- Published on
6 Ideas To Help You Make A Free Tailwind CSS Team Component With Tailwind CSS Like A Pro

- What is Tailwind CSS?
- The description of Free Tailwind CSS Team Component ui component
- Why use Tailwind CSS to create a Free Tailwind CSS Team Component ui component?
- The preview of Free Tailwind CSS Team Component ui component.
- The source code of Free Tailwind CSS Team Component ui component.
- How to create a Free Tailwind CSS Team Component with Tailwind CSS?
- Step 1: Set up your HTML
- Step 2: Add Tailwind CSS
- Step 3: Style your team component
- Idea 1: Add a background color to your team container
- Idea 2: Add a border to your team member divs
- Idea 3: Add padding to your team member divs
- Idea 4: Add a hover effect to your team member divs
- Idea 5: Add a shadow to your team member divs
- Idea 6: Add a grid layout to your team container
- Conclusion
Are you looking for a way to create a free Tailwind CSS team component? Look no further! In this article, we'll show you how to create a team component using Tailwind CSS. We'll also explain why you should use Tailwind CSS for this task.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom user interfaces. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you don't need to write custom CSS code. Instead, you can use pre-defined classes to style your HTML elements.
The description of Free Tailwind CSS Team Component ui component
A team component is a user interface component that displays information about a team. It typically includes a photo of each team member, their name, and their role within the team. A team component is a useful addition to any website that showcases a team or group of people.
Why use Tailwind CSS to create a Free Tailwind CSS Team Component ui component?
Tailwind CSS is an excellent choice for creating a team component because it provides pre-defined classes that you can use to style your HTML elements. This means you don't need to write custom CSS code. Instead, you can use pre-defined classes to style your HTML elements. This makes it easy to create a team component quickly and efficiently.
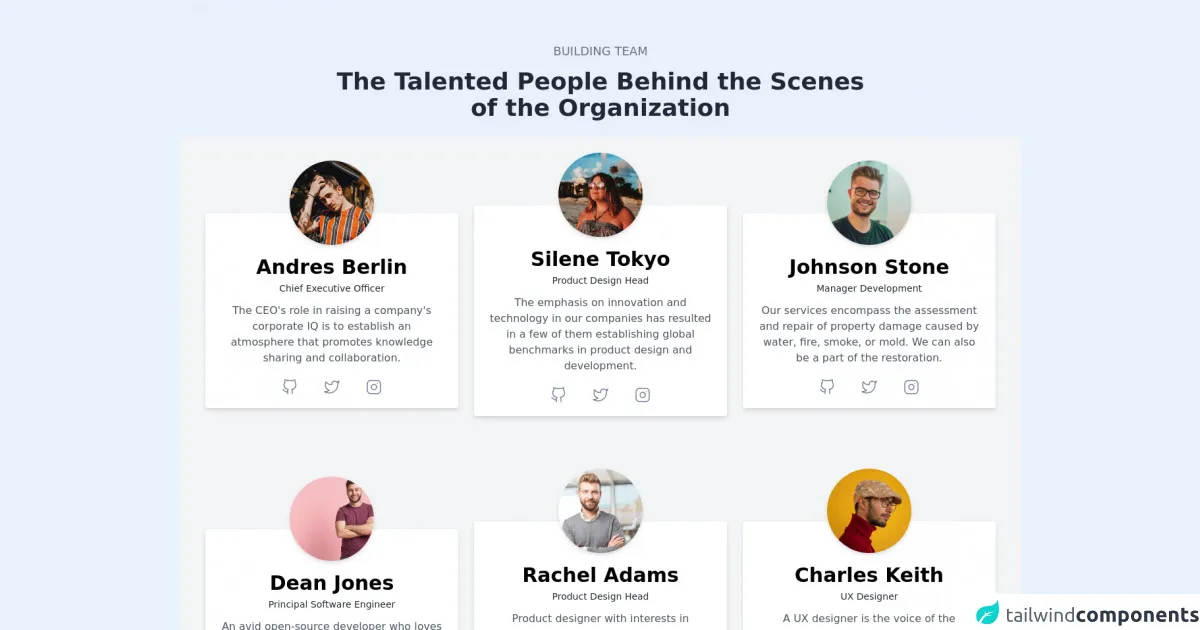
The preview of Free Tailwind CSS Team Component ui component.
To give you an idea of what a team component looks like, here's a preview:
Free download of the Free Tailwind CSS Team Component's source code
The source code of Free Tailwind CSS Team Component ui component.
Here's the source code for a basic team component:
<div class="mb-16">
<!-- Code block starts -->
<dh-component>
<div class="container flex justify-center mx-auto pt-16">
<div>
<p class="text-gray-500 text-lg text-center font-normal pb-3">BUILDING TEAM</p>
<h1 class="xl:text-4xl text-3xl text-center text-gray-800 font-extrabold pb-6 sm:w-4/6 w-5/6 mx-auto">The Talented People Behind the Scenes of the Organization</h1>
</div>
</div>
<div class="w-full bg-gray-100 px-10 pt-10">
<div class="container mx-auto">
<div role="list" aria-label="Behind the scenes People " class="lg:flex md:flex sm:flex items-center xl:justify-between flex-wrap md:justify-around sm:justify-around lg:justify-around">
<div role="listitem" class="xl:w-1/3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/photo-1564061170517-d3907caa96ea.jfif" alt="Display Picture of Andres Berlin" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Andres Berlin</h1>
<p class="text-gray-800 text-sm text-center">Chief Executive Officer</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">The CEO's role in raising a company's corporate IQ is to establish an atmosphere that promotes knowledge sharing and collaboration.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
<div role="listitem" class="xl:w-1/3 lg:mx-3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/photo-1530577197743-7adf14294584.jfif" alt="Display Picture of Silene Tokyo" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Silene Tokyo</h1>
<p class="text-gray-800 text-sm text-center">Product Design Head</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">The emphasis on innovation and technology in our companies has resulted in a few of them establishing global benchmarks in product design and development.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
<div role="listitem" class="xl:w-1/3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/photo-1566753323558-f4e0952af115.jfif" alt="Display Picture of Johnson Stone" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Johnson Stone</h1>
<p class="text-gray-800 text-sm text-center">Manager Development</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">Our services encompass the assessment and repair of property damage caused by water, fire, smoke, or mold. We can also be a part of the restoration.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
<div role="listitem" class="xl:w-1/3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/boy-smiling_23-2148155640.jpg" alt="Display Picture of Dean Jones" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Dean Jones</h1>
<p class="text-gray-800 text-sm text-center">Principal Software Engineer</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">An avid open-source developer who loves to be creative and inventive. I have 20 years of experience in the field.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
<div role="listitem" class="xl:w-1/3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/blond-man-happy-expression_1194-2873.jpg" alt="Display Picture of Rachel Adams" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Rachel Adams</h1>
<p class="text-gray-800 text-sm text-center">Product Design Head</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">Product designer with interests in immersive computing and XR, political ventures, and emerging technologies. Able to take ideas and give them a life.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
<div role="listitem" class="xl:w-1/3 sm:w-3/4 md:w-2/5 relative mt-16 mb-32 sm:mb-24 xl:max-w-sm lg:w-2/5">
<div class="rounded overflow-hidden shadow-md bg-white">
<div class="absolute -mt-20 w-full flex justify-center">
<div class="h-32 w-32">
<img src="https://cdn.tuk.dev/assets/photo-1570211776045-af3a51026f4a.jfif" alt="Display Picture of Charles Keith" role="img" class="rounded-full object-cover h-full w-full shadow-md" />
</div>
</div>
<div class="px-6 mt-16">
<h1 class="font-bold text-3xl text-center mb-1">Charles Keith</h1>
<p class="text-gray-800 text-sm text-center">UX Designer</p>
<p class="text-center text-gray-600 text-base pt-3 font-normal">A UX designer is the voice of the customer. Our job is to look beyond the business goals. We don't just experience user interface but also questions it.</p>
<div class="w-full flex justify-center pt-5 pb-5">
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Github" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github">
<path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Twitter" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter">
<path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path>
</svg>
</div>
</a>
<a href="javascript:void(0)" class="mx-5">
<div aria-label="Instagram" role="img">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="#718096" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram">
<rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect>
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path>
<line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line>
</svg>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</dh-component>
<!-- Code block ends -->
<!--- more free and premium Tailwind CSS components at https://tailwinduikit.com/ --->
</div>
How to create a Free Tailwind CSS Team Component with Tailwind CSS?
Now that you know why Tailwind CSS is an excellent choice for creating a team component let's dive into the steps you need to follow to create one.
Step 1: Set up your HTML
The first step is to set up your HTML. You'll need to create a container for your team component and add a div for each team member. Here's an example of what your HTML might look like:
<div class="team-container">
<div class="team-member">
<img src="https://via.placeholder.com/150" alt="Team Member">
<h3>John Doe</h3>
<p>Developer</p>
</div>
<div class="team-member">
<img src="https://via.placeholder.com/150" alt="Team Member">
<h3>Jane Smith</h3>
<p>Designer</p>
</div>
</div>
Step 2: Add Tailwind CSS
The next step is to add Tailwind CSS to your project. You can do this by adding the following link to your HTML file:
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@latest/dist/tailwind.min.css" rel="stylesheet">
Step 3: Style your team component
Now it's time to style your team component using Tailwind CSS classes. Here are some ideas to get you started:
Idea 1: Add a background color to your team container
<div class="team-container bg-gray-100">
Idea 2: Add a border to your team member divs
<div class="team-member border border-gray-300">
Idea 3: Add padding to your team member divs
<div class="team-member p-4">
Idea 4: Add a hover effect to your team member divs
<div class="team-member p-4 hover:bg-gray-100">
Idea 5: Add a shadow to your team member divs
<div class="team-member p-4 shadow-md">
Idea 6: Add a grid layout to your team container
<div class="team-container grid grid-cols-2 gap-4">
Conclusion
In conclusion, creating a team component with Tailwind CSS is a straightforward process. With pre-defined classes, you can style your HTML elements quickly and efficiently. By following the steps outlined in this article, you'll be able to create a team component that looks great and is easy to maintain.