- Published on
6 Ideas To Help You Make A FAQs With Tailwind CSS Like A Pro

- What is Tailwind CSS?
- The description of FAQs UI component
- Why use Tailwind CSS to create a FAQs UI component?
- The preview of FAQs UI component
- The source code of FAQs UI component
- How to create a FAQs with Tailwind CSS?
- 1. Use the Accordion component
- 2. Use the Flexbox utility classes
- 3. Use the Typography utility classes
- 4. Use the Color utility classes
- 5. Use the Transition utility classes
- 6. Use the Responsive utility classes
- Conclusion
As a FrontEnd technology blogger, I have been using Tailwind CSS for a while now, and I must say it is an excellent tool for creating UI components. In this article, I will be sharing some ideas to help you create a FAQs UI component with Tailwind CSS like a pro.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to create custom designs without leaving your HTML. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. With Tailwind CSS, you can create complex UI components quickly and easily.
The description of FAQs UI component
FAQs (Frequently Asked Questions) is a UI component that is commonly used on websites to provide answers to commonly asked questions. It usually consists of a list of questions and answers, and users can click on a question to reveal the answer.
Why use Tailwind CSS to create a FAQs UI component?
Tailwind CSS provides a set of pre-defined CSS classes that you can use to style your HTML elements. This makes it easy to create a FAQs UI component without having to write custom CSS. Additionally, Tailwind CSS is highly customizable, so you can easily modify the styles to match your brand's colors and typography.
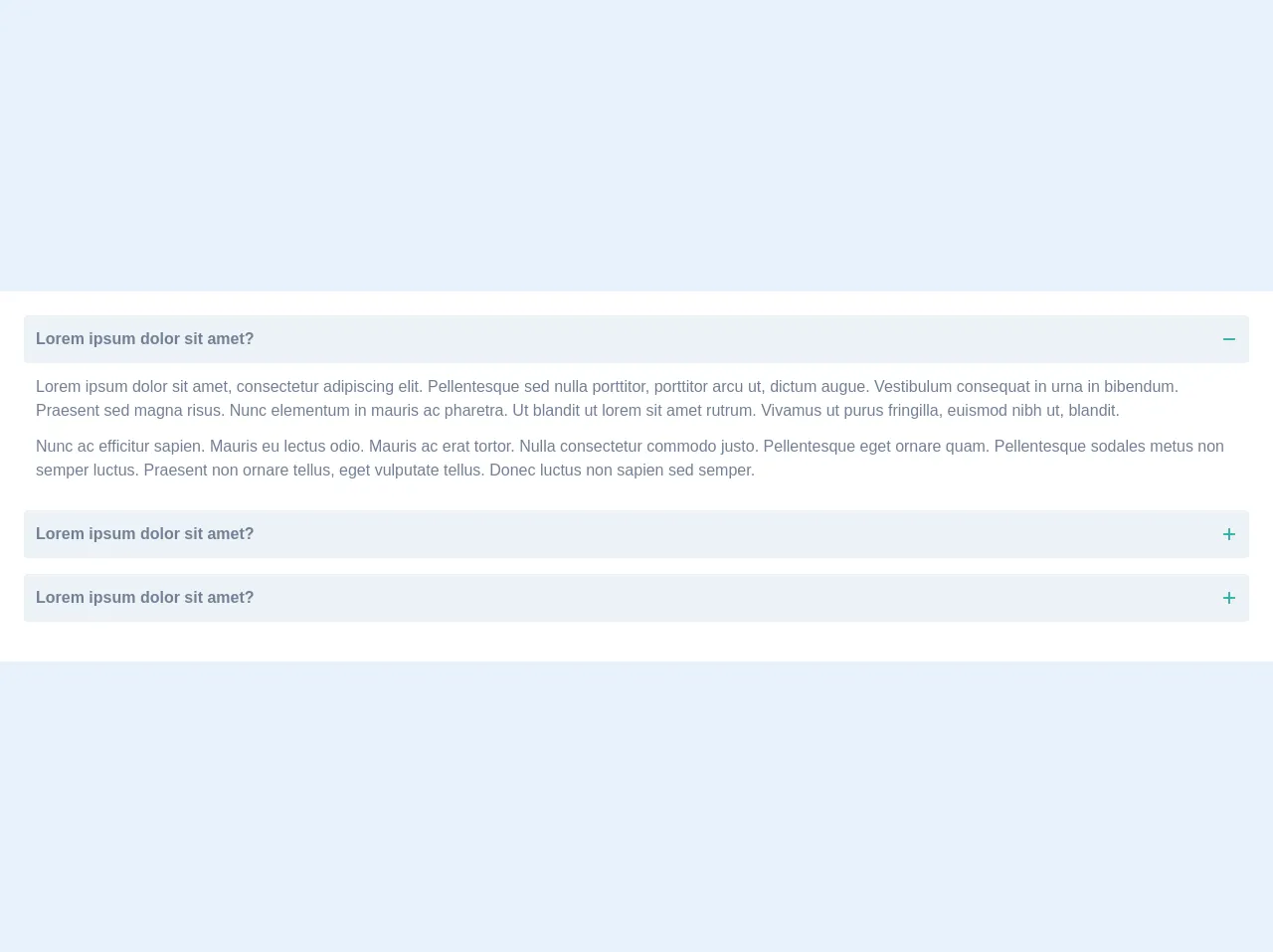
The preview of FAQs UI component
To create a FAQs UI component with Tailwind CSS, you can use the Accordion component. The Accordion component is a collapsible panel that allows you to show or hide content when a user clicks on a button. Here's what the FAQs UI component looks like:
Free download of the FAQs's source code
The source code of FAQs UI component
To create the FAQs UI component, you can use the following HTML and Tailwind CSS classes:
<div class="bg-white mx-auto p-6">
<div class="mb-4">
<div class="flex items-center justify-between bg-gray-200 pl-3 pr-2 py-3 w-full rounded text-gray-600 font-bold cursor-pointer hover:bg-gray-300">
Lorem ipsum dolor sit amet?
<span class="h-6 w-6 flex items-center justify-center text-teal-500">
<svg class="w-3 h-3 fill-current" viewBox="0 -192 469.33333 469" xmlns="http://www.w3.org/2000/svg"><path d="m437.332031.167969h-405.332031c-17.664062 0-32 14.335937-32 32v21.332031c0 17.664062 14.335938 32 32 32h405.332031c17.664063 0 32-14.335938 32-32v-21.332031c0-17.664063-14.335937-32-32-32zm0 0"/></svg>
</span>
</div>
<div class="p-3">
<p class="text-gray-600 mb-3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sed nulla porttitor, porttitor arcu ut, dictum augue. Vestibulum consequat in urna in bibendum. Praesent sed magna risus. Nunc elementum in mauris ac pharetra. Ut blandit ut lorem sit amet rutrum. Vivamus ut purus fringilla, euismod nibh ut, blandit.</p>
<p class="text-gray-600">Nunc ac efficitur sapien. Mauris eu lectus odio. Mauris ac erat tortor. Nulla consectetur commodo justo. Pellentesque eget ornare quam. Pellentesque sodales metus non semper luctus. Praesent non ornare tellus, eget vulputate tellus. Donec luctus non sapien sed semper.</p>
</div>
</div>
<div class="mb-4">
<div class="flex items-center justify-between bg-gray-200 pl-3 pr-2 py-3 w-full rounded text-gray-600 font-bold cursor-pointer hover:bg-gray-300">
Lorem ipsum dolor sit amet?
<span class="h-6 w-6 flex items-center justify-center text-teal-500">
<svg class="w-3 h-3 fill-current" viewBox="0 0 469.33333 469.33333" xmlns="http://www.w3.org/2000/svg"><path d="m437.332031 192h-160v-160c0-17.664062-14.335937-32-32-32h-21.332031c-17.664062 0-32 14.335938-32 32v160h-160c-17.664062 0-32 14.335938-32 32v21.332031c0 17.664063 14.335938 32 32 32h160v160c0 17.664063 14.335938 32 32 32h21.332031c17.664063 0 32-14.335937 32-32v-160h160c17.664063 0 32-14.335937 32-32v-21.332031c0-17.664062-14.335937-32-32-32zm0 0"/></svg>
</span>
</div>
</div>
<div class="mb-4">
<div class="flex items-center justify-between bg-gray-200 pl-3 pr-2 py-3 w-full rounded text-gray-600 font-bold cursor-pointer hover:bg-gray-300">
Lorem ipsum dolor sit amet?
<span class="h-6 w-6 flex items-center justify-center text-teal-500">
<svg class="w-3 h-3 fill-current" viewBox="0 0 469.33333 469.33333" xmlns="http://www.w3.org/2000/svg"><path d="m437.332031 192h-160v-160c0-17.664062-14.335937-32-32-32h-21.332031c-17.664062 0-32 14.335938-32 32v160h-160c-17.664062 0-32 14.335938-32 32v21.332031c0 17.664063 14.335938 32 32 32h160v160c0 17.664063 14.335938 32 32 32h21.332031c17.664063 0 32-14.335937 32-32v-160h160c17.664063 0 32-14.335937 32-32v-21.332031c0-17.664062-14.335937-32-32-32zm0 0"/></svg>
</span>
</div>
</div>
</div>
How to create a FAQs with Tailwind CSS?
Here are six ideas to help you create a FAQs UI component with Tailwind CSS like a pro:
1. Use the Accordion component
As mentioned earlier, the Accordion component is a collapsible panel that allows you to show or hide content when a user clicks on a button. You can use this component to create a FAQs UI component.
2. Use the Flexbox utility classes
Tailwind CSS provides a set of Flexbox utility classes that you can use to create flexible layouts. You can use these classes to align the questions and answers in your FAQs UI component.
3. Use the Typography utility classes
Tailwind CSS provides a set of Typography utility classes that you can use to style your text. You can use these classes to make your questions and answers more readable.
4. Use the Color utility classes
Tailwind CSS provides a set of Color utility classes that you can use to style your UI components. You can use these classes to match your FAQs UI component to your brand's colors.
5. Use the Transition utility classes
Tailwind CSS provides a set of Transition utility classes that you can use to add animations to your UI components. You can use these classes to add a smooth transition when the user clicks on a question to reveal the answer.
6. Use the Responsive utility classes
Tailwind CSS provides a set of Responsive utility classes that you can use to create responsive designs. You can use these classes to make your FAQs UI component look great on all devices.
Conclusion
Creating a FAQs UI component with Tailwind CSS is easy and straightforward. By using the Accordion component and the various utility classes provided by Tailwind CSS, you can create a professional-looking FAQs UI component in no time. I hope these ideas have been helpful, and I encourage you to try them out for yourself.