- Published on
The Ninja Guide To How To Create A Login Form Ui By Tailwindcss With Tailwind CSS Better

- What is Tailwind CSS?
- The description of Login form Ui by Tailwindcss ui component
- Why use Tailwind CSS to create a Login form Ui by Tailwindcss ui component?
- The preview of Login form Ui by Tailwindcss ui component
- The source code of Login form Ui by Tailwindcss ui component
- How to create a Login form Ui by Tailwindcss with Tailwind CSS?
- Step 1: Install Tailwind CSS
- Step 2: Create a new HTML file
- Step 3: Add Tailwind CSS classes
- Step 4: Preview and customize the login form
- Conclusion
As a FrontEnd technology blogger, you must have heard of Tailwind CSS. It is a utility-first CSS framework that helps you create beautiful and responsive designs quickly. In this article, we will guide you on how to create a Login form Ui by Tailwindcss ui component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps you create beautiful and responsive designs quickly. It provides a set of pre-defined classes that you can use to style your HTML elements. You don't have to write CSS from scratch, which saves you time and effort.
The description of Login form Ui by Tailwindcss ui component
A Login form Ui by Tailwindcss ui component is a pre-designed UI component that you can use to create a login form quickly. It contains all the necessary HTML elements and CSS classes that you need to style your login form. You can customize it to match your website's design.
Why use Tailwind CSS to create a Login form Ui by Tailwindcss ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your login form quickly. You don't have to write CSS from scratch, which saves you time and effort. It also provides responsive classes that help you create a responsive design for your login form. You can customize the pre-defined classes to match your website's design.
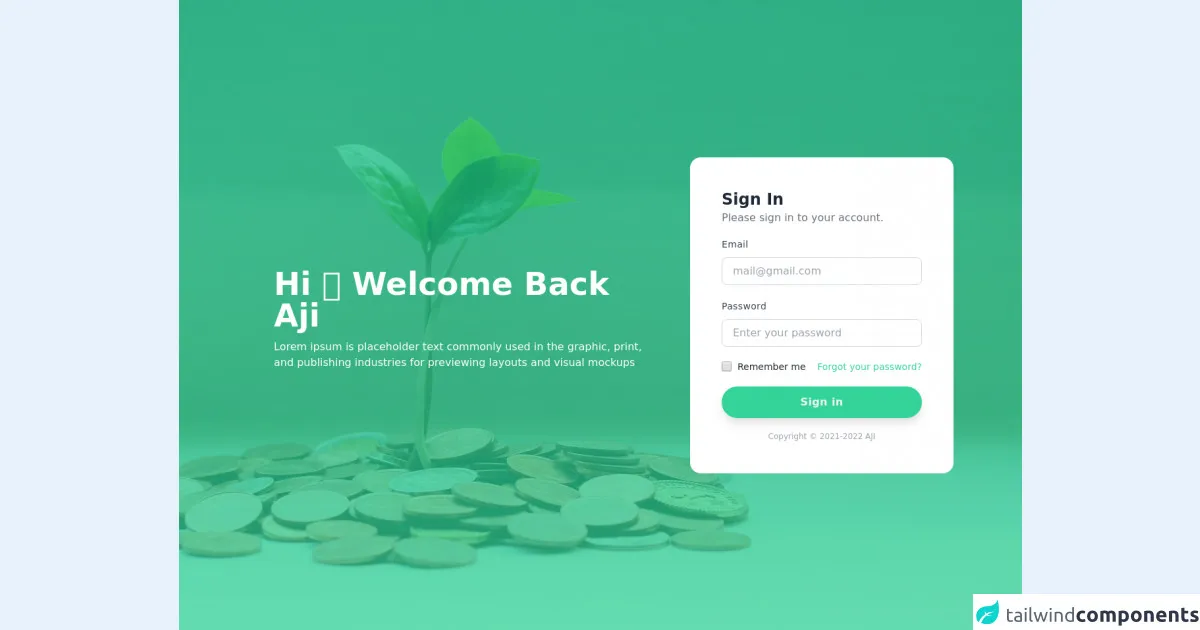
The preview of Login form Ui by Tailwindcss ui component
To create a Login form Ui by Tailwindcss ui component, we will use a pre-designed UI component. Here is a preview of what the login form will look like:
Free download of the Login form Ui by Tailwindcss's source code
The source code of Login form Ui by Tailwindcss ui component
Here is the source code of the Login form Ui by Tailwindcss ui component:
<div class="bg-no-repeat bg-cover bg-center relative" style="background-image: url(https://images.unsplash.com/photo-1579621970563-ebec7560ff3e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1951&q=80);"><div class="absolute bg-gradient-to-b from-green-500 to-green-400 opacity-75 inset-0 z-0"></div>
<div class="min-h-screen sm:flex sm:flex-row mx-0 justify-center">
<div class="flex-col flex self-center p-10 sm:max-w-5xl xl:max-w-2xl z-10">
<div class="self-start hidden lg:flex flex-col text-white">
<img src="" class="mb-3">
<h1 class="mb-3 font-bold text-5xl">Hi 👋 Welcome Back Aji </h1>
<p class="pr-3">Lorem ipsum is placeholder text commonly used in the graphic, print,
and publishing industries for previewing layouts and visual mockups</p>
</div>
</div>
<div class="flex justify-center self-center z-10">
<div class="p-12 bg-white mx-auto rounded-2xl w-100 ">
<div class="mb-4">
<h3 class="font-semibold text-2xl text-gray-800">Sign In </h3>
<p class="text-gray-500">Please sign in to your account.</p>
</div>
<div class="space-y-5">
<div class="space-y-2">
<label class="text-sm font-medium text-gray-700 tracking-wide">Email</label>
<input class=" w-full text-base px-4 py-2 border border-gray-300 rounded-lg focus:outline-none focus:border-green-400" type="" placeholder="[email protected]">
</div>
<div class="space-y-2">
<label class="mb-5 text-sm font-medium text-gray-700 tracking-wide">
Password
</label>
<input class="w-full content-center text-base px-4 py-2 border border-gray-300 rounded-lg focus:outline-none focus:border-green-400" type="" placeholder="Enter your password">
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<input id="remember_me" name="remember_me" type="checkbox" class="h-4 w-4 bg-blue-500 focus:ring-blue-400 border-gray-300 rounded">
<label for="remember_me" class="ml-2 block text-sm text-gray-800">
Remember me
</label>
</div>
<div class="text-sm">
<a href="#" class="text-green-400 hover:text-green-500">
Forgot your password?
</a>
</div>
</div>
<div>
<button type="submit" class="w-full flex justify-center bg-green-400 hover:bg-green-500 text-gray-100 p-3 rounded-full tracking-wide font-semibold shadow-lg cursor-pointer transition ease-in duration-500">
Sign in
</button>
</div>
</div>
<div class="pt-5 text-center text-gray-400 text-xs">
<span>
Copyright © 2021-2022
<a href="https://codepen.io/uidesignhub" rel="" target="_blank" title="Ajimon" class="text-green hover:text-green-500 ">AJI</a></span>
</div>
</div>
</div>
</div>
</div>
How to create a Login form Ui by Tailwindcss with Tailwind CSS?
To create a Login form Ui by Tailwindcss with Tailwind CSS, follow these steps:
Step 1: Install Tailwind CSS
The first step is to install Tailwind CSS. You can install it using npm or yarn. Open your terminal and run the following command:
npm install tailwindcss
Step 2: Create a new HTML file
Create a new HTML file and add the necessary HTML elements for the login form. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="flex items-center justify-center h-screen">
<form class="bg-white p-6 rounded-lg shadow-md">
<h2 class="text-2xl font-bold mb-6">Login</h2>
<div class="mb-4">
<label class="block text-gray-700 font-bold mb-2" for="username">
Username
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="username"
type="text"
placeholder="Username"
>
</div>
<div class="mb-6">
<label class="block text-gray-700 font-bold mb-2" for="password">
Password
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="password"
type="password"
placeholder="Password"
>
</div>
<div class="flex items-center justify-between">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="button"
>
Sign In
</button>
<a
class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800"
href="#"
>
Forgot Password?
</a>
</div>
</form>
</div>
</body>
</html>
Step 3: Add Tailwind CSS classes
To add Tailwind CSS classes, you need to create a new CSS file and import Tailwind CSS. Here is an example:
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Once you have imported Tailwind CSS, you can start using its classes to style your HTML elements. Here is an example:
/* Login form */
.form {
max-width: 500px;
margin: 0 auto;
}
/* Form title */
.form-title {
font-size: 2rem;
font-weight: bold;
margin-bottom: 1rem;
}
/* Form input */
.form-input {
border: 1px solid #ccc;
border-radius: 0.25rem;
padding: 0.5rem;
width: 100%;
margin-bottom: 1rem;
}
/* Form button */
.form-button {
background-color: #3490dc;
color: #fff;
border: none;
border-radius: 0.25rem;
padding: 0.5rem 1rem;
cursor: pointer;
}
.form-button:hover {
background-color: #2779bd;
}
/* Form link */
.form-link {
color: #3490dc;
text-decoration: none;
}
.form-link:hover {
text-decoration: underline;
}
Step 4: Preview and customize the login form
Preview the login form in your browser and customize it to match your website's design. You can change the colors, fonts, and layout of the login form using Tailwind CSS classes.
Conclusion
In this article, we have shown you how to create a Login form Ui by Tailwindcss ui component using Tailwind CSS. Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements quickly. You can customize the pre-defined classes to match your website's design. With Tailwind CSS, you can create beautiful and responsive designs quickly.