- Published on
6 Steps To Create A Follow A Members With Tailwind CSS Like A Pro In Under An Hour

- What is Tailwind CSS?
- The description of Follow a members UI component
- Why use Tailwind CSS to create a Follow a Members UI component?
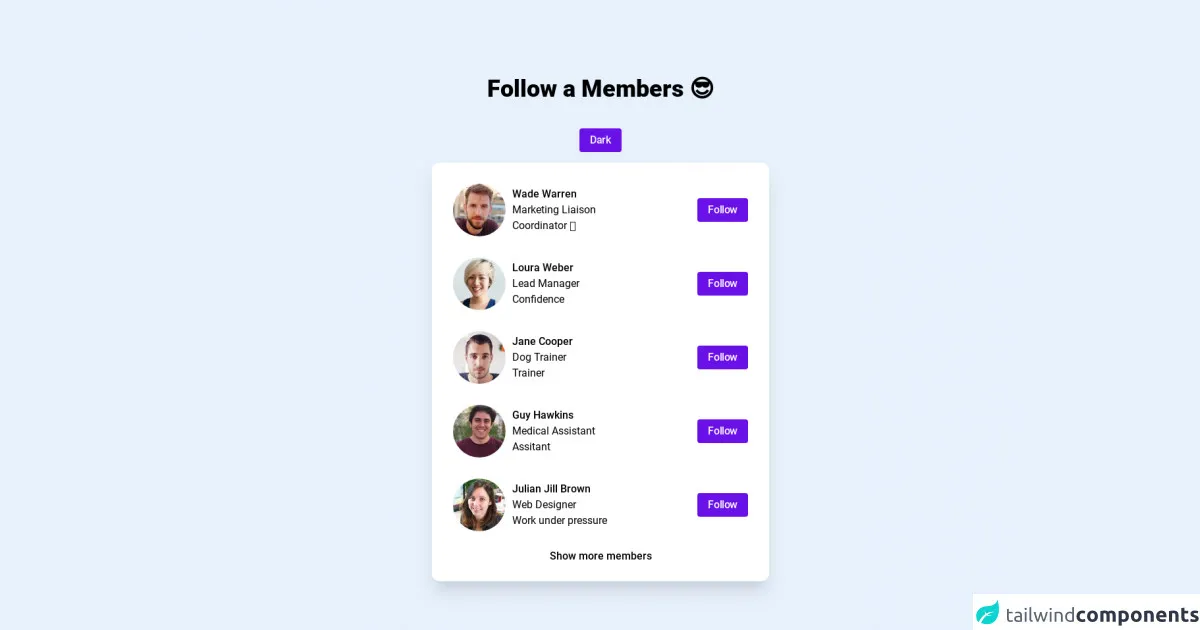
- The preview of Follow a members UI component
- The source code of Follow a members UI component
- How to create a Follow a Members with Tailwind CSS?
- Step 1: Set up your development environment
- Step 2: Create a new HTML file
- Step 3: Add the Follow button
- Step 4: Style the Follow button
- Step 5: Customize the Follow button
- Step 6: Test your Follow button
- Conclusion
As a FrontEnd technology blogger, you may have heard of Tailwind CSS. It is a utility-first CSS framework that provides a set of pre-defined classes to help you build responsive and customizable user interfaces quickly. In this article, we will explore how to create a Follow a Members UI component with Tailwind CSS in six easy steps.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you build responsive and customizable user interfaces quickly. It is designed to be highly customizable and flexible, allowing you to create unique designs without writing custom CSS.
The description of Follow a members UI component
The Follow a Members UI component is a common feature in social networking sites, where users can follow other users to receive updates on their activities. It typically consists of a button or link that allows users to follow or unfollow other users.
Why use Tailwind CSS to create a Follow a Members UI component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a Follow a Members UI component quickly and easily. It also provides a responsive grid system that allows you to create layouts that work well on different screen sizes.
The preview of Follow a members UI component
To create a Follow a Members UI component with Tailwind CSS, we will use a button with the following styles:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Follow
</button>
Free download of the Follow a members's source code
The source code of Follow a members UI component
To create a Follow a Members UI component with Tailwind CSS, you can use the following HTML and CSS code:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Follow
</button>
.bg-blue-500 {
background-color: #3b82f6;
}
.hover\:bg-blue-700:hover {
background-color: #1d4ed8;
}
.text-white {
color: #fff;
}
.font-bold {
font-weight: 700;
}
.py-2 {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.rounded {
border-radius: 0.25rem;
}
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" rel="stylesheet" />
<style>
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap");
body{
font-family: "Roboto", sans-serif;
}
</style>
<!-- This is an example component -->
<div class='flex flex-col items-center justify-center min-h-screen p-16 bg-slate-200'>
<h1 class="my-10 font-medium text-3xl sm:text-4xl font-black">
Follow a Members
<span class="day" style="display: inline-block">😎</span>
<span class="night" style="display: none">👀</span>
</h1>
<div class="mb-4">
<button class="toggle-theme btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Dark</button>
</div>
<div class='user-list w-full max-w-lg mx-auto bg-white rounded-xl shadow-xl flex flex-col py-4'>
<!--User row -->
<div class="user-row flex flex-col items-center justify-between cursor-pointer p-4 duration-300 sm:flex-row sm:py-4 sm:px-8 hover:bg-[#f6f8f9]">
<div class="user flex items-center text-center flex-col sm:flex-row sm:text-left">
<div class="avatar-content mb-2.5 sm:mb-0 sm:mr-2.5">
<img class="avatar w-20 h-20 rounded-full" src="https://randomuser.me/api/portraits/men/32.jpg"/>
</div>
<div class="user-body flex flex-col mb-4 sm:mb-0 sm:mr-4">
<a href="#" class="title font-medium no-underline">Wade Warren</a>
<div class="skills flex flex-col">
<span class="subtitle text-slate-500">Marketing Liaison</span>
<span class="subtitle text-slate-500">Coordinator 💪</span>
</div>
</div>
</div>
<!--Button content -->
<div class="user-option mx-auto sm:ml-auto sm:mr-0">
<button class="btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Follow</button>
</div>
<!--Close Button content -->
</div>
<!--User row -->
<!--User row -->
<div class="user-row flex flex-col items-center justify-between cursor-pointer p-4 duration-300 sm:flex-row sm:py-4 sm:px-8 hover:bg-[#f6f8f9]">
<div class="user flex items-center text-center flex-col sm:flex-row sm:text-left">
<div class="avatar-content mb-2.5 sm:mb-0 sm:mr-2.5">
<img class="avatar w-20 h-20 rounded-full" src="https://randomuser.me/api/portraits/women/44.jpg"/>
</div>
<div class="user-body flex flex-col mb-4 sm:mb-0 sm:mr-4">
<a href="#" class="title font-medium no-underline">Loura Weber</a>
<div class="skills flex flex-col">
<span class="subtitle text-slate-500">Lead Manager</span>
<span class="subtitle text-slate-500">Confidence</span>
</div>
</div>
</div>
<!--Button content -->
<div class="user-option mx-auto sm:ml-auto sm:mr-0">
<button class="btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Follow</button>
</div>
<!--Close Button content -->
</div>
<!--User row -->
<!--User row -->
<div class="user-row flex flex-col items-center justify-between cursor-pointer p-4 duration-300 sm:flex-row sm:py-4 sm:px-8 hover:bg-[#f6f8f9]">
<div class="user flex items-center text-center flex-col sm:flex-row sm:text-left">
<div class="avatar-content mb-2.5 sm:mb-0 sm:mr-2.5">
<img class="avatar w-20 h-20 rounded-full" src="https://randomuser.me/api/portraits/men/46.jpg"/>
</div>
<div class="user-body flex flex-col mb-4 sm:mb-0 sm:mr-4">
<a href="#" class="title font-medium no-underline">Jane Cooper</a>
<div class="skills flex flex-col">
<span class="subtitle text-slate-500">Dog Trainer</span>
<span class="subtitle text-slate-500">Trainer</span>
</div>
</div>
</div>
<!--Button content -->
<div class="user-option mx-auto sm:ml-auto sm:mr-0">
<button class="btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Follow</button>
</div>
<!--Close Button content -->
</div>
<!--User row -->
<!--User row -->
<div class="user-row flex flex-col items-center justify-between cursor-pointer p-4 duration-300 sm:flex-row sm:py-4 sm:px-8 hover:bg-[#f6f8f9]">
<div class="user flex items-center text-center flex-col sm:flex-row sm:text-left">
<div class="avatar-content mb-2.5 sm:mb-0 sm:mr-2.5">
<img class="avatar w-20 h-20 rounded-full" src="https://randomuser.me/api/portraits/men/47.jpg"/>
</div>
<div class="user-body flex flex-col mb-4 sm:mb-0 sm:mr-4">
<a href="#" class="title font-medium no-underline">Guy Hawkins</a>
<div class="skills flex flex-col">
<span class="subtitle text-slate-500">Medical Assistant</span>
<span class="subtitle text-slate-500">Assitant</span>
</div>
</div>
</div>
<!--Button content -->
<div class="user-option mx-auto sm:ml-auto sm:mr-0">
<button class="btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Follow</button>
</div>
<!--Close Button content -->
</div>
<!--User row -->
<!--User row -->
<div class="user-row flex flex-col items-center justify-between cursor-pointer p-4 duration-300 sm:flex-row sm:py-4 sm:px-8 hover:bg-[#f6f8f9]">
<div class="user flex items-center text-center flex-col sm:flex-row sm:text-left">
<div class="avatar-content mb-2.5 sm:mb-0 sm:mr-2.5">
<img class="avatar w-20 h-20 rounded-full" src="https://randomuser.me/api/portraits/women/63.jpg"/>
</div>
<div class="user-body flex flex-col mb-4 sm:mb-0 sm:mr-4">
<a href="#" class="title font-medium no-underline">Julian Jill Brown</a>
<div class="skills flex flex-col">
<span class="subtitle text-slate-500">Web Designer</span>
<span class="subtitle text-slate-500">Work under pressure</span>
</div>
</div>
</div>
<!--Button content -->
<div class="user-option mx-auto sm:ml-auto sm:mr-0">
<button class="btn inline-block select-none no-underline align-middle cursor-pointer whitespace-nowrap px-4 py-1.5 rounded text-base font-medium leading-6 tracking-tight text-white text-center border-0 bg-[#6911e7] hover:bg-[#590acb] duration-300" type="button">Follow</button>
</div>
<!--Close Button content -->
</div>
<!--User row -->
<a class="show-more block w-10/12 mx-auto py-2.5 px-4 text-center no-underline rounded hover:bg-[#f6f8f9] font-medium duration-300" href="#/">Show more members</a>
</div>
</div>
How to create a Follow a Members with Tailwind CSS?
Now, let's dive into the six easy steps to create a Follow a Members UI component with Tailwind CSS.
Step 1: Set up your development environment
To get started, you will need to set up your development environment. You can use any code editor of your choice, but we recommend using Visual Studio Code, as it has excellent support for Tailwind CSS.
Step 2: Create a new HTML file
Next, create a new HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Follow a Members UI Component</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Follow
</button>
</body>
</html>
This code sets up a basic HTML document and includes the Tailwind CSS stylesheet.
Step 3: Add the Follow button
Now, let's add the Follow button to our HTML file:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Follow
</button>
This code creates a button with a blue background color, white text, and rounded corners.
Step 4: Style the Follow button
To style the Follow button, we will use Tailwind CSS classes. Here's the code:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Follow
</button>
This code sets the background color to blue, changes the background color to a darker shade of blue on hover, sets the text color to white, makes the text bold, adds padding to the top and bottom of the button, adds padding to the left and right of the button, and rounds the corners of the button.
Step 5: Customize the Follow button
Tailwind CSS provides a wide range of classes that you can use to customize the Follow button further. For example, you can change the size of the button, add an icon, or change the font size. Here's an example:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">
<svg class="w-4 h-4 inline-block mr-2" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M19 13H5v-2h14v2z" fill="currentColor"/>
</svg>
Follow
</button>
This code adds a circular shape to the button, adds an icon to the button, and changes the font size.
Step 6: Test your Follow button
Finally, test your Follow button by opening the HTML file in your web browser. You should see a button that you can click to follow or unfollow other users.
Conclusion
In this article, we explored how to create a Follow a Members UI component with Tailwind CSS in six easy steps. We learned why Tailwind CSS is an excellent choice for creating user interfaces quickly and how to use it to create a Follow button. By following these steps, you can create a Follow button that looks great and works well on different screen sizes.