- Published on
How To Build A Free Tailwind CSS Calendar Component With Tailwind CSS In 5 Easy Steps

- What is Tailwind CSS?
- The description of Free Tailwind CSS Calendar Component ui component
- Why use Tailwind CSS to create a Free Tailwind CSS Calendar Component ui component?
- The preview of Free Tailwind CSS Calendar Component ui component.
- The source code of Free Tailwind CSS Calendar Component ui component.
- How to create a Free Tailwind CSS Calendar Component with Tailwind CSS?
- Step 1: Set up a new project
- Step 2: Create the HTML structure
- Step 3: Style the calendar component
- Step 4: Add functionality to the calendar component
- Step 5: Test the calendar component
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily style their web applications. It provides a set of pre-defined classes that can be used to style HTML elements, making it easy to create beautiful and responsive user interfaces.
The description of Free Tailwind CSS Calendar Component ui component
A calendar component is an essential part of any web application that needs to display dates or events. A Free Tailwind CSS Calendar Component is a pre-built UI component that can be easily integrated into your web application. It provides a fully functional calendar with a modern and responsive design.
Why use Tailwind CSS to create a Free Tailwind CSS Calendar Component ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to style HTML elements. This makes it easy to create a custom UI component like a calendar. By using Tailwind CSS, you can save time and effort in designing and styling your calendar component.
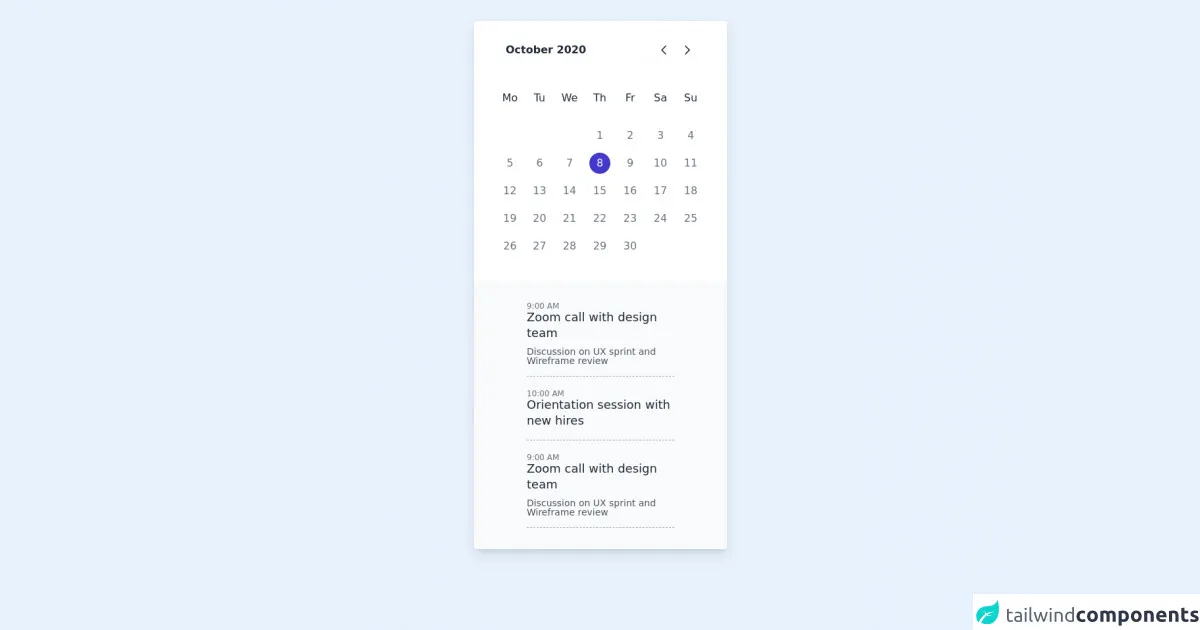
The preview of Free Tailwind CSS Calendar Component ui component.
Free download of the Free Tailwind CSS Calendar Component's source code
The source code of Free Tailwind CSS Calendar Component ui component.
<div class="flex items-center justify-center py-8 px-4">
<!--- more free and premium Tailwind CSS components at https://tailwinduikit.com/ --->
<div class="max-w-sm w-full shadow-lg">
<div class="md:p-8 p-5 dark:bg-gray-800 bg-white rounded-t">
<div class="px-4 flex items-center justify-between">
<span tabindex="0" class="focus:outline-none text-base font-bold dark:text-gray-100 text-gray-800">October 2020</span>
<div class="flex items-center">
<button aria-label="calendar backward" class="focus:text-gray-400 hover:text-gray-400 text-gray-800 dark:text-gray-100">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-chevron-left" width="24" height="24" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<polyline points="15 6 9 12 15 18" />
</svg>
</button>
<button aria-label="calendar forward" class="focus:text-gray-400 hover:text-gray-400 ml-3 text-gray-800 dark:text-gray-100">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-chevron-right" width="24" height="24" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<polyline points="9 6 15 12 9 18" />
</svg>
</button>
</div>
</div>
<div class="flex items-center justify-between pt-12 overflow-x-auto">
<table class="w-full">
<thead>
<tr>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Mo</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Tu</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">We</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Th</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Fr</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Sa</p>
</div>
</th>
<th>
<div class="w-full flex justify-center">
<p class="text-base font-medium text-center text-gray-800 dark:text-gray-100">Su</p>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center"></div>
</td>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center"></div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center"></div>
</td>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">1</p>
</div>
</td>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">2</p>
</div>
</td>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">3</p>
</div>
</td>
<td class="pt-6">
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">4</p>
</div>
</td>
</tr>
<tr>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">5</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">6</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">7</p>
</div>
</td>
<td>
<div class="w-full h-full">
<div class="flex items-center justify-center w-full rounded-full cursor-pointer">
<a role="link" tabindex="0" class="focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-700 focus:bg-indigo-500 hover:bg-indigo-500 text-base w-8 h-8 flex items-center justify-center font-medium text-white bg-indigo-700 rounded-full">8</a>
</div>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">9</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">10</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">11</p>
</div>
</td>
</tr>
<tr>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">12</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">13</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">14</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">15</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">16</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">17</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">18</p>
</div>
</td>
</tr>
<tr>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">19</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">20</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">21</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">22</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">23</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">24</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100">25</p>
</div>
</td>
</tr>
<tr>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">26</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">27</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">28</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">29</p>
</div>
</td>
<td>
<div class="px-2 py-2 cursor-pointer flex w-full justify-center">
<p class="text-base text-gray-500 dark:text-gray-100 font-medium">30</p>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="md:py-8 py-5 md:px-16 px-5 dark:bg-gray-700 bg-gray-50 rounded-b">
<div class="px-4">
<div class="border-b pb-4 border-gray-400 border-dashed">
<p class="text-xs font-light leading-3 text-gray-500 dark:text-gray-300">9:00 AM</p>
<a tabindex="0" class="focus:outline-none text-lg font-medium leading-5 text-gray-800 dark:text-gray-100 mt-2">Zoom call with design team</a>
<p class="text-sm pt-2 leading-4 leading-none text-gray-600 dark:text-gray-300">Discussion on UX sprint and Wireframe review</p>
</div>
<div class="border-b pb-4 border-gray-400 border-dashed pt-5">
<p class="text-xs font-light leading-3 text-gray-500 dark:text-gray-300">10:00 AM</p>
<a tabindex="0" class="focus:outline-none text-lg font-medium leading-5 text-gray-800 dark:text-gray-100 mt-2">Orientation session with new hires</a>
</div>
<div class="border-b pb-4 border-gray-400 border-dashed pt-5">
<p class="text-xs font-light leading-3 text-gray-500 dark:text-gray-300">9:00 AM</p>
<a tabindex="0" class="focus:outline-none text-lg font-medium leading-5 text-gray-800 dark:text-gray-100 mt-2">Zoom call with design team</a>
<p class="text-sm pt-2 leading-4 leading-none text-gray-600 dark:text-gray-300">Discussion on UX sprint and Wireframe review</p>
</div>
</div>
</div>
</div>
</div>
How to create a Free Tailwind CSS Calendar Component with Tailwind CSS?
In this section, we will go through the steps to create a Free Tailwind CSS Calendar Component with Tailwind CSS.
Step 1: Set up a new project
To get started, you need to create a new project. You can use any text editor or IDE of your choice. Create a new HTML file and include the Tailwind CSS stylesheet.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Free Tailwind CSS Calendar Component</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<!-- Your HTML code here -->
</body>
</html>
Step 2: Create the HTML structure
Next, you need to create the HTML structure for the calendar component. We will use a table to display the calendar.
<div class="mx-auto max-w-md">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2">Sun</th>
<th class="px-4 py-2">Mon</th>
<th class="px-4 py-2">Tue</th>
<th class="px-4 py-2">Wed</th>
<th class="px-4 py-2">Thu</th>
<th class="px-4 py-2">Fri</th>
<th class="px-4 py-2">Sat</th>
</tr>
</thead>
<tbody>
<!-- Calendar days will go here -->
</tbody>
</table>
</div>
Step 3: Style the calendar component
Now, we will use Tailwind CSS classes to style the calendar component. We will add some padding to the table cells and change the background color of the current date.
<div class="mx-auto max-w-md">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2">Sun</th>
<th class="px-4 py-2">Mon</th>
<th class="px-4 py-2">Tue</th>
<th class="px-4 py-2">Wed</th>
<th class="px-4 py-2">Thu</th>
<th class="px-4 py-2">Fri</th>
<th class="px-4 py-2">Sat</th>
</tr>
</thead>
<tbody>
<!-- Calendar days will go here -->
<tr>
<td class="px-4 py-2 bg-gray-200">25</td>
<td class="px-4 py-2">26</td>
<td class="px-4 py-2">27</td>
<td class="px-4 py-2">28</td>
<td class="px-4 py-2">29</td>
<td class="px-4 py-2">30</td>
<td class="px-4 py-2">1</td>
</tr>
<tr>
<td class="px-4 py-2">2</td>
<td class="px-4 py-2">3</td>
<td class="px-4 py-2">4</td>
<td class="px-4 py-2">5</td>
<td class="px-4 py-2">6</td>
<td class="px-4 py-2">7</td>
<td class="px-4 py-2">8</td>
</tr>
<!-- Add more rows for the calendar days -->
</tbody>
</table>
</div>
Step 4: Add functionality to the calendar component
To make the calendar component functional, we need to add some JavaScript code. We will use the Date object to get the current date and highlight it in the calendar.
<script>
const today = new Date();
const currentMonth = today.getMonth();
const currentYear = today.getFullYear();
const months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
];
const monthAndYear = document.getElementById("monthAndYear");
const prevMonth = document.getElementById("prevMonth");
const nextMonth = document.getElementById("nextMonth");
showCalendar(currentMonth, currentYear);
prevMonth.addEventListener("click", () => {
currentMonth--;
if (currentMonth < 0) {
currentMonth = 11;
currentYear--;
}
showCalendar(currentMonth, currentYear);
});
nextMonth.addEventListener("click", () => {
currentMonth++;
if (currentMonth > 11) {
currentMonth = 0;
currentYear++;
}
showCalendar(currentMonth, currentYear);
});
function showCalendar(month, year) {
const firstDay = new Date(year, month, 1);
const lastDay = new Date(year, month + 1, 0);
monthAndYear.innerHTML = ``;
let date = 1;
let html = "";
for (let i = 0; i < 6; i++) {
html += "<tr>";
for (let j = 0; j < 7; j++) {
if (i === 0 && j < firstDay.getDay()) {
html += "<td></td>";
} else if (date > lastDay.getDate()) {
break;
} else {
const className = date === today.getDate() && year === today.getFullYear() && month === today.getMonth() ? "bg-blue-500 text-white" : "";
html += `<td class="px-4 py-2 ${className}">${date}</td>`;
date++;
}
}
html += "</tr>";
}
document.querySelector("tbody").innerHTML = html;
}
</script>
Step 5: Test the calendar component
Finally, you can test the calendar component by opening the HTML file in your web browser. You should see a fully functional calendar with the current date highlighted.
Conclusion
In this article, we have learned how to create a Free Tailwind CSS Calendar Component with Tailwind CSS in 5 easy steps. By using Tailwind CSS, we were able to save time and effort in designing and styling our calendar component. With some JavaScript code, we were able to make the calendar functional and display the current date. You can use this calendar component in your web application to display dates or events.