- Published on
How to Make A Label/Badges With Tailwind CSS?

- What is Tailwind CSS?
- The description of Label/Badges ui component
- Why use Tailwind CSS to create a Label/Badges ui component?
- The preview of Label/Badges ui component.
- The source code of Label/Badges ui component.
- How to create a Label/Badges with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to create custom designs without having to write any CSS code. It is a popular choice for developers who want to create responsive and modern designs quickly.
The description of Label/Badges ui component
Label/Badges are small UI components that are used to display information in a visually appealing way. They are commonly used to display tags, categories, or status information. A label/badge typically consists of a small piece of text or a number enclosed in a colored box.
Why use Tailwind CSS to create a Label/Badges ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a label/badge with minimal effort. These classes can be combined to create custom designs that match your website's branding.
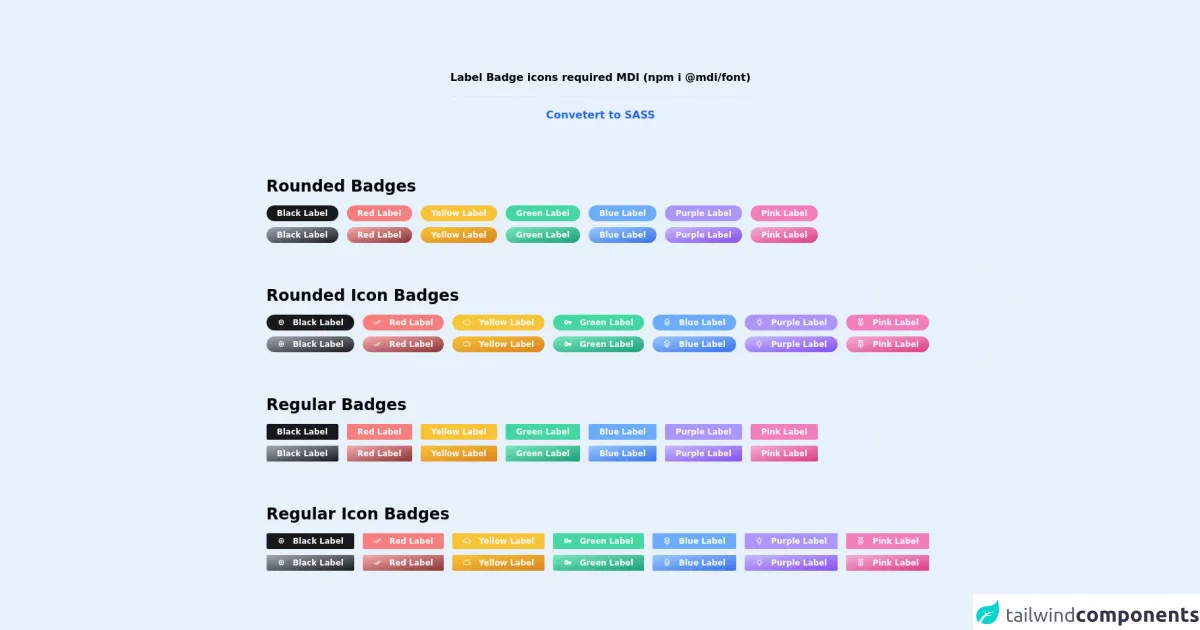
The preview of Label/Badges ui component.
To create a label/badge with Tailwind CSS, we will be using the following classes:
bg-gray-200: Sets the background color of the label/badge to gray.text-gray-700: Sets the text color of the label/badge to gray.px-2: Adds padding to the left and right sides of the label/badge.py-1: Adds padding to the top and bottom of the label/badge.rounded-full: Rounds the corners of the label/badge.
Free download of the Label/Badges's source code
The source code of Label/Badges ui component.
To create a label/badge with Tailwind CSS, you can use the following HTML code:
<span class="bg-gray-200 text-gray-700 px-2 py-1 rounded-full">Label</span>
This will create a label/badge with a gray background, gray text, and rounded corners.
<!-- MDI Icons -->
<link rel="stylesheet" href="//cdn.materialdesignicons.com/6.5.95/css/materialdesignicons.min.css">
<div class="flex items-center justify-center min-h-screen">
<div class="flex flex-col">
<div class="flex">
<span class="text-center font-bold my-20 mx-auto">
Label Badge icons required MDI (npm i @mdi/font)
<hr class="my-4">
<a href="https://egoistdeveloper.github.io/twcss-to-sass-playground/" target="_blank" class="text-blue-600">
Convetert to SASS
</a>
</span>
</div>
<div class="flex flex-col mb-14">
<h1 class="text-left font-semibold text-2xl mb-3">
Rounded Badges
</h1>
<!-- One Color Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-full text-white
bg-black hover:bg-gray-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-full text-white
bg-red-400 hover:bg-red-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-full text-white
bg-yellow-400 hover:bg-yellow-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-full text-white
bg-green-400 hover:bg-green-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-full text-white
bg-blue-400 hover:bg-blue-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-full text-white
bg-purple-400 hover:bg-purple-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-full text-white
bg-pink-400 hover:bg-pink-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Pink Label
</a>
</div>
<!-- Gradient Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-gray-400 to-black
hover:from-gray-400 hover:to-black
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-red-300 to-red-900
hover:from-red-300 hover:to-red-900
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-yellow-400 to-yellow-600
hover:from-yellow-400 hover:to-yellow-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-green-300 to-green-600
hover:from-green-300 hover:to-green-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-blue-300 to-blue-600
hover:from-blue-300 hover:to-blue-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-purple-300 to-purple-600
hover:from-purple-300 hover:to-purple-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-pink-300 to-pink-600
hover:from-pink-300 hover:to-pink-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Pink Label
</a>
</div>
</div>
<div class="flex flex-col mb-14">
<h1 class="text-left font-semibold text-2xl mb-3">
Rounded Icon Badges
</h1>
<!-- One Color Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-full text-white
bg-black hover:bg-gray-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-memory mr-2"></i>
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-full text-white
bg-red-400 hover:bg-red-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-check-all mr-2"></i>
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-full text-white
bg-yellow-400 hover:bg-yellow-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-cloud-outline mr-2"></i>
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-full text-white
bg-green-400 hover:bg-green-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-key mr-2"></i>
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-full text-white
bg-blue-400 hover:bg-blue-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-layers-triple-outline mr-2"></i>
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-full text-white
bg-purple-400 hover:bg-purple-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-lightbulb-on-outline mr-2"></i>
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-full text-white
bg-pink-400 hover:bg-pink-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-medal-outline mr-2"></i>
Pink Label
</a>
</div>
<!-- Gradient Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-gray-400 to-black
hover:from-gray-400 hover:to-black
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-memory mr-2"></i>
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-red-300 to-red-900
hover:from-red-300 hover:to-red-900
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-check-all mr-2"></i>
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-yellow-400 to-yellow-600
hover:from-yellow-400 hover:to-yellow-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-cloud-outline mr-2"></i>
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-green-300 to-green-600
hover:from-green-300 hover:to-green-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-key mr-2"></i>
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-blue-300 to-blue-600
hover:from-blue-300 hover:to-blue-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-layers-triple-outline mr-2"></i>
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-purple-300 to-purple-600
hover:from-purple-300 hover:to-purple-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-lightbulb-on-outline mr-2"></i>
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-full text-white
bg-gradient-to-br from-pink-300 to-pink-600
hover:from-pink-300 hover:to-pink-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-medal-outline mr-2"></i>
Pink Label
</a>
</div>
</div>
<div class="flex flex-col mb-14">
<h1 class="text-left font-semibold text-2xl mb-3">
Regular Badges
</h1>
<!-- One Color Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-black hover:bg-gray-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-red-400 hover:bg-red-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-yellow-400 hover:bg-yellow-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-green-400 hover:bg-green-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-blue-400 hover:bg-blue-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-purple-400 hover:bg-purple-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-pink-400 hover:bg-pink-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Pink Label
</a>
</div>
<!-- Gradient Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-gray-400 to-black
hover:from-gray-400 hover:to-black
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-red-300 to-red-900
hover:from-red-300 hover:to-red-900
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-yellow-400 to-yellow-600
hover:from-yellow-400 hover:to-yellow-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-green-300 to-green-600
hover:from-green-300 hover:to-green-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-blue-300 to-blue-600
hover:from-blue-300 hover:to-blue-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-purple-300 to-purple-600
hover:from-purple-300 hover:to-purple-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-pink-300 to-pink-600
hover:from-pink-300 hover:to-pink-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
Pink Label
</a>
</div>
</div>
<div class="flex flex-col mb-14">
<h1 class="text-left font-semibold text-2xl mb-3">
Regular Icon Badges
</h1>
<!-- One Color Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-black hover:bg-gray-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-memory mr-2"></i>
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-red-400 hover:bg-red-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-check-all mr-2"></i>
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-yellow-400 hover:bg-yellow-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-cloud-outline mr-2"></i>
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-green-400 hover:bg-green-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-key mr-2"></i>
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-blue-400 hover:bg-blue-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-layers-triple-outline mr-2"></i>
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-purple-400 hover:bg-purple-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-lightbulb-on-outline mr-2"></i>
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-pink-400 hover:bg-pink-500 duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-medal-outline mr-2"></i>
Pink Label
</a>
</div>
<!-- Gradient Badges -->
<div class="container">
<!-- Black Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-gray-400 to-black
hover:from-gray-400 hover:to-black
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-memory mr-2"></i>
Black Label
</a>
<!-- Red Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-red-300 to-red-900
hover:from-red-300 hover:to-red-900
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-check-all mr-2"></i>
Red Label
</a>
<!-- Yellow Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-yellow-400 to-yellow-600
hover:from-yellow-400 hover:to-yellow-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-cloud-outline mr-2"></i>
Yellow Label
</a>
<!-- Green Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-green-300 to-green-600
hover:from-green-300 hover:to-green-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-key mr-2"></i>
Green Label
</a>
<!-- Blue Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-blue-300 to-blue-600
hover:from-blue-300 hover:to-blue-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-layers-triple-outline mr-2"></i>
Blue Label
</a>
<!-- Purple Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-purple-300 to-purple-600
hover:from-purple-300 hover:to-purple-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-lightbulb-on-outline mr-2"></i>
Purple Label
</a>
<!-- Pink Label -->
<a href="#" class="inline-block rounded-sm text-white
bg-gradient-to-br from-pink-300 to-pink-600
hover:from-pink-300 hover:to-pink-600
duration-300
text-xs font-bold
mr-1 md:mr-2 mb-2 px-2 md:px-4 py-1
opacity-90 hover:opacity-100">
<i class="mdi mdi-medal-outline mr-2"></i>
Pink Label
</a>
</div>
</div>
</div>
</div>
How to create a Label/Badges with Tailwind CSS?
To create a custom label/badge with Tailwind CSS, you can use the following steps:
- Create a new HTML file and add the following code:
<!DOCTYPE html>
<html>
<head>
<title>Label/Badge Example</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<span class="bg-gray-200 text-gray-700 px-2 py-1 rounded-full">Label</span>
</body>
</html>
Save the file and open it in your web browser. You should see a label/badge with the text "Label" displayed on the page.
To customize the label/badge, you can modify the classes used in the HTML code. For example, to change the background color to blue, you can use the
bg-blue-200class instead ofbg-gray-200.
<span class="bg-blue-200 text-gray-700 px-2 py-1 rounded-full">Label</span>
- You can also add additional classes to the label/badge to modify its appearance. For example, to add a border to the label/badge, you can use the
borderandborder-gray-500classes.
<span class="bg-blue-200 text-gray-700 px-2 py-1 rounded-full border border-gray-500">Label</span>
- Save the file and refresh the page in your web browser to see the changes.
Conclusion
In conclusion, creating a label/badge with Tailwind CSS is a simple and efficient way to add a visually appealing UI component to your website. By using pre-defined classes and customizing them to match your branding, you can create a label/badge that fits seamlessly into your website's design.