB4I7enP6VwnOW5YR6ml01Uqn8RpN9OS6r++edZkhnmhFvJsaaCIyM02NzZjCtmJd3IxkkgZG3zVNrnxUuHSS1u7K0uGRioeWJ17cbjGSGVj342kZ7Cstt1+Ybdkt7lknlleSSUhSq5I7IykMzYJJz5eMd8VHtqF/qkRtn1K2KBhnx3ij3cAht39IxBJGAMDHeuqeTBbVsfDyvqIF3OruWWNYweyIWIX9C7M38Sa2enubqD/AL1P/EKZtW6BFsB4uo2W9yfDCuzKwAG7c6r5DyMAjB55qBjt0iuo1imEu1ky6Ahd2RkLuwWA/eIGeeMcmz6FK/nQ9db2w/CSEejKf94D++q0trV5GCRozMfRRk/yqx31cEbXw6s23zplSw525xtJHBx+lSMGoKowIgo9lAH9mKyxt2LDR71+i/Uz3qXTh9zT6Z6c/DxHf/Svy2OQvsv1xk5Pv+lanW10sEGwHzy8Aey/mP8A5f4+1T76vEBlm2j3bgVXnW1tIJzK0gkWT5CONoH5dvpj+ff3qYeaWWTqnLT0bILjp9P+nvQNeht4Shjd3LFjggD0AHqfT+dOOqItvBJLtUFVyFxxuOAAcY9TVc9PQCS6hU9vEBP6A5P8gac/iJfjwEjDAl3ycey/+rCrzityXqZdLfZGiUs8LhGx0xO11CZG2hg5XjgdlI4OfepI2y7tm4b8Z25GcZxnHfGSOagPh1dKsMqsQPOD/Ef+lbGoXSxahDKD5ZUKNx684/mU/hXNpbmjfTqbFRCb5zhN/fBrdR6s9tIIkjBYqCC2TnPoFGOcjHf7Vh1jTtVtoBc3JEKkgIjlA75/dj5bj1zjFeusjI80EsKtvTsQOQQQyn6YJNa76VcXUnj3szOx75bLEe2eyj6CrqUFHLMV8dXZc4Rbwvsid0h2lt45W8pYc+nYkZHtnGaWeq42uLtI4gXlfC4HdnZjgfrz/Op2/vUt48nsowi++OwH0qf+B3S7z3LanOPIhYRZ/O54LD+qoJH6n+rUVcvd2L+J27Ko1N5lxke+ietILyKOOMFJk2xG3II8IhTuYj8yjYwH+qDtJ4yahp8lre3c0fAvoo1DE8Cdd0SqR6ZEiP8Aoj18uZNPs7ue9URpcTbYQvYuWKkvzxjBR2K/lGTknFSuudQxRW5nYGSCPa0uwAnYxwrAHhhnEnBztwRnIzoPCFnqvoi2kntUAZFiMEaqvAljJIkjc9yBFbk9/U1l0fQLe5/HWVxGoniZ18XI3sswUicYUcuEUscnzBhwvlrY1y4kmsvxFlM6yQ5lhWSMEuRHIP6N8FAUZsHt6he2VzRrt/8AKSyX04kljtgHmhj2bS8uyILsBMiksxwwAIeMleMACJi0eaxvkaW7DXsh8O32wsyJGoHaNdu0n5dudoUknO8GmbpnrYRzpp8Sm4kDE3EjNtPiSMSyxpjsjthhkBecAgUv6v1ZqpmZ7azE8MxVonVXLMCqNwqthW2ugO5SVPY8DEb1PoEUqvfW4l0+8RHkktjuGzYMEhgAwZxuYOBsYAg4IY1IL2hvwzspUjDbQ/dWOM4B9x2I9wRzW/Snot7+Ns43U5kCqdsRBjikUAgbs4faQMjJ/QZpmtZd6K+MblBx7ZGagGaiiigKm68+Ehv7uW7/ABqxhwvlaLO3aoX5t448ue1Vtrfw6WAMEv4JpFfaY1VgR7k98AY711EaT+remIZ/2ssroiAnbGi5JP12kseAMVSe7HlO+nVTn+7nHsc4HpKb0eP+J/8A1r7D0w+fOw24PyHJ/mBT7NpUyJudCpMgjSM/O5Iz5R64yoP1OO4Ipw0zoCOWLDuSXCMssa9shiVKtnghlyeOw4BrhGVkuD17dPoqsS5f3KN1vQjAkMinckrOq5IzlNmcgdh5xjPfn7w0ykMQe4OD9uKsT4oaG9olnGeJWMpdcgrvzEodSRkB1VPKTgY/WrD6N6AhsLKW5kZXuTGz+LgER7Q2PDyPfktjnjjHFaY5xyeNft+I9nTsUrF03LLZR3EMUjsbh4WVVLE+VWQgAf8AeD7VpWNpJFdRxyIyOsi5VgQRz6g1N6X1/e2viLblIUkXBjRcBCE2BlySwYEbu+CxJI5rHqOvS3+ox3EqhXbwwQBgeVQMj6Egn70l0Yp5sj9UTFzpm942LnEWdgA7bmLkH/WZj29f0xF9R6pLBMuw+UrnBAx3NMlKHWo/aRn+p/eax1PdLEj6TXVqihyr4bafBNWdx+KhYjALKY2B9M7SSCOQfKP1BYHgmveoaaHtzEOSq+Unvkf49qXuj7zZMUPaQY+45H94prKSeIpBGwZ3c9+BjAx6YPP1pYnGWE+nKI0soaindJZlLh/kU+kIMzFj+RSfueP8aY9T0hJypdmG0YG3H94rZt7NI3dlXBbGf+PvWp1DdvFDvjODuAzgH396je5zzEvDTQ0+mcbFlLLZk0rSkt92xmO7Gd2PTPsPrWHqRP2SyDvEyt9s4/wqO6V1CWWR1kdm8mQCfYj0+9MNzB4iMmPmUj+NJZjZyTVKu7TNVrC5wvc+yzBV3YJzjAUZJJ7AAdySQBUdqutC3do5EO8DsHRsNnlWKMdpHqO/0rNpMjvBGynEkeNp77XjPlP2Kg0u9S6XsLzFky752LkAbuTgEk4z9avXCOcS6nDWanURhGdfRrLY19DdDXOqzpPdI62n7wwNw7hVBOQp7FgD/eOi7O1SFFjjUIiAKqqMAAdgK5R+H2p3CX1skck5Vp4y0cT48TaeFwzKp4yPMcYJrpjSOpI57Z7gpJEqO6MrgbtyNsIwhIJLDAAJyeK14wfOSk5PLfLK5+IugS2clxfEpJavtOC5WSAgnEcWcqUaV95UAZ8w4+YovSnXeLiSGaOFLS7CxSKAQsYxs3+VlJyD5iT27Y2gVcfVnRr6jEhuXmOG3m3ilVFHfao3KVYgHBY4ySSCBgBS1G/gWSG1l0REmhjVLcXMkWJQmAEEp8rHn988nsTwRUsrStNtbC3iiUbYY1IDscgbuWJYk7Qx5/d/lVZ9MWwSe4GDvtjHA4xliILiN4WwMkloAVA7nwmprm6xAIRo5LeVj5ra7GxZfdIZ2/ZFmJGAW2nkYXJYKl3araXSatYN/mU7hLuMg5t2DjLMh5XawGRjy8j5WoDPoFtardPYTYe2ZprdEbIAyY7qEYOCrhWkTPByigc4ra6W0jT4LUxtFsN9aK4Enmd2LMpjTcQcgyRYUEHLZznmlV+ntS1LAlkWG68YchCAxQTbZnlTODvV41CjIAHl2hcTJ1i9trq1g1LTjOoGzxIU3q7Anw5IwBgNh3V04yCOBjFSCC0rV9UKeGWnUQzBbZg22KYxnY1uzoqhy4GFkIzvAGQWGLx6a1mG7to54eEYY2ngoRwUYehU8YqNudEN9bulzGIUeIpHEuC0QOCGYjy7wUUhV4XHdvRQ+H2m3lhqc0V7Mv8AncZaPZ8k8iEbn9Nsu0bmGPNuJ9KgFr0UUUAUUUUBGalo8UwTKgNG4dGA5Uhg3H6lcH35rehhC5wMZOcVloqME5eMFO/G7pO+vZ7Z7W3MqxxkMVZRg7s48zA9qNB0a/mtSZLpjKJCAI2wbd4yAsbAcOEYOcKDyGBzzi4qUtR8O0u0JyEvpApycIJAh+nBkCIMdjtb3zUkFP8AU3wou2dJLciQyn9uGYDwZO7sTtXMZIZgQoOOMHjKRdRizvCMrIsbcFOA4xwV5OAc55598HiuheorlLhJY7OaJZryBo41Z9pmUK2JEXkkDBCvwCrE+YBTSdFpY0bRXkltI5Z5WxN4yghd2VVBkHdt4JPC5LYJ4FCYycWmuwi6Ze39yrPBZPMinBMcbtg98HbnnFRXVUV3lGubWW34IXxI3Xd6nG8DPert/wCTxb7dNkb9+5Y/YJGP7Qakfjdov4nS5GAy9uwlH6Dh/wDdYn7VRVxi8pGizV3WR2zllFIdDdB3epLJJbPGnhMo3SMwyxycKVU8gAH7ipnqTpHWbFBJIwlUtg+CC+OM5byDA+tWj8LtAeLRUVDsluAZs5I+bG3kcgFFUZHIzkU09I6dcW9qkd1N40wLFnGedzFsc88ZxzUtJ9TlC2cPlk19Gc5QdUxMcMrqfsRn+0Vs9O6HPrMreYw28WNzYzyewHbcxwfoB9gZD4++fVURR5hBGuB6ks5/j5hVt/DHpg2enRRSJsmYl5RxkMx7HHHChR9qoq4x5SNN2uuthsm+Cv7/AOC6hM2d43jDssgxuPsGAG3+dVlPDcvdJb3DNHIJFibIwUy2MkDGe+c+vvVrdKdf3N1qxs5IUWN3kRQoIaMoGPmOfNwhB49eMVFfG7THXULaWFGedotzKilifDYBXIHPPbP0FXXXkyKcksJ8EJ1P8P7mxSLwroytNMIlRFZSWYE/vEen86aLL4LwNGPGvHEpHJVRtz9wSR9cit/4fapeahK8l7Gqi1byKIypEjqQScnPCE/7X6Vr9ffEh7G6W3hjSTYAZi+fXnauD5Ttwdxz3HHHMcjLa5ZX3UvS93otzDLuDKHDwzp8rMpBwR6EY5U9x71bXwWimuYJLm4lR0e5eVIV/LIx8zMM+UA5Kp6EluTtI1PidrVi1hLBJOhkdQ8SDlt3dTgfJkcEnHBpV+H3wrurq2W8W9a1MhOwKrFioONxIdcZIOBzxg+tWTyVL9n0uB/mjXPuOD/EYNK3UXw4t7tChubxEJyU8dnTI7HbNvx/qkUsN0frtoN8WtKyr/8AEFsd+x3h+/amDQesbmOJ21SBYljyPxMf9E5GfKVPnRjjAyME8cEhTINuO1trb8Dpksxncl2Tx8MzKitkHjHZ9oB/KG9qi9S6FNq5ksZJIreV1N1bRgNkKwbfCCDtYYwVHdScDIClevormaL/ACs1rP8AijcRTW4RN2LZeBF5CxXcju7ZABJHsKetD6xN8C1paSlVJUvOyxqGHdeC75H+hj60BJ6LpEMQVoXJiOGQbgw+XaCHPmYbe2Sf4AATVLPTd1c/ibmCa2WJF2vG6PuSTeW3FcgFTkcj3yfzZLNQBSz130t/lG3WNZmhljkEkUq91YZHoQcYY9iOcH0pmooBX/8AZ+//APm0n/0Iv8KKaKKAxXEyorOxwqgsT7AcmoC36juHzjTLsc8FmgUEe53Tbh+mKmdWtjLBLGO7xso+6kf31VVro+ozIomuNULgeYRymIZGAVyYVDc58wYg98n1Af31DUmPksoFH/a3RB/hHC/9tfGXVWH9JZRfpHLL/wCeP+ykfTby70/yTybI3JIS6vUaTcccDBZiBjAC8nvjOalW1i9nXFtaSuT+ZvFEY/X8S0RI57qp+9AMf+S75h59S25/6m3jX+HiGSoHqvp63ktpI7rUZZF2knxZYlwQNwIVEUE5HqD+hqP8PWQyWsNtplswGS6gny4G51UIABuO3BGc/TzVSfXWpX0l1JFezGSSFjHwAF8pPyhQBg9xx60BCy3csj7mkdnbAyWJJwNoGSfQYA+lM+t9bTshto1iSDw9gRQCq7gN+3yqPMwzyCQfXPNQGhaRNdzLDCoLHkknCoo7u7flUep/vxUlHp9sbO5YugngcYGWDyAsi8AnbtB3k4Ut2yR6yC+fg6wg0OOVuABLIf0Dv/ctOkMkV5bBh5oriLP6q6/4Gq6urj8L0op7brRVH6zED/8AITWT4Ba749g1uxy9s+Bz+Rssv896/YVALFh8OERQrgDbtRfog/uGK9W1xvaQfuPt/wB1WP8A4sfY0l69rONe062B4MMzMP8ASUkf/ZP8amujLouLtW+eO9mVh9C25P8AcZaA56+NFyW1m5P7mxR9o0/vzXQd71Gtq6m68lvMqlJz8qPjmOT9zPDKx4OWBxgbq96u+Etxe6o9x4kYtpWVnOTvAAAZQuME+U4Occ1amtaJBdwG2nTfC2MruI+UgjlSDwQPWgEnqf4XWWoObu3maGV/N4kRDIzfvYB7/VWHv3rS+HfRd/ZanJLdymdDbFI5t7Nnzodp3cqRgnHbk4J5qoreK9ttTktrAzRS/iGRERm7Bjt3A/MoGCS2Rjk8V1ZExwFYgvt5x6+5H0zUMELoeliN7wsOZbovn6GOID+QrmT4ktnVLzPpOw+w4H8hXVr3yCdYCcO0ZdR+8FIDfw3L/GqU6++GFzNqUlwu0Ws7qS4I3KzFVKBCQSzOePy88kVEeoKYrrL4T36T6VaFfyR+Gw9inlP8cA/oRS5qPTlt4sYfSGKRIkaFxEdqggFisU26QYIO5s7SD23ZrxcavDYyR/hLcwFJ0E8SwyR+NDJkM6xMPO8bKp3LuwD3wxFWA2dYW0jhUiLK8johlB8yI7BXEPoj+H4jFxyAv1GDVZmhsBDFzI5FtDkDuWMYcgADyqC5wPympS8uI0Q3OTLhC0YUg54zhAOCT7+2eQM1VHw96ue/uNOt3O54muLiQ+xPiLGv2EjfYr9aAm+ltJv7Vp4IL2SWK1n8IRyKjeQxRyL3wR/SEcMo8uOAdyOtrGZGDSRxM4GPEjykg+hVvMo+m81XAtby21yaUTSpHPMVlVAhDr4RaDaGJ83lZMlRtKnBIJAkOv8AqmO1SSGAJJftHtUJmWWMlhglyCRgb2244Oz3zQE7Z9Vqbq8YpO8UBWGMxQSSBivMpBRSN25guM/kB9acom3ANzyM8jB59wexpR6BmtrWwgiEpOF3PIyOoLsSzks6jHmJ7+mKcqAKKKKAKKKKAUJ9VvGMsnj2Vraq7Iry5Z8oxVi3nRF5U4GTjjPtUTZanp91K0MmqzXTryUR2iTvjC/h1QP3+UsxP1rzq/w98W9muBFBIJiGDSnPhnaoYCNkdGyVLdgeT5u1SadAI5Uz3EhC/LHD+zjHtxlmB9eGAz6VIJC3jsrQEw20cWeS21YyT7tn9oT/AKprSk6wgj3me6WMZyiCGTxCMAnbvBMw7neiYHb0qf0/Q7eDGyMbh+ZyXb/aclv5191mx8WMgBfEAOwt2zjsfXaw8rfQmoBWPUuoS35BS11SDYhImRRmSMkZxEzpkcK2FG8ccDOCtLo0VpMEE3i2+qwqYJlUBklWRHQssrjA3fvNycjHBFXNcy3MrRBbYx7W3OzyIMeUjC7d5bOecgcfU8UBrBkt76/09kinEzHABIYEFpIxGw4VwXPBBycr2NARPXvT76ZdmJJCVePcrDAyGyGU4ABwQQeB6cClaSUsAD2UYHHpyf7SayXl7JKcyOznAGWOTgDA7/St7phLY3UQvCVtySJCucgEHBGOeDg/3HtUgdOs/iHBdaVb2EEUqGLww5cLtIjQjAwxPzYPIHasnSmppoV9HKzSSW1xBiQgDIcHDrsJGGjkUqQeQCe+cnS6XNtZalHFLIJLK42sshQA7WzsLB1JTnytjHHIOMGpjqLXBZTf5PgjgvUhkZ4Rs3nLncFkIyzmIr2B8+V3Y24qAR1117DJr6aid/4dCFUFfME8MqeAf3mY9/WmfWvitZRXBu7DxDJIFWeKRMJMF4Vt27KSKOA2CCOCOBSNa2dxcXMN/fwbLQMrOwiSNCisAVVRtDZJ28ZJye9M3UnxA0/xV/DWkAAtnBZYVGJjgqPTcitGuSB74JHBAlNS+PRMR8CyKydt0j5VTj2UAt+mRWWH48RrFGGtZDKAm85UK3beRjkZ5IH6V76f6/sLpWF+lusXkljiKhiH3FWU++HO9Rj5ZG77Tjc6u6V0S4W7l5hnj8vkyoEir5UCBSrE5XKgFuR2yKAlY/i3ouPG8RllK8r4DeJ/o7gu0/7WKS9M+NKrd3M80EjI6okKKw8ioXJLZ43MXBJHtj0FQVx0nbwTwosNwXEUVyfFjyAG27o5lYKgAYbSSyKAx3McYMr1N8M7hrR50uklaImRbWIFljRzkqjliWwB7dlNARvXPxRN5PaXFrG9vLalyGZgc79vGAMYwpBB7g1MR/HFnhaK6sEkLLhtkhQNn+qVYj9QaqO5tpIiA6shZVdcjGVYBlYfQggg1jmmZ2LMxZickk5JNAXh0X8WLZ4vBvnMW3dsfaz4ACCPlVPON4bK4P6EipfXuvtHuIDG90M54dUlJRhyHiBQlWHcHK4P5jiufLKzkmcRxqWduwH/ABwPrUhq/T81scSlAdgbAbOecY7dxQFhXXxakjiuLYMtyksTLFcBPCkUsCP2qY2Mwz3X6cnsEzQr+5t3/GWSPAsaLHLKqiQAnaHb9oMZbhto7Z7gUr1uR6hMsTQrLIsTkFowxCsR2JUHB+/0oC2dJ1SC5kW7utVhmlA2rDPmLamSRv8ADCLI2Gby52jcwy1WDpeqacI2dJ7SFQuJDG8K4QclVEcjEFj3JOe3rjHOmk6jbxQyCSEyTblMeRGY8chg4KeJ2JI2uOce3MvYLbalqEKLBHaRO6iQITtVFGWO4ngsdw9APIOeSQLaPxQsryf8KlyLa3ztMjRtumBx5Y8rthXggs4zg8BTyLURAAAOwGBVS9X/AAXtngH+T1EUwbP7SRyrrg+XnODnBBxSOnUOv6IwSYSGMcATgyRn22yA8foGH6UB0pRVVdNfG6ymwt1G9s543fPH/EDcPuuB71YtrrFtKEMc8TiQkIUdTuIBJAweSACaAkKKKKAKKKKAKKKKAKrv4idEGaSPULNEN5Awcow8s4XBAPbDjHlbIPpnsRYlFAcpdRdHXyQfjrmPw/GYsI8HIzlmG0f0eBlgn7ofONvMPbWguY0xJBE0SsGaWQLuAyy4XG5m5KgjJPlGBtyetta0xLmF4XHDDg+qsOVYfUEA1z51L8Mo7RS82o2aTFt34fLKCvshJLj2GVx9aAT9H6au73a0S7w0iQly3CswwobPOAq+gOBj6CmrrjTl0iQW0auB4QIcbVadvWR2G4+GDlRECvy85zkz2kdSXMFlaRRWeXieTwjsPMhXCl44wXdwkkrHC4byNn5guhB0Lq2rTiW9llhUjHiTqAzdyFSBSMd844Hc5oBd03Xbi9gXT5QXhjLPuGweEqptU5fCxojY824cMy85FY1+H9zFPCt4Db28pGbjAZFGM8nI2n0w2Dn0q+9H6VsdKgUkARxeZpGI8z+jyfvHJwi4O305OarrrDrOSW5uNPEZdLxBEkbHHhSbmWIhX+TcQjMDjghhj1AcumOhdPtLbMcEV+24tvKIXIwGVV3ttDAbTwVz34zUdrFjKkUt1ao1uiObmW1fhXkHysWYBlmJ2MFTKEqM5yC1SaFFqtvLNDDHP+xJaaHZvUEY8xQ+XdgDDDzY7GpbqDrv8Tpy2vhy7TJuctMzbSNu0ZbJI+c4YnnBzngAOnTfXcU1iUuGjaeBVz487jIbCOWcJkgkqTGSRlsEjC4Xdb+Lcqwm1tIo4lxjeqKqgH0SMFgBg9yxP0XtVe2GnyS/KMpuALAAYwP0yOD9/Wny86fs3OnxmERCdw0kiM2dpAzGueG2rtLMSW3lgAO1RuWcHVUzcd2ODFoXU1rp1jG5hhub+QNsLebwI8YjBPYH5jhSGxgHHBClH01PJZSagAPBSURnHcE482PRcsBn3NTHxI0qSG9uJY7do7csqqQvkAKLhCV4RiuDsOGwR71Y3RX4e/sLfTvFCKzCSdPkZo8u5ijGd2zeEy2TkMcHOQsnIqLp+5uLaRPDjCtcgKjOCMgttyp9twwT9KvWX4VabiNLqWWS4lyokMhUuwUsdi/KOFJxzwPWov459KhrWK6i2obYbfDBAHh/1OM5UgHb2wW+8R0r8cTHEsd7A0rIMCWMjLY4yytgZ9yDz7UAkfEnoZ9KnVd/iQygmJyMHjurD94ZHI4OQeOwU5lUHykkcckY9OeMnseKeuv+rptamjEcBSKIEIpOSS2MliOPyjA9PfmoLpfpG4vbv8Ko2Mp/aMwO2MZ53EfwA9TxUgX48ZG7OPXA5q0vg3p00LPqGxhACYWZNrlQcFg0RUsy/JkoQw+ozVodP9E6ebKSweABhjxwT5y/O2QP3Knkoe2MjAIYUaP8P1sFhNm25kfMolYgTrzgEKNm5CQysVJ4AyBUAlbORQT+GcRYP9E+7wmz2wCA0WfQjy9ztapOO/R/2M6eG7cbJMFX+iN8r/p82O4FfHjiulwyujj38siZ+o7jj0yrY9RSfe9L30G8QSm6SThorghkccALJG3lUY43xbf6ytigPfUnwg026y0aG2k94fl+8Z8v8MVL9M9B2Vl4DxxL48MXhmYDBfONzMAcZPPfJAOM0w6fbeFEkec7FC5/QfXnFbVAFFFFAFFFFAFFFFAFFFFAI/xJ6jureHwbCCWW6l4BjjZhCPViQNu72B/U8DBqeHoG+SKa8uwbdI0aSSR3DzynB4Tk+GWPlySDz69q6QpN+L1uz6PdhO4QMf0V1Zv5A0BzhJqUkSQruJBiLMp/MWkZt2e4YAIQ3cbRVo/C34gKrNb3cpkLqWiuGOZPL3ifcTggDI9O/fNKnRfRkmqRXTw7VMUEcabgCGk8rMASDtOFI3DGNw9DUM1lZQWRMxlj1FJmVY1yCAuz+lDfLg7sFcE57HBIAsXr74pwTxyw2w8SJk2u0i4Ullc4VfmJyq4bAA5ORkGoT4V/Dqa6MWovOERJd6DBZ5GRu5yRhd649ScHt3rf6G+Fkl64vNQURQtylui7Cy444GDGnb+se5POS1dQ67b2Es9lJIYI5gGg3wBoFBVQwBQ527w2RjIJ/SgPOs9WFLlZFiKybdsm0um5CMg7XAywzlGZePMOxxVSdbfhZZ5rhH2NJ5hGq4835iwyduWycZ75x7VJdSa213dOlrLvUAAzlCgAA7KCWYD0BY5P0FaMPS8I5dnc+vOAT/b/ADrg7Nr8z+x69WkjbWlVDL7ybaWfb6C9pttcFHeInb2YA9/t60yaLr8bSRC5j3CLdiNmIHytgL+7+0IY4/Wt+C2SJQiDAH/Gai9W0czFfDUmUnACgkvn0AUZJ9eKqrVORolorKKuHn1Xb7ehs297PqEsNoxQGVvBQEMEjB7uEUjL9zk9+B2AAwdWdFXOlzILje9vuG2eEc+vAJHkYZJ2E4PofUOPwz6QFtcxzXJuIJTkQuyJsJOBsO8MUkOSArAE5OOauW604yxtFMyyxuMMskYO4ex2kD7gcV3ieLbnPPYp0XQXTby8kdbpDD+FtQGYgK+GkZlJ3RtuG4g4IEeAduCVTob4W3eoIJ8rDDnytID58fuqOSPTPH0zVhQfBhUvG23Df5PfDSQbjuYqcqhI4ZQcnd8wHHc7qtmCFUVURQqqAFUDAAHAAHoAKscirenPhhcwII2mgQD5pYwzORk/KHAVGxgZO79K+X3Sr2d9bSW6eGWBhDZIjZgQyGYj5/FXxI23ZbeQRngm2ajtd04XFvJCTgsvlb91xyjD6qwVh9RQEXiRnwQIriP+jJJZSp/IzcF0YjuQCCO2QC0vp96JVPBV1O10PdG9j7j1BHBBBFaN9pUlxbIJGENyEHnjOQjkDcBn5kJHIPfg8EAhT0a7u0uhbyb2uF7S7d26MMC8c2MZTDFo5u4ztPJIkAsbaM5xz716oooAooooAooooAooooAooooAooooArV1O0WaGWJhlZI2Qj3DAgj+dbVFALfQPTS6dZRW4xvxulI/M7fMftwo+gFZL3o6xlu0vZIEadBwx7EjGGK9iy44J7fYYYKKADUH1F03bXiETxb8AgHgkZwTt3ZAJwP4VOV8qGiU2nlFFXPRkkDTeBayxwKS26RkzgDlicgY4JwO1Q+4Ve2v6WbqEw+IyK3zbcZYZ7ZPp349eOcd0Xqfpd7e1xEi7GfxZz+4F2hVUnkquSfc4Y+uKzWUvOUe/ovEkoquSS7Ltx7ipo+hyXLbVJXIcrlThtgBwrHytk+XAORg1m6c0m6jvYxsMc0WJCjMA5iJKvs7hjtLDFWpo+keGI4XyyRq4jb125jK5I7MvK57nGak5tNRnSXAMkfCuQN2D8wzjjP0q0aUsMy3eJyk5RxwzKlouQ2SffPO71Gc+oPY1t0UVoPJCiiigCiiigCjFFFAFFFFAFFFFAFFFFAFFFFAFFFFAFFFFAFFFFAFFFFAFFFFCT4Kjepv+aXH/cv/AOE18oqH0Jj8yN+D5R+grLRRUkPqFFFFCAooooAooooAooooAooooAooooAooooD/9k=">
<div class="absolute bg-black rounded bg-opacity-0 group-hover:bg-opacity-60 w-full h-full top-0 flex items-center group-hover:opacity-100 duration-700 transition justify-evenly">
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-heart" viewBox="0 0 16 16">
<path d="M8 2.748l-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z" />
</svg>
</button>
<button @click="play_single(this.instru)" class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg v-if="this.is_playing == false" xmlns="http://www.w3.org/2000/svg" width="40" height="40" fill="currentColor" class="bi bi-play-circle-fill" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM6.79 5.093A.5.5 0 0 0 6 5.5v5a.5.5 0 0 0 .79.407l3.5-2.5a.5.5 0 0 0 0-.814l-3.5-2.5z" />
</svg>
</button>
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-three-dots" viewBox="0 0 16 16">
<path d="M3 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3z" />
</svg>
</button>
</div>
</div>
<div class="p-2">
<h3 class=" text-white py-1 text-base justify-center">First instru</h3>
<p class="text-gray-400 text-sm">By @jordi_248</p>
</div>
</div>
<!-- CARD 2 -->
<div class="bg-gray-800 w-60 shadow-lg rounded p-2">
<div class="py-2 px-4 text-center tracking-wide grid grid-cols-3 gap-6">
<div class="flex tools">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">34</p>
</div>
<div class="flex followers">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">752</p>
</div>
<div class="flex following">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 16v1a3 3 0 003 3h10a3 3 0 003-3v-1m-4-4l-4 4m0 0l-4-4m4 4V4" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">95</p>
</div>
</div>
<div class="group relative">
<img alt="Placeholder" class="block h-48 w-full rounded" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcThLlG6aaZ1G7Gvb6n3ncqWuNS77VmmhlXunQ&usqp=CAU">
<div class="absolute bg-black rounded bg-opacity-0 group-hover:bg-opacity-60 w-full h-full top-0 flex items-center group-hover:opacity-100 duration-700 transition justify-evenly">
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-heart" viewBox="0 0 16 16">
<path d="M8 2.748l-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z" />
</svg>
</button>
<button @click="play_single(this.instru)" class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg v-if="this.is_playing == false" xmlns="http://www.w3.org/2000/svg" width="40" height="40" fill="currentColor" class="bi bi-play-circle-fill" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM6.79 5.093A.5.5 0 0 0 6 5.5v5a.5.5 0 0 0 .79.407l3.5-2.5a.5.5 0 0 0 0-.814l-3.5-2.5z" />
</svg>
</button>
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-three-dots" viewBox="0 0 16 16">
<path d="M3 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3z" />
</svg>
</button>
</div>
</div>
<div class="p-2">
<h3 class=" text-white py-1 text-base justify-center">Second instru</h3>
<p class="text-gray-400 text-sm">By @jordi_248</p>
</div>
</div>
<!-- END OF CARD 2 -->
<!-- CARD 3 -->
<div class="bg-gray-800 w-60 shadow-lg rounded p-2">
<div class="py-2 px-4 text-center tracking-wide grid grid-cols-3 gap-6">
<div class="flex tools">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">348</p>
</div>
<div class="flex followers">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">52</p>
</div>
<div class="flex following">
<p class="flex text-gray-400 text-sm justify-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 16v1a3 3 0 003 3h10a3 3 0 003-3v-1m-4-4l-4 4m0 0l-4-4m4 4V4" />
</svg>
</p>
<p class="text-sm text-gray-50 animate-pulse px-2">995</p>
</div>
</div>
<div class="group relative">
<img alt="Placeholder" class="block h-48 w-full rounded" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVFRgVFRUZGBgaGBIYGBgaGBgYGBgZGhgZGhgZGBgcIS4lHB4rIRgYJjgmKy8xNTU1GiQ7QDszPy40NTEBDAwMEA8QHhISHjQkJCc1NDQ2NDQxMTE0NDE0NjQxMTQ0MTc0NDQ0NDU0NDQ0NTQ0NDQxNDQ0NDQ0MTQ/NDQ0NP/AABEIAOAA4AMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAQIDBQcABgj/xABEEAACAQIDAwgFCQcDBQEAAAABAgADEQQSIQUxQQYiUWFxcpGyEzJSgdIHFBUjM0KTodFTYpKxweHwNILxFiRUc6LC/8QAGgEAAwEBAQEAAAAAAAAAAAAAAAECAwQFBv/EACsRAAICAQMEAgIABwEAAAAAAAABAhEDEiExBBNBUWFxIjIUFSMkQoGRBf/aAAwDAQACEQMRAD8Az0CLackeRNmz0SMTsseBOYwsBhE4CKTFEAHLEMSOEQCgyRHjbRAJLpgSZopjUWSsJLaAnoDSThZBQMIVpjLkoS0lURsdeQwHxbxgMcBIAUGOBjbRRAB06JeKDJAWdEiwA6dEnXgAsSdeJeUB5hYRhhd0B1BdAfewg4EJwg56d+n5hPQZLD8bj2V3UJSAD1AB6CkbAMQPu9UHbaT+zS/Ao/DI9pfa1O/U85g0SEkg0bRf2aX4FH4Y9dov7NL8Cj8MCWOBibHSDfpFvZpfgUfhjvpB/ZpfgUvhgd4oMVsKQX9IP7NL8Cl8MVtov7NL8Cl8MFEaVisKQcm0X9ml+BS+GS/P39mn+DS+GAIslzSJPcdIKTaLj7tP8Gl8MmTaD+zT/BpfDK0G8npyZBSDxtB/Zp/g0vhjvpB/Zp/g0vhgN49TM2FINGPf2af4NL4Y8Y9/Zp/g0/hgKx0hhSDPn7+zT/BpfDF+fv7NP8Kn8MCjoBSC/n7+zT/Cp/DO+ft7NP8ABpfDBIsVsKQX8/f2af4VP4Yvz9/Zp/hU/hgk6G4Ugr58/s0/wqfwyTDYxmdFK07F0B+qpjQsAdywGTYL7RO/T8wggaVDK4szW3Zm/mZHJMR67d5/MZHGM84okuF9dO+nmEiUyTDHnp36fmE9Alj9on62p36nnMgEn2gPranfqecyFYgQt4qidljhFYHWnMY8TmWSA1Y7PaMiEEx1YBKuDOZoPT0kslxAehk6NBkudwj6bSGgCY9IwrY2kqzJlDgYt4gnSQHRbxoMS8VASAxYwRRAB86JOgAsmwX2id+n5hILybBfaU+/T8wgJ8DcR67d5/MYyOxPrt3n8xkd4DPMiTYX1079PzCQCT4T1079PzCeiyWSbQ+1qf8AsqeYyTAbNrVr+ipO+W2bIpNr7ryLaX2tS3t1POZo3yO1FUYlmNgBTJPQOdJeyInLTGzwOO2ViKKhqtF0UmwLKQL9F5FgcHVrMUpI7sBchVJIF7XM2P5VGB2czDcXoH3Frx/ya8n/AJth/SOtqtYKz33qoHMT3XJPW0V7Gfe/GzKhyexn/jVf4DAgbb5sfyk8oPm2H9GjWq1rott6rbnv+YA6zMVVomrLxylJWywwmDeqwWnTZzxCqWsOk23CT/8ATmLDG2Gq2IceobajT+k1D5L8FkwYcrZqjs9+lblUt7h4kz020FJXQZjuVQbXYmwJPAC514anfaStjOWdqVJHz3WwjpdaiMjXFgylTbXXXeND4SEmaz8pOys2EWpoXpMrMQLcx+awA4KNLD92ZUmoUcSb+4nSBrCeqNllT2BiyLjDVbEA3yHUcINWoMjZHRkYbwylSPcZvmI2gqqCCGZhzFB36b+pRbU/2nluUmzDi6TDIPTIGZDZb83UrcXsDe1id4G86yWZxzO90ZahhmFwdSp9mjvbQlVJAPRcds7Y2z2xFZKK73YAn2VGrk9gBm3bM2atFQi2VF0RRa271m6WOshRsvJl08GL4nZtamuapSdF3XZSBfovJU2LiWAZaDkEAghDYg6gzTPlC/0NTvU/OJb7Ht83ok/sqXjkWGhXRDzurox0bFxP7CppvGQxTsPE/wDj1P4DNlp1KaXuyISbkFlBPWbmDYna9BNWqoSNyhgey9uMHBeye/L0Y7W2dWTKHpupY5VDKRmPQOneJO+yMQCAaDgtcKMhuSNTYT2nLTFo9XBBXUt6amxAINgXQAmxnr6eG5+cjnWy5jqbXvYE7r79N0SgmU87SToxz6IxF7ehe+mmQ313RV2NiTqKFQ7/ALh4b5q2M2nQptfMpcmyqCCS2656+Gu4XhWAxAa/OU2NiFIyg9Atv49ph217F3pVdGJ1abIxV1KsN4YEEdoMdgvtE79PzCaX8oez0bDmrbn0ytm/dZgpUn3390zXBD6xO/T8wkSjpdG0J6o2MxJ5795/MZFJcT6795/MZHaSaHmlk2F9dO/T8wkIEnwq89O+nmE9Jki7R+1qd+p5jNF+R69sVlF2y07XNgTz7D+8zzaK/W1O/U85mk/IwNcT2Uv/ANSJPYyy/oeop7FrVqFGhi8r2q+kqkMWvkbOibhe5IB4WE9L6RQpa/NAJJ4ADf4ayl5U7YbCUvTnVRVoqwG/0bWDntFyR2dcuMPUzIrAghlDXuDe4BFjutMzk3o+fuVO3GxuIetrk9WmDwQer7zvPb1QLAYQ1XSmvrO6KP8AcbX917y65ebAOExLZVtSqFnp8QNecl+onQdBEsPkw2d6TGByObRRn6sx5q/zY/7ZTOxSSx2jWsNSSkEpLoEVVCj1Rw8SBu67zyOzuUDttapTY2TIKSi2gqLd/fvYX4kT0+dKYzO4BAeozMQqrnP3idwAuBfcAeiVjcpcLnZUrUNL2YVKeYkglm1O7Ww6STJs5Vv4sP2ylN1bCub+mSpnPQpGUG3bYDsmFmiysQ4sykqw6CpsR/ObA1QA+mDZrpmLJzha33DxFuaOFwx4TLds0ytVizXZue/U51ce46e6SzbDtaPRVNpVC5swu+QaHmhfuLccF05o0uOJE99scBUCKbnm56jH1m1JAHQBbTdw6Z4jZeHRBncEvoqLb7x3sF+8RoAOLHoBlryZ2mErYqjXZUKM7i50VTbOBc77kHpNz0wRM1eyLbk1sKnTxOIxC2KObUz0A61LdWYHXonq/SA3trbd1yp2bj1rrdNKanKDlKZuwHW0quT+1RiMbicmqItOmtjpozl297E+Aj4Mnb3ZP8on+hc/vU/OJabHpXoUCeFKlYdeVdZU/KGP+xqX9qnb+MS32Pc4ehbT6ulc/wCwbovI/wDFfZ47lhyWrVq7VaSlgVS/qgCwtZbnWVdTkSyUXeo+V1V2yKA2gUmxa+8/kL9E9RtzlDi6VZqdHBtUUBSGCu17jX1RbfKSvygxrI9JsC4NRXW+WrexU3ygrrodTxktI1i50qo8fsr7albQ+lo203HOtj1zW9rbQyoctyxuotxa17EjhxJHDQb5k9LBVKdSmro6Fnp2zIVPrgXANrzVqOBCqufnN91S1wABva2/2mO7UDhFArNVpnlP+j1c3esc9Q5ioQW5xuTfo1l9sDk8mCJqNUzs4C6CyjW9x+9wH/M8vW5XulVz6JGILIWLtckEgNpu3aAS12Dt58W7BkVVpqHALEqBcKb33bySej33E0mTJTa34DOW+NBwzBm9cqEG7McwJt+6ADrvPYRfO8F9onfp+YTR+VNMNga1QjS1PIStmIFRbN1XvoOjfM4wR+sTv0/MJM+UaYK0sZifXfvP5jI4/EHnv3n8xkN5FG5Q06ZMLwlPnp308wk6IAIuHHPS3tp5hOpzbZJBjk+uqd+p5zNB+STFIhxGZlX7K2Zgt/W6Z4bHL9bU79TzmQPhQ28A9ovDV7JlDVGjVflMxlNsCyrVVmapSsqspOjXNrG9gLeEE+TflL9V82qMt01QswUlCQANdObr7iszdMEq7gB7hJjhwd4kuSIWFaaNa5ZYFMZTZPSU7oC9M51uz+zv0XLcdZI6J57kkGo4UshVWqOWds6BlRDa2Um/An8uM8QmGUfdHgI/0Y6B4SHkBYmo6bPdcq9oqMHkVgz1ajcQWCBs12AOlwoHYTM3xNNl567+PZ0yxCDoihYu5uaRhpVF7yc5QOcMtMupycwK1hZBbLx1Jv0fd7bgbTweZDVQiyMgOou2e92A37wPGecxuHyHMvqn8jLDCurpY75cn5XAlCuDUjQoUij+lWoyJzVLIFzWO8A7ySLX3dtyc12vjs+Kq1Rrmct0DcAR2aQCphgNLDwHjI0EdpoUYU7s9snLkrhzRShkfIUVw+iX9lcvv33JhfyXVlV6xZgLrTtmYC/Oa+86zwka1jwvJT3B446Wl5Ne+UHFo2BqBXUnNT0DqSRnGoAMs9n7YoU8PSDVUBFGlcZgSOYotbpmJCmBa1r9QnBB0DwhqI7G1WbhR2opJbMoJNlXOoFtLsxvv3eNum0wxNBSD6RGZtCxddx1PHQf2mEvTB4DwEjCDoHgI1IXY+TTeWVZDWwmVkKiuhJDKdc6XLWO7TwE9eMXRuWZ0JJsvPTcNwGvEzB0A6BJFUdA8BJ1UN4bSV8Bu0mvWqnpqVT0/fMvuQjWrPqgBRQc7BVtnFyb77C9hPMWiNbjITp2ayhcaNa5ZYym2CrZXQkhAoDAkjOnC8y7BH6xO/T8wgth0CEYI/WJ36fmEcpamTCGlNDMSee/efzGRgxcSee/efzGRloqNQcCFYROenfTzCRhYRhl56d5PMI3ITEx1P6xz+/U8xjAsJxo+sfv1PMZFJcgXBGUj1EW0URWMS060WdEAk6e02bsekcKlVkQlhZiQSQxdlLXHQpH8I6J5+rs8NiBSo6h3ATeLam4Jbo116BKcWQpp38FRWQMpB3GVWHco5UzbafJPDeiyvQosecNVzkgA2OZt7Xubyl2DsTCvgaOIxFCnm9BmZ2pqWLWOZmNt4Fvfc8JtCNKmZ99HgkIYWPuMianYzSNl19jVT6KmMOzkEgCmw3DhcA7hc66674A/J6k+ORMqpRK1Xygm2WmVVrE7ucwv0ayHBpjWVeVR4RkkZSaztDDbLouq1UpJzcwBTUg6BiQCd4NuwmR7a5P4OrhjUw6IgCO6OilS2VCQu7UEjW/QZaTEsy22Mt3Tg00rG7Fw42Y1UUKYcUEcPkXNmKqSb8DM0Y75LRcZqVjiZGwmsfMdnopd6NNaahc1R6ZIuSFVQ1rkki/Z2wd8dsWxsuGBtpem1/LHVEd70mZqqxVEV2GY23Xa3Zc2iBpBsh5MYzTiY1oJDELyfAN9Ynfp+cQVpLs/wC0Tv0/OJSQmOxLc9++/mMhvH4n137z+YwbNrCgQeBJcP66d5PMJHJMP66d5PMJkDJMb9o/fqeYyC8mx32j9+p5jIAIAuBwixLzohnWiidOgB7bC5zs+nl4JWXfoefmux3C2otvPvhfI/D539OUsAgKhbXA0AFt+uU3nlae3StFKITRVdTqLEtn53ToHB/2jhpB8DtuvRRqdNrKwKnQE2ItZSdV47umaalsYOEmnRquzcUtam7ruBqIpt62S65r9pJ0gHJqqv0ZScoXUUc2QDMWAvzQvEmeI2Vy7TC0RhvQs5Gfnh1Uc4k2sR1xNh8vmw+Gp4ZcOzmmipnDamxOtuybJbWYvHLdJeS92RtjD4jEU6aYGpRZizF2pBAFAuRcDQEqov2jjLPG0gNqURmunzPEcwAWW1Wle1tSWJHhPIYflyKVZ670KjFlCJd0GRBrYab76m2m7TSUD8sqvz1cYqKpUMgQksGRvWVn0JPQeFhoeNpXwV25Wev+ULDVGxSstN2U0qYzBGYXDPpcC19RLXA4jJgFR0IYU6q2YkG7Kx9U6g6rpv1lRS+VFGKg4dxa5+0SxNiddP8ALCV+1eXy10yJhshYspcvmK335QBvNzqemZuFNsemTSi1wewxgdtl5UUm+HQWAJY3UDQDfqDMurYOooJak6gXuSjgDpuSOsT3ez+X60qaJ6Bmyoi3zgXsLXAtpAtuct0r0alMYcqXR1DZwcua2YkAa7h4SbTHFTjao9ttWrkw9qiNUzBMwp0/SWJI1yceGvv4TxvKavSq4daeHwlZHDoSxwzJzRfNd7b9RJ6fyjUwQ3zZswQJf0g3aaWt0gSY/Kclv9M38a/pK2IUZJ3Rm5MVHi1XzMzbrljbouSf6xgHXIo7CUmdaR+kjw0TQDWEmwAJqpb26fmEhYybAN9anfp+YRokixPrv338xg7iT4r1377+YwdzLS3AspLhhz07yeYSOSYf1k7yeYTmGx+N+0fv1PMZBJ8b9o/ffzGD3gC4FnXnToDFE68SNvAB5g2LxAQdZ3frJK9YIpY+HSeiUVesXJJ/zqm2LHqdvgTYigu1hxP8+mX2HpBFyjx4nrg+xFyEVCoa97A7iNxv/nCG1XDG4UL1C9h4yssr2RCb1VW1c/JV7YGiHtH5f2lZL7FUc6lfeO2Ub0iCVO8XvNMMlpooajkG46/zhGGqgXB3HX3gG0HM6bNJgW9DEHMFJ0YAqeviP5wlhK3ZiK7ojsV1ORuhiQQGHQbfnLipQOYga2uMw9U8N5nPLFK1pV/Qoy1z7cbv6AnB100vp2RiNLF8I2Utpbt36XNukD+sray9EUoyTqSo0lCUdpIkYyN2jEaNZoKO4h4Mdng6vHO0ekCUPeEYB/rU79PzrK9CeHbCMC5NZCTc56fnWGkTJsSee/ffzGDPbTffj0R2Jfnv338xkamCVCLePw/rr3k8wkWaPw556d5PMJzUNkuN+0qd9/MZBJsd9o//ALKnmMggC4OvFBiXiiAzjEvFg2Nq5UJ47hHFW6Ar8dWzvYbhp29MlFIFQLakgD/mDYZLnWFmsqFS24X3dM6nt+MSSfGZkCFLkG62uPujeLwddpW9YW7Qf5i8L2xi0enTdBY5nDG1rnKeHulE7yHFeTgWaT3e3wW67RU7t/aPdK6rnJLNqTAnN+ERSRuJHYSPyEqKUd0arNLyGUcO7myqSez+ssKOxj99gvUvOb9JUJinG579oH9pOm03X/kidWLJjT/NNnVg6nCn/UTf0X9HCU19VdfabU/oISmrAE2Gm/d/xK7Z9SrUFwjEaW5v9d0t6Gzap9YKvvufAT1scoabiqPosGTC4aoxq/gh2hUOewBCqLL1ji3v/SV1RZZ1qwW6AXAJF213Ei6jhule4nz+eSc3Ts8TM1rdO0AGQu8LrU4KOabkXHQY4NMwGqYpaMnEGXQChoXswE1Ut7dM/wD2sCzHdCNmn62n36fnWFAxcUee/ffzGMVouK9d++/mMSqhTQ77XktAWt5Lhjz07yeYSC95Nhjz076eYTlobJsd9o/fqeYyG8kxzj0j6/fqeYwfOOmKgXA68eJFcdMeGHTBhY+V21UNlPAHWH5h0/nGsQdDYxwdOxFZQsFvfdBKtW7X8B1QjF4Urqpuu+3R2wNNSBcXJA32HjOyCUnaGguof+3Xqqn80MrXaez2fsFGpBXZm55YhbDUC1rgXItrLrCcn6a6pRUG+W7atcb/AFjc20m66WTe7oP5fOT1SaSfszjD4Ko/qI7dim3vO4S1w3Jau3r5UHWbnwH6zRBgTlOvqqSVA3aEgeCtr1dcdWwgCkgHm63NxcEi1tLHQjjeax6bGv2dm8OiwJpSbZ5DDckaY9d3fqFlHjqZdYXk/TSxSgBfczC5PDe2ttRrLwVERVIK3NNLqDqWUgi9uJ535QZsQoOlyOeovpzW1XXhYzaMIr9UdOPHGP6QX/Bq4ZbG7AWKiwFwA2l76aaGD4/6u1tbi66gjr1GkIr4osd1uaFtcnS9951gmKxqn13U2B0LLfwH6S9ThvJqjojKUd5NJejzNZrknpJkTRWb/LxuYdP5zwJyuTfs8mbuTY1kvAcQkPP+awLENfj+cuD3IBCIpc2tfTeREZh0jxiJUA4ibgJaEbP+1p9+n51kGYdI8YRs+3paeo+0p6f7xHYPgZiTz379TzGc9rCxJOt+r3zsSOe/ffzGMtEBZqY5XtqN/Axix2WczKDxtatf7Q+C/pO+lK3tnwX9IATFAkiosF2pW9s+C/pHDadb2z4L+krwI8NEwoO+k63tnwX9J30lW9s+C/pBAY6IKCTtKt7Z8F/SMfaFQ73/APlPhkEIw1NDvbndBsB1WPT22mmJOUlG6LhBSkldFxyWxejh2LasQxA0uhA3Dde/jLvE7QUsxVSQxzc4jXQg8NLgj+GeRFZqZO4ki2vD3Rj42qT61uoAL+Y1/OfQQ6bSkm72PYXRJU+dv9HqqmOc3IAW5BuBrvva54XJNuuBYjGCxZ3JBIvqTc200Gm6UtOszasCelr6DtJ/WR1sUhVkVlbcSVN8utv6gRzUIL5InoxLhJnYnlOo+zpl+tnCjwsSfylbV5TV29UInYMx8WlIZwnnSyzfk8t58rlu9vRattnErlvWbKwvplHbwk2ztr1gWU1OI4IP6QKgmdMnVzT0NrpHYBAS1xwT3EX/AEnPOepPUZytl221K3tnwX9In0rWt6/XuX9IIZFUew0HvnKhBv0vV9s+C/pIqu0637Q+C/pAFcExX0tNEqY6HttTEftD/Cn6SH6XxH7Q/wAKfDHGnBKlO01jKxUFfTFf9of4U+Gd9MV/2h8E+GAR2U2vwva/XLoKFZydTqSST2neZ0aIsQB6tJ6KFjYC56BrBFnqdk4PIlz6zanqHATz+qzrDG+W+EcnW9WumhfLfCKF1tvuCN8fh6TOwVFLHoAue2whm1c1TMyrdEYKzC2rH8yOE9hyX2T83p3Yc97FulfZX3ceucuXre3DU1u/Hyeljxf20cs9pPweBcFWKsLEaEHQg8RaNBnpOXOLQulNQC6852sLi4sq5t9+NuyeVBnZgk8mNSaqzFhStJM0E9JaMapaaabGH3k2GoZzuJAFzbj0DtO7xgCVdJKmJsCAxANri+htuvCH4yTascWk03uE4ysqa1HCk3soGdtLaWGg95Era+2QNEQd5+cf4Rzf5yHaBBUW4GVk9P8Aipzj6+jpydblkqTpfBPiMW7+uzN1E80dijQeEkoYsLSenkBNTJz72KhSCAB2wadM22cU1r/bcWcBOAv4EyYpZk4ggHXtIP8AKTYyZaxFsqhQBYqN9+J14w/DkEZh97U9o3/51yuL86/BgDbjutp+csaIA3cderWc+V3ux3fIrtBKzSet2wGqYoIQiPrJmqE2HAQMNr0SXP0GaOIBrc3Q290HrnSJTaNqmTGNMAaOvwjWnTagHRbxoiwAuNlU0aouYgAG4BO8jcPGej2niClNmG/1R2n/AAzxuaEPjHcKHYkAWH9+k9c8zqekllmpXsvBwZ+jeXqIZZO1GrRb8l0Vq6KzBVBzZS1g7rqq24m9j7p7zbOPFCi9Q7wLKDxc6KPGZMH64Xj9p1aqoHcuFFgN3vPSeuc+X/zpTnGTey5R7XVZ45ZXFUiGrVLMXYksSSTxJMRTrIlItHo4nqaUlSOQc4iGKzRCYFDLaG1/0Eao6Y5SCbXsDvi3G6Mkjqm4PZAYZWbQwWawWwHRsdOlAcp39n9YU4vk1GgsdR0wZTaKp1iasAikgZARvBI7RDEqaAQXBtYjrNv4r/2klZud4TGSt0BOzAwOtHM5kLvHGNAMIiWizpoBIGisZHecrQoDmEZHsYyNAKIsQGdeAH//2Q==">
<div class="absolute bg-black rounded bg-opacity-0 group-hover:bg-opacity-60 w-full h-full top-0 flex items-center group-hover:opacity-100 duration-700 transition justify-evenly">
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-heart" viewBox="0 0 16 16">
<path d="M8 2.748l-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z" />
</svg>
</button>
<button @click="play_single(this.instru)" class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg v-if="this.is_playing == false" xmlns="http://www.w3.org/2000/svg" width="40" height="40" fill="currentColor" class="bi bi-play-circle-fill" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM6.79 5.093A.5.5 0 0 0 6 5.5v5a.5.5 0 0 0 .79.407l3.5-2.5a.5.5 0 0 0 0-.814l-3.5-2.5z" />
</svg>
</button>
<button class="hover:scale-110 text-white outline-none opacity-0 transform translate-y-3 group-hover:translate-y-0 group-hover:opacity-100 transition">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-three-dots" viewBox="0 0 16 16">
<path d="M3 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3z" />
</svg>
</button>
</div>
</div>
<div class="p-2">
<h3 class=" text-white py-1 text-base justify-center">Third instru</h3>
<p class="text-gray-400 text-sm">By @jordi_248</p>
</div>
</div>
<!-- END OF CARD 3 -->
</section>
</div>
</main>
How to create a Modern Music Player Cards with Tailwind CSS?
To create a Modern Music Player Cards UI component using Tailwind CSS, follow these steps:
Step 1: Set up the HTML structure
The first step is to set up the HTML structure for the UI component. We will use a card-based design with an image of the album cover, the name of the artist, the name of the track, and playback controls.
<div class="card">
<img src="album-cover.jpg" alt="Album Cover">
<div class="card-body">
<h3 class="card-title">Artist Name</h3>
<p class="card-text">Track Name</p>
<div class="playback-controls">
<button class="play-button"></button>
<button class="pause-button"></button>
<button class="stop-button"></button>
</div>
</div>
</div>
Step 2: Add Tailwind CSS classes
Next, we will add Tailwind CSS classes to style the UI component. We will use the flex and items-center classes to align the image and text vertically. We will also use the rounded-lg class to give the card a rounded border.
<div class="card flex items-center rounded-lg">
<img src="album-cover.jpg" alt="Album Cover" class="w-32 h-32">
<div class="card-body ml-4">
<h3 class="card-title text-xl font-semibold">Artist Name</h3>
<p class="card-text text-gray-600">Track Name</p>
<div class="playback-controls mt-4">
<button class="play-button bg-green-500 hover:bg-green-600 text-white font-bold py-2 px-4 rounded-full mr-2">
Play
</button>
<button class="pause-button bg-yellow-500 hover:bg-yellow-600 text-white font-bold py-2 px-4 rounded-full mr-2">
Pause
</button>
<button class="stop-button bg-red-500 hover:bg-red-600 text-white font-bold py-2 px-4 rounded-full">
Stop
</button>
</div>
</div>
</div>
Step 3: Add custom styles
Finally, we will add custom styles to enhance the design of the UI component. We will use the hover:bg-green-600 class to change the background color of the play button when the user hovers over it. We will also use the text-gray-600 class to give the track name a lighter color.
<div class="card flex items-center rounded-lg">
<img src="album-cover.jpg" alt="Album Cover" class="w-32 h-32">
<div class="card-body ml-4">
<h3 class="card-title text-xl font-semibold">Artist Name</h3>
<p class="card-text text-gray-600">Track Name</p>
<div class="playback-controls mt-4">
<button class="play-button bg-green-500 hover:bg-green-600 text-white font-bold py-2 px-4 rounded-full mr-2">
Play
</button>
<button class="pause-button bg-yellow-500 hover:bg-yellow-600 text-white font-bold py-2 px-4 rounded-full mr-2">
Pause
</button>
<button class="stop-button bg-red-500 hover:bg-red-600 text-white font-bold py-2 px-4 rounded-full">
Stop
</button>
</div>
</div>
</div>
Conclusion
In this article, we have explored how to create a Modern Music Player Cards UI component using Tailwind CSS. We have seen how Tailwind CSS provides a simple and efficient way to create responsive UI components. By following the steps outlined in this article, you can create your own custom designs using Tailwind CSS.