- Published on
Learn How To Create A Header With Background Image With Tailwind CSS Like an Expert

- What is Tailwind CSS?
- The description of Header with background image ui component
- Why use Tailwind CSS to create a Header with background image ui component?
- The preview of Header with background image ui component
- The source code of Header with background image ui component
- How to create a Header with background image with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily create custom user interfaces. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. Tailwind CSS is highly customizable and can be extended with your own custom CSS classes.
The description of Header with background image ui component
A header with a background image is a common UI component used in web design. It typically consists of a navigation bar and a background image that spans the full width of the viewport. The navigation bar is usually positioned on top of the background image.
Why use Tailwind CSS to create a Header with background image ui component?
Tailwind CSS makes it easy to create a header with a background image. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. This means that you don't have to write custom CSS code to create the header. Instead, you can use Tailwind CSS classes to style the header.
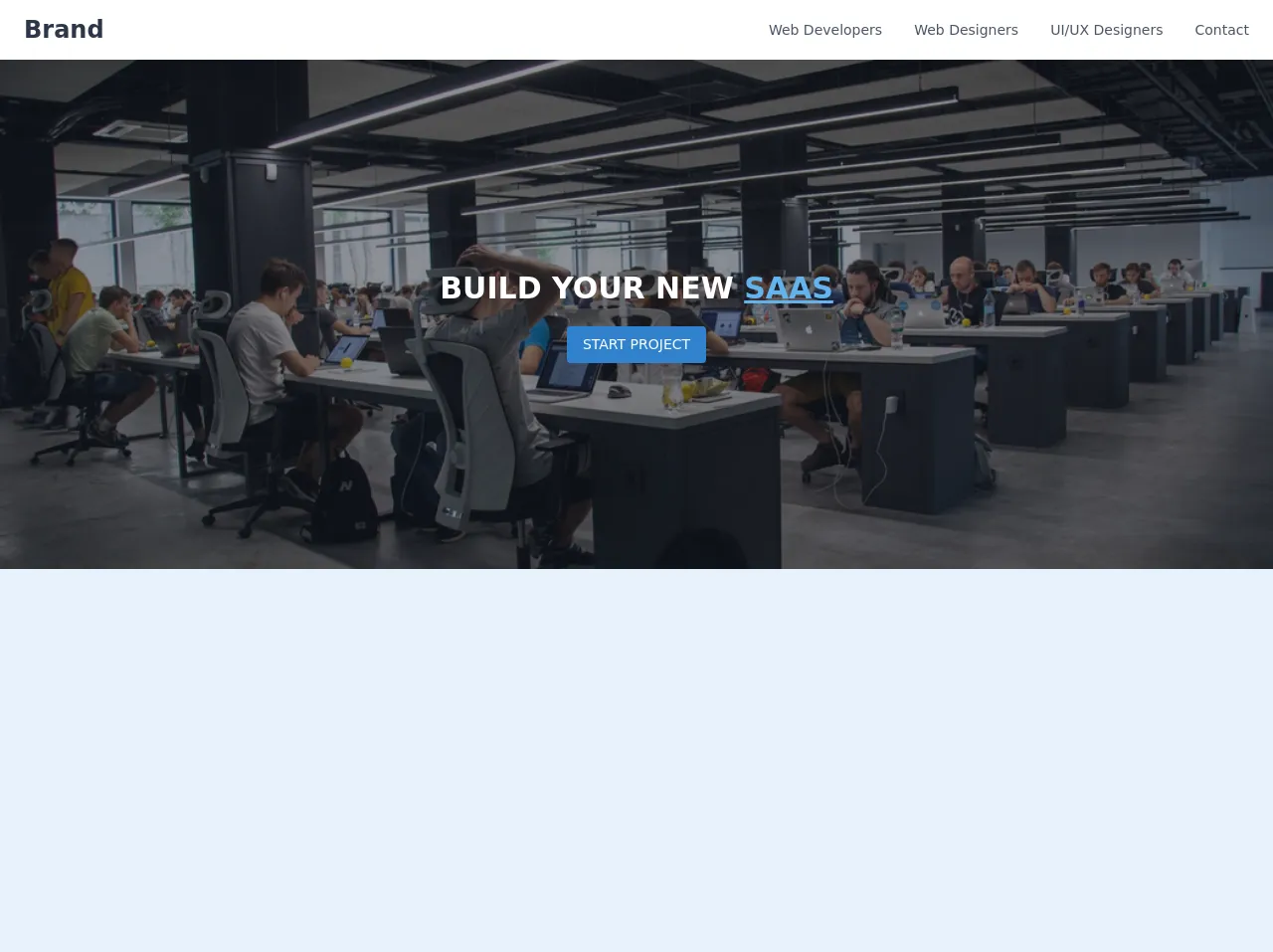
The preview of Header with background image ui component
To create a header with a background image using Tailwind CSS, you can use the bg-cover class to make the background image cover the full width of the viewport. You can then use the fixed class to position the navigation bar at the top of the viewport.
Free download of the Header with background image's source code
The source code of Header with background image ui component
To create a header with a background image using Tailwind CSS, you can use the following HTML and CSS code:
<header>
<nav class="bg-white shadow">
<div class="container mx-auto px-6 py-3 ">
<div class="md:flex md:items-center md:justify-between">
<div class="flex justify-between items-center">
<div class="text-xl font-semibold text-gray-700">
<a href="#" class="text-gray-800 text-xl font-bold hover:text-gray-700 md:text-2xl">Brand</a>
</div>
<!-- Mobile menu button -->
<div class="flex md:hidden">
<button type="button" class="text-gray-500 hover:text-gray-600 focus:outline-none focus:text-gray-600" aria-label="toggle menu">
<svg viewBox="0 0 24 24" class="h-6 w-6 fill-current">
<path fill-rule="evenodd" d="M4 5h16a1 1 0 0 1 0 2H4a1 1 0 1 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2z"></path>
</svg>
</button>
</div>
</div>
<!-- Mobile Menu open: "block", Menu closed: "hidden" -->
<div class="hidden -mx-4 md:flex md:items-center">
<a href="#" class="block mx-4 mt-2 md:mt-0 text-sm text-gray-700 capitalize hover:text-blue-600">Web developers</a>
<a href="#" class="block mx-4 mt-2 md:mt-0 text-sm text-gray-700 capitalize hover:text-blue-600">Web Designers</a>
<a href="#" class="block mx-4 mt-2 md:mt-0 text-sm text-gray-700 capitalize hover:text-blue-600">UI/UX Designers</a>
<a href="#" class="block mx-4 mt-2 md:mt-0 text-sm text-gray-700 capitalize hover:text-blue-600">Contact</a>
</div>
</div>
</div>
</nav>
<div class="w-full bg-cover bg-center" style="height:32rem; background-image: url(https://images.unsplash.com/photo-1504384308090-c894fdcc538d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80);">
<div class="flex items-center justify-center h-full w-full bg-gray-900 bg-opacity-50">
<div class="text-center">
<h1 class="text-white text-2xl font-semibold uppercase md:text-3xl">Build Your new <span class="underline text-blue-400">Saas</span></h1>
<button class="mt-4 px-4 py-2 bg-blue-600 text-white text-sm uppercase font-medium rounded hover:bg-blue-500 focus:outline-none focus:bg-blue-500">Start project</button>
</div>
</div>
</div>
</header>
How to create a Header with background image with Tailwind CSS?
To create a header with a background image using Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code:
<!DOCTYPE html>
<html>
<head>
<title>Header with Background Image</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<header class="bg-cover fixed w-full h-16">
<nav class="flex items-center justify-between h-full px-4">
<div class="text-white font-bold text-xl">Logo</div>
<div>
<a href="#" class="text-white mx-4">Link 1</a>
<a href="#" class="text-white mx-4">Link 2</a>
<a href="#" class="text-white mx-4">Link 3</a>
</div>
</nav>
</header>
</body>
</html>
- In the
headsection of the HTML file, include the Tailwind CSS stylesheet. You can do this by adding the following code:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
This will include the latest version of Tailwind CSS in your HTML file.
- In the
bodysection of the HTML file, add aheaderelement with thebg-coverandfixedclasses. This will make the background image cover the full width of the viewport and position the navigation bar at the top of the viewport.
<header class="bg-cover fixed w-full h-16">
- Inside the
headerelement, add anavelement with theflex,items-center,justify-between, andh-fullclasses. This will create a navigation bar with the links centered vertically and spaced evenly.
<nav class="flex items-center justify-between h-full px-4">
- Inside the
navelement, add adivelement with thetext-white,font-bold, andtext-xlclasses. This will create a logo for your website.
<div class="text-white font-bold text-xl">Logo</div>
- Inside the
navelement, add anotherdivelement with the links for your website. Use thetext-whiteandmx-4classes to style the links.
<div>
<a href="#" class="text-white mx-4">Link 1</a>
<a href="#" class="text-white mx-4">Link 2</a>
<a href="#" class="text-white mx-4">Link 3</a>
</div>
- Save the HTML file and open it in your web browser. You should see a header with a background image and a navigation bar with links.
Conclusion
Creating a header with a background image using Tailwind CSS is easy and straightforward. With just a few lines of code, you can create a custom user interface that looks great and is easy to use. Tailwind CSS provides a set of pre-defined CSS classes that you can use to style your HTML elements, making it easy to create custom user interfaces without having to write custom CSS code.