- Published on
6 Incredibly Easy Ways To Build A Hosting Platform Tailwind Design With Tailwind CSS Better While Spending Less

- What is Tailwind CSS?
- The description of Hosting Platform Tailwind Design ui component
- Why use Tailwind CSS to create a Hosting Platform Tailwind Design ui component?
- The preview of Hosting Platform Tailwind Design ui component
- The source code of Hosting Platform Tailwind Design ui component
- How to create a Hosting Platform Tailwind Design with Tailwind CSS?
- Step 1: Set up your environment
- Step 2: Create your HTML structure
- Step 3: Add Tailwind CSS classes
- Step 4: Customize the design
- Step 5: Add responsive design
- Conclusion
Are you looking for a way to create a Hosting Platform Tailwind Design with Tailwind CSS? Look no further! In this article, we will show you how to create a Hosting Platform Tailwind Design with Tailwind CSS in 6 incredibly easy ways.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to create custom designs quickly and easily. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can create beautiful designs without writing any CSS code.
The description of Hosting Platform Tailwind Design ui component
A Hosting Platform Tailwind Design is a user interface component that is used to display hosting plans and features on a website. It usually consists of a table or a grid that displays the different plans and their features. The Hosting Platform Tailwind Design ui component is an essential component for any hosting website.
Why use Tailwind CSS to create a Hosting Platform Tailwind Design ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to create a Hosting Platform Tailwind Design ui component quickly and easily. It also allows you to customize the design by adding your own classes. With Tailwind CSS, you can create a beautiful and responsive Hosting Platform Tailwind Design ui component without writing any CSS code.
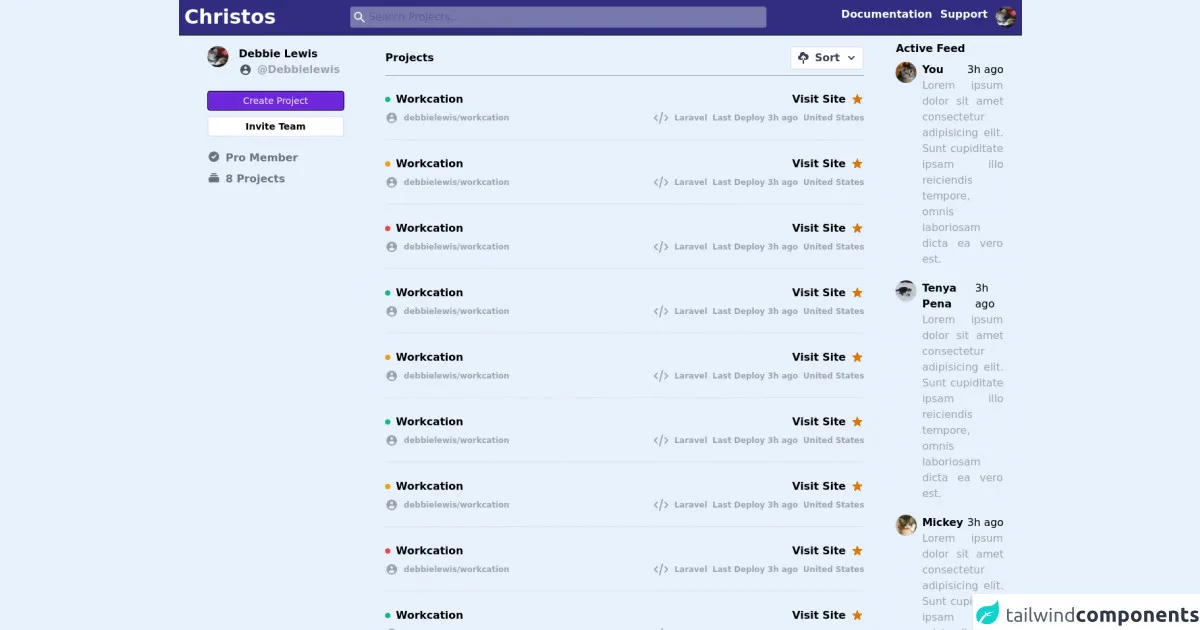
The preview of Hosting Platform Tailwind Design ui component
Creating a Hosting Platform Tailwind Design ui component with Tailwind CSS is incredibly easy. You can customize the design by adding your own classes. Here is a preview of what the Hosting Platform Tailwind Design ui component can look like:
Free download of the Hosting Platform Tailwind Design's source code
The source code of Hosting Platform Tailwind Design ui component
To create a Hosting Platform Tailwind Design ui component with Tailwind CSS, you need to add the necessary HTML and CSS code. Here is the source code for the Hosting Platform Tailwind Design ui component:
<nav class="bg-indigo-900 flex justify-between items-center border-b-2 border-gray-800 p-2 font-semibold text-white">
<a href="https://github.com/chriskappa"><h1 class="text-3xl font-extrabold">Christos</h1></a>
<div class="input w-1/2 relative flex items-center">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 absolute ml-1"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z"
clip-rule="evenodd"
/>
</svg>
<input
type="text"
placeholder="Search Projects..."
class=" w-full focus:outline-none pl-7 bg-gray-200 opacity-40 text-opacity-100 text-gray-400 rounded p-1 bg-transparent"
/>
</div>
<div>
<ul class="flex space-x-3">
<li>Documentation</li>
<li>Support</li>
<a href="https://github.com/chriskappa"><img
src="http://placekitten.com/200/300"
alt=""
class="w-8 h-8 rounded-full "
/></a>
</ul>
</div>
</nav>
<div class="flex h-screen ">
<div class=" w-2/12 p-2 mx-10 flex justify-center">
<div class="Top Section">
<div class="top-section flex space-x-4 mt-2 ">
<a href="https://github.com/chriskappa">
<img
src="http://placekitten.com/200/300"
alt=""
class="w-8 h-8 rounded-full "
/>
</a>
<div>
<h3 class="font-bold">Debbie Lewis</h3>
<div class="flex space-x-2 items-center">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<p class="text-gray-400 font-semibold">@Debbielewis</p>
</div>
</div>
</div>
<div class="buttons-section mt-5 space-y-2 w-52">
<button class="bg-purple-700 hover:bg-purple-500 w-full border border-black text-gray-100 text-sm p-1 rounded">
Create Project
</button>
<button class="bg-white hover:bg-gray-200 hover:border-black border-2 w-full text-black font-semibold text-sm p-1 rounded">
Invite Team
</button>
</div>
<div class="footer-Section mt-5 ">
<div class="flex space-x-2 text-gray-500 cursor-pointer font-semibold hover:text-gray-700 ">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z"
clip-rule="evenodd"
/>
</svg>
<h3>Pro Member</h3>
</div>
<div class="flex space-x-2 text-gray-500 mt-2 cursor-pointer hover:text-gray-700 font-semibold">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M7 3a1 1 0 000 2h6a1 1 0 100-2H7zM4 7a1 1 0 011-1h10a1 1 0 110 2H5a1 1 0 01-1-1zM2 11a2 2 0 012-2h12a2 2 0 012 2v4a2 2 0 01-2 2H4a2 2 0 01-2-2v-4z" />
</svg>
<h3>8 Projects</h3>
</div>
</div>
</div>
</div>
<div class=" mx-5 w-11/12 ">
<div class=" ">
<div class="top-section flex justify-between mt-4 items-center pb-2 border-b border-gray-400 ">
<h1 class="font-bold">Projects</h1>
<div class="bg-white border-2 w-28 p-1 text-gray-700 font-semibold rounded flex justify-around items-center">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M5.5 13a3.5 3.5 0 01-.369-6.98 4 4 0 117.753-1.977A4.5 4.5 0 1113.5 13H11V9.413l1.293 1.293a1 1 0 001.414-1.414l-3-3a1 1 0 00-1.414 0l-3 3a1 1 0 001.414 1.414L9 9.414V13H5.5z" />
<path d="M9 13h2v5a1 1 0 11-2 0v-5z" />
</svg>
<h3>Sort</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z"
clip-rule="evenodd"
/>
</svg>
</div>
</div>
<div class="middle-hero-section">
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-yellow-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-red-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-yellow-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-yellow-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-red-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
<div class="hero-section border-b-2 py-5 flex flex-col justify-center ">
<div class="hero-section-content flex justify-between my-1">
<div class="flex items-center space-x-2">
<p class="bg-green-500 w-2 h-2 rounded-full"></p>
<h3 class="font-semibold">Workcation</h3>
</div>
<div class="flex items-center space-x-2">
<h3 class="font-semibold">Visit Site</h3>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-yellow-600"
viewBox="0 0 20 20"
fill="currentColor"
>
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z" />
</svg>
</div>
</div>
<div class="flex items-center justify-between">
<div class="left-side flex space-x-2 items-center text-gray-400 font-semibold text-xs">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-400"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fill-rule="evenodd"
d="M18 10a8 8 0 11-16 0 8 8 0 0116 0zm-6-3a2 2 0 11-4 0 2 2 0 014 0zm-2 4a5 5 0 00-4.546 2.916A5.986 5.986 0 0010 16a5.986 5.986 0 004.546-2.084A5 5 0 0010 11z"
clip-rule="evenodd"
/>
</svg>
<h3>debbielewis/workcation </h3>
</div>
<div class="right-side">
<ul class="text-xs text-gray-400 font-semibold items-center flex space-x-2">
<li>
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 20l4-16m4 4l4 4-4 4M6 16l-4-4 4-4"
/>
</svg>
</li>
<li>Laravel</li>
<li>Last Deploy 3h ago</li>
<li>United States</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=" w-3/12 px-7 p-2">
<h1 class="font-semibold">Active Feed</h1>
<div class="div-container flex justify-center space-x-2 mb-5 mt-2 ">
<img
src="http://placekitten.com/300/300"
alt=""
class="w-8 h-8 rounded-full "
/>
<div>
<div class="flex justify-between">
<h3 class="font-bold text-black">You</h3>
<h3>3h ago</h3>
</div>
<p class="text-justify text-gray-400 font-base ">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt
cupiditate ipsam illo reiciendis tempore, omnis laboriosam dicta
ea vero est.
</p>
</div>
</div>
<div class="div-container flex justify-center space-x-2 mb-5 mt-2 ">
<img
src="http://placekitten.com/300/305"
alt=""
class="w-8 h-8 rounded-full "
/>
<div>
<div class="flex justify-between">
<h3 class="font-bold text-black">Tenya Pena</h3>
<h3>3h ago</h3>
</div>
<p class="text-justify text-gray-400 font-base ">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt
cupiditate ipsam illo reiciendis tempore, omnis laboriosam dicta
ea vero est.
</p>
</div>
</div>
<div class="div-container flex justify-center space-x-2 mb-5 mt-2 ">
<img
src="http://placekitten.com/300/299"
alt=""
class="w-8 h-8 rounded-full "
/>
<div>
<div class="flex justify-between">
<h3 class="font-bold text-black">Mickey</h3>
<h3>3h ago</h3>
</div>
<p class="text-justify text-gray-400 font-base ">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt
cupiditate ipsam illo reiciendis tempore, omnis laboriosam dicta
ea vero est.
</p>
</div>
</div>
<div class="div-container flex justify-center space-x-2 mb-5 mt-2 ">
<img
src="http://placekitten.com/300/310"
alt=""
class="w-8 h-8 rounded-full "
/>
<div>
<div class="flex justify-between">
<h3 class="font-bold text-black">Mike</h3>
<h3>3h ago</h3>
</div>
<p class="text-justify text-gray-400 font-base ">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt
cupiditate ipsam illo reiciendis tempore, omnis laboriosam dicta
ea vero est.
</p>
</div>
</div>
</div>
</div>
How to create a Hosting Platform Tailwind Design with Tailwind CSS?
Now that you know what a Hosting Platform Tailwind Design ui component is and why you should use Tailwind CSS to create it, let's dive into the steps to create it.
Step 1: Set up your environment
To get started, you need to set up your environment. You can use any text editor or IDE of your choice. You also need to install Node.js and npm on your computer. Once you have installed Node.js and npm, you can install Tailwind CSS by running the following command:
npm install tailwindcss
Step 2: Create your HTML structure
The next step is to create your HTML structure. You can use a table or a grid to display the different hosting plans and their features. Here is an example of a simple HTML structure:
<div class="container mx-auto">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2"></th>
<th class="px-4 py-2">Basic</th>
<th class="px-4 py-2">Pro</th>
<th class="px-4 py-2">Premium</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2">Price</td>
<td class="border px-4 py-2">$10/month</td>
<td class="border px-4 py-2">$20/month</td>
<td class="border px-4 py-2">$30/month</td>
</tr>
<tr>
<td class="border px-4 py-2">Storage</td>
<td class="border px-4 py-2">10GB</td>
<td class="border px-4 py-2">20GB</td>
<td class="border px-4 py-2">30GB</td>
</tr>
<tr>
<td class="border px-4 py-2">Bandwidth</td>
<td class="border px-4 py-2">100GB</td>
<td class="border px-4 py-2">200GB</td>
<td class="border px-4 py-2">300GB</td>
</tr>
<tr>
<td class="border px-4 py-2">Domains</td>
<td class="border px-4 py-2">1</td>
<td class="border px-4 py-2">5</td>
<td class="border px-4 py-2">Unlimited</td>
</tr>
</tbody>
</table>
</div>
Step 3: Add Tailwind CSS classes
The next step is to add Tailwind CSS classes to your HTML elements. You can use the pre-defined classes to style your elements. Here is an example of how to add Tailwind CSS classes to the HTML structure:
<div class="container mx-auto">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2"></th>
<th class="px-4 py-2">Basic</th>
<th class="px-4 py-2">Pro</th>
<th class="px-4 py-2">Premium</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2">Price</td>
<td class="border px-4 py-2">$10/month</td>
<td class="border px-4 py-2">$20/month</td>
<td class="border px-4 py-2">$30/month</td>
</tr>
<tr>
<td class="border px-4 py-2">Storage</td>
<td class="border px-4 py-2">10GB</td>
<td class="border px-4 py-2">20GB</td>
<td class="border px-4 py-2">30GB</td>
</tr>
<tr>
<td class="border px-4 py-2">Bandwidth</td>
<td class="border px-4 py-2">100GB</td>
<td class="border px-4 py-2">200GB</td>
<td class="border px-4 py-2">300GB</td>
</tr>
<tr>
<td class="border px-4 py-2">Domains</td>
<td class="border px-4 py-2">1</td>
<td class="border px-4 py-2">5</td>
<td class="border px-4 py-2">Unlimited</td>
</tr>
</tbody>
</table>
</div>
Step 4: Customize the design
The next step is to customize the design by adding your own classes. You can use the pre-defined classes as a starting point and add your own classes to create a unique design. Here is an example of how to customize the design:
<div class="container mx-auto">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2"></th>
<th class="px-4 py-2 bg-gray-200">Basic</th>
<th class="px-4 py-2 bg-gray-300">Pro</th>
<th class="px-4 py-2 bg-gray-400">Premium</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2 font-bold">Price</td>
<td class="border px-4 py-2">$10/month</td>
<td class="border px-4 py-2">$20/month</td>
<td class="border px-4 py-2">$30/month</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Storage</td>
<td class="border px-4 py-2">10GB</td>
<td class="border px-4 py-2">20GB</td>
<td class="border px-4 py-2">30GB</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Bandwidth</td>
<td class="border px-4 py-2">100GB</td>
<td class="border px-4 py-2">200GB</td>
<td class="border px-4 py-2">300GB</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Domains</td>
<td class="border px-4 py-2">1</td>
<td class="border px-4 py-2">5</td>
<td class="border px-4 py-2">Unlimited</td>
</tr>
</tbody>
</table>
</div>
Step 5: Add responsive design
The final step is to add responsive design to your Hosting Platform Tailwind Design ui component. You can use the pre-defined classes to make your design responsive. Here is an example of how to add responsive design:
<div class="container mx-auto">
<div class="overflow-x-auto">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2"></th>
<th class="px-4 py-2 bg-gray-200">Basic</th>
<th class="px-4 py-2 bg-gray-300">Pro</th>
<th class="px-4 py-2 bg-gray-400">Premium</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2 font-bold">Price</td>
<td class="border px-4 py-2">$10/month</td>
<td class="border px-4 py-2">$20/month</td>
<td class="border px-4 py-2">$30/month</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Storage</td>
<td class="border px-4 py-2">10GB</td>
<td class="border px-4 py-2">20GB</td>
<td class="border px-4 py-2">30GB</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Bandwidth</td>
<td class="border px-4 py-2">100GB</td>
<td class="border px-4 py-2">200GB</td>
<td class="border px-4 py-2">300GB</td>
</tr>
<tr>
<td class="border px-4 py-2 font-bold">Domains</td>
<td class="border px-4 py-2">1</td>
<td class="border px-4 py-2">5</td>
<td class="border px-4 py-2">Unlimited</td>
</tr>
</tbody>
</table>
</div>
</div>
Conclusion
Creating a Hosting Platform Tailwind Design with Tailwind CSS is incredibly easy. With Tailwind CSS, you can create a beautiful and responsive design without writing any CSS code. By following the steps outlined in this article, you can create your own Hosting Platform Tailwind Design ui component quickly and easily. So what are you waiting for? Start creating your own Hosting Platform Tailwind Design with Tailwind CSS today!