- Published on
Make A Free Tailwind CSS FAQ Component With Tailwind CSS Like A Pro With The Help Of These 6 Tips

- What is Tailwind CSS?
- The description of Free Tailwind CSS FAQ Component ui component
- Why use Tailwind CSS to create a Free Tailwind CSS FAQ Component ui component?
- The preview of Free Tailwind CSS FAQ Component ui component.
- The source code of Free Tailwind CSS FAQ Component ui component.
- How to create a Free Tailwind CSS FAQ Component with Tailwind CSS?
- Step 1: Set up your HTML structure
- Step 2: Style the FAQ component with Tailwind CSS
- Step 3: Add JavaScript to toggle the answers
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily create custom designs without writing any CSS. It provides a set of pre-defined classes that you can use to style your HTML elements. Tailwind CSS is highly customizable and can be used to create a wide range of designs.
The description of Free Tailwind CSS FAQ Component ui component
A FAQ (Frequently Asked Questions) component is a common UI element that is used on websites to provide answers to common questions. It usually consists of a list of questions that can be clicked to reveal the answers. In this article, we will show you how to create a free Tailwind CSS FAQ component that you can use on your website.
Why use Tailwind CSS to create a Free Tailwind CSS FAQ Component ui component?
Tailwind CSS is a great choice for creating a FAQ component because it provides a set of utility classes that can be used to quickly and easily style the component. With Tailwind CSS, you can create a responsive and customizable FAQ component that looks great on all devices.
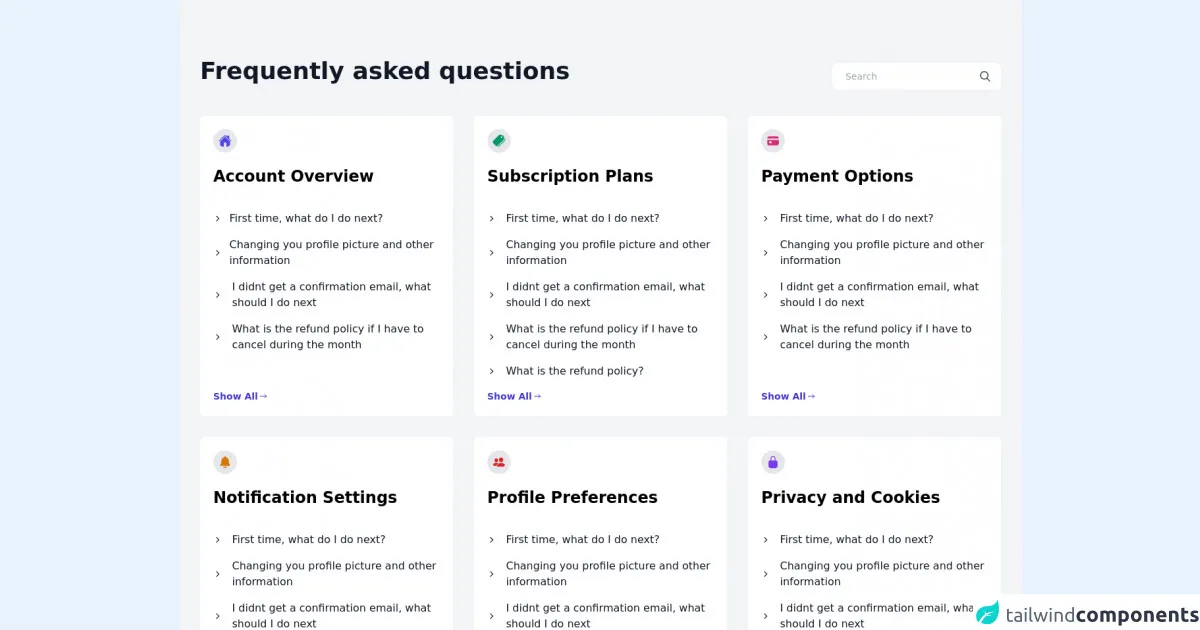
The preview of Free Tailwind CSS FAQ Component ui component.
To give you an idea of what the final product will look like, here is a preview of the Free Tailwind CSS FAQ Component:
Free download of the Free Tailwind CSS FAQ Component's source code
The source code of Free Tailwind CSS FAQ Component ui component.
If you want to create your own Free Tailwind CSS FAQ Component, you can use the following source code as a starting point:
<div class="bg-gray-100">
<div class="container mx-auto">
<div role="article" class="bg-gray-100 py-12 md:px-8">
<div class="px-4 xl:px-0 py-10">
<div class="flex flex-col lg:flex-row flex-wrap">
<div class="mt-4 lg:mt-0 lg:w-3/5">
<div>
<h1 class="text-3xl ml-2 lg:ml-0 lg:text-4xl font-bold text-gray-900 tracking-normal lg:w-11/12">Frequently asked questions</h1>
</div>
</div>
<div class="lg:w-2/5 flex mt-10 ml-2 lg:ml-0 lg:mt-0 lg:justify-end">
<div class="pt-2 relative text-gray-600">
<input class="focus:ring-2 focus:ring-offset-2 focus:ring-gray-400 bg-white h-10 px-5 pr-16 rounded-lg text-sm focus:outline-none" type="search" name="search" placeholder="Search" />
<button type="submit" class="focus:ring-2 focus:ring-offset-2 text-gray-600 focus:text-indigo-700 focus:rounded-full focus:bg-gray-100 focus:ring-indigo-700 bg-white focus:outline-none absolute right-0 top-0 mt-5 mr-4">
<svg class="h-4 w-4 fill-current" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Capa_1" x="0px" y="0px" viewBox="0 0 56.966 56.966" style="enable-background: new 0 0 56.966 56.966" xml:space="preserve" width="512px" height="512px">
<path d="M55.146,51.887L41.588,37.786c3.486-4.144,5.396-9.358,5.396-14.786c0-12.682-10.318-23-23-23s-23,10.318-23,23 s10.318,23,23,23c4.761,0,9.298-1.436,13.177-4.162l13.661,14.208c0.571,0.593,1.339,0.92,2.162,0.92 c0.779,0,1.518-0.297,2.079-0.837C56.255,54.982,56.293,53.08,55.146,51.887z M23.984,6c9.374,0,17,7.626,17,17s-7.626,17-17,17 s-17-7.626-17-17S14.61,6,23.984,6z" />
</svg>
</button>
</div>
</div>
</div>
</div>
<div class="px-6 xl:px-0">
<div class="grid sm:grid-cols-1 md:grid-cols-2 lg:grid-cols-3 xl:grid-cols-3 pb-6 gap-8">
<div role="cell" class="bg-gray-100">
<div class="bg-white p-5 rounded-md relative h-full w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/27R6nk5/home-1.png" alt="home-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Account Overview</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full space-x-3">
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
<h4 class="text-md text-gray-900 dark:text-gray-100">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full space-x-3">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy if I have to cancel during the month</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
</div>
</a>
</div>
</div>
<div role="cell" class="bg-gray-100">
<div class="bg-white p-5 rounded-md relative h-full w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/bdGyLYk/pricetags-1.png" alt="pricetags-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Subscription Plans</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy if I have to cancel during the month</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy?</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
</div>
</a>
</div>
</div>
<div role="cell" class="bg-gray-100">
<div class="bg-white p-5 rounded-md relative h-full w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/GT4KHvJ/card-1.png" alt="home-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Payment Options</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy if I have to cancel during the month</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
</div>
</a>
</div>
</div>
<div role="cell" class="bg-gray-100">
<div class="bg-white p-5 rounded-md h-full relative w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/rG4r6NJ/notifications-1.png" alt="home-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Notification Settings</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy if I have to cancel during the month</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
</div>
</a>
</div>
</div>
<div role="cell" class="bg-gray-100">
<div class="relative bg-white p-5 rounded-md relative h-full w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/HFC1hqn/people-1.png" alt="home-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Profile Preferences</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
</div>
</a>
</div>
</div>
<div role="cell" class="bg-gray-100">
<div class="relative bg-white p-5 rounded-md relative h-full w-full">
<!-- class="absolute inset-0 object-center object-cover h-full w-full" -->
<span><img class="bg-gray-200 p-2 mb-5 rounded-full" src="https://i.ibb.co/QX80fYm/lock-closed-1.png" alt="home-1" /></span>
<h1 class="pb-4 text-2xl font-semibold">Privacy and Cookies</h1>
<div class="my-5">
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">First time, what do I do next?</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">Changing you profile picture and other information</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">I didnt get a confirmation email, what should I do next</h4>
</div>
<div class="flex items-center pb-4 dark:border-gray-700 cursor-pointer w-full">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="12.5" height="16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</div>
<h4 class="text-md text-gray-900 dark:text-gray-100 pl-4">What is the refund policy if I have to cancel during the month</h4>
</div>
</div>
<a class="hover:text-indigo-500 hover:underline absolute bottom-5 text-sm text-indigo-700 font-bold cursor-pointer flex items-center" href="javascript:void(0)">
<p>Show All</p>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-arrow-narrow-right" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="#4338CA" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
<line x1="5" y1="12" x2="19" y2="12" />
<line x1="15" y1="16" x2="19" y2="12" />
<line x1="15" y1="8" x2="19" y2="12" />
</svg>
<!--- more free and premium Tailwind CSS components at https://tailwinduikit.com/ --->
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a Free Tailwind CSS FAQ Component with Tailwind CSS?
Now that you have an idea of what the final product will look like and have the source code, let's dive into the steps to create a Free Tailwind CSS FAQ Component with Tailwind CSS.
Step 1: Set up your HTML structure
The first step is to set up the HTML structure for the FAQ component. You will need to create a list of questions and answers. Here is an example of what the HTML structure might look like:
<div class="faq">
<ul>
<li>
<button class="question">Question 1</button>
<div class="answer">Answer 1</div>
</li>
<li>
<button class="question">Question 2</button>
<div class="answer">Answer 2</div>
</li>
<li>
<button class="question">Question 3</button>
<div class="answer">Answer 3</div>
</li>
</ul>
</div>
Step 2: Style the FAQ component with Tailwind CSS
Next, you will need to style the FAQ component using Tailwind CSS. Here is an example of what the CSS might look like:
.faq {
max-width: 600px;
margin: 0 auto;
}
.question {
font-weight: bold;
padding: 1rem;
width: 100%;
text-align: left;
background-color: #f5f5f5;
border: none;
border-bottom: 1px solid #ddd;
outline: none;
transition: background-color 0.3s ease;
}
.question:hover {
background-color: #ddd;
cursor: pointer;
}
.answer {
padding: 1rem;
width: 100%;
text-align: left;
display: none;
background-color: #f5f5f5;
border: none;
border-bottom: 1px solid #ddd;
}
.answer.show {
display: block;
}
Step 3: Add JavaScript to toggle the answers
Finally, you will need to add some JavaScript to toggle the answers when the questions are clicked. Here is an example of what the JavaScript might look like:
const questions = document.querySelectorAll('.question');
questions.forEach((question) => {
question.addEventListener('click', () => {
const answer = question.nextElementSibling;
answer.classList.toggle('show');
});
});
Conclusion
Creating a Free Tailwind CSS FAQ Component is a great way to improve the user experience on your website. By following the steps outlined in this article, you can easily create a responsive and customizable FAQ component that looks great on all devices. With the help of Tailwind CSS, you can create a professional-looking FAQ component in no time.