- Published on
The Ultimate Guide To Help You Build A Facebook Clone With Tailwind CSS

- What is Tailwind CSS?
- The description of Facebook Clone ui component
- Why use Tailwind CSS to create a Facebook Clone ui component?
- The preview of Facebook Clone ui component
- The source code of Facebook Clone ui component
- How to create a Facebook Clone with Tailwind CSS?
- Step 1: Set up the HTML structure
- Step 2: Add Tailwind CSS to the project
- Step 3: Style the HTML elements with Tailwind CSS
- Step 4: Add interactivity with JavaScript
- Conclusion
Are you looking to build a Facebook clone with Tailwind CSS? Look no further! In this article, we will guide you through the process of creating a Facebook clone with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements. Tailwind CSS is highly customizable and can be used with any JavaScript framework.
The description of Facebook Clone ui component
A Facebook clone UI component is a user interface that mimics the design of Facebook. It includes elements such as the news feed, profile page, friends list, and messaging system.
Why use Tailwind CSS to create a Facebook Clone ui component?
Tailwind CSS is the perfect tool to use when building a Facebook clone UI component. With Tailwind CSS, you can easily create custom designs without writing any CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements. This saves you time and effort in the design process.
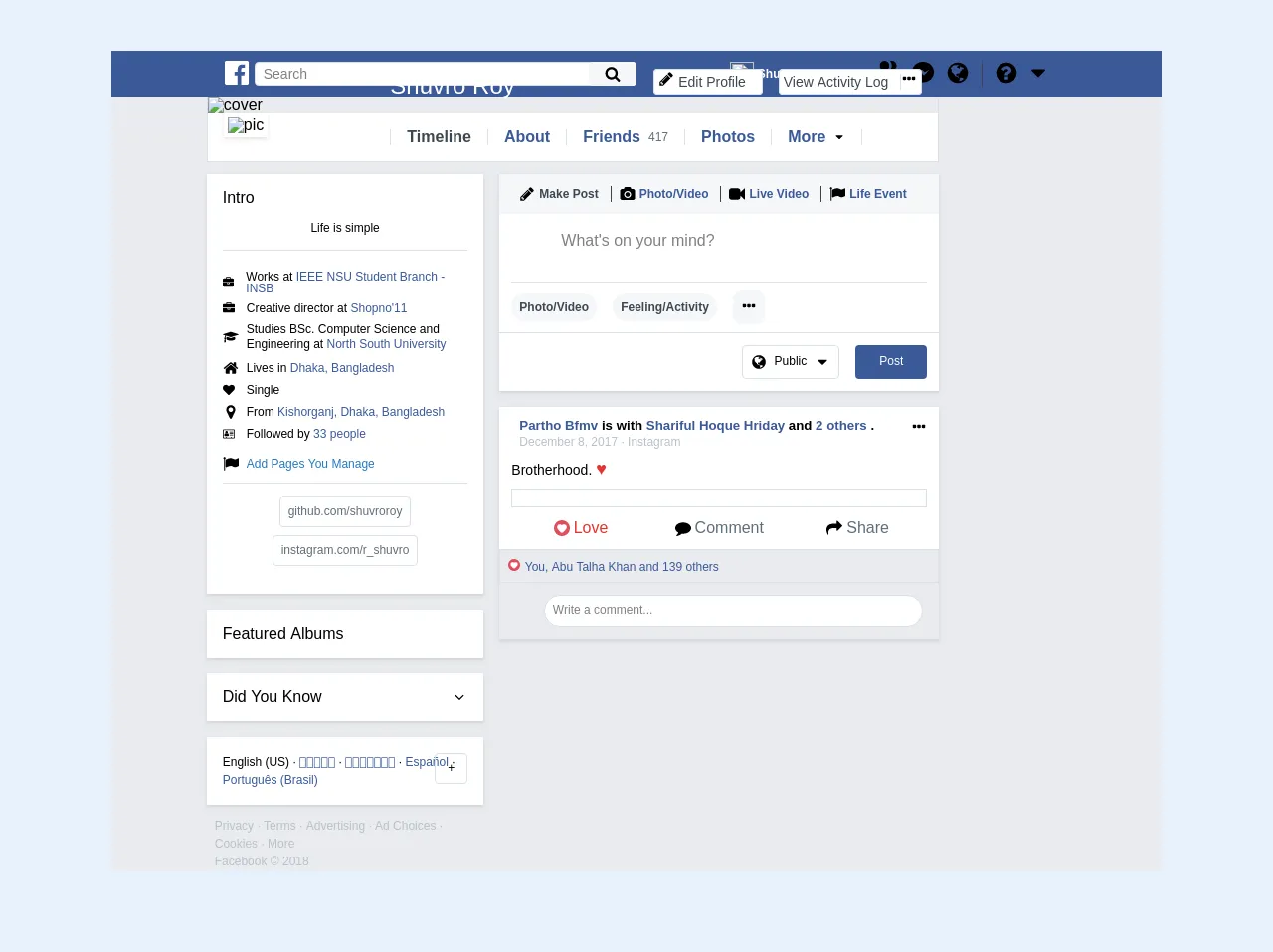
The preview of Facebook Clone ui component
To create a Facebook clone UI component, we will be using Tailwind CSS. Here is a preview of what the UI component will look like:
Free download of the Facebook Clone's source code
The source code of Facebook Clone ui component
To create the Facebook clone UI component, we will be using HTML and Tailwind CSS. Here is the source code for the UI component:
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/shuvroroy/facebook-clone/7d8b2e1f/public/css/main.css">
<div class="font-sans leading-none bg-grey-lighter mb-8">
<header class="bg-blue">
<div class="container mx-auto">
<div class="flex items-center py-2 mx-24">
<div class="w-1/2">
<div class="flex items-center">
<div class="cursor-pointer mr-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-7 h-7 rounded-lg" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1579 128q35 0 60 25t25 60v1366q0 35-25 60t-60 25h-391v-595h199l30-232h-229v-148q0-56 23.5-84t91.5-28l122-1v-207q-63-9-178-9-136 0-217.5 80t-81.5 226v171h-200v232h200v595h-735q-35 0-60-25t-25-60v-1366q0-35 25-60t60-25h1366z" fill="#fff">
</path>
</svg>
</div>
<div class="w-full relative">
<input class="appearance-none w-full h-6 py-1 px-2 rounded text-sm border" placeholder="Search" type="text">
<span class="flex items-center bg-grey-lightest hover:bg-grey-lighter absolute pin-r pin-y px-4 rounded cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1216 832q0-185-131.5-316.5t-316.5-131.5-316.5 131.5-131.5 316.5 131.5 316.5 316.5 131.5 316.5-131.5 131.5-316.5zm512 832q0 52-38 90t-90 38q-54 0-90-38l-343-342q-179 124-399 124-143 0-273.5-55.5t-225-150-150-225-55.5-273.5 55.5-273.5 150-225 225-150 273.5-55.5 273.5 55.5 225 150 150 225 55.5 273.5q0 220-124 399l343 343q37 37 37 90z">
</path>
</svg>
</span>
</input>
</div>
</div>
</div>
<div class="w-1/2 flex items-center justify-end text-xs font-bold">
<a class="mr-4 block no-underline flex items-center" href="#">
<img class="h-6 w-6 rounded-full" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-1/c0.0.24.24/p24x24/15965627_1248767438493482_2912203675748580358_n.jpg?oh=cc77f8cc0e2d09d13d6dbd86214538bf&oe=5AF36334">
<span class="text-white ml-1">
Shuvro
</span>
</img>
</a>
<a class="mr-4 block no-underline flex items-center text-white" href="#">
Home
</a>
<div class="px-3">
<a class="no-underline" href="#">
<svg class="w-6 h-6" viewbox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path d="M7 8a4 4 0 1 1 0-8 4 4 0 0 1 0 8zm0 1c2.15 0 4.2.4 6.1 1.09L12 16h-1.25L10 20H4l-.75-4H2L.9 10.09A17.93 17.93 0 0 1 7 9zm8.31.17c1.32.18 2.59.48 3.8.92L18 16h-1.25L16 20h-3.96l.37-2h1.25l1.65-8.83zM13 0a4 4 0 1 1-1.33 7.76 5.96 5.96 0 0 0 0-7.52C12.1.1 12.53 0 13 0z">
</path>
</svg>
</a>
<a class="no-underline px-2" href="#">
<?xml version="1.0" encoding="UTF-8"?>
<svg class="h-6 w-6" version="1.1" viewbox="0 0 50 50" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="surface1">
<path d="M 25 2 C 12.300781 2 2 11.601563 2 23.5 C 2 29.800781 4.898438 35.699219 10 39.800781 L 10 48.601563 L 18.601563 44.101563 C 20.699219 44.699219 22.800781 44.898438 25 44.898438 C 37.699219 44.898438 48 35.300781 48 23.398438 C 48 11.601563 37.699219 2 25 2 Z M 27.300781 30.601563 L 21.5 24.398438 L 10.699219 30.5 L 22.699219 17.800781 L 28.601563 23.699219 L 39.101563 17.800781 Z " style=" ">
</path>
</g>
</svg>
</a>
<a class="no-underline" href="#">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-6 w-6" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M896 128q209 0 385.5 103t279.5 279.5 103 385.5-103 385.5-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103zm274 521q-2 1-9.5 9.5t-13.5 9.5q2 0 4.5-5t5-11 3.5-7q6-7 22-15 14-6 52-12 34-8 51 11-2-2 9.5-13t14.5-12q3-2 15-4.5t15-7.5l2-22q-12 1-17.5-7t-6.5-21q0 2-6 8 0-7-4.5-8t-11.5 1-9 1q-10-3-15-7.5t-8-16.5-4-15q-2-5-9.5-11t-9.5-10q-1-2-2.5-5.5t-3-6.5-4-5.5-5.5-2.5-7 5-7.5 10-4.5 5q-3-2-6-1.5t-4.5 1-4.5 3-5 3.5q-3 2-8.5 3t-8.5 2q15-5-1-11-10-4-16-3 9-4 7.5-12t-8.5-14h5q-1-4-8.5-8.5t-17.5-8.5-13-6q-8-5-34-9.5t-33-.5q-5 6-4.5 10.5t4 14 3.5 12.5q1 6-5.5 13t-6.5 12q0 7 14 15.5t10 21.5q-3 8-16 16t-16 12q-5 8-1.5 18.5t10.5 16.5q2 2 1.5 4t-3.5 4.5-5.5 4-6.5 3.5l-3 2q-11 5-20.5-6t-13.5-26q-7-25-16-30-23-8-29 1-5-13-41-26-25-9-58-4 6-1 0-15-7-15-19-12 3-6 4-17.5t1-13.5q3-13 12-23 1-1 7-8.5t9.5-13.5.5-6q35 4 50-11 5-5 11.5-17t10.5-17q9-6 14-5.5t14.5 5.5 14.5 5q14 1 15.5-11t-7.5-20q12 1 3-17-4-7-8-9-12-4-27 5-8 4 2 8-1-1-9.5 10.5t-16.5 17.5-16-5q-1-1-5.5-13.5t-9.5-13.5q-8 0-16 15 3-8-11-15t-24-8q19-12-8-27-7-4-20.5-5t-19.5 4q-5 7-5.5 11.5t5 8 10.5 5.5 11.5 4 8.5 3q14 10 8 14-2 1-8.5 3.5t-11.5 4.5-6 4q-3 4 0 14t-2 14q-5-5-9-17.5t-7-16.5q7 9-25 6l-10-1q-4 0-16 2t-20.5 1-13.5-8q-4-8 0-20 1-4 4-2-4-3-11-9.5t-10-8.5q-46 15-94 41 6 1 12-1 5-2 13-6.5t10-5.5q34-14 42-7l5-5q14 16 20 25-7-4-30-1-20 6-22 12 7 12 5 18-4-3-11.5-10t-14.5-11-15-5q-16 0-22 1-146 80-235 222 7 7 12 8 4 1 5 9t2.5 11 11.5-3q9 8 3 19 1-1 44 27 19 17 21 21 3 11-10 18-1-2-9-9t-9-4q-3 5 .5 18.5t10.5 12.5q-7 0-9.5 16t-2.5 35.5-1 23.5l2 1q-3 12 5.5 34.5t21.5 19.5q-13 3 20 43 6 8 8 9 3 2 12 7.5t15 10 10 10.5q4 5 10 22.5t14 23.5q-2 6 9.5 20t10.5 23q-1 0-2.5 1t-2.5 1q3 7 15.5 14t15.5 13q1 3 2 10t3 11 8 2q2-20-24-62-15-25-17-29-3-5-5.5-15.5t-4.5-14.5q2 0 6 1.5t8.5 3.5 7.5 4 2 3q-3 7 2 17.5t12 18.5 17 19 12 13q6 6 14 19.5t0 13.5q9 0 20 10.5t17 19.5q5 8 8 26t5 24q2 7 8.5 13.5t12.5 9.5l16 8 13 7q5 2 18.5 10.5t21.5 11.5q10 4 16 4t14.5-2.5 13.5-3.5q15-2 29 15t21 21q36 19 55 11-2 1 .5 7.5t8 15.5 9 14.5 5.5 8.5q5 6 18 15t18 15q6-4 7-9-3 8 7 20t18 10q14-3 14-32-31 15-49-18 0-1-2.5-5.5t-4-8.5-2.5-8.5 0-7.5 5-3q9 0 10-3.5t-2-12.5-4-13q-1-8-11-20t-12-15q-5 9-16 8t-16-9q0 1-1.5 5.5t-1.5 6.5q-13 0-15-1 1-3 2.5-17.5t3.5-22.5q1-4 5.5-12t7.5-14.5 4-12.5-4.5-9.5-17.5-2.5q-19 1-26 20-1 3-3 10.5t-5 11.5-9 7q-7 3-24 2t-24-5q-13-8-22.5-29t-9.5-37q0-10 2.5-26.5t3-25-5.5-24.5q3-2 9-9.5t10-10.5q2-1 4.5-1.5t4.5 0 4-1.5 3-6q-1-1-4-3-3-3-4-3 7 3 28.5-1.5t27.5 1.5q15 11 22-2 0-1-2.5-9.5t-.5-13.5q5 27 29 9 3 3 15.5 5t17.5 5q3 2 7 5.5t5.5 4.5 5-.5 8.5-6.5q10 14 12 24 11 40 19 44 7 3 11 2t4.5-9.5 0-14-1.5-12.5l-1-8v-18l-1-8q-15-3-18.5-12t1.5-18.5 15-18.5q1-1 8-3.5t15.5-6.5 12.5-8q21-19 15-35 7 0 11-9-1 0-5-3t-7.5-5-4.5-2q9-5 2-16 5-3 7.5-11t7.5-10q9 12 21 2 8-8 1-16 5-7 20.5-10.5t18.5-9.5q7 2 8-2t1-12 3-12q4-5 15-9t13-5l17-11q3-4 0-4 18 2 31-11 10-11-6-20 3-6-3-9.5t-15-5.5q3-1 11.5-.5t10.5-1.5q15-10-7-16-17-5-43 12zm-163 877q206-36 351-189-3-3-12.5-4.5t-12.5-3.5q-18-7-24-8 1-7-2.5-13t-8-9-12.5-8-11-7q-2-2-7-6t-7-5.5-7.5-4.5-8.5-2-10 1l-3 1q-3 1-5.5 2.5t-5.5 3-4 3 0 2.5q-21-17-36-22-5-1-11-5.5t-10.5-7-10-1.5-11.5 7q-5 5-6 15t-2 13q-7-5 0-17.5t2-18.5q-3-6-10.5-4.5t-12 4.5-11.5 8.5-9 6.5-8.5 5.5-8.5 7.5q-3 4-6 12t-5 11q-2-4-11.5-6.5t-9.5-5.5q2 10 4 35t5 38q7 31-12 48-27 25-29 40-4 22 12 26 0 7-8 20.5t-7 21.5q0 6 2 16z">
</path>
</svg>
</a>
</div>
<a class="border-l border-grey-darkest pl-3" href="#">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-6 w-6" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1024 1376v-192q0-14-9-23t-23-9h-192q-14 0-23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23-9t9-23zm256-672q0-88-55.5-163t-138.5-116-170-41q-243 0-371 213-15 24 8 42l132 100q7 6 19 6 16 0 25-12 53-68 86-92 34-24 86-24 48 0 85.5 26t37.5 59q0 38-20 61t-68 45q-63 28-115.5 86.5t-52.5 125.5v36q0 14 9 23t23 9h192q14 0 23-9t9-23q0-19 21.5-49.5t54.5-49.5q32-18 49-28.5t46-35 44.5-48 28-60.5 12.5-81zm384 192q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
</a>
<a class="ml-2" href="#">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-6 w-6 rounded-full" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1408 704q0 26-19 45l-448 448q-19 19-45 19t-45-19l-448-448q-19-19-19-45t19-45 45-19h896q26 0 45 19t19 45z">
</path>
</svg>
</a>
</div>
</div>
</div>
</header>
<div class="container mx-auto">
<div class="ml-20 mr-48 border border-t-0">
<div class="relative">
<span class="absolute pin-t pin-l ml-6 mt-6 cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-6 w-6" viewbox="0 0 2048 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1024 672q119 0 203.5 84.5t84.5 203.5-84.5 203.5-203.5 84.5-203.5-84.5-84.5-203.5 84.5-203.5 203.5-84.5zm704-416q106 0 181 75t75 181v896q0 106-75 181t-181 75h-1408q-106 0-181-75t-75-181v-896q0-106 75-181t181-75h224l51-136q19-49 69.5-84.5t103.5-35.5h512q53 0 103.5 35.5t69.5 84.5l51 136h224zm-704 1152q185 0 316.5-131.5t131.5-316.5-131.5-316.5-316.5-131.5-316.5 131.5-131.5 316.5 131.5 316.5 316.5 131.5z" fill="#fff">
</path>
</svg>
</span>
<img alt="cover" src="https://scontent-sit4-1.xx.fbcdn.net/v/t31.0-0/c0.0.919.340/p180x540/16112546_1248760215160871_453014928435972080_o.jpg?oh=7a44cfa1eec96f8dbc3418f31fbc2bf0&oe=5ADE0050">
<span class="absolute pin-b pin-r mb-6 mr-4">
<span class="bg-white border p-1 text-grey-darkest cursor-pointer text-sm rounded">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-4 w-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M491 1536l91-91-235-235-91 91v107h128v128h107zm523-928q0-22-22-22-10 0-17 7l-542 542q-7 7-7 17 0 22 22 22 10 0 17-7l542-542q7-7 7-17zm-54-192l416 416-832 832h-416v-416zm683 96q0 53-37 90l-166 166-416-416 166-165q36-38 90-38 53 0 91 38l235 234q37 39 37 91z">
</path>
</svg>
<span class="mr-2">
Edit Profile
</span>
</span>
<span class="bg-white border p-1 text-grey-darkest ml-4 cursor-pointer text-sm rounded">
<span class="border-r pr-2">
View Activity Log
</span>
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M576 736v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68z">
</path>
</svg>
</span>
</span>
</img>
</div>
<div class="bg-white h-12 flex items-center">
<div class="w-1/4">
<div class="relative">
<img alt="pic" class="p-1 bg-white absolute pin-b ml-4 shadow" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-1/c0.2.160.160/p160x160/15965627_1248767438493482_2912203675748580358_n.jpg?oh=b27e9394fa6f213fe09ad848b2bd0121&oe=5AE94D04">
</img>
</div>
</div>
<div class="w-1/2">
<div class="relative">
<h1 class="absolute pin-l pin-b mb-8 font-normal text-2xl text-white">
Shuvro Roy
</h1>
</div>
<ul class="list-reset flex font-bold">
<li class="cursor-pointer px-4 border-l text-grey-darkest">
Timeline
</li>
<li class="cursor-pointer px-4 border-l text-blue">
About
</li>
<li class="cursor-pointer px-4 border-l text-blue flex items-center">
Friends
<span class="font-hairline text-xs text-grey-darker ml-2">
417
</span>
</li>
<li class="cursor-pointer px-4 border-l text-blue">
Photos
</li>
<li class="cursor-pointer px-4 border-l text-blue border-r flex items-center">
More
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-3 w-3 rounded-full ml-2" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1408 704q0 26-19 45l-448 448q-19 19-45 19t-45-19l-448-448q-19-19-19-45t19-45 45-19h896q26 0 45 19t19 45z">
</path>
</svg>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="container mx-auto">
<div class="ml-20 mr-48">
<div class="flex mt-3">
<div class="w-2/5">
<div class="bg-white mr-4 p-4 shadow">
<div>
Intro
</div>
<div class="text-center border-b py-4 text-xs">
Life is simple
</div>
<ul class="list-reset text-xs pt-4">
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-3 h-3 mr-3" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M640 256h512v-128h-512v128zm1152 640v480q0 66-47 113t-113 47h-1472q-66 0-113-47t-47-113v-480h672v160q0 26 19 45t45 19h320q26 0 45-19t19-45v-160h672zm-768 0v128h-256v-128h256zm768-480v384h-1792v-384q0-66 47-113t113-47h352v-160q0-40 28-68t68-28h576q40 0 68 28t28 68v160h352q66 0 113 47t47 113z">
</path>
</svg>
<span>
Works at
<a class="no-underline hover:underline text-blue" href="#">
IEEE NSU Student Branch - INSB
</a>
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-3 h-3 mr-3" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M640 256h512v-128h-512v128zm1152 640v480q0 66-47 113t-113 47h-1472q-66 0-113-47t-47-113v-480h672v160q0 26 19 45t45 19h320q26 0 45-19t19-45v-160h672zm-768 0v128h-256v-128h256zm768-480v384h-1792v-384q0-66 47-113t113-47h352v-160q0-40 28-68t68-28h576q40 0 68 28t28 68v160h352q66 0 113 47t47 113z">
</path>
</svg>
<span>
Creative director at
<a class="no-underline hover:underline text-blue" href="#">
Shopno'11
</a>
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-2" viewbox="0 0 2304 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1774 836l18 316q4 69-82 128t-235 93.5-323 34.5-323-34.5-235-93.5-82-128l18-316 574 181q22 7 48 7t48-7zm530-324q0 23-22 31l-1120 352q-4 1-10 1t-10-1l-652-206q-43 34-71 111.5t-34 178.5q63 36 63 109 0 69-58 107l58 433q2 14-8 25-9 11-24 11h-192q-15 0-24-11-10-11-8-25l58-433q-58-38-58-107 0-73 65-111 11-207 98-330l-333-104q-22-8-22-31t22-31l1120-352q4-1 10-1t10 1l1120 352q22 8 22 31z">
</path>
</svg>
<span class="leading-tight">
Studies BSc. Computer Science and <br> Engineering at
<a class="no-underline hover:underline text-blue" href="#">
North South University
</a>
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-2" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1472 992v480q0 26-19 45t-45 19h-384v-384h-256v384h-384q-26 0-45-19t-19-45v-480q0-1 .5-3t.5-3l575-474 575 474q1 2 1 6zm223-69l-62 74q-8 9-21 11h-3q-13 0-21-7l-692-577-692 577q-12 8-24 7-13-2-21-11l-62-74q-8-10-7-23.5t11-21.5l719-599q32-26 76-26t76 26l244 204v-195q0-14 9-23t23-9h192q14 0 23 9t9 23v408l219 182q10 8 11 21.5t-7 23.5z">
</path>
</svg>
<span>
Lives in
<a class="no-underline hover:underline text-blue" href="#">
Dhaka, Bangladesh
</a>
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-3 h-3 mr-3" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M896 1664q-26 0-44-18l-624-602q-10-8-27.5-26t-55.5-65.5-68-97.5-53.5-121-23.5-138q0-220 127-344t351-124q62 0 126.5 21.5t120 58 95.5 68.5 76 68q36-36 76-68t95.5-68.5 120-58 126.5-21.5q224 0 351 124t127 344q0 221-229 450l-623 600q-18 18-44 18z">
</path>
</svg>
<span>
Single
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-2" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1152 640q0-106-75-181t-181-75-181 75-75 181 75 181 181 75 181-75 75-181zm256 0q0 109-33 179l-364 774q-16 33-47.5 52t-67.5 19-67.5-19-46.5-52l-365-774q-33-70-33-179 0-212 150-362t362-150 362 150 150 362z">
</path>
</svg>
<span>
From
<a class="no-underline hover:underline text-blue" href="#">
Kishorganj, Dhaka, Bangladesh
</a>
</span>
</li>
<li class="flex items-center py-1">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-3 h-3 mr-3" viewbox="0 0 2048 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1024 1131q0 64-37 106.5t-91 42.5h-512q-54 0-91-42.5t-37-106.5 9-117.5 29.5-103 60.5-78 97-28.5q6 4 30 18t37.5 21.5 35.5 17.5 43 14.5 42 4.5 42-4.5 43-14.5 35.5-17.5 37.5-21.5 30-18q57 0 97 28.5t60.5 78 29.5 103 9 117.5zm-157-520q0 94-66.5 160.5t-160.5 66.5-160.5-66.5-66.5-160.5 66.5-160.5 160.5-66.5 160.5 66.5 66.5 160.5zm925 445v64q0 14-9 23t-23 9h-576q-14 0-23-9t-9-23v-64q0-14 9-23t23-9h576q14 0 23 9t9 23zm0-252v56q0 15-10.5 25.5t-25.5 10.5h-568q-15 0-25.5-10.5t-10.5-25.5v-56q0-15 10.5-25.5t25.5-10.5h568q15 0 25.5 10.5t10.5 25.5zm0-260v64q0 14-9 23t-23 9h-576q-14 0-23-9t-9-23v-64q0-14 9-23t23-9h576q14 0 23 9t9 23zm128 960v-1216q0-13-9.5-22.5t-22.5-9.5h-1728q-13 0-22.5 9.5t-9.5 22.5v1216q0 13 9.5 22.5t22.5 9.5h352v-96q0-14 9-23t23-9h64q14 0 23 9t9 23v96h768v-96q0-14 9-23t23-9h64q14 0 23 9t9 23v96h352q13 0 22.5-9.5t9.5-22.5zm128-1216v1216q0 66-47 113t-113 47h-1728q-66 0-113-47t-47-113v-1216q0-66 47-113t113-47h1728q66 0 113 47t47 113z">
</path>
</svg>
<span>
Followed by
<a class="no-underline hover:underline text-blue" href="#">
33 people
</a>
</span>
</li>
<li class="flex items-center py-3">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-2" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M320 256q0 72-64 110v1266q0 13-9.5 22.5t-22.5 9.5h-64q-13 0-22.5-9.5t-9.5-22.5v-1266q-64-38-64-110 0-53 37.5-90.5t90.5-37.5 90.5 37.5 37.5 90.5zm1472 64v763q0 25-12.5 38.5t-39.5 27.5q-215 116-369 116-61 0-123.5-22t-108.5-48-115.5-48-142.5-22q-192 0-464 146-17 9-33 9-26 0-45-19t-19-45v-742q0-32 31-55 21-14 79-43 236-120 421-120 107 0 200 29t219 88q38 19 88 19 54 0 117.5-21t110-47 88-47 54.5-21q26 0 45 19t19 45z">
</path>
</svg>
<a class="no-underline hover:underline text-blue-dark" href="#">
Add Pages You Manage
</a>
</li>
</ul>
<div class="flex flex-col items-center justify-center border-t py-3">
<button class="appearance-none p-2 border text-xs text-grey-darker rounded hover:border-black mb-2">
github.com/shuvroroy
</button>
<button class="appearance-none p-2 border text-xs text-grey-darker rounded hover:border-black">
instagram.com/r_shuvro
</button>
</div>
</div>
<div class="bg-white mt-4 shadow mr-4">
<div class="p-4">
<h5 class="font-normal hover:underline text-base">Featured Albums</h5>
</div>
</div>
<div class="bg-white mt-4 shadow mr-4">
<div class="relative p-4">
<h5 class="font-normal hover:underline text-base">Did You Know</h5>
<span class="absolute pin-r pin-t mr-4 mt-4">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-4 w-4" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1395 736q0 13-10 23l-466 466q-10 10-23 10t-23-10l-466-466q-10-10-10-23t10-23l50-50q10-10 23-10t23 10l393 393 393-393q10-10 23-10t23 10l50 50q10 10 10 23z"/>
</svg>
</span>
</div>
</div>
<div class="bg-white mt-4 shadow mr-4">
<div class="relative p-4 text-xs">
<p class="leading-normal">English (US) · <span class="text-blue cursor-pointer hover:underline">বাংলা</span> · <span class="text-blue cursor-pointer hover:underline">অসমীয়া</span> · <span class="text-blue cursor-pointer hover:underline">Español</span> · <br> <span class="text-blue cursor-pointer hover:underline">Português (Brasil)</span></p>
<div class="absolute pin-r pin-t mr-4 mt-4">
<button class="appearance-none px-3 py-2 border rounded hover:bg-grey-lighter">+</button>
</div>
</div>
</div>
<div class="px-2 mt-3">
<p class="text-grey text-xs font-hairline leading-normal">
<span class="hover:underline cursor-pointer">Privacy</span> ·
<span class="hover:underline cursor-pointer">Terms</span> ·
<span class="hover:underline cursor-pointer">Advertising</span> ·
<span class="hover:underline cursor-pointer">Ad Choices</span> ·
<br>
<span class="hover:underline cursor-pointer">Cookies</span> ·
<span class="hover:underline cursor-pointer">More</span>
<br>
Facebook © 2018
</p>
</div>
</div>
<div class="w-3/5">
<div class="bg-white shadow">
<div class="bg-grey-lightest p-3">
<ul class="flex items-center list-reset font-bold text-xs">
<li class="flex items-center px-2 border-r border-grey-darkest cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M491 1536l91-91-235-235-91 91v107h128v128h107zm523-928q0-22-22-22-10 0-17 7l-542 542q-7 7-7 17 0 22 22 22 10 0 17-7l542-542q7-7 7-17zm-54-192l416 416-832 832h-416v-416zm683 96q0 53-37 90l-166 166-416-416 166-165q36-38 90-38 53 0 91 38l235 234q37 39 37 91z">
</path>
</svg>
<span class="px-1 text-grey-darkest">
Make Post
</span>
</li>
<li class="flex items-center px-2 text-blue border-r border-grey-darkest cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 2048 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1024 672q119 0 203.5 84.5t84.5 203.5-84.5 203.5-203.5 84.5-203.5-84.5-84.5-203.5 84.5-203.5 203.5-84.5zm704-416q106 0 181 75t75 181v896q0 106-75 181t-181 75h-1408q-106 0-181-75t-75-181v-896q0-106 75-181t181-75h224l51-136q19-49 69.5-84.5t103.5-35.5h512q53 0 103.5 35.5t69.5 84.5l51 136h224zm-704 1152q185 0 316.5-131.5t131.5-316.5-131.5-316.5-316.5-131.5-316.5 131.5-131.5 316.5 131.5 316.5 316.5 131.5z">
</path>
</svg>
<span class="px-1">
Photo/Video
</span>
</li>
<li class="flex items-center px-2 text-blue border-r border-grey-darkest cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1792 352v1088q0 42-39 59-13 5-25 5-27 0-45-19l-403-403v166q0 119-84.5 203.5t-203.5 84.5h-704q-119 0-203.5-84.5t-84.5-203.5v-704q0-119 84.5-203.5t203.5-84.5h704q119 0 203.5 84.5t84.5 203.5v165l403-402q18-19 45-19 12 0 25 5 39 17 39 59z">
</path>
</svg>
<span class="px-1">
Live Video
</span>
</li>
<li class="flex items-center px-2 text-blue cursor-pointer">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M320 256q0 72-64 110v1266q0 13-9.5 22.5t-22.5 9.5h-64q-13 0-22.5-9.5t-9.5-22.5v-1266q-64-38-64-110 0-53 37.5-90.5t90.5-37.5 90.5 37.5 37.5 90.5zm1472 64v763q0 25-12.5 38.5t-39.5 27.5q-215 116-369 116-61 0-123.5-22t-108.5-48-115.5-48-142.5-22q-192 0-464 146-17 9-33 9-26 0-45-19t-19-45v-742q0-32 31-55 21-14 79-43 236-120 421-120 107 0 200 29t219 88q38 19 88 19 54 0 117.5-21t110-47 88-47 54.5-21q26 0 45 19t19 45z">
</path>
</svg>
<span class="px-1">
Life Event
</span>
</li>
</ul>
</div>
<div class="px-3 pt-0 pb-2">
<div class="flex items-center border-b pb-3">
<img alt="" class="block w-10 h-10 rounded-full" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-1/c0.0.40.40/p40x40/15965627_1248767438493482_2912203675748580358_n.jpg?oh=275a309dca6487d05f09b91d7c77c6d6&oe=5B222E71">
<textarea class="appearance-none flex-1 ml-2 mt-4" id="body" name="body" placeholder="What's on your mind?"></textarea>
</img>
</div>
</div>
<div class="px-3 pb-2 border-b">
<ul class="flex items-center list-reset font-bold text-xs text-grey-darkest">
<li class="bg-grey-lightest p-2 rounded-full mr-4 cursor-pointer hover:bg-grey-lighter">
Photo/Video
</li>
<li class="bg-grey-lightest p-2 rounded-full mr-4 cursor-pointer hover:bg-grey-lighter">
Feeling/Activity
</li>
<li class="bg-grey-lightest p-2 rounded-lg mr-4 cursor-pointer hover:bg-grey-lighter">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M576 736v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68z">
</path>
</svg>
</li>
</ul>
</div>
<div class="flex justify-end p-3 text-xs">
<button class="border p-2 rounded mr-4 flex items-center">
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-4 w-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M896 128q209 0 385.5 103t279.5 279.5 103 385.5-103 385.5-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103zm274 521q-2 1-9.5 9.5t-13.5 9.5q2 0 4.5-5t5-11 3.5-7q6-7 22-15 14-6 52-12 34-8 51 11-2-2 9.5-13t14.5-12q3-2 15-4.5t15-7.5l2-22q-12 1-17.5-7t-6.5-21q0 2-6 8 0-7-4.5-8t-11.5 1-9 1q-10-3-15-7.5t-8-16.5-4-15q-2-5-9.5-11t-9.5-10q-1-2-2.5-5.5t-3-6.5-4-5.5-5.5-2.5-7 5-7.5 10-4.5 5q-3-2-6-1.5t-4.5 1-4.5 3-5 3.5q-3 2-8.5 3t-8.5 2q15-5-1-11-10-4-16-3 9-4 7.5-12t-8.5-14h5q-1-4-8.5-8.5t-17.5-8.5-13-6q-8-5-34-9.5t-33-.5q-5 6-4.5 10.5t4 14 3.5 12.5q1 6-5.5 13t-6.5 12q0 7 14 15.5t10 21.5q-3 8-16 16t-16 12q-5 8-1.5 18.5t10.5 16.5q2 2 1.5 4t-3.5 4.5-5.5 4-6.5 3.5l-3 2q-11 5-20.5-6t-13.5-26q-7-25-16-30-23-8-29 1-5-13-41-26-25-9-58-4 6-1 0-15-7-15-19-12 3-6 4-17.5t1-13.5q3-13 12-23 1-1 7-8.5t9.5-13.5.5-6q35 4 50-11 5-5 11.5-17t10.5-17q9-6 14-5.5t14.5 5.5 14.5 5q14 1 15.5-11t-7.5-20q12 1 3-17-4-7-8-9-12-4-27 5-8 4 2 8-1-1-9.5 10.5t-16.5 17.5-16-5q-1-1-5.5-13.5t-9.5-13.5q-8 0-16 15 3-8-11-15t-24-8q19-12-8-27-7-4-20.5-5t-19.5 4q-5 7-5.5 11.5t5 8 10.5 5.5 11.5 4 8.5 3q14 10 8 14-2 1-8.5 3.5t-11.5 4.5-6 4q-3 4 0 14t-2 14q-5-5-9-17.5t-7-16.5q7 9-25 6l-10-1q-4 0-16 2t-20.5 1-13.5-8q-4-8 0-20 1-4 4-2-4-3-11-9.5t-10-8.5q-46 15-94 41 6 1 12-1 5-2 13-6.5t10-5.5q34-14 42-7l5-5q14 16 20 25-7-4-30-1-20 6-22 12 7 12 5 18-4-3-11.5-10t-14.5-11-15-5q-16 0-22 1-146 80-235 222 7 7 12 8 4 1 5 9t2.5 11 11.5-3q9 8 3 19 1-1 44 27 19 17 21 21 3 11-10 18-1-2-9-9t-9-4q-3 5 .5 18.5t10.5 12.5q-7 0-9.5 16t-2.5 35.5-1 23.5l2 1q-3 12 5.5 34.5t21.5 19.5q-13 3 20 43 6 8 8 9 3 2 12 7.5t15 10 10 10.5q4 5 10 22.5t14 23.5q-2 6 9.5 20t10.5 23q-1 0-2.5 1t-2.5 1q3 7 15.5 14t15.5 13q1 3 2 10t3 11 8 2q2-20-24-62-15-25-17-29-3-5-5.5-15.5t-4.5-14.5q2 0 6 1.5t8.5 3.5 7.5 4 2 3q-3 7 2 17.5t12 18.5 17 19 12 13q6 6 14 19.5t0 13.5q9 0 20 10.5t17 19.5q5 8 8 26t5 24q2 7 8.5 13.5t12.5 9.5l16 8 13 7q5 2 18.5 10.5t21.5 11.5q10 4 16 4t14.5-2.5 13.5-3.5q15-2 29 15t21 21q36 19 55 11-2 1 .5 7.5t8 15.5 9 14.5 5.5 8.5q5 6 18 15t18 15q6-4 7-9-3 8 7 20t18 10q14-3 14-32-31 15-49-18 0-1-2.5-5.5t-4-8.5-2.5-8.5 0-7.5 5-3q9 0 10-3.5t-2-12.5-4-13q-1-8-11-20t-12-15q-5 9-16 8t-16-9q0 1-1.5 5.5t-1.5 6.5q-13 0-15-1 1-3 2.5-17.5t3.5-22.5q1-4 5.5-12t7.5-14.5 4-12.5-4.5-9.5-17.5-2.5q-19 1-26 20-1 3-3 10.5t-5 11.5-9 7q-7 3-24 2t-24-5q-13-8-22.5-29t-9.5-37q0-10 2.5-26.5t3-25-5.5-24.5q3-2 9-9.5t10-10.5q2-1 4.5-1.5t4.5 0 4-1.5 3-6q-1-1-4-3-3-3-4-3 7 3 28.5-1.5t27.5 1.5q15 11 22-2 0-1-2.5-9.5t-.5-13.5q5 27 29 9 3 3 15.5 5t17.5 5q3 2 7 5.5t5.5 4.5 5-.5 8.5-6.5q10 14 12 24 11 40 19 44 7 3 11 2t4.5-9.5 0-14-1.5-12.5l-1-8v-18l-1-8q-15-3-18.5-12t1.5-18.5 15-18.5q1-1 8-3.5t15.5-6.5 12.5-8q21-19 15-35 7 0 11-9-1 0-5-3t-7.5-5-4.5-2q9-5 2-16 5-3 7.5-11t7.5-10q9 12 21 2 8-8 1-16 5-7 20.5-10.5t18.5-9.5q7 2 8-2t1-12 3-12q4-5 15-9t13-5l17-11q3-4 0-4 18 2 31-11 10-11-6-20 3-6-3-9.5t-15-5.5q3-1 11.5-.5t10.5-1.5q15-10-7-16-17-5-43 12zm-163 877q206-36 351-189-3-3-12.5-4.5t-12.5-3.5q-18-7-24-8 1-7-2.5-13t-8-9-12.5-8-11-7q-2-2-7-6t-7-5.5-7.5-4.5-8.5-2-10 1l-3 1q-3 1-5.5 2.5t-5.5 3-4 3 0 2.5q-21-17-36-22-5-1-11-5.5t-10.5-7-10-1.5-11.5 7q-5 5-6 15t-2 13q-7-5 0-17.5t2-18.5q-3-6-10.5-4.5t-12 4.5-11.5 8.5-9 6.5-8.5 5.5-8.5 7.5q-3 4-6 12t-5 11q-2-4-11.5-6.5t-9.5-5.5q2 10 4 35t5 38q7 31-12 48-27 25-29 40-4 22 12 26 0 7-8 20.5t-7 21.5q0 6 2 16z">
</path>
</svg>
<span class="px-2">
Public
</span>
<?xml version="1.0" encoding="utf-8"?>
<svg class="h-4 w-4" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1408 704q0 26-19 45l-448 448q-19 19-45 19t-45-19l-448-448q-19-19-19-45t19-45 45-19h896q26 0 45 19t19 45z">
</path>
</svg>
</button>
<button class="bg-blue py-2 px-6 text-white rounded hover:bg-blue-light">
Post
</button>
</div>
</div>
<div class="bg-white shadow mt-4 p-3 pb-0 relative">
<div class="flex items-center">
<div>
<img alt="" class="w-10 h-10 rounded-full" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-1/c0.0.50.50/p50x50/13619895_1063211163769813_237117473223923700_n.jpg?oh=baf4fc3f59ddde8868f0f968b41cab21&oe=5AE422EE">
</img>
</div>
<div class="ml-2">
<h5>
<a class="text-blue no-underline hover:underline" href="#">
Partho Bfmv
</a>
is with
<a class="text-blue no-underline hover:underline" href="#">
Shariful Hoque Hriday
</a>
and
<a class="text-blue no-underline hover:underline" href="#">
2 others
</a>
.
</h5>
<p class="text-xs font-normal text-grey mt-1">
<span class="cursor-pointer hover:underline">
December 8, 2017
</span>
·
<span class="cursor-pointer hover:underline">
Instagram
</span>
</p>
</div>
</div>
<div class="absolute pin-r pin-t mt-3 mr-3">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 text-right" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M576 736v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68zm512 0v192q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h192q40 0 68 28t28 68z">
</path>
</svg>
</div>
<h5 class="text-sm font-normal my-3">
Brotherhood.
<span class="text-red text-lg">
♥
</span>
</h5>
<div class="border">
<img alt="" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-0/p526x296/24796353_1561364460621145_3004549137840390947_n.jpg?oh=e9c249e251879520538cc3a924ee7711&oe=5B1DD598">
</img>
</div>
<div class="flex py-1">
<button class="appearance-none flex-1 flex items-center justify-center py-2 text-center text-red hover:bg-grey-lighter">
<?xml version="1.0" encoding="iso-8859-1"?>
<svg class="w-4 h-4 mr-1" id="Layer_1" style="enable-background:new 0 0 496.158 496.158;" version="1.1" viewbox="0 0 496.158 496.158" x="0px" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" y="0px">
<path d="M0,248.085C0,111.063,111.069,0.003,248.075,0.003c137.013,0,248.083,111.061,248.083,248.082
c0,137.002-111.07,248.07-248.083,248.07C111.069,496.155,0,385.087,0,248.085z" style="fill:#E04F5F;">
</path>
<path d="M374.116,155.145c-34.799-34.8-91.223-34.8-126.022,0h-0.029c-34.801-34.8-91.224-34.8-126.023,0
c-34.801,34.8-29.783,86.842,0,126.022c31.541,41.491,89.129,109.944,126.023,109.944h0.029c36.895,0,94.481-68.453,126.022-109.944
C403.9,241.988,408.916,189.946,374.116,155.145z" style="fill:#FFFFFF;">
</path>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
Love
</button>
<button class="appearance-none flex-1 flex items-center justify-center py-2 text-center text-grey-darker hover:bg-grey-lighter">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-1" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1792 896q0 174-120 321.5t-326 233-450 85.5q-70 0-145-8-198 175-460 242-49 14-114 22-17 2-30.5-9t-17.5-29v-1q-3-4-.5-12t2-10 4.5-9.5l6-9 7-8.5 8-9q7-8 31-34.5t34.5-38 31-39.5 32.5-51 27-59 26-76q-157-89-247.5-220t-90.5-281q0-130 71-248.5t191-204.5 286-136.5 348-50.5q244 0 450 85.5t326 233 120 321.5z">
</path>
</svg>
Comment
</button>
<button class="appearance-none flex-1 flex items-center justify-center py-2 text-center text-grey-darker hover:bg-grey-lighter">
<?xml version="1.0" encoding="utf-8"?>
<svg class="w-4 h-4 mr-1" viewbox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="M1792 640q0 26-19 45l-512 512q-19 19-45 19t-45-19-19-45v-256h-224q-98 0-175.5 6t-154 21.5-133 42.5-105.5 69.5-80 101-48.5 138.5-17.5 181q0 55 5 123 0 6 2.5 23.5t2.5 26.5q0 15-8.5 25t-23.5 10q-16 0-28-17-7-9-13-22t-13.5-30-10.5-24q-127-285-127-451 0-199 53-333 162-403 875-403h224v-256q0-26 19-45t45-19 45 19l512 512q19 19 19 45z">
</path>
</svg>
Share
</button>
</div>
<div class="bg-grey-lighter p-2 -mx-3 border">
<?xml version="1.0" encoding="iso-8859-1"?>
<svg class="w-3 h-3" id="Layer_1" style="enable-background:new 0 0 496.158 496.158;" version="1.1" viewbox="0 0 496.158 496.158" x="0px" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" y="0px">
<path d="M0,248.085C0,111.063,111.069,0.003,248.075,0.003c137.013,0,248.083,111.061,248.083,248.082
c0,137.002-111.07,248.07-248.083,248.07C111.069,496.155,0,385.087,0,248.085z" style="fill:#E04F5F;">
</path>
<path d="M374.116,155.145c-34.799-34.8-91.223-34.8-126.022,0h-0.029c-34.801-34.8-91.224-34.8-126.023,0
c-34.801,34.8-29.783,86.842,0,126.022c31.541,41.491,89.129,109.944,126.023,109.944h0.029c36.895,0,94.481-68.453,126.022-109.944
C403.9,241.988,408.916,189.946,374.116,155.145z" style="fill:#FFFFFF;">
</path>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
<span class="text-xs text-blue cursor-pointer hover:underline">
You, Abu Talha Khan and 139 others
</span>
</div>
<div class="bg-grey-lighter flex flex-between py-3 -mx-3 p-2">
<img class="w-8 h-8 rounded-full" src="https://scontent-sit4-1.xx.fbcdn.net/v/t1.0-1/c0.0.32.32/p32x32/15965627_1248767438493482_2912203675748580358_n.jpg?oh=dfb36f9ad642eae902881c19b2c68116&oe=5ADF3A11" alt="">
<textarea name="body" placeholder="Write a comment..." class="appearance-none w-full mx-2 bg-grey-lighter rounded-full border bg-white h-8 px-2 pt-2 text-xs"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a Facebook Clone with Tailwind CSS?
Now that we have an idea of what the Facebook clone UI component will look like and the source code we will be using, let's dive into the steps to create the Facebook clone with Tailwind CSS.
Step 1: Set up the HTML structure
The first step is to set up the HTML structure of the Facebook clone UI component. This includes creating the necessary HTML elements such as the header, navigation bar, news feed, and profile page.
Step 2: Add Tailwind CSS to the project
The next step is to add Tailwind CSS to the project. You can do this by either downloading the Tailwind CSS files and linking them to your HTML file or by using a package manager such as npm to install Tailwind CSS.
Step 3: Style the HTML elements with Tailwind CSS
Once Tailwind CSS is added to the project, you can start styling the HTML elements with Tailwind CSS classes. You can use classes such as bg-gray-100, text-gray-700, and rounded-md to style the elements.
Step 4: Add interactivity with JavaScript
The final step is to add interactivity to the Facebook clone UI component with JavaScript. This includes adding functionality to the messaging system, friends list, and profile page.
Conclusion
In conclusion, Tailwind CSS is a powerful tool that can be used to create custom designs quickly and easily. By following the steps outlined in this article, you can create a Facebook clone UI component with Tailwind CSS. Happy coding!