- Published on
Best Ways To Build A LinkedIn Login Page With Tailwind CSS

- What is Tailwind CSS?
- The description of LinkedIn login Page ui component
- Why use Tailwind CSS to create a LinkedIn login Page ui component?
- The preview of LinkedIn login Page ui component.
- The source code of LinkedIn login Page ui component.
- How to create a LinkedIn login Page with Tailwind CSS?
- Conclusion
LinkedIn is a popular social media platform that allows professionals to connect with each other. It is a great platform for job seekers and recruiters to find each other. The LinkedIn login page is an important component of the platform. In this article, we will discuss how to build a LinkedIn login page with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps developers to create responsive and customizable user interfaces. It provides a set of pre-defined classes that can be used to style HTML elements. Tailwind CSS is easy to use and can be customized to fit any design.
The description of LinkedIn login Page ui component
The LinkedIn login page is a simple and elegant design that consists of a form with two input fields and a button. The form has a white background with a blue border. The input fields have a white background with a gray border. The button has a blue background with white text.
Why use Tailwind CSS to create a LinkedIn login Page ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to style HTML elements. This makes it easy to create a LinkedIn login page without having to write custom CSS. Tailwind CSS is also responsive, which means that the page will look great on any device.
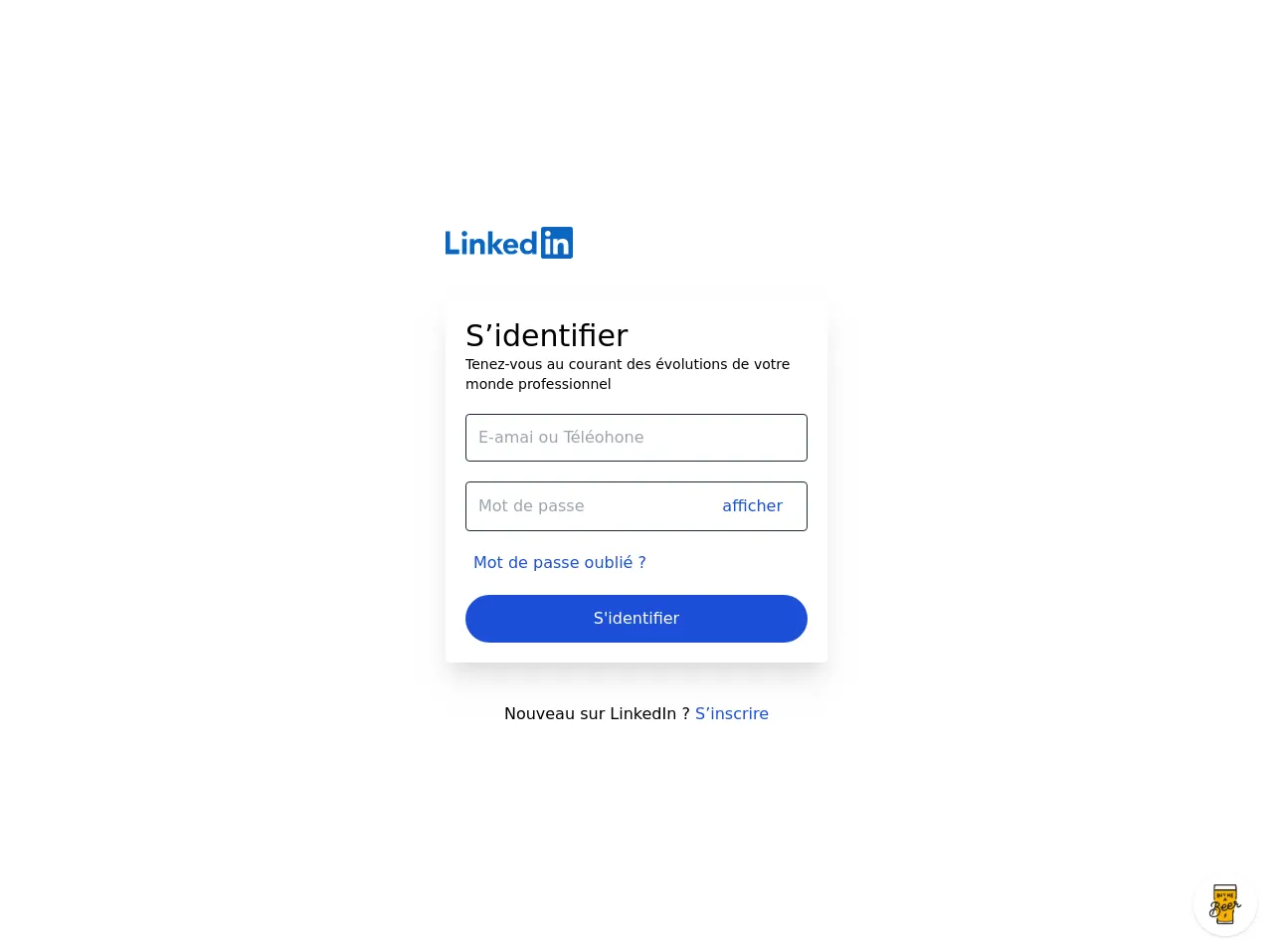
The preview of LinkedIn login Page ui component.
To create a LinkedIn login page with Tailwind CSS, we will use the following HTML code:
<div class="bg-white border rounded-lg shadow-lg p-8">
<h2 class="text-2xl font-bold mb-4">Sign in to LinkedIn</h2>
<form>
<div class="mb-4">
<label class="block text-gray-700 font-bold mb-2" for="email">
Email
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="email"
type="email"
placeholder="Email"
/>
</div>
<div class="mb-6">
<label class="block text-gray-700 font-bold mb-2" for="password">
Password
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="password"
type="password"
placeholder="Password"
/>
</div>
<div class="flex items-center justify-between">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="button"
>
Sign In
</button>
<a
class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800"
href="#"
>
Forgot Password?
</a>
</div>
</form>
</div>
Free download of the LinkedIn login Page's source code
The source code of LinkedIn login Page ui component.
To create the LinkedIn login page with Tailwind CSS, we used the pre-defined classes provided by the framework. The source code is as follows:
<div class="bg-white border rounded-lg shadow-lg p-8">
<h2 class="text-2xl font-bold mb-4">Sign in to LinkedIn</h2>
<form>
<div class="mb-4">
<label class="block text-gray-700 font-bold mb-2" for="email">
Email
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="email"
type="email"
placeholder="Email"
/>
</div>
<div class="mb-6">
<label class="block text-gray-700 font-bold mb-2" for="password">
Password
</label>
<input
class="appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="password"
type="password"
placeholder="Password"
/>
</div>
<div class="flex items-center justify-between">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="button"
>
Sign In
</button>
<a
class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800"
href="#"
>
Forgot Password?
</a>
</div>
</form>
</div>
<div class="h-screen bg-white flex flex-col space-y-10 justify-center items-center">
<!-- linkedin logo -->
<div class=" flex w-96 ">
<svg class="w-32 " xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 84 21" preserveAspectRatio="xMinYMin meet" version="1.1" focusable="false" class="lazy-loaded">
<g class="inbug" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M19.479,0 L1.583,0 C0.727,0 0,0.677 0,1.511 L0,19.488 C0,20.323 0.477,21 1.333,21 L19.229,21 C20.086,21 21,20.323 21,19.488 L21,1.511 C21,0.677 20.336,0 19.479,0" class="bug-text-color" transform="translate(63.000000, 0.000000)"></path>
<path d="M82.479,0 L64.583,0 C63.727,0 63,0.677 63,1.511 L63,19.488 C63,20.323 63.477,21 64.333,21 L82.229,21 C83.086,21 84,20.323 84,19.488 L84,1.511 C84,0.677 83.336,0 82.479,0 Z M71,8 L73.827,8 L73.827,9.441 L73.858,9.441 C74.289,8.664 75.562,7.875 77.136,7.875 C80.157,7.875 81,9.479 81,12.45 L81,18 L78,18 L78,12.997 C78,11.667 77.469,10.5 76.227,10.5 C74.719,10.5 74,11.521 74,13.197 L74,18 L71,18 L71,8 Z M66,18 L69,18 L69,8 L66,8 L66,18 Z M69.375,4.5 C69.375,5.536 68.536,6.375 67.5,6.375 C66.464,6.375 65.625,5.536 65.625,4.5 C65.625,3.464 66.464,2.625 67.5,2.625 C68.536,2.625 69.375,3.464 69.375,4.5 Z" class="background" fill="#0a66c2"></path>
</g>
<g class="linkedin-text">
<path d="M60,18 L57.2,18 L57.2,16.809 L57.17,16.809 C56.547,17.531 55.465,18.125 53.631,18.125 C51.131,18.125 48.978,16.244 48.978,13.011 C48.978,9.931 51.1,7.875 53.725,7.875 C55.35,7.875 56.359,8.453 56.97,9.191 L57,9.191 L57,3 L60,3 L60,18 Z M54.479,10.125 C52.764,10.125 51.8,11.348 51.8,12.974 C51.8,14.601 52.764,15.875 54.479,15.875 C56.196,15.875 57.2,14.634 57.2,12.974 C57.2,11.268 56.196,10.125 54.479,10.125 L54.479,10.125 Z" fill="#0a66c2"></path>
<path d="M47.6611,16.3889 C46.9531,17.3059 45.4951,18.1249 43.1411,18.1249 C40.0001,18.1249 38.0001,16.0459 38.0001,12.7779 C38.0001,9.8749 39.8121,7.8749 43.2291,7.8749 C46.1801,7.8749 48.0001,9.8129 48.0001,13.2219 C48.0001,13.5629 47.9451,13.8999 47.9451,13.8999 L40.8311,13.8999 L40.8481,14.2089 C41.0451,15.0709 41.6961,16.1249 43.1901,16.1249 C44.4941,16.1249 45.3881,15.4239 45.7921,14.8749 L47.6611,16.3889 Z M45.1131,11.9999 C45.1331,10.9449 44.3591,9.8749 43.1391,9.8749 C41.6871,9.8749 40.9121,11.0089 40.8311,11.9999 L45.1131,11.9999 Z" fill="#0a66c2"></path>
<polygon fill="#0a66c2" points="38 8 34.5 8 31 12 31 3 28 3 28 18 31 18 31 13 34.699 18 38.241 18 34 12.533"></polygon>
<path d="M16,8 L18.827,8 L18.827,9.441 L18.858,9.441 C19.289,8.664 20.562,7.875 22.136,7.875 C25.157,7.875 26,9.792 26,12.45 L26,18 L23,18 L23,12.997 C23,11.525 22.469,10.5 21.227,10.5 C19.719,10.5 19,11.694 19,13.197 L19,18 L16,18 L16,8 Z" fill="#0a66c2"></path>
<path d="M11,18 L14,18 L14,8 L11,8 L11,18 Z M12.501,6.3 C13.495,6.3 14.3,5.494 14.3,4.5 C14.3,3.506 13.495,2.7 12.501,2.7 C11.508,2.7 10.7,3.506 10.7,4.5 C10.7,5.494 11.508,6.3 12.501,6.3 Z" fill="#0a66c2"></path>
<polygon fill="#0a66c2" points="3 3 0 3 0 18 9 18 9 15 3 15"></polygon>
</g>
</svg>
</div>
<!-- Layout -->
<div class="bg-white w-96 shadow-xl rounded p-5">
<h1 class="text-3xl font-medium">S’identifier</h1>
<p class="text-sm">Tenez-vous au courant des évolutions de votre monde professionnel</p>
<form class="space-y-5 mt-5">
<input type="text" class="w-full h-12 border border-gray-800 rounded px-3" placeholder="E-amai ou Téléohone" />
<div class="w-full flex items-center border border-gray-800 rounded px-3">
<input type="password" class="w-4/5 h-12" placeholder="Mot de passe" />
<span class="text-blue-700 hover:bg-blue-400 rounded-full px-3 ">afficher</span>
</div>
<div class="">
<a href="#!" class="font-medium text-blue-700 hover:bg-blue-300 rounded-full p-2">Mot de passe oublié ?</a>
</div>
<button class="text-center w-full bg-blue-700 rounded-full text-white py-3 font-medium">S'identifier</button>
</form>
</div>
<!-- Footer -->
<p>Nouveau sur LinkedIn ? <a href="#!" class="text-blue-700 font-medium">S’inscrire</a> </p>
</div>
<!-- BUY ME A BEER AND HELP SUPPORT OPEN-SOURCE RESOURCES -->
<div class="flex items-end justify-end fixed bottom-0 right-0 mb-4 mr-4 z-10">
<div>
<a title="Buy me a beer" href="https://www.buymeacoffee.com/emichel" target="_blank" class="block w-16 h-16 rounded-full transition-all shadow hover:shadow-lg transform hover:scale-110 hover:rotate-12">
<img class="object-cover object-center w-full h-full rounded-full" src="https://i.pinimg.com/originals/60/fd/e8/60fde811b6be57094e0abc69d9c2622a.jpg"/>
</a>
</div>
</div>
How to create a LinkedIn login Page with Tailwind CSS?
To create a LinkedIn login page with Tailwind CSS, follow these steps:
- Create a new HTML file and add the above HTML code to it.
- Add the Tailwind CSS CDN to the head section of the HTML file.
<head>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css"
rel="stylesheet"
/>
</head>
- Save the HTML file and open it in a web browser.
Conclusion
In this article, we discussed how to create a LinkedIn login page with Tailwind CSS. Tailwind CSS is a great framework for creating responsive and customizable user interfaces. It provides a set of pre-defined classes that can be used to style HTML elements. With Tailwind CSS, you can create a LinkedIn login page in no time.