- Published on
6 Easy Ways To Build A Fixed Height Scrollable Table With Tailwind CSS

- What is Tailwind CSS?
- The description of Fixed Height Scrollable Table UI component
- Why use Tailwind CSS to create a Fixed Height Scrollable Table UI component?
- The preview of Fixed Height Scrollable Table UI component
- The source code of Fixed Height Scrollable Table UI component
- How to create a Fixed Height Scrollable Table with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, I always try to find ways to make web development easier and more efficient. One of the tools that I have been using lately is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that makes it easy to create responsive and customizable user interfaces. In this article, I will show you how to use Tailwind CSS to build a Fixed Height Scrollable Table UI component.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that you can use to style your HTML elements. Instead of writing custom CSS code for each element, you can use Tailwind CSS classes to apply styles quickly and easily.
The description of Fixed Height Scrollable Table UI component
A Fixed Height Scrollable Table is a UI component that displays tabular data in a fixed height container. The table has a fixed header and footer, and the body is scrollable. This UI component is useful when you have a large amount of data to display and want to keep the table size fixed.
Why use Tailwind CSS to create a Fixed Height Scrollable Table UI component?
Tailwind CSS provides a set of utility classes that make it easy to create a Fixed Height Scrollable Table UI component. You can use classes like h-, w-, overflow-, sticky, bg-, text-, and border- to style the table. Tailwind CSS also provides responsive classes that allow you to adjust the table layout for different screen sizes.
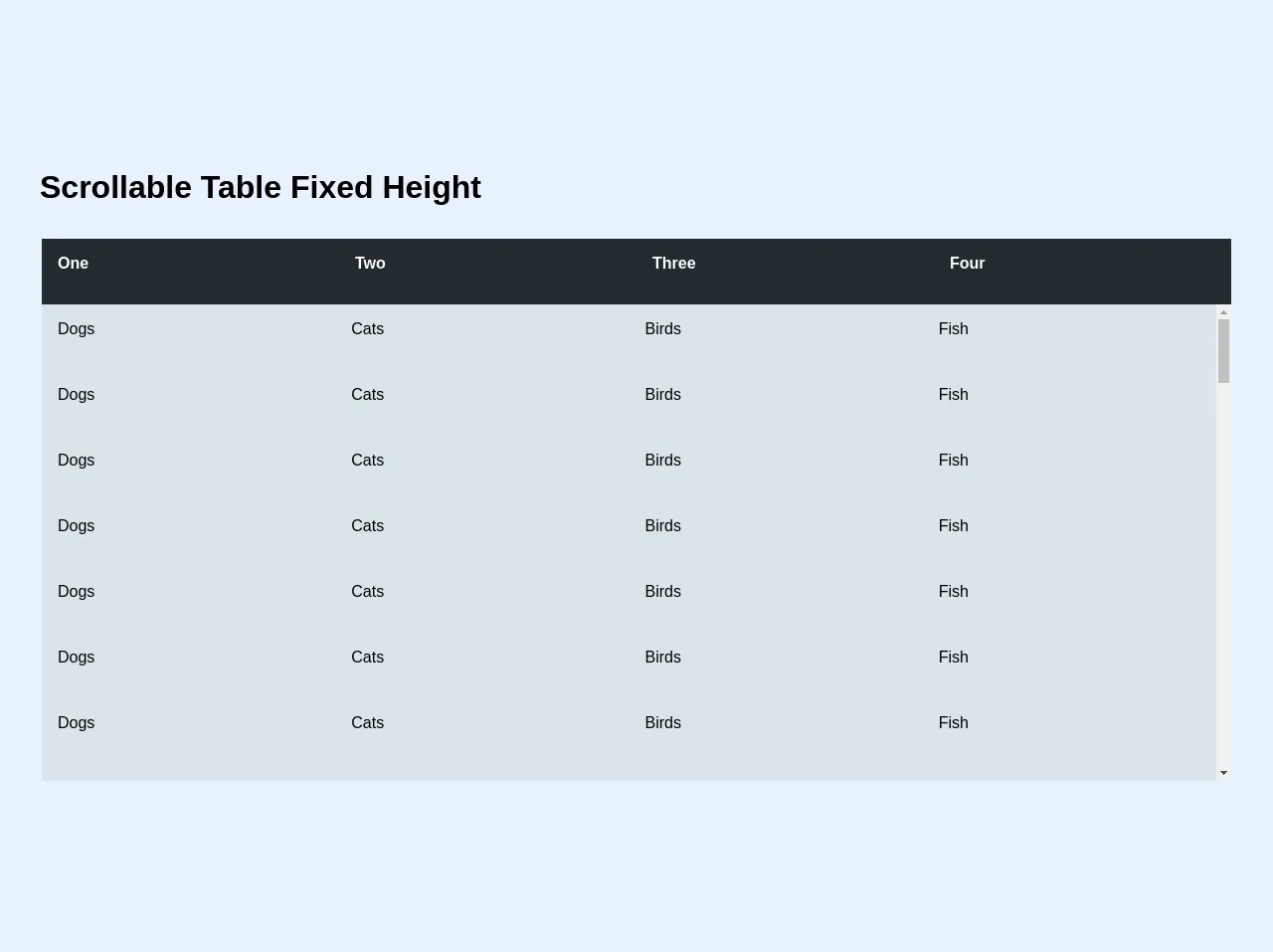
The preview of Fixed Height Scrollable Table UI component
To create a Fixed Height Scrollable Table UI component with Tailwind CSS, you can use the following HTML structure:
<div class="h-64 overflow-auto">
<table class="w-full">
<thead class="sticky top-0 bg-gray-100">
<tr>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Name</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Title</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Status</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Role</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Email</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Phone</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-200">
<tr>
<td class="px-6 py-4 whitespace-nowrap text-sm font-medium text-gray-900">John Doe</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">CEO</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">Active</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">Admin</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">[email protected]</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">+1 (555) 123-4567</td>
</tr>
<tr>
<td class="px-6 py-4 whitespace-nowrap text-sm font-medium text-gray-900">Jane Doe</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">CTO</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">Inactive</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">User</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">[email protected]</td>
<td class="px-6 py-4 whitespace-nowrap text-sm text-gray-500">+1 (555) 987-6543</td>
</tr>
<!-- More rows... -->
</tbody>
<tfoot class="sticky bottom-0 bg-gray-100">
<tr>
<td colspan="6" class="px-6 py-3 text-right text-xs font-medium text-gray-500 uppercase tracking-wider">Total: 2</td>
</tr>
</tfoot>
</table>
</div>
Free download of the Fixed Height Scrollable Table's source code
The source code of Fixed Height Scrollable Table UI component
To create a Fixed Height Scrollable Table UI component with Tailwind CSS, you can use the following CSS classes:
.h-64 {
height: 16rem;
}
.overflow-auto {
overflow: auto;
}
.w-full {
width: 100%;
}
.sticky {
position: sticky;
}
.top-0 {
top: 0;
}
.bottom-0 {
bottom: 0;
}
.bg-gray-100 {
background-color: #f7fafc;
}
.text-left {
text-align: left;
}
.text-xs {
font-size: 0.75rem;
}
.font-medium {
font-weight: 500;
}
.text-gray-500 {
color: #a0aec0;
}
.uppercase {
text-transform: uppercase;
}
.tracking-wider {
letter-spacing: 0.05em;
}
.border-gray-200 {
border-color: #edf2f7;
}
.px-6 {
padding-left: 1.5rem;
padding-right: 1.5rem;
}
.py-3 {
padding-top: 0.75rem;
padding-bottom: 0.75rem;
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.py-2 {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.whitespace-nowrap {
white-space: nowrap;
}
.text-sm {
font-size: 0.875rem;
}
.font-medium {
font-weight: 500;
}
.text-gray-900 {
color: #1a202c;
}
.bg-white {
background-color: #fff;
}
.divide-y {
border-top-width: 1px;
}
.divide-gray-200 {
border-color: #edf2f7;
}
.text-right {
text-align: right;
}
.colspan-6 {
grid-column: span 6 / span 6;
}
<div class="container">
<h1 class="mb-8">
Scrollable Table Fixed Height
</h1>
<table class="text-left w-full">
<thead class="bg-black flex text-white w-full">
<tr class="flex w-full mb-4">
<th class="p-4 w-1/4">One</th>
<th class="p-4 w-1/4">Two</th>
<th class="p-4 w-1/4">Three</th>
<th class="p-4 w-1/4">Four</th>
</tr>
</thead>
<!-- Remove the nasty inline CSS fixed height on production and replace it with a CSS class — this is just for demonstration purposes! -->
<tbody class="bg-grey-light flex flex-col items-center justify-between overflow-y-scroll w-full" style="height: 50vh;">
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
<tr class="flex w-full mb-4">
<td class="p-4 w-1/4">Dogs</td>
<td class="p-4 w-1/4">Cats</td>
<td class="p-4 w-1/4">Birds</td>
<td class="p-4 w-1/4">Fish</td>
</tr>
</tbody>
</table>
</div>
How to create a Fixed Height Scrollable Table with Tailwind CSS?
To create a Fixed Height Scrollable Table with Tailwind CSS, follow these steps:
- Add the Tailwind CSS stylesheet to your HTML file:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
Copy the HTML structure and CSS classes from the preview and source code sections.
Customize the table by changing the text, colors, and layout.
Conclusion
In this article, I have shown you how to use Tailwind CSS to create a Fixed Height Scrollable Table UI component. With Tailwind CSS, you can easily create responsive and customizable user interfaces without writing custom CSS code. I hope this article has been helpful and that you can use this knowledge to improve your web development skills.