- Published on
6 Tips To Create A Hero With Background Image With Tailwind CSS

- What is Tailwind CSS?
- The description of Hero with background image ui component
- Why use Tailwind CSS to create a Hero with background image ui component?
- The preview of Hero with background image ui component
- The source code of Hero with background image ui component
- How to create a Hero with background image with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, you may have heard of Tailwind CSS. It's a utility-first CSS framework that allows you to create complex designs with ease. In this article, we will discuss how to create a Hero with background image using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides you with a set of pre-defined classes that you can use to style your web pages. It allows you to create complex designs without writing any custom CSS. You can use Tailwind CSS with any FrontEnd technology like React, Vue, or Angular.
The description of Hero with background image ui component
A Hero with background image is a UI component that is commonly used on websites and web applications. It's a large banner that spans the width of the screen and usually contains a call-to-action button. The background image of the Hero banner is usually a high-quality image that represents the website's theme or purpose.
Why use Tailwind CSS to create a Hero with background image ui component?
Tailwind CSS provides you with a set of pre-defined classes that you can use to create a Hero with background image UI component. You don't need to write any custom CSS, which saves you time and effort. Additionally, Tailwind CSS is highly customizable, so you can easily change the look and feel of your Hero with background image UI component.
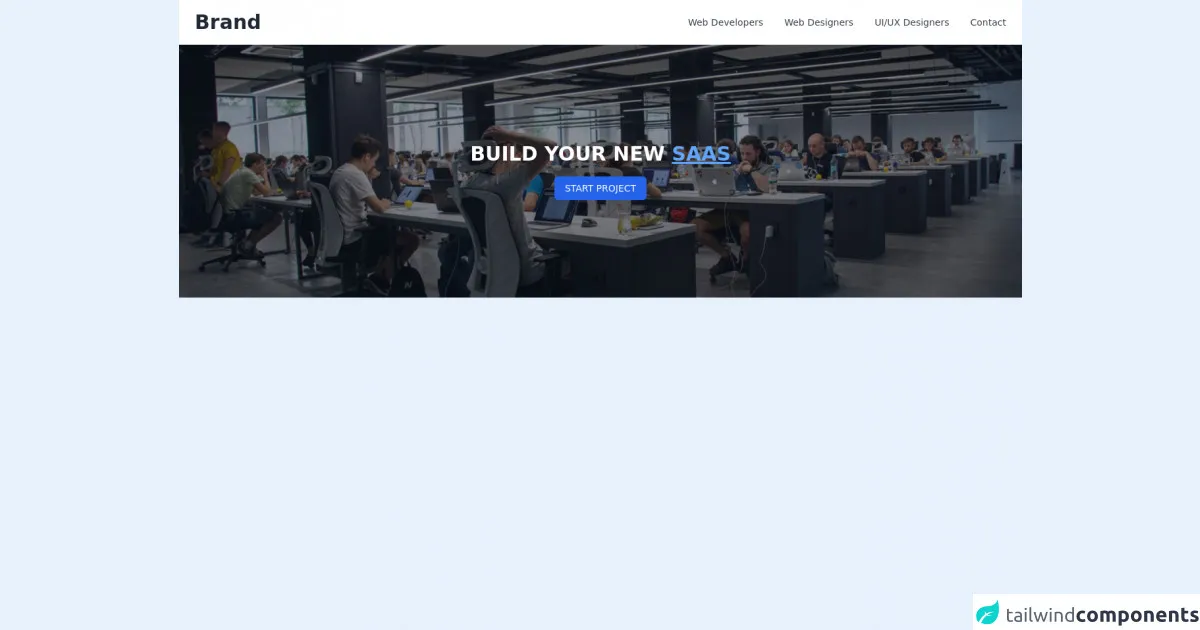
The preview of Hero with background image ui component
To create a Hero with background image UI component using Tailwind CSS, you can use the following classes:
<div class="bg-cover bg-center h-screen flex items-center">
<div class="text-center">
<h1 class="text-5xl font-bold text-white mb-4">Welcome to my website</h1>
<p class="text-xl text-white mb-8">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<button class="bg-white text-black py-2 px-4 rounded-lg">Get started</button>
</div>
</div>
Free download of the Hero with background image's source code
The source code of Hero with background image ui component
To create a Hero with background image UI component using Tailwind CSS, you can use the following HTML and Tailwind CSS classes:
<div class="bg-cover bg-center h-screen flex items-center">
<div class="text-center">
<h1 class="text-5xl font-bold text-white mb-4">Welcome to my website</h1>
<p class="text-xl text-white mb-8">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<button class="bg-white text-black py-2 px-4 rounded-lg">Get started</button>
</div>
</div>
.bg-cover {
background-size: cover;
}
.bg-center {
background-position: center;
}
.h-screen {
height: 100vh;
}
.flex {
display: flex;
}
.items-center {
align-items: center;
}
.text-center {
text-align: center;
}
.text-5xl {
font-size: 4rem;
}
.font-bold {
font-weight: bold;
}
.text-white {
color: #fff;
}
.mb-4 {
margin-bottom: 1rem;
}
.text-xl {
font-size: 1.25rem;
}
.mb-8 {
margin-bottom: 2rem;
}
.bg-white {
background-color: #fff;
}
.text-black {
color: #000;
}
.py-2 {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.rounded-lg {
border-radius: 0.5rem;
}
<header>
<nav class="bg-white shadow dark:bg-gray-800">
<div class="container px-6 py-4 mx-auto">
<div class="lg:flex lg:items-center lg:justify-between">
<div class="flex items-center justify-between">
<div class="text-xl font-semibold text-gray-700">
<a class="text-2xl font-bold text-gray-800 dark:text-white lg:text-3xl hover:text-gray-700 dark:hover:text-gray-300" href="#">Brand</a>
</div>
<!-- Mobile menu button -->
<div class="flex lg:hidden">
<button type="button" class="text-gray-500 dark:text-gray-200 hover:text-gray-600 dark:hover:text-gray-400 focus:outline-none focus:text-gray-600 dark:focus:text-gray-400" aria-label="toggle menu">
<svg viewBox="0 0 24 24" class="w-6 h-6 fill-current">
<path fill-rule="evenodd" d="M4 5h16a1 1 0 0 1 0 2H4a1 1 0 1 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2z"></path>
</svg>
</button>
</div>
</div>
<!-- Mobile Menu open: "block", Menu closed: "hidden" -->
<div class="hidden -mx-4 lg:flex lg:items-center">
<a href="#" class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400">Web developers</a>
<a href="#" class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400">Web Designers</a>
<a href="#" class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400">UI/UX Designers</a>
<a href="#" class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400">Contact</a>
</div>
</div>
</div>
</nav>
<div class="w-full bg-center bg-cover h-96" style="background-image: url(https://images.unsplash.com/photo-1504384308090-c894fdcc538d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80);">
<div class="flex items-center justify-center w-full h-full bg-gray-900 bg-opacity-50">
<div class="text-center">
<h1 class="text-2xl font-semibold text-white uppercase lg:text-3xl">Build Your new <span class="text-blue-400 underline">Saas</span></h1>
<button class="w-full px-4 py-2 mt-4 text-sm font-medium text-white uppercase transition-colors duration-200 transform bg-blue-600 rounded-md lg:w-auto hover:bg-blue-500 focus:outline-none focus:bg-blue-500">Start project</button>
</div>
</div>
</div>
</header>
How to create a Hero with background image with Tailwind CSS?
To create a Hero with background image using Tailwind CSS, follow these six tips:
- Choose a high-quality background image that represents your website's theme or purpose. You can use free stock images or purchase images from websites like Shutterstock or Getty Images.
- Use the
bg-coverandbg-centerclasses to set the background image's size and position. - Use the
h-screenclass to set the Hero banner's height to the full height of the screen. - Use the
flexanditems-centerclasses to center the content of the Hero banner vertically. - Use the
text-centerclass to center the content of the Hero banner horizontally. - Use the
text-5xl,font-bold,text-white,mb-4,text-xl,mb-8,bg-white,text-black,py-2,px-4,rounded-lgclasses to style the heading, subheading, and call-to-action button.
Conclusion
In conclusion, creating a Hero with background image UI component using Tailwind CSS is easy and straightforward. By following the six tips mentioned above, you can create a stunning Hero banner that will make your website stand out. Tailwind CSS's pre-defined classes make it easy to style your web pages without writing any custom CSS.