- Published on
The Ninja Guide To How To Create A Main Content Component With Tailwind CSS Better

- What is Tailwind CSS?
- The description of Main Content Component UI component
- Why use Tailwind CSS to create a Main Content Component UI component?
- The preview of Main Content Component UI component
- The source code of Main Content Component UI component
- How to create a Main Content Component with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, it's important to stay up-to-date with the latest tools and techniques. One such tool that has gained popularity in recent years is Tailwind CSS. In this article, we will explore how to create a Main Content Component with Tailwind CSS and why it's a great choice for your UI development.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can create complex designs with minimal effort.
The description of Main Content Component UI component
The Main Content Component is a UI component that is used to display the main content of a web page. It typically consists of a container that holds the content and is styled to fit the overall design of the website. The Main Content Component is an essential component of any website and is used on almost every page.
Why use Tailwind CSS to create a Main Content Component UI component?
Tailwind CSS is an excellent choice for creating a Main Content Component UI component for several reasons:
- Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements. This makes it easy to create a Main Content Component without writing any custom CSS.
- Tailwind CSS is highly customizable. You can easily modify the default styles to fit the overall design of your website.
- Tailwind CSS is lightweight and fast. It doesn't add any unnecessary bloat to your website, which ensures that your website loads quickly.
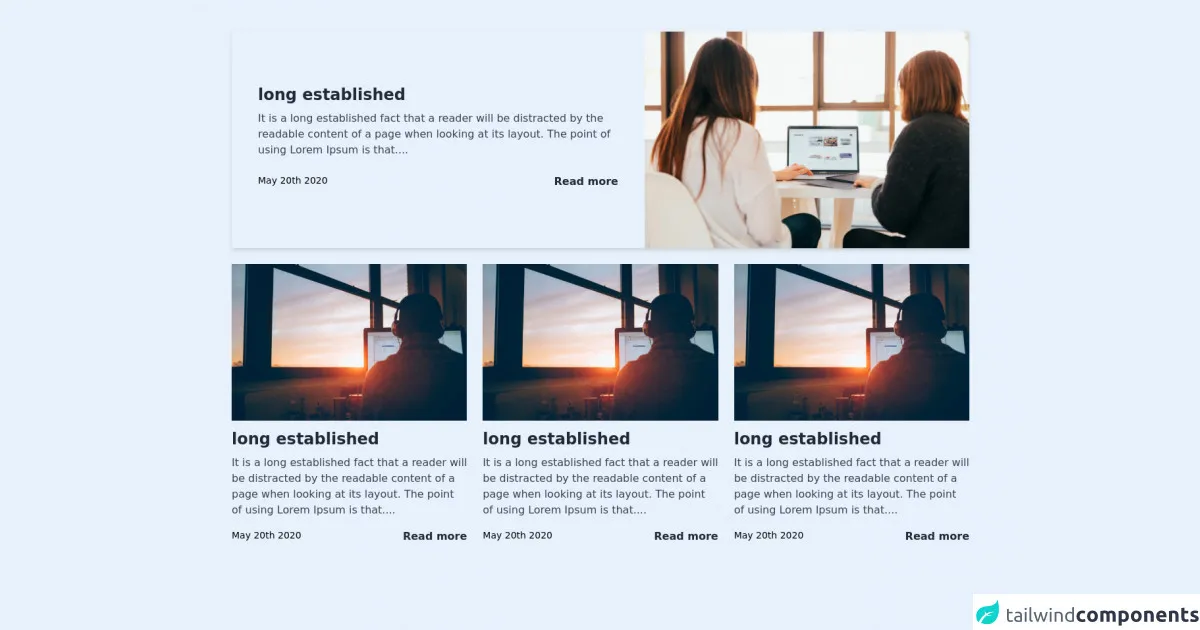
The preview of Main Content Component UI component
The Main Content Component UI component typically consists of a container that holds the main content of the web page. It's styled to fit the overall design of the website and is usually located in the center of the page.
Free download of the Main Content Component's source code
The source code of Main Content Component UI component
To create a Main Content Component UI component with Tailwind CSS, you can use the following HTML and CSS code:
<main class="py-12 md:px-20 sm:px-14 px-6">
<div class="sm:flex items-center shadow-md">
<div class="md:px-10 sm:px-5">
<h1 class="text-gray-800 font-bold text-2xl my-2">long established</h1>
<p class="text-gray-700 mb-2 md:mb-6">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that....</p>
<div class="flex justify-between mb-2">
<span class="font-thin text-sm">May 20th 2020</span>
<span class="sm:block hidden mb-2 text-gray-800 font-bold">Read more</span>
</div>
</div>
<div>
<img class="bg-cover" src="https://images.unsplash.com/photo-1527689368864-3a821dbccc34?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="" />
</div>
</div>
<div class="mt-6 md:flex space-x-6">
<div>
<img src="https://images.unsplash.com/photo-1497493292307-31c376b6e479?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1171&q=80" alt="">
<div>
<h1 class="mt-3 text-gray-800 text-2xl font-bold my-2">long established</h1>
<p class="text-gray-700 mb-2">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that....</p>
<div class="flex justify-between mt-4">
<span class="font-thin text-sm">May 20th 2020</span>
<span class="mb-2 text-gray-800 font-bold">Read more</span>
</div>
</div>
</div>
<div>
<img src="https://images.unsplash.com/photo-1497493292307-31c376b6e479?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1171&q=80" alt="">
<div>
<h1 class="mt-3 text-gray-800 text-2xl font-bold my-2">long established</h1>
<p class="text-gray-700 mb-2">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that....</p>
<div class="flex justify-between mt-4">
<span class="font-thin text-sm">May 20th 2020</span>
<span class="mb-2 text-gray-800 font-bold">Read more</span>
</div>
</div>
</div>
<div>
<img src="https://images.unsplash.com/photo-1497493292307-31c376b6e479?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1171&q=80" alt="">
<div>
<h1 class="mt-3 text-gray-800 text-2xl font-bold my-2">long established</h1>
<p class="text-gray-700 mb-2">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that....</p>
<div class="flex justify-between mt-4">
<span class="font-thin text-sm">May 20th 2020</span>
<span class="mb-2 text-gray-800 font-bold">Read more</span>
</div>
</div>
</div>
</div>
<div></div>
</main>
How to create a Main Content Component with Tailwind CSS?
To create a Main Content Component with Tailwind CSS, you can follow these steps:
Create a container element that will hold the main content of the web page. You can use the
divelement for this purpose.Apply the
mx-autoclass to the container element to center it on the page.Apply the
max-w-7xlclass to the container element to set the maximum width of the container. This ensures that the container doesn't become too wide on larger screens.Apply the
px-4class to the container element to add some padding to the left and right sides of the container.Apply the
py-8class to the container element to add some padding to the top and bottom of the container.Add the main content of the web page inside the container element.
Here's an example of how to create a Main Content Component with Tailwind CSS:
<div class="mx-auto max-w-7xl px-4 py-8">
<!-- Main content goes here -->
</div>
You can customize the Main Content Component by modifying the classes applied to the container element. For example, you can change the padding or the maximum width of the container to fit the overall design of your website.
Conclusion
In conclusion, Tailwind CSS is an excellent choice for creating a Main Content Component UI component. It provides a set of pre-defined classes that you can use to style your HTML elements, which makes it easy to create complex designs with minimal effort. Additionally, Tailwind CSS is highly customizable and lightweight, which ensures that your website loads quickly. By following the steps outlined in this article, you can create a Main Content Component with Tailwind CSS that fits the overall design of your website.