- Published on
Ways To Build A Gradient Blocks With Tailwind CSS In 60 Minutes

- What is Tailwind CSS?
- The description of Gradient blocks ui component
- Why use Tailwind CSS to create a Gradient blocks ui component?
- The preview of Gradient blocks ui component
- The source code of Gradient blocks ui component
- How to create a Gradient blocks with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps developers to easily create responsive and customizable user interfaces. It provides a set of pre-defined CSS classes that can be used to style HTML elements without writing any custom CSS code. With Tailwind CSS, developers can easily create complex UI components by combining these pre-defined classes.
The description of Gradient blocks ui component
A gradient block is a UI component that is used to display a block of content with a gradient background. Gradient blocks are commonly used in landing pages, hero sections, and call-to-action sections to make the content stand out. Gradient blocks can be created using CSS gradients or by using images with a gradient background. In this article, we will learn how to create gradient blocks using Tailwind CSS.
Why use Tailwind CSS to create a Gradient blocks ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create gradient backgrounds without writing any custom CSS code. This makes it easy for developers to create gradient blocks quickly and efficiently. Additionally, Tailwind CSS provides a responsive design system that allows developers to create gradient blocks that are optimized for different screen sizes.
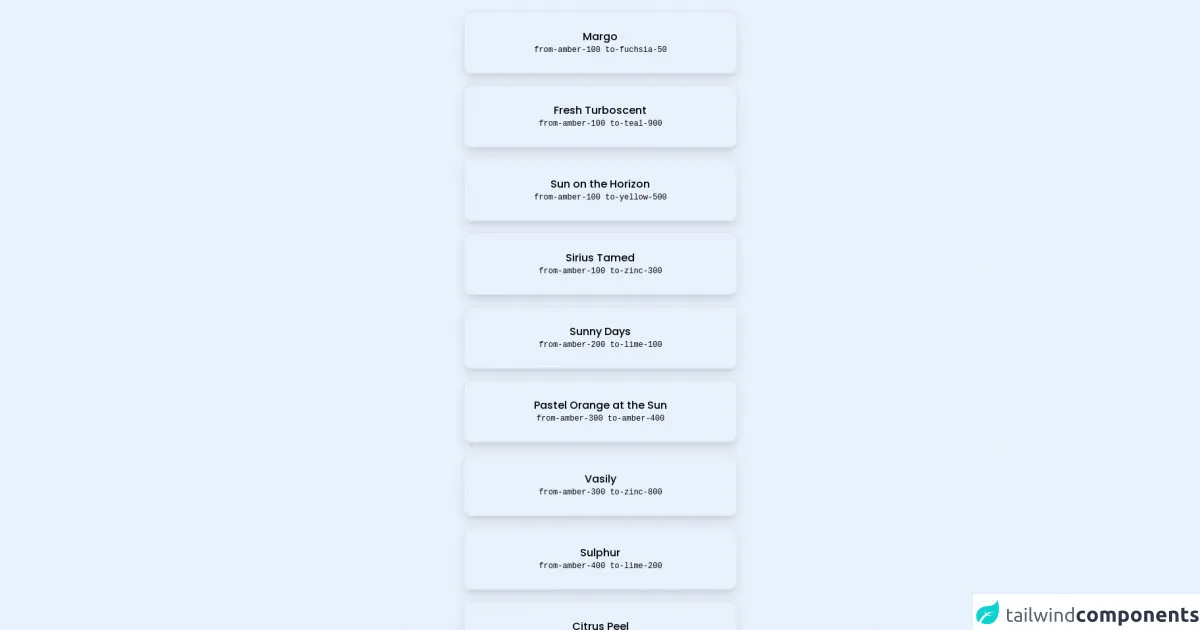
The preview of Gradient blocks ui component
To create a gradient block using Tailwind CSS, we will use the bg-gradient-to-r and bg-gradient-to-l classes. These classes allow us to create gradient backgrounds that transition from one color to another from right to left or from left to right. We can also use the from- and to- classes to specify the starting and ending colors of the gradient.
Free download of the Gradient blocks's source code
The source code of Gradient blocks ui component
To create a gradient block using Tailwind CSS, we can use the following HTML code:
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
body { font-family: 'Poppins', sans-serif; }
</style>
<div class="bg-slate-100">
<div class="px-4 max-w-md mx-auto">
<div class="h-24 my-4 bg-gradient-to-r from-amber-100 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-100 to-fuchsia-50').then(function(){ alert('Margo copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Margo</div><div class="font-mono text-xs">from-amber-100 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-100 to-teal-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-100 to-teal-900').then(function(){ alert('Fresh Turboscent copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Fresh Turboscent</div><div class="font-mono text-xs">from-amber-100 to-teal-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-100 to-yellow-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-100 to-yellow-500').then(function(){ alert('Sun on the Horizon copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sun on the Horizon</div><div class="font-mono text-xs">from-amber-100 to-yellow-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-100 to-zinc-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-100 to-zinc-300').then(function(){ alert('Sirius Tamed copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sirius Tamed</div><div class="font-mono text-xs">from-amber-100 to-zinc-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-200 to-lime-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-200 to-lime-100').then(function(){ alert('Sunny Days copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sunny Days</div><div class="font-mono text-xs">from-amber-200 to-lime-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-300 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-300 to-amber-400').then(function(){ alert('Pastel Orange at the Sun copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pastel Orange at the Sun</div><div class="font-mono text-xs">from-amber-300 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-300 to-zinc-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-300 to-zinc-800').then(function(){ alert('Vasily copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Vasily</div><div class="font-mono text-xs">from-amber-300 to-zinc-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-400 to-lime-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-400 to-lime-200').then(function(){ alert('Sulphur copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sulphur</div><div class="font-mono text-xs">from-amber-400 to-lime-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-400 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-400 to-orange-500').then(function(){ alert('Citrus Peel copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Citrus Peel</div><div class="font-mono text-xs">from-amber-400 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-500 to-green-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-500 to-green-400').then(function(){ alert('Sherbert copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sherbert</div><div class="font-mono text-xs">from-amber-500 to-green-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-500 to-orange-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-500 to-orange-600').then(function(){ alert('SoundCloud copied to clipboard!') })"><div class="text-slate-200 text-center"><div>SoundCloud</div><div class="font-mono text-xs">from-amber-500 to-orange-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-500 to-yellow-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-500 to-yellow-300').then(function(){ alert('Mango Pulp copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mango Pulp</div><div class="font-mono text-xs">from-amber-500 to-yellow-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-500 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-500 to-yellow-400').then(function(){ alert('Learning and Leading copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Learning and Leading</div><div class="font-mono text-xs">from-amber-500 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-amber-600 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-amber-600 to-pink-600').then(function(){ alert('Crazy Orange I copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Crazy Orange I</div><div class="font-mono text-xs">from-amber-600 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-100 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-100 to-red-300').then(function(){ alert('Moonrise copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Moonrise</div><div class="font-mono text-xs">from-blue-100 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-100 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-100 to-red-400').then(function(){ alert('Jaipur copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Jaipur</div><div class="font-mono text-xs">from-blue-100 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-400 to-indigo-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-400 to-indigo-300').then(function(){ alert('Venice copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Venice</div><div class="font-mono text-xs">from-blue-400 to-indigo-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-500 to-blue-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-500 to-blue-400').then(function(){ alert('Inbox copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Inbox</div><div class="font-mono text-xs">from-blue-500 to-blue-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-500 to-blue-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-500 to-blue-600').then(function(){ alert('Kimoby Is The New Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kimoby Is The New Blue</div><div class="font-mono text-xs">from-blue-500 to-blue-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-500 to-pink-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-500 to-pink-400').then(function(){ alert('Vice City copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Vice City</div><div class="font-mono text-xs">from-blue-500 to-pink-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-500 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-500 to-slate-600').then(function(){ alert('Solid Vault copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Solid Vault</div><div class="font-mono text-xs">from-blue-500 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-500 to-violet-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-500 to-violet-500').then(function(){ alert('Electric Violet copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Electric Violet</div><div class="font-mono text-xs">from-blue-500 to-violet-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-600 to-zinc-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-600 to-zinc-400').then(function(){ alert('Can You Feel The Love Tonight copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Can You Feel The Love Tonight</div><div class="font-mono text-xs">from-blue-600 to-zinc-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-700 to-yellow-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-700 to-yellow-300').then(function(){ alert('Ukraine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ukraine</div><div class="font-mono text-xs">from-blue-700 to-yellow-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-700 via-blue-500 to-blue-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-700 via-blue-500 to-blue-400').then(function(){ alert('Bluelagoo copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Bluelagoo</div><div class="font-mono text-xs">from-blue-700 via-blue-500 to-blue-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-900 to-blue-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-900 to-blue-900').then(function(){ alert('Joomla copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Joomla</div><div class="font-mono text-xs">from-blue-900 to-blue-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-blue-900 to-green-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-blue-900 to-green-600').then(function(){ alert('Meridian copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Meridian</div><div class="font-mono text-xs">from-blue-900 to-green-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-200 to-cyan-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-200 to-cyan-400').then(function(){ alert('Maldives copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Maldives</div><div class="font-mono text-xs">from-cyan-200 to-cyan-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-200 via-cyan-300 to-blue-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-200 via-cyan-300 to-blue-700').then(function(){ alert('Jodhpur copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Jodhpur</div><div class="font-mono text-xs">from-cyan-200 via-cyan-300 to-blue-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-300 to-orange-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-300 to-orange-200').then(function(){ alert('Shore copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Shore</div><div class="font-mono text-xs">from-cyan-300 to-orange-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-blue-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-blue-500').then(function(){ alert('Reef copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Reef</div><div class="font-mono text-xs">from-cyan-400 to-blue-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-blue-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-blue-600').then(function(){ alert('Facebook Messenger copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Facebook Messenger</div><div class="font-mono text-xs">from-cyan-400 to-blue-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-emerald-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-emerald-200').then(function(){ alert('Sea Blizz copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sea Blizz</div><div class="font-mono text-xs">from-cyan-400 to-emerald-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-gray-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-gray-400').then(function(){ alert('Bright Vault copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Bright Vault</div><div class="font-mono text-xs">from-cyan-400 to-gray-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-green-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-green-300').then(function(){ alert('Back To Earth copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Back To Earth</div><div class="font-mono text-xs">from-cyan-400 to-green-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-indigo-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-indigo-500').then(function(){ alert('Scooter copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Scooter</div><div class="font-mono text-xs">from-cyan-400 to-indigo-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 to-indigo-800').then(function(){ alert('Mantle copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mantle</div><div class="font-mono text-xs">from-cyan-400 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-400 via-teal-400 to-teal-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-400 via-teal-400 to-teal-400').then(function(){ alert('Subu copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Subu</div><div class="font-mono text-xs">from-cyan-400 via-teal-400 to-teal-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-500 to-cyan-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-500 to-cyan-600').then(function(){ alert('Blue Raspberry copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blue Raspberry</div><div class="font-mono text-xs">from-cyan-500 to-cyan-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-500 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-500 to-yellow-400').then(function(){ alert('Brady Brady Fun Fun copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Brady Brady Fun Fun</div><div class="font-mono text-xs">from-cyan-500 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-600 to-sky-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-600 to-sky-300').then(function(){ alert('Cool Blues copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cool Blues</div><div class="font-mono text-xs">from-cyan-600 to-sky-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-600 to-sky-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-600 to-sky-300').then(function(){ alert('Sexy Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sexy Blue</div><div class="font-mono text-xs">from-cyan-600 to-sky-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-600 to-slate-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-600 to-slate-700').then(function(){ alert('Nighthawk copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Nighthawk</div><div class="font-mono text-xs">from-cyan-600 to-slate-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-600 to-teal-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-600 to-teal-500').then(function(){ alert('Green Beach copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Green Beach</div><div class="font-mono text-xs">from-cyan-600 to-teal-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-600 via-sky-300 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-600 via-sky-300 to-fuchsia-50').then(function(){ alert('Cool Sky copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cool Sky</div><div class="font-mono text-xs">from-cyan-600 via-sky-300 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-700 to-teal-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-700 to-teal-300').then(function(){ alert('Chitty Chitty Bang Bang copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Chitty Chitty Bang Bang</div><div class="font-mono text-xs">from-cyan-700 to-teal-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-700 to-teal-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-700 to-teal-700').then(function(){ alert('Turquoise flow copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Turquoise flow</div><div class="font-mono text-xs">from-cyan-700 to-teal-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-800 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-800 to-slate-600').then(function(){ alert('Sea Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sea Blue</div><div class="font-mono text-xs">from-cyan-800 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-800 via-zinc-500 to-rose-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-800 via-zinc-500 to-rose-400').then(function(){ alert('Red Sunset copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Red Sunset</div><div class="font-mono text-xs">from-cyan-800 via-zinc-500 to-rose-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-900 to-gray-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-900 to-gray-500').then(function(){ alert('Moss copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Moss</div><div class="font-mono text-xs">from-cyan-900 to-gray-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-cyan-900 to-rose-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-cyan-900 to-rose-200').then(function(){ alert('Purple Paradise copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Purple Paradise</div><div class="font-mono text-xs">from-cyan-900 to-rose-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-100 via-amber-200 to-rose-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-100 via-amber-200 to-rose-400').then(function(){ alert('MegaTron copied to clipboard!') })"><div class="text-slate-800 text-center"><div>MegaTron</div><div class="font-mono text-xs">from-emerald-100 via-amber-200 to-rose-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-200 to-lime-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-200 to-lime-100').then(function(){ alert('Limeade copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Limeade</div><div class="font-mono text-xs">from-emerald-200 to-lime-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-200 to-teal-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-200 to-teal-400').then(function(){ alert('Teal Love copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Teal Love</div><div class="font-mono text-xs">from-emerald-200 to-teal-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-300 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-300 to-zinc-700').then(function(){ alert('Between The Clouds copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Between The Clouds</div><div class="font-mono text-xs">from-emerald-300 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-400 to-sky-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-400 to-sky-700').then(function(){ alert('Endless River copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Endless River</div><div class="font-mono text-xs">from-emerald-400 to-sky-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-400 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-400 to-slate-800').then(function(){ alert('Pacific Dream copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pacific Dream</div><div class="font-mono text-xs">from-emerald-400 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-400 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-400 to-slate-800').then(function(){ alert('The Blue Lagoon copied to clipboard!') })"><div class="text-slate-200 text-center"><div>The Blue Lagoon</div><div class="font-mono text-xs">from-emerald-400 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-400 to-teal-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-400 to-teal-100').then(function(){ alert('Cinnamint copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Cinnamint</div><div class="font-mono text-xs">from-emerald-400 to-teal-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-400 to-yellow-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-400 to-yellow-100').then(function(){ alert('Honey Dew copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Honey Dew</div><div class="font-mono text-xs">from-emerald-400 to-yellow-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-500 to-neutral-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-500 to-neutral-900').then(function(){ alert('Vine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Vine</div><div class="font-mono text-xs">from-emerald-500 to-neutral-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-emerald-600 to-green-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-emerald-600 to-green-300').then(function(){ alert('Mojito copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mojito</div><div class="font-mono text-xs">from-emerald-600 to-green-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-200 to-fuchsia-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-200 to-fuchsia-400').then(function(){ alert('Black Rosé copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Black Rosé</div><div class="font-mono text-xs">from-fuchsia-200 to-fuchsia-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-500 to-cyan-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-500 to-cyan-200').then(function(){ alert('Azure Pop copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Azure Pop</div><div class="font-mono text-xs">from-fuchsia-500 to-cyan-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-500 to-cyan-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-500 to-cyan-500').then(function(){ alert('Timber copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Timber</div><div class="font-mono text-xs">from-fuchsia-500 to-cyan-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-500 to-purple-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-500 to-purple-600').then(function(){ alert('Intuitive Purple copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Intuitive Purple</div><div class="font-mono text-xs">from-fuchsia-500 to-purple-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-600 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-600 to-indigo-800').then(function(){ alert('Cosmic Fusion copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cosmic Fusion</div><div class="font-mono text-xs">from-fuchsia-600 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-700 to-purple-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-700 to-purple-800').then(function(){ alert('Amethyst copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Amethyst</div><div class="font-mono text-xs">from-fuchsia-700 to-purple-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-800 to-fuchsia-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-800 to-fuchsia-500').then(function(){ alert('Suzy copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Suzy</div><div class="font-mono text-xs">from-fuchsia-800 to-fuchsia-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-800 to-red-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-800 to-red-200').then(function(){ alert('Pink Flavour copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Pink Flavour</div><div class="font-mono text-xs">from-fuchsia-800 to-red-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-800 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-800 to-red-600').then(function(){ alert('Virgin America copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Virgin America</div><div class="font-mono text-xs">from-fuchsia-800 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-800 via-rose-500 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-800 via-rose-500 to-orange-500').then(function(){ alert('Wiretap copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Wiretap</div><div class="font-mono text-xs">from-fuchsia-800 via-rose-500 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-fuchsia-900 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-fuchsia-900 to-pink-600').then(function(){ alert('Crimson Tide copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Crimson Tide</div><div class="font-mono text-xs">from-fuchsia-900 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-100 to-slate-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-100 to-slate-900').then(function(){ alert('What lies Beyond copied to clipboard!') })"><div class="text-slate-800 text-center"><div>What lies Beyond</div><div class="font-mono text-xs">from-gray-100 to-slate-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-400 to-gray-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-400 to-gray-100').then(function(){ alert('Portrait copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Portrait</div><div class="font-mono text-xs">from-gray-400 to-gray-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-400 to-slate-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-400 to-slate-300').then(function(){ alert('Decent copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Decent</div><div class="font-mono text-xs">from-gray-400 to-slate-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-500 to-teal-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-500 to-teal-500').then(function(){ alert('IIIT Delhi copied to clipboard!') })"><div class="text-slate-200 text-center"><div>IIIT Delhi</div><div class="font-mono text-xs">from-gray-500 to-teal-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-600 to-neutral-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-600 to-neutral-400').then(function(){ alert('Shifty copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Shifty</div><div class="font-mono text-xs">from-gray-600 to-neutral-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-600 to-slate-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-600 to-slate-400').then(function(){ alert('Moor copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Moor</div><div class="font-mono text-xs">from-gray-600 to-slate-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-600 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-600 to-slate-800').then(function(){ alert('ServQuick copied to clipboard!') })"><div class="text-slate-200 text-center"><div>ServQuick</div><div class="font-mono text-xs">from-gray-600 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-800 to-emerald-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-800 to-emerald-200').then(function(){ alert('Harvey copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Harvey</div><div class="font-mono text-xs">from-gray-800 to-emerald-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-gray-900 via-slate-800 to-cyan-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-gray-900 via-slate-800 to-cyan-900').then(function(){ alert('Moonlit Asteroid copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Moonlit Asteroid</div><div class="font-mono text-xs">from-gray-900 via-slate-800 to-cyan-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-200 to-cyan-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-200 to-cyan-400').then(function(){ alert('Neon Life copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Neon Life</div><div class="font-mono text-xs">from-green-200 to-cyan-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-200 to-rose-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-200 to-rose-300').then(function(){ alert('Virgin copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Virgin</div><div class="font-mono text-xs">from-green-200 to-rose-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-400 via-violet-400 to-violet-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-400 via-violet-400 to-violet-800').then(function(){ alert('Magic copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Magic</div><div class="font-mono text-xs">from-green-400 via-violet-400 to-violet-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-500 to-sky-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-500 to-sky-600').then(function(){ alert('Rainbow Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Rainbow Blue</div><div class="font-mono text-xs">from-green-500 to-sky-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-600 to-lime-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-600 to-lime-400').then(function(){ alert('Lemon Twist copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Lemon Twist</div><div class="font-mono text-xs">from-green-600 to-lime-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-600 to-sky-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-600 to-sky-800').then(function(){ alert('Crystal Clear copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Crystal Clear</div><div class="font-mono text-xs">from-green-600 to-sky-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-600 to-teal-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-600 to-teal-300').then(function(){ alert('Emerald Water copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Emerald Water</div><div class="font-mono text-xs">from-green-600 to-teal-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-green-800 to-rose-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-green-800 to-rose-800').then(function(){ alert('Christmas copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Christmas</div><div class="font-mono text-xs">from-green-800 to-rose-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-100 to-blue-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-100 to-blue-200').then(function(){ alert('Colors Of Sky copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Colors Of Sky</div><div class="font-mono text-xs">from-indigo-100 to-blue-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-200 to-zinc-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-200 to-zinc-200').then(function(){ alert('Dull copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Dull</div><div class="font-mono text-xs">from-indigo-200 to-zinc-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-300 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-300 to-indigo-800').then(function(){ alert('Slight Ocean View copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Slight Ocean View</div><div class="font-mono text-xs">from-indigo-300 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-300 to-teal-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-300 to-teal-200').then(function(){ alert('Windy copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Windy</div><div class="font-mono text-xs">from-indigo-300 to-teal-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-400 via-indigo-400 to-teal-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-400 via-indigo-400 to-teal-200').then(function(){ alert('Azur Lane copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Azur Lane</div><div class="font-mono text-xs">from-indigo-400 via-indigo-400 to-teal-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-600 via-sky-400 to-emerald-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-600 via-sky-400 to-emerald-200').then(function(){ alert('Lunada copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Lunada</div><div class="font-mono text-xs">from-indigo-600 via-sky-400 to-emerald-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-700 to-indigo-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-700 to-indigo-400').then(function(){ alert('Moon Purple copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Moon Purple</div><div class="font-mono text-xs">from-indigo-700 to-indigo-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-900 to-teal-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-900 to-teal-400').then(function(){ alert('Aqua Marine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Aqua Marine</div><div class="font-mono text-xs">from-indigo-900 to-teal-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-indigo-900 via-red-400 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-indigo-900 via-red-400 to-orange-300').then(function(){ alert('Relay copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Relay</div><div class="font-mono text-xs">from-indigo-900 via-red-400 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-100 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-100 to-red-500').then(function(){ alert('Velvet Sun copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Velvet Sun</div><div class="font-mono text-xs">from-lime-100 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-200 to-blue-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-200 to-blue-400').then(function(){ alert('Green and Blue copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Green and Blue</div><div class="font-mono text-xs">from-lime-200 to-blue-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-200 to-emerald-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-200 to-emerald-200').then(function(){ alert('Autumn copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Autumn</div><div class="font-mono text-xs">from-lime-200 to-emerald-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-300 to-green-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-300 to-green-600').then(function(){ alert('EasyMed copied to clipboard!') })"><div class="text-slate-200 text-center"><div>EasyMed</div><div class="font-mono text-xs">from-lime-300 to-green-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-300 to-teal-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-300 to-teal-300').then(function(){ alert('Summer Dog copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Summer Dog</div><div class="font-mono text-xs">from-lime-300 to-teal-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-500 to-lime-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-500 to-lime-600').then(function(){ alert('Parklife copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Parklife</div><div class="font-mono text-xs">from-lime-500 to-lime-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-500 to-neutral-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-500 to-neutral-400').then(function(){ alert('Little Leaf copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Little Leaf</div><div class="font-mono text-xs">from-lime-500 to-neutral-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-600 to-lime-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-600 to-lime-300').then(function(){ alert('Lush copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Lush</div><div class="font-mono text-xs">from-lime-600 to-lime-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-600 to-neutral-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-600 to-neutral-900').then(function(){ alert('Behongo copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Behongo</div><div class="font-mono text-xs">from-lime-600 to-neutral-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-600 to-neutral-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-600 to-neutral-900').then(function(){ alert('Green to dark copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Green to dark</div><div class="font-mono text-xs">from-lime-600 to-neutral-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-600 to-stone-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-600 to-stone-400').then(function(){ alert('Reaqua copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Reaqua</div><div class="font-mono text-xs">from-lime-600 to-stone-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-700 via-yellow-400 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-700 via-yellow-400 to-red-600').then(function(){ alert('Rastafari copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Rastafari</div><div class="font-mono text-xs">from-lime-700 via-yellow-400 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-800 to-stone-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-800 to-stone-500').then(function(){ alert('Petrichor copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Petrichor</div><div class="font-mono text-xs">from-lime-800 to-stone-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-800 to-zinc-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-800 to-zinc-200').then(function(){ alert('Misty Meadow copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Misty Meadow</div><div class="font-mono text-xs">from-lime-800 to-zinc-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-lime-900 to-lime-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-lime-900 to-lime-700').then(function(){ alert('Army copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Army</div><div class="font-mono text-xs">from-lime-900 to-lime-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-500 to-blue-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-500 to-blue-400').then(function(){ alert('Mild copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mild</div><div class="font-mono text-xs">from-neutral-500 to-blue-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-500 to-orange-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-500 to-orange-200').then(function(){ alert('Earthly copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Earthly</div><div class="font-mono text-xs">from-neutral-500 to-orange-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-600 to-orange-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-600 to-orange-200').then(function(){ alert('Sand to Blue copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Sand to Blue</div><div class="font-mono text-xs">from-neutral-600 to-orange-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-600 to-slate-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-600 to-slate-500').then(function(){ alert('Curiosity blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Curiosity blue</div><div class="font-mono text-xs">from-neutral-600 to-slate-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-700 to-pink-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-700 to-pink-700').then(function(){ alert('Poncho copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Poncho</div><div class="font-mono text-xs">from-neutral-700 to-pink-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-700 to-stone-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-700 to-stone-600').then(function(){ alert('Selenium copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Selenium</div><div class="font-mono text-xs">from-neutral-700 to-stone-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-800 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-800 to-zinc-700').then(function(){ alert('Midnight City copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Midnight City</div><div class="font-mono text-xs">from-neutral-800 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-900 to-green-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-900 to-green-600').then(function(){ alert('Terminal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Terminal</div><div class="font-mono text-xs">from-neutral-900 to-green-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-900 to-neutral-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-900 to-neutral-700').then(function(){ alert('Deep Space copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Deep Space</div><div class="font-mono text-xs">from-neutral-900 to-neutral-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-neutral-900 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-neutral-900 to-red-500').then(function(){ alert('Red Mist copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Red Mist</div><div class="font-mono text-xs">from-neutral-900 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-100 to-rose-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-100 to-rose-700').then(function(){ alert('Relaxing red copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Relaxing red</div><div class="font-mono text-xs">from-orange-100 to-rose-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-200 to-cyan-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-200 to-cyan-800').then(function(){ alert('Jupiter copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Jupiter</div><div class="font-mono text-xs">from-orange-200 to-cyan-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-200 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-200 to-orange-300').then(function(){ alert('Pale Wood copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Pale Wood</div><div class="font-mono text-xs">from-orange-200 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-200 to-pink-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-200 to-pink-500').then(function(){ alert('Tranquil copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Tranquil</div><div class="font-mono text-xs">from-orange-200 to-pink-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-300 to-amber-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-300 to-amber-500').then(function(){ alert('Light Orange copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Light Orange</div><div class="font-mono text-xs">from-orange-300 to-amber-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-300 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-300 to-red-400').then(function(){ alert('Orange Coral copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Orange Coral</div><div class="font-mono text-xs">from-orange-300 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-300 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-300 to-slate-800').then(function(){ alert('Predawn copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Predawn</div><div class="font-mono text-xs">from-orange-300 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-300 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-300 to-zinc-700').then(function(){ alert('Starfall copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Starfall</div><div class="font-mono text-xs">from-orange-300 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-300 via-purple-400 to-teal-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-300 via-purple-400 to-teal-400').then(function(){ alert('Atlas copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Atlas</div><div class="font-mono text-xs">from-orange-300 via-purple-400 to-teal-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-400 to-amber-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-400 to-amber-300').then(function(){ alert('Sunkist copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sunkist</div><div class="font-mono text-xs">from-orange-400 to-amber-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-400 to-orange-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-400 to-orange-200').then(function(){ alert('Koko Caramel copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Koko Caramel</div><div class="font-mono text-xs">from-orange-400 to-orange-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-400 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-400 to-slate-600').then(function(){ alert('Dawn copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dawn</div><div class="font-mono text-xs">from-orange-400 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-500 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-500 to-amber-400').then(function(){ alert('Juicy Orange copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Juicy Orange</div><div class="font-mono text-xs">from-orange-500 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-600 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-600 to-amber-400').then(function(){ alert('Orange Fun copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Orange Fun</div><div class="font-mono text-xs">from-orange-600 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-600 to-cyan-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-600 to-cyan-400').then(function(){ alert('Ali copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ali</div><div class="font-mono text-xs">from-orange-600 to-cyan-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-600 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-600 to-orange-500').then(function(){ alert('Html copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Html</div><div class="font-mono text-xs">from-orange-600 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-600 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-600 to-red-400').then(function(){ alert('Sylvia copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sylvia</div><div class="font-mono text-xs">from-orange-600 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-600 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-600 to-yellow-400').then(function(){ alert('Blooker20 copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blooker20</div><div class="font-mono text-xs">from-orange-600 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-orange-700 to-fuchsia-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-orange-700 to-fuchsia-700').then(function(){ alert('Mello copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mello</div><div class="font-mono text-xs">from-orange-700 to-fuchsia-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-200 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-200 to-pink-600').then(function(){ alert('Cherryblossoms copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Cherryblossoms</div><div class="font-mono text-xs">from-pink-200 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-300 to-yellow-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-300 to-yellow-50').then(function(){ alert('Broken Hearts copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Broken Hearts</div><div class="font-mono text-xs">from-pink-300 to-yellow-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-400 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-400 to-orange-300').then(function(){ alert('Nelson copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Nelson</div><div class="font-mono text-xs">from-pink-400 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-400 to-pink-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-400 to-pink-700').then(function(){ alert('Neuromancer copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Neuromancer</div><div class="font-mono text-xs">from-pink-400 to-pink-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-gray-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-gray-700').then(function(){ alert('eXpresso copied to clipboard!') })"><div class="text-slate-200 text-center"><div>eXpresso</div><div class="font-mono text-xs">from-pink-500 to-gray-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-neutral-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-neutral-700').then(function(){ alert('Yoda copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Yoda</div><div class="font-mono text-xs">from-pink-500 to-neutral-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-red-300').then(function(){ alert('Pinky copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pinky</div><div class="font-mono text-xs">from-pink-500 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-red-400').then(function(){ alert('Blush copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blush</div><div class="font-mono text-xs">from-pink-500 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-rose-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-rose-500').then(function(){ alert('Day Tripper copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Day Tripper</div><div class="font-mono text-xs">from-pink-500 to-rose-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-500 to-rose-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-500 to-rose-600').then(function(){ alert('Shifter copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Shifter</div><div class="font-mono text-xs">from-pink-500 to-rose-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-600 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-600 to-orange-300').then(function(){ alert('Blurry Beach copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blurry Beach</div><div class="font-mono text-xs">from-pink-600 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-600 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-600 to-orange-500').then(function(){ alert('Ibiza Sunset copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ibiza Sunset</div><div class="font-mono text-xs">from-pink-600 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-600 to-orange-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-600 to-orange-700').then(function(){ alert('Alive copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Alive</div><div class="font-mono text-xs">from-pink-600 to-orange-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-600 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-600 to-red-400').then(function(){ alert('DIMIGO copied to clipboard!') })"><div class="text-slate-200 text-center"><div>DIMIGO</div><div class="font-mono text-xs">from-pink-600 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-600 to-zinc-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-600 to-zinc-900').then(function(){ alert('Flickr copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Flickr</div><div class="font-mono text-xs">from-pink-600 to-zinc-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 to-fuchsia-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 to-fuchsia-900').then(function(){ alert('Aubergine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Aubergine</div><div class="font-mono text-xs">from-pink-700 to-fuchsia-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 to-fuchsia-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 to-fuchsia-900').then(function(){ alert('Purple Love copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Purple Love</div><div class="font-mono text-xs">from-pink-700 to-fuchsia-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 to-indigo-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 to-indigo-900').then(function(){ alert('Celestial copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Celestial</div><div class="font-mono text-xs">from-pink-700 to-indigo-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 to-lime-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 to-lime-500').then(function(){ alert('Shahabi copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Shahabi</div><div class="font-mono text-xs">from-pink-700 to-lime-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 to-red-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 to-red-100').then(function(){ alert('Purple White copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Purple White</div><div class="font-mono text-xs">from-pink-700 to-red-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-pink-700 via-gray-500 to-teal-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-pink-700 via-gray-500 to-teal-600').then(function(){ alert('Memariani copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Memariani</div><div class="font-mono text-xs">from-pink-700 via-gray-500 to-teal-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-400 to-slate-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-400 to-slate-400').then(function(){ alert('Dirty Fog copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dirty Fog</div><div class="font-mono text-xs">from-purple-400 to-slate-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-500 via-purple-400 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-500 via-purple-400 to-red-300').then(function(){ alert('Radar copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Radar</div><div class="font-mono text-xs">from-purple-500 via-purple-400 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-600 to-indigo-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-600 to-indigo-600').then(function(){ alert('Amin copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Amin</div><div class="font-mono text-xs">from-purple-600 to-indigo-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-700 via-red-600 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-700 via-red-600 to-orange-400').then(function(){ alert('Instagram copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Instagram</div><div class="font-mono text-xs">from-purple-700 via-red-600 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-800 to-pink-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-800 to-pink-300').then(function(){ alert('Ultra Voilet copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ultra Voilet</div><div class="font-mono text-xs">from-purple-800 to-pink-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-800 to-purple-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-800 to-purple-500').then(function(){ alert('Purplin copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Purplin</div><div class="font-mono text-xs">from-purple-800 to-purple-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-800 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-800 to-slate-800').then(function(){ alert('Twitch copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Twitch</div><div class="font-mono text-xs">from-purple-800 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-900 to-emerald-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-900 to-emerald-400').then(function(){ alert('Calm Darya copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Calm Darya</div><div class="font-mono text-xs">from-purple-900 to-emerald-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-900 to-slate-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-900 to-slate-500').then(function(){ alert('Kashmir copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kashmir</div><div class="font-mono text-xs">from-purple-900 to-slate-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-purple-900 to-slate-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-purple-900 to-slate-500').then(function(){ alert('Shroom Haze copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Shroom Haze</div><div class="font-mono text-xs">from-purple-900 to-slate-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-200 to-slate-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-200 to-slate-500').then(function(){ alert('Rose Colored Lenses copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Rose Colored Lenses</div><div class="font-mono text-xs">from-red-200 to-slate-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-300 to-red-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-300 to-red-100').then(function(){ alert('Piggy Pink copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Piggy Pink</div><div class="font-mono text-xs">from-red-300 to-red-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-300 to-red-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-300 to-red-100').then(function(){ alert('Piglet copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Piglet</div><div class="font-mono text-xs">from-red-300 to-red-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-blue-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-blue-600').then(function(){ alert('Nepal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Nepal</div><div class="font-mono text-xs">from-red-400 to-blue-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-orange-300').then(function(){ alert('A Lost Memory copied to clipboard!') })"><div class="text-slate-200 text-center"><div>A Lost Memory</div><div class="font-mono text-xs">from-red-400 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-orange-300').then(function(){ alert('Ed\'s Sunset Gradient copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ed's Sunset Gradient</div><div class="font-mono text-xs">from-red-400 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-orange-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-orange-300').then(function(){ alert('Sweet Morning copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sweet Morning</div><div class="font-mono text-xs">from-red-400 to-orange-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-red-300').then(function(){ alert('Bourbon copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Bourbon</div><div class="font-mono text-xs">from-red-400 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-red-400').then(function(){ alert('Haikus copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Haikus</div><div class="font-mono text-xs">from-red-400 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-400 to-rose-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-400 to-rose-400').then(function(){ alert('Sha la la copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sha la la</div><div class="font-mono text-xs">from-red-400 to-rose-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-amber-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-amber-500').then(function(){ alert('Sunrise copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sunrise</div><div class="font-mono text-xs">from-red-500 to-amber-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-cyan-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-cyan-500').then(function(){ alert('Miaka copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Miaka</div><div class="font-mono text-xs">from-red-500 to-cyan-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-fuchsia-50').then(function(){ alert('Compare Now copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Compare Now</div><div class="font-mono text-xs">from-red-500 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-fuchsia-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-fuchsia-800').then(function(){ alert('Grapefruit Sunset copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Grapefruit Sunset</div><div class="font-mono text-xs">from-red-500 to-fuchsia-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-fuchsia-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-fuchsia-900').then(function(){ alert('Vanusa copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Vanusa</div><div class="font-mono text-xs">from-red-500 to-fuchsia-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-orange-400').then(function(){ alert('Master Card copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Master Card</div><div class="font-mono text-xs">from-red-500 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-pink-600').then(function(){ alert('Bloody Mary copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Bloody Mary</div><div class="font-mono text-xs">from-red-500 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-red-500').then(function(){ alert('Cherry copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cherry</div><div class="font-mono text-xs">from-red-500 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-red-600').then(function(){ alert('Blood Red copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blood Red</div><div class="font-mono text-xs">from-red-500 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-rose-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-rose-500').then(function(){ alert('Passion copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Passion</div><div class="font-mono text-xs">from-red-500 to-rose-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-yellow-400').then(function(){ alert('Dance To Forget copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dance To Forget</div><div class="font-mono text-xs">from-red-500 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-zinc-700').then(function(){ alert('Bighead copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Bighead</div><div class="font-mono text-xs">from-red-500 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-500 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-500 to-zinc-700').then(function(){ alert('Influenza copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Influenza</div><div class="font-mono text-xs">from-red-500 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-amber-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-amber-500').then(function(){ alert('Flare copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Flare</div><div class="font-mono text-xs">from-red-600 to-amber-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-red-500').then(function(){ alert('Playing with Reds copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Playing with Reds</div><div class="font-mono text-xs">from-red-600 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-red-500').then(function(){ alert('Shrimpy copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Shrimpy</div><div class="font-mono text-xs">from-red-600 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-red-600').then(function(){ alert('Minimal Red copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Minimal Red</div><div class="font-mono text-xs">from-red-600 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-red-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-red-700').then(function(){ alert('YouTube copied to clipboard!') })"><div class="text-slate-200 text-center"><div>YouTube</div><div class="font-mono text-xs">from-red-600 to-red-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-600 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-600 to-slate-600').then(function(){ alert('Dracula copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dracula</div><div class="font-mono text-xs">from-red-600 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-700 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-700 to-amber-400').then(function(){ alert('Back to the Future copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Back to the Future</div><div class="font-mono text-xs">from-red-700 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-700 to-sky-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-700 to-sky-700').then(function(){ alert('Evening Sunshine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Evening Sunshine</div><div class="font-mono text-xs">from-red-700 to-sky-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-700 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-700 to-yellow-400').then(function(){ alert('Kyoto copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kyoto</div><div class="font-mono text-xs">from-red-700 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-800 to-stone-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-800 to-stone-900').then(function(){ alert('Netflix copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Netflix</div><div class="font-mono text-xs">from-red-800 to-stone-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-900 to-neutral-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-900 to-neutral-900').then(function(){ alert('The Strain copied to clipboard!') })"><div class="text-slate-200 text-center"><div>The Strain</div><div class="font-mono text-xs">from-red-900 to-neutral-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-red-900 to-slate-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-red-900 to-slate-900').then(function(){ alert('Man of Steel copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Man of Steel</div><div class="font-mono text-xs">from-red-900 to-slate-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-300 to-orange-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-300 to-orange-200').then(function(){ alert('Roseanna copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Roseanna</div><div class="font-mono text-xs">from-rose-300 to-orange-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-400 to-blue-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-400 to-blue-400').then(function(){ alert('Rose Water copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Rose Water</div><div class="font-mono text-xs">from-rose-400 to-blue-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-400 to-indigo-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-400 to-indigo-400').then(function(){ alert('Sublime Light copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sublime Light</div><div class="font-mono text-xs">from-rose-400 to-indigo-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-400 to-sky-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-400 to-sky-200').then(function(){ alert('Noon to Dusk copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Noon to Dusk</div><div class="font-mono text-xs">from-rose-400 to-sky-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-50 to-lime-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-50 to-lime-100').then(function(){ alert('Jonquil copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Jonquil</div><div class="font-mono text-xs">from-rose-50 to-lime-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-500 to-amber-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-500 to-amber-100').then(function(){ alert('Peach copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Peach</div><div class="font-mono text-xs">from-rose-500 to-amber-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-500 to-blue-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-500 to-blue-500').then(function(){ alert('Sublime Vivid copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sublime Vivid</div><div class="font-mono text-xs">from-rose-500 to-blue-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-500 to-green-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-500 to-green-400').then(function(){ alert('Kyoo Pal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kyoo Pal</div><div class="font-mono text-xs">from-rose-500 to-green-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-500 to-neutral-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-500 to-neutral-900').then(function(){ alert('Coal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Coal</div><div class="font-mono text-xs">from-rose-500 to-neutral-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-500 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-500 to-red-500').then(function(){ alert('Burning Orange copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Burning Orange</div><div class="font-mono text-xs">from-rose-500 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-600 to-red-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-600 to-red-800').then(function(){ alert('Sin City Red copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sin City Red</div><div class="font-mono text-xs">from-rose-600 to-red-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-700 to-gray-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-700 to-gray-800').then(function(){ alert('Witching Hour copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Witching Hour</div><div class="font-mono text-xs">from-rose-700 to-gray-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-700 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-700 to-red-500').then(function(){ alert('Firewatch copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Firewatch</div><div class="font-mono text-xs">from-rose-700 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-rose-800 to-red-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-rose-800 to-red-900').then(function(){ alert('Namn copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Namn</div><div class="font-mono text-xs">from-rose-800 to-red-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-400 to-blue-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-400 to-blue-500').then(function(){ alert('Blue Skies copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Blue Skies</div><div class="font-mono text-xs">from-sky-400 to-blue-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-400 to-lime-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-400 to-lime-100').then(function(){ alert('Bora Bora copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Bora Bora</div><div class="font-mono text-xs">from-sky-400 to-lime-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-400 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-400 to-pink-600').then(function(){ alert('Transfile copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Transfile</div><div class="font-mono text-xs">from-sky-400 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-500 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-500 to-red-500').then(function(){ alert('By Design copied to clipboard!') })"><div class="text-slate-200 text-center"><div>By Design</div><div class="font-mono text-xs">from-sky-500 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-500 to-red-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-500 to-red-500').then(function(){ alert('Politics copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Politics</div><div class="font-mono text-xs">from-sky-500 to-red-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-500 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-500 to-red-600').then(function(){ alert('Superman copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Superman</div><div class="font-mono text-xs">from-sky-500 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-500 via-cyan-400 to-emerald-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-500 via-cyan-400 to-emerald-200').then(function(){ alert('Stripe copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Stripe</div><div class="font-mono text-xs">from-sky-500 via-cyan-400 to-emerald-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-500 via-purple-400 to-rose-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-500 via-purple-400 to-rose-500').then(function(){ alert('JShine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>JShine</div><div class="font-mono text-xs">from-sky-500 via-purple-400 to-rose-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-600 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-600 to-indigo-800').then(function(){ alert('Skyline copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Skyline</div><div class="font-mono text-xs">from-sky-600 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-600 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-600 to-orange-400').then(function(){ alert('Pun Yeta copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pun Yeta</div><div class="font-mono text-xs">from-sky-600 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-600 to-sky-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-600 to-sky-50').then(function(){ alert('Telegram copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Telegram</div><div class="font-mono text-xs">from-sky-600 to-sky-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-600 to-sky-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-600 to-sky-900').then(function(){ alert('Very Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Very Blue</div><div class="font-mono text-xs">from-sky-600 to-sky-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-700 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-700 to-indigo-800').then(function(){ alert('Clear Sky copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Clear Sky</div><div class="font-mono text-xs">from-sky-700 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-700 to-yellow-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-700 to-yellow-50').then(function(){ alert('Evening Night copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Evening Night</div><div class="font-mono text-xs">from-sky-700 to-yellow-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-800 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-800 to-fuchsia-50').then(function(){ alert('Sky copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sky</div><div class="font-mono text-xs">from-sky-800 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-800 to-stone-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-800 to-stone-400').then(function(){ alert('Sel copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sel</div><div class="font-mono text-xs">from-sky-800 to-stone-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 to-green-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 to-green-300').then(function(){ alert('Venice Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Venice Blue</div><div class="font-mono text-xs">from-sky-900 to-green-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 to-neutral-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 to-neutral-200').then(function(){ alert('Horizon copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Horizon</div><div class="font-mono text-xs">from-sky-900 to-neutral-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 to-orange-500').then(function(){ alert('Sunset copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sunset</div><div class="font-mono text-xs">from-sky-900 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 to-zinc-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 to-zinc-200').then(function(){ alert('Blu copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Blu</div><div class="font-mono text-xs">from-sky-900 to-zinc-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 to-zinc-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 to-zinc-200').then(function(){ alert('Bupe copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Bupe</div><div class="font-mono text-xs">from-sky-900 to-zinc-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 via-lime-600 to-yellow-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 via-lime-600 to-yellow-400').then(function(){ alert('Combi copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Combi</div><div class="font-mono text-xs">from-sky-900 via-lime-600 to-yellow-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-sky-900 via-red-700 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-sky-900 via-red-700 to-amber-400').then(function(){ alert('King Yna copied to clipboard!') })"><div class="text-slate-200 text-center"><div>King Yna</div><div class="font-mono text-xs">from-sky-900 via-red-700 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-300 to-slate-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-300 to-slate-200').then(function(){ alert('Delicate copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Delicate</div><div class="font-mono text-xs">from-slate-300 to-slate-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-400 to-cyan-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-400 to-cyan-100').then(function(){ alert('Friday copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Friday</div><div class="font-mono text-xs">from-slate-400 to-cyan-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-400 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-400 to-orange-400').then(function(){ alert('Miami Dolphins copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Miami Dolphins</div><div class="font-mono text-xs">from-slate-400 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-400 via-emerald-300 to-pink-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-400 via-emerald-300 to-pink-400').then(function(){ alert('Hazel copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Hazel</div><div class="font-mono text-xs">from-slate-400 via-emerald-300 to-pink-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-amber-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-amber-200').then(function(){ alert('Opa copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Opa</div><div class="font-mono text-xs">from-slate-500 to-amber-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-orange-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-orange-500').then(function(){ alert('Metapolis copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Metapolis</div><div class="font-mono text-xs">from-slate-500 to-orange-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-sky-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-sky-600').then(function(){ alert('Stellar copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Stellar</div><div class="font-mono text-xs">from-slate-500 to-sky-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-slate-600').then(function(){ alert('Ash copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ash</div><div class="font-mono text-xs">from-slate-500 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-slate-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-slate-700').then(function(){ alert('Dark Skies copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dark Skies</div><div class="font-mono text-xs">from-slate-500 to-slate-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-slate-800').then(function(){ alert('Pinot Noir copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pinot Noir</div><div class="font-mono text-xs">from-slate-500 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-500 to-zinc-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-500 to-zinc-200').then(function(){ alert('Mystic copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Mystic</div><div class="font-mono text-xs">from-slate-500 to-zinc-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-600 to-amber-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-600 to-amber-300').then(function(){ alert('Kyoo Tah copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kyoo Tah</div><div class="font-mono text-xs">from-slate-600 to-amber-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-600 to-pink-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-600 to-pink-900').then(function(){ alert('Love Couple copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Love Couple</div><div class="font-mono text-xs">from-slate-600 to-pink-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-600 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-600 to-red-400').then(function(){ alert('Cheer Up Emo Kid copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cheer Up Emo Kid</div><div class="font-mono text-xs">from-slate-600 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-blue-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-blue-500').then(function(){ alert('Between Night and Day copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Between Night and Day</div><div class="font-mono text-xs">from-slate-700 to-blue-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-gray-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-gray-400').then(function(){ alert('Deep Sea Space copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Deep Sea Space</div><div class="font-mono text-xs">from-slate-700 to-gray-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-red-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-red-400').then(function(){ alert('Dusk copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dusk</div><div class="font-mono text-xs">from-slate-700 to-red-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-sky-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-sky-500').then(function(){ alert('Nimvelo copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Nimvelo</div><div class="font-mono text-xs">from-slate-700 to-sky-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-slate-800').then(function(){ alert('80\'s Purple copied to clipboard!') })"><div class="text-slate-200 text-center"><div>80's Purple</div><div class="font-mono text-xs">from-slate-700 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-stone-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-stone-300').then(function(){ alert('Anwar copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Anwar</div><div class="font-mono text-xs">from-slate-700 to-stone-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-stone-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-stone-300').then(function(){ alert('Lizard copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Lizard</div><div class="font-mono text-xs">from-slate-700 to-stone-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-700 to-stone-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-700 to-stone-500').then(function(){ alert('Mauve copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mauve</div><div class="font-mono text-xs">from-slate-700 to-stone-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-800 to-amber-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-800 to-amber-700').then(function(){ alert('Taran Tado copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Taran Tado</div><div class="font-mono text-xs">from-slate-800 to-amber-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-800 to-stone-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-800 to-stone-400').then(function(){ alert('Titanium copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Titanium</div><div class="font-mono text-xs">from-slate-800 to-stone-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-cyan-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-cyan-500').then(function(){ alert('Visions of Grandeur copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Visions of Grandeur</div><div class="font-mono text-xs">from-slate-900 to-cyan-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-emerald-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-emerald-700').then(function(){ alert('Under the Lake copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Under the Lake</div><div class="font-mono text-xs">from-slate-900 to-emerald-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-neutral-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-neutral-300').then(function(){ alert('Purplepine copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Purplepine</div><div class="font-mono text-xs">from-slate-900 to-neutral-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-sky-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-sky-800').then(function(){ alert('Frost copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Frost</div><div class="font-mono text-xs">from-slate-900 to-sky-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-slate-600').then(function(){ alert('Mirage copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mirage</div><div class="font-mono text-xs">from-slate-900 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 to-slate-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 to-slate-700').then(function(){ alert('Royal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Royal</div><div class="font-mono text-xs">from-slate-900 to-slate-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-slate-900 via-indigo-900 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-slate-900 via-indigo-900 to-slate-800').then(function(){ alert('Lawrencium copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Lawrencium</div><div class="font-mono text-xs">from-slate-900 via-indigo-900 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-200 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-200 to-fuchsia-50').then(function(){ alert('Clouds copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Clouds</div><div class="font-mono text-xs">from-stone-200 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-200 to-zinc-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-200 to-zinc-700').then(function(){ alert('Winter copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Winter</div><div class="font-mono text-xs">from-stone-200 to-zinc-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-300 to-lime-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-300 to-lime-700').then(function(){ alert('Sage Persuasion copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sage Persuasion</div><div class="font-mono text-xs">from-stone-300 to-lime-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-300 to-slate-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-300 to-slate-700').then(function(){ alert('50 Shades of Grey copied to clipboard!') })"><div class="text-slate-200 text-center"><div>50 Shades of Grey</div><div class="font-mono text-xs">from-stone-300 to-slate-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-300 to-slate-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-300 to-slate-700').then(function(){ alert('Grade Grey copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Grade Grey</div><div class="font-mono text-xs">from-stone-300 to-slate-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-300 to-zinc-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-300 to-zinc-500').then(function(){ alert('Petrol copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Petrol</div><div class="font-mono text-xs">from-stone-300 to-zinc-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-300 via-zinc-500 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-300 via-zinc-500 to-slate-800').then(function(){ alert('Royal Blue + Petrol copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Royal Blue + Petrol</div><div class="font-mono text-xs">from-stone-300 via-zinc-500 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-400 to-gray-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-400 to-gray-800').then(function(){ alert('Talking To Mice Elf copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Talking To Mice Elf</div><div class="font-mono text-xs">from-stone-400 to-gray-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-400 to-green-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-400 to-green-200').then(function(){ alert('Candy copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Candy</div><div class="font-mono text-xs">from-stone-400 to-green-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-400 to-stone-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-400 to-stone-500').then(function(){ alert('Copper copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Copper</div><div class="font-mono text-xs">from-stone-400 to-stone-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-50 to-stone-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-50 to-stone-400').then(function(){ alert('Ver Black copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ver Black</div><div class="font-mono text-xs">from-stone-50 to-stone-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-700 to-green-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-700 to-green-700').then(function(){ alert('Forest copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Forest</div><div class="font-mono text-xs">from-stone-700 to-green-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-stone-900 to-neutral-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-stone-900 to-neutral-500').then(function(){ alert('Hersheys copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Hersheys</div><div class="font-mono text-xs">from-stone-900 to-neutral-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-300 to-indigo-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-300 to-indigo-300').then(function(){ alert('Digital Water copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Digital Water</div><div class="font-mono text-xs">from-teal-300 to-indigo-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-300 via-amber-500 to-pink-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-300 via-amber-500 to-pink-600').then(function(){ alert('Wedding Day Blues copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Wedding Day Blues</div><div class="font-mono text-xs">from-teal-300 via-amber-500 to-pink-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-400 to-amber-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-400 to-amber-400').then(function(){ alert('Summer copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Summer</div><div class="font-mono text-xs">from-teal-400 to-amber-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-400 to-emerald-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-400 to-emerald-400').then(function(){ alert('Sea Weed copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Sea Weed</div><div class="font-mono text-xs">from-teal-400 to-emerald-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-400 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-400 to-orange-400').then(function(){ alert('Mini copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mini</div><div class="font-mono text-xs">from-teal-400 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-400 to-slate-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-400 to-slate-600').then(function(){ alert('Disco copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Disco</div><div class="font-mono text-xs">from-teal-400 to-slate-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-400 to-teal-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-400 to-teal-200').then(function(){ alert('Aqualicious copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Aqualicious</div><div class="font-mono text-xs">from-teal-400 to-teal-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-500 to-lime-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-500 to-lime-400').then(function(){ alert('Ohhappiness copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ohhappiness</div><div class="font-mono text-xs">from-teal-500 to-lime-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-500 to-teal-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-500 to-teal-400').then(function(){ alert('Socialive copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Socialive</div><div class="font-mono text-xs">from-teal-500 to-teal-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-600 to-amber-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-600 to-amber-300').then(function(){ alert('Harmonic Energy copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Harmonic Energy</div><div class="font-mono text-xs">from-teal-600 to-amber-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-600 to-emerald-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-600 to-emerald-900').then(function(){ alert('Orca copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Orca</div><div class="font-mono text-xs">from-teal-600 to-emerald-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-600 to-green-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-600 to-green-400').then(function(){ alert('Quepal copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Quepal</div><div class="font-mono text-xs">from-teal-600 to-green-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-900 to-orange-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-900 to-orange-800').then(function(){ alert('Red Ocean copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Red Ocean</div><div class="font-mono text-xs">from-teal-900 to-orange-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-teal-900 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-teal-900 to-red-300').then(function(){ alert('Pizelex copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pizelex</div><div class="font-mono text-xs">from-teal-900 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-200 to-red-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-200 to-red-300').then(function(){ alert('Almost copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Almost</div><div class="font-mono text-xs">from-violet-200 to-red-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-400 to-rose-200 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-400 to-rose-200').then(function(){ alert('Anamnisar copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Anamnisar</div><div class="font-mono text-xs">from-violet-400 to-rose-200</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-500 to-emerald-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-500 to-emerald-400').then(function(){ alert('Kye Meh copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Kye Meh</div><div class="font-mono text-xs">from-violet-500 to-emerald-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-600 to-fuchsia-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-600 to-fuchsia-500').then(function(){ alert('Purpink copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Purpink</div><div class="font-mono text-xs">from-violet-600 to-fuchsia-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-800 to-amber-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-800 to-amber-300').then(function(){ alert('Minnesota Vikings copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Minnesota Vikings</div><div class="font-mono text-xs">from-violet-800 to-amber-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-violet-800 to-indigo-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-violet-800 to-indigo-800').then(function(){ alert('Deep Purple copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Deep Purple</div><div class="font-mono text-xs">from-violet-800 to-indigo-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-300 to-green-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-300 to-green-500').then(function(){ alert('Martini copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Martini</div><div class="font-mono text-xs">from-yellow-300 to-green-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-300 to-orange-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-300 to-orange-400').then(function(){ alert('Mango copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Mango</div><div class="font-mono text-xs">from-yellow-300 to-orange-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-400 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-400 to-fuchsia-50').then(function(){ alert('Snapchat copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Snapchat</div><div class="font-mono text-xs">from-yellow-400 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-400 to-lime-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-400 to-lime-600').then(function(){ alert('Rea copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Rea</div><div class="font-mono text-xs">from-yellow-400 to-lime-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-400 to-lime-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-400 to-lime-600').then(function(){ alert('Ver copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Ver</div><div class="font-mono text-xs">from-yellow-400 to-lime-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-400 to-pink-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-400 to-pink-500').then(function(){ alert('Alihossein copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Alihossein</div><div class="font-mono text-xs">from-yellow-400 to-pink-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-600 to-zinc-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-600 to-zinc-900').then(function(){ alert('Dark Knight copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dark Knight</div><div class="font-mono text-xs">from-yellow-600 to-zinc-900</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-900 to-stone-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-900 to-stone-300').then(function(){ alert('Lithium copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Lithium</div><div class="font-mono text-xs">from-yellow-900 to-stone-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-yellow-900 to-stone-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-yellow-900 to-stone-400').then(function(){ alert('Cool Brown copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cool Brown</div><div class="font-mono text-xs">from-yellow-900 to-stone-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-400 to-cyan-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-400 to-cyan-400').then(function(){ alert('Cocoaa Ice copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Cocoaa Ice</div><div class="font-mono text-xs">from-zinc-400 to-cyan-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-400 to-fuchsia-50 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-400 to-fuchsia-50').then(function(){ alert('Metallic Toad copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Metallic Toad</div><div class="font-mono text-xs">from-zinc-400 to-fuchsia-50</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-400 to-sky-300 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-400 to-sky-300').then(function(){ alert('Dania copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dania</div><div class="font-mono text-xs">from-zinc-400 to-sky-300</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-400 via-stone-300 to-slate-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-400 via-stone-300 to-slate-400').then(function(){ alert('Monte Carlo copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Monte Carlo</div><div class="font-mono text-xs">from-zinc-400 via-stone-300 to-slate-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-500 to-slate-800 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-500 to-slate-800').then(function(){ alert('Royal Blue copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Royal Blue</div><div class="font-mono text-xs">from-zinc-500 to-slate-800</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-600 to-slate-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-600 to-slate-400').then(function(){ alert('Forever Lost copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Forever Lost</div><div class="font-mono text-xs">from-zinc-600 to-slate-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-700 to-blue-500 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-700 to-blue-500').then(function(){ alert('Dark Ocean copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Dark Ocean</div><div class="font-mono text-xs">from-zinc-700 to-blue-500</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-700 to-lime-100 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-700 to-lime-100').then(function(){ alert('Frozen copied to clipboard!') })"><div class="text-slate-800 text-center"><div>Frozen</div><div class="font-mono text-xs">from-zinc-700 to-lime-100</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-800 to-cyan-700 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-800 to-cyan-700').then(function(){ alert('Purple Bliss copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Purple Bliss</div><div class="font-mono text-xs">from-zinc-800 to-cyan-700</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-800 to-gray-400 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-800 to-gray-400').then(function(){ alert('Steel Gray copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Steel Gray</div><div class="font-mono text-xs">from-zinc-800 to-gray-400</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-800 to-red-600 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-800 to-red-600').then(function(){ alert('Pure Lust copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Pure Lust</div><div class="font-mono text-xs">from-zinc-800 to-red-600</div></div></div>
<div class="h-24 my-4 bg-gradient-to-r from-zinc-900 to-red-900 flex justify-center items-center p-3 rounded-xl border-2 border-slate-100 shadow-lg transition-all transform-all hover:scale-105 cursor-pointer relative" onclick="navigator.clipboard.writeText('bg-gradient-to-r from-zinc-900 to-red-900').then(function(){ alert('Love and Liberty copied to clipboard!') })"><div class="text-slate-200 text-center"><div>Love and Liberty</div><div class="font-mono text-xs">from-zinc-900 to-red-900</div></div></div>
</div>
</div>
How to create a Gradient blocks with Tailwind CSS?
To create a gradient block using Tailwind CSS, follow these steps:
- Create a new HTML file and add a
divelement to it. - Add the
bg-gradient-to-rorbg-gradient-to-lclass to thedivelement. - Add the
from-andto-classes to specify the starting and ending colors of the gradient. - Add any additional classes to style the content inside the
divelement.
Here is an example of how to create a gradient block using Tailwind CSS:
<div class="bg-gradient-to-r from-blue-500 to-green-500 p-6">
<h1 class="text-white text-3xl font-bold">Welcome to my website</h1>
<p class="text-white mt-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<button class="bg-white text-blue-500 font-bold py-2 px-4 mt-4 rounded">Learn more</button>
</div>
In this example, we have created a gradient block with a blue to green gradient using the bg-gradient-to-r class. We have also specified the starting color as blue-500 and the ending color as green-500 using the from-blue-500 and to-green-500 classes. We have added some additional classes to style the content inside the div element.
Conclusion
Gradient blocks are a great way to make your content stand out and grab the attention of your users. With Tailwind CSS, creating gradient blocks is easy and efficient. By using the pre-defined classes provided by Tailwind CSS, developers can create complex UI components without writing any custom CSS code. In this article, we have learned how to create gradient blocks using Tailwind CSS and how to customize them to fit our needs.