- Published on
Most Effective Ways To Make A Heros With Tailwind CSS

- What is Tailwind CSS?
- The description of Heros ui component
- Why use Tailwind CSS to create a Heros ui component?
- The preview of Heros ui component
- The source code of Heros ui component
- How to create a Heros with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help developers create responsive and customizable user interfaces quickly. It is designed to be highly customizable and easy to use, making it a popular choice for developers who want to create beautiful and functional websites and web applications.
The description of Heros ui component
A hero section is a large, attention-grabbing area at the top of a webpage that typically contains a headline, subheadline, call-to-action button, and an image or video background. It is one of the most important elements of a website, as it is the first thing that visitors see when they land on your site. A well-designed hero section can help to capture the attention of your audience, communicate your brand message, and encourage them to take action.
Why use Tailwind CSS to create a Heros ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a hero section quickly and easily. These classes can be customized to match the design of your website or web application, making it easy to create a unique and visually appealing hero section.
Using Tailwind CSS to create a hero section also ensures that your code is clean and maintainable. Because Tailwind CSS is a utility-first framework, it encourages developers to write HTML that is focused on the content of the page, rather than the styling. This makes it easier to make changes to the design of your site in the future, as you can simply update the Tailwind classes rather than having to make changes to the HTML.
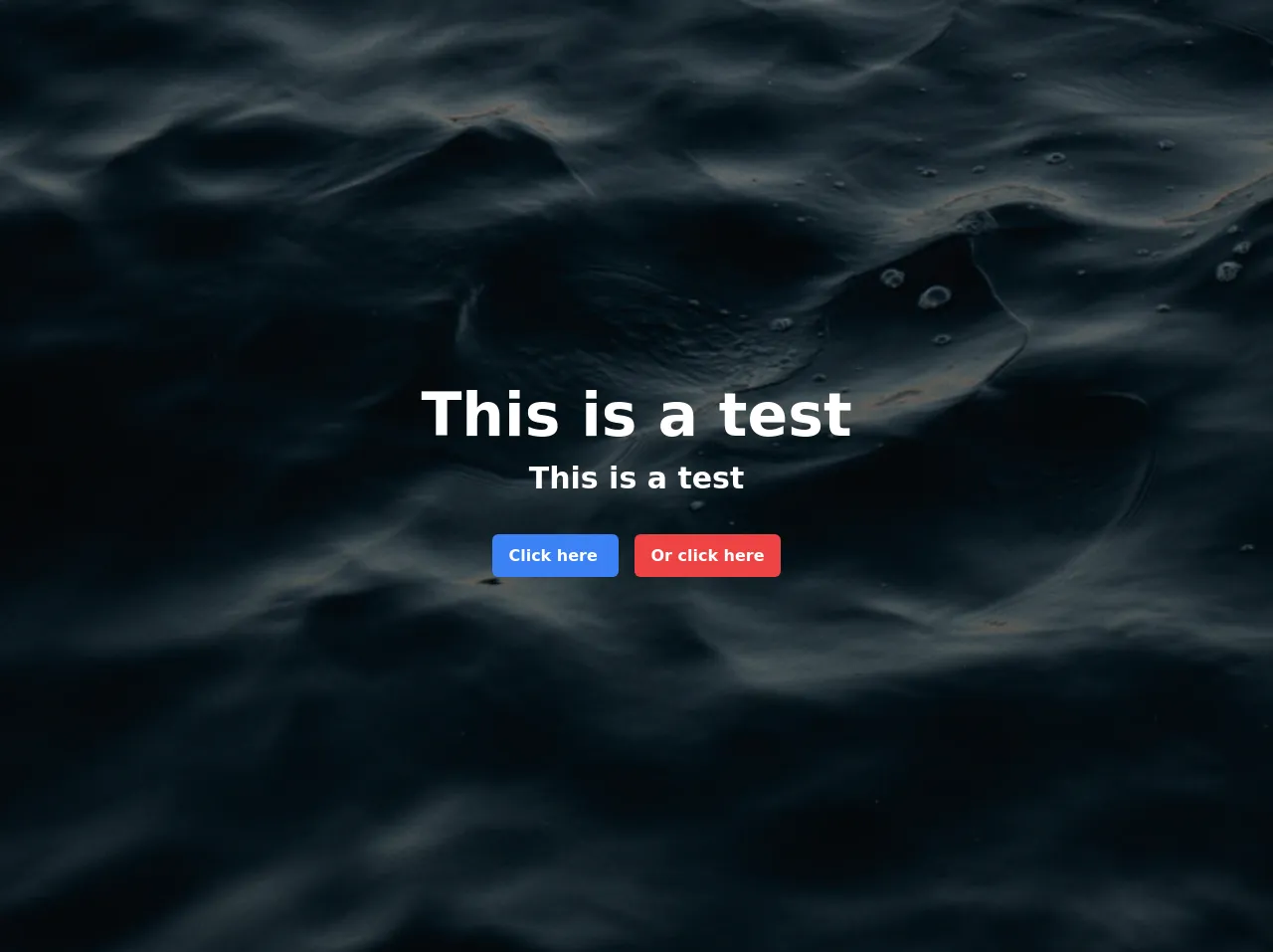
The preview of Heros ui component
Creating a hero section with Tailwind CSS is easy and straightforward. Here is a preview of what the hero section will look like:
Free download of the Heros's source code
The source code of Heros ui component
To create a hero section with Tailwind CSS, you will need to write HTML and CSS code. Here is an example of the HTML and CSS code that you can use to create a hero section:
<!-- This is an example component -->
<div class="w-full h-screen bg-center bg-no-repeat bg-cover" style="background-image: url('https://images.unsplash.com/photo-1609342475528-dd7d93e8311e?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=676&q=80');">
<div class="w-full h-screen bg-opacity-50 bg-black flex justify-center items-center">
<div class="mx-4 text-center text-white">
<h1 class="font-bold text-6xl mb-4">This is a test</h1>
<h2 class="font-bold text-3xl mb-12">This is a test</h2>
<div>
<a href="" class="bg-blue-500 rounded-md font-bold text-white text-center px-4 py-3 transition duration-300 ease-in-out hover:bg-blue-600 mr-2">
Click here
</a>
<a href="" class="bg-red-500 rounded-md font-bold text-white text-center px-4 py-3 transition duration-300 ease-in-out hover:bg-red-600 ml-2">
Or click here
</a>
</div>
</div>
</div>
</div>
<div class="w-full h-screen bg-center bg-no-repeat bg-cover" style="background-image: url('https://images.unsplash.com/photo-1609343007774-dad98a8f8c33?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1225&q=80');">
<div class="w-full h-screen bg-opacity-50 bg-black flex justify-center items-center relative">
<div class="mx-4 text-center text-white">
<h1 class="font-bold text-6xl mb-4">This is a test</h1>
<h2 class="font-bold text-3xl mb-12">This is a test</h2>
</div>
<div class="absolute bottom-14">
<a href="" class="border-2 border-white rounded-md font-bold text-white px-4 py-3 transition duration-300 ease-in-out hover:bg-blue-500 hover:text-white mr-6">
Click here
</a>
</div>
</div>
</div>
How to create a Heros with Tailwind CSS?
To create a hero section with Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code to the head section of your HTML file:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
This will link your HTML file to the Tailwind CSS stylesheet, allowing you to use the pre-defined classes.
- Add the following code to the body section of your HTML file:
<div class="bg-gray-800">
<div class="container mx-auto px-4 py-32">
<div class="md:flex md:items-center md:justify-between">
<div class="md:w-1/2">
<h1 class="text-white text-3xl font-bold leading-tight mb-4">Welcome to our website</h1>
<p class="text-gray-400 text-lg mb-8">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, enim eu bibendum bibendum, velit elit consequat lacus, eu volutpat mauris elit at lorem.</p>
<button class="bg-white text-gray-800 font-bold py-2 px-4 rounded-full">Get started</button>
</div>
<div class="md:w-1/2">
<img src="https://via.placeholder.com/500x500" alt="Hero image" class="rounded-lg shadow-lg">
</div>
</div>
</div>
</div>
This code will create a hero section with a gray background, a headline, a subheadline, a call-to-action button, and an image.
- Customize the code to match the design of your website or web application. You can do this by changing the values of the Tailwind classes. For example, you can change the background color by changing the value of the
bg-gray-800class.
Conclusion
Creating a hero section with Tailwind CSS is a great way to quickly and easily create a visually appealing and functional element for your website or web application. By using pre-defined classes and customizing them to match the design of your site, you can create a unique and effective hero section that will help to capture the attention of your audience and encourage them to take action.