- Published on
The 5 Really Obvious Ways To Make A Expenses Dashboard With Tailwind CSS Better That You Ever Did

- What is Tailwind CSS?
- The description of Expenses Dashboard ui component
- Why use Tailwind CSS to create a Expenses Dashboard ui component?
- The preview of Expenses Dashboard ui component
- The source code of Expenses Dashboard ui component
- How to create a Expenses Dashboard with Tailwind CSS?
- Step 1: Set up your development environment
- Step 2: Define your layout
- Step 3: Add your content
- Step 4: Style your UI
- Step 5: Test and refine
- Conclusion
As a FrontEnd technology blogger, it's important to stay up-to-date with the latest trends and tools in the industry. One such tool that has gained popularity in recent years is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that makes it easy to create responsive and customizable user interfaces. In this article, we will explore how to create a Expenses Dashboard ui component with Tailwind CSS and share some tips to make it even better.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that can be used to style HTML elements. It's designed to be highly customizable, allowing developers to easily create unique designs without having to write custom CSS code. Tailwind CSS also includes responsive design features, making it easy to create layouts that adapt to different screen sizes.
The description of Expenses Dashboard ui component
An expenses dashboard is a user interface component that displays information about a user's expenses in a visually appealing way. It typically includes charts, graphs, and tables to help users understand their spending habits and identify areas where they can save money.
Why use Tailwind CSS to create a Expenses Dashboard ui component?
Tailwind CSS provides a number of benefits when creating a Expenses Dashboard ui component. First, its utility-first approach makes it easy to create complex layouts and styles without having to write custom CSS code. This can save developers a significant amount of time and effort. Second, Tailwind CSS includes responsive design features that make it easy to create a Expenses Dashboard that looks great on any device. Finally, Tailwind CSS is highly customizable, allowing developers to create unique designs that match their brand or application.
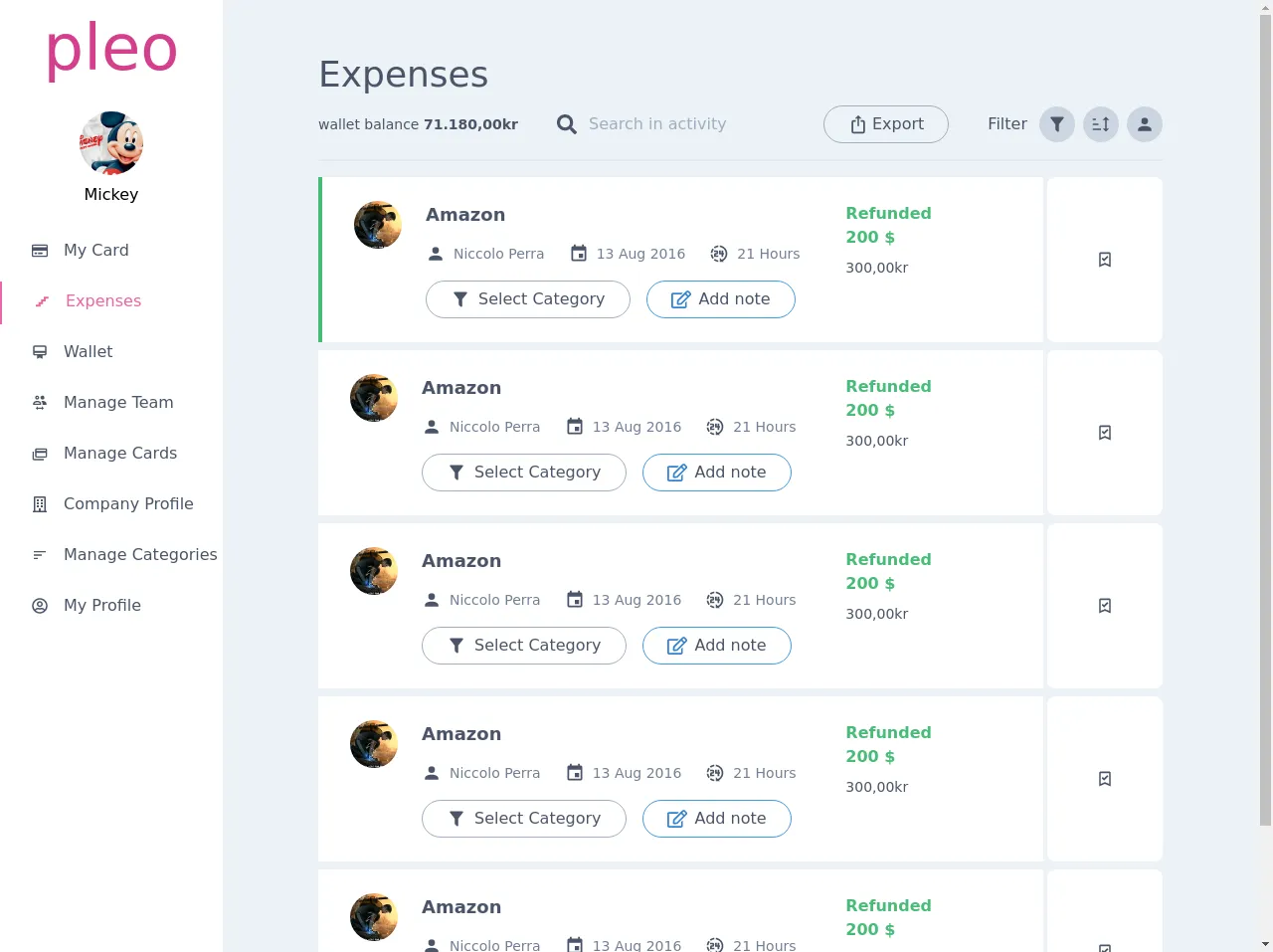
The preview of Expenses Dashboard ui component
To give you an idea of what a Expenses Dashboard ui component created with Tailwind CSS might look like, check out the following preview:
Free download of the Expenses Dashboard's source code
The source code of Expenses Dashboard ui component
To create a Expenses Dashboard ui component with Tailwind CSS, you'll need to write HTML and CSS code. Here's an example of what the code might look like:
<div class="h-screen flex">
<nav
class="w-56 bg-white dark:bg-gray-800 select-none overflow-y-auto
transition duration-500 ease-in-out">
<div class="flex flex-col items-center ">
<h1
class="text-6xl font-light text-pink-600 dark:text-pink-400 mt-0
transition duration-500 ease-in-out">
pleo
</h1>
<img
class="h-16 w-16 rounded-full object-cover mt-4"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMSEhUTExMVFhUXFxcYGBcXFxUWFRcWFRUWFxgVFxUYHSggGBolHRcVITEhJSkrLi4uFx8zODMsNygtLisBCgoKDg0OGhAQGi0lICUtLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBEQACEQEDEQH/xAAcAAAABwEBAAAAAAAAAAAAAAABAgMEBQYHAAj/xABGEAABAwIDBQUEBwYEBAcAAAABAAIDBBESITEFBkFRYQcTInGBMpGhsRRCUnLB0fAjM2KSsuFDc4KiFlST8SQlNERTY8L/xAAaAQEAAwEBAQAAAAAAAAAAAAAAAgMEAQUG/8QAPREAAgECBAMGAwYDBwUAAAAAAAECAxEEEiExBUFRE2FxgZGhIjKxFFLB0eHwIzNCBhU0Q2KC8RYkcsLS/9oADAMBAAIRAxEAPwDX2hAGQBIxYlAKoBNzAckAEWvp+KAVQDLacd2h3I/A/oIBOhlGnNAK7QF4/Ig/h+KAZUYuHt5tv6hABQH9o31+RQEtKAQQUAgyTkAAEBnXaZtsGTBfwQtz6vcLn4WHvV1NaGeq7vwMbq6gyOLjqfgOS1pWVjM3fURXQDZDgYNQ5cMGrtjlzi1BcIQuEkzQexCT9rWDhaI+oMg/FYavzM301aCNdY5Vkx/SS/VPp+SAdoDkByArW+u3fo8YjYbSSDXi1mhd5nQevJWU43d2VVZ2VkYxtrbmC7GZu4nl+ZWqKuZHpoirTVDnG5JJ5lTI5RK6HTroAzJCNChxotG7e9D4ntLnZg5O/B3MFQnBNEoycWbls7aDaiNsrNCMxycMiFias7G+Lurk01cOhkADdSgDoAjUADBmSgFEA3rz+zPp8wgEw4ADw5IBV4BHQoBvS0pYSb9EAaOnYDcEX8+fRAOD70AGEDM8EB503y2iZHE8ZHuefU3t7z8FrpLUx1GVkBXlNwwaukbhgxCLkKNYhFyDYEOZgrmodTG8zrAnkuN2LoLM7GidhFMcNXKdC6Ng82h7nf1NWCe56RqmLNQAcTZICaYbgHogDIDkBhnaDt0umleDmXFjOjW5A/C/mVqpx5GSpLVszlzr5rQUgLgOQHIDkBy6Cx7G3tqKePu2ONr316AcuirlTUnclGo4qx6Non3YCf1bJYTeLoDmIAJpQ0XKALE8EXCAPH+KA57rIApbfXNAcGDkgE6mXCL8dAgGHeknxG6AWZOBwQBWTeMW4nNAO6oEsfbXC63uKA8w7bfeTyaPz/FbqXymCpuM2hWlLYq1qFbYq1iEGwwahy4DkCEZChbEitoTfVHr+SqqSPQw1OyzM3vs22QaXZ8TXCz5LyvGhBktYHqGBg9Fik9TQXigpAWkuF76eXNcAq3Z7L3z8r5IB2gOQDPa1V3cTnDWxt6Am6BnmTb9RjltwaAPU5n9dFuprQwT3I4BWELg4UOXOwoLnYUFwcKC4UtQ7c4IdPV9K3CwDp8815p6IoSgDAoCP2q72R5lAKUBJaSeJ/ABAPmiyASl1QAgoAboBKojDhYoBg6kcNCgAFK7mgHVPAG58UA4xIDzZvvQ9xXTxcGuBb1Y4AtI55G3mCt1F3iYa0WpEOwq0zsWaUK2hQOQhY4vQWE3vQmkR9ZV2yGvyUZSsbKFDNq9iR3J2XHLUNkqbiBniIwOcZSNGADhfMk5WFuKztSlsap1oQ0Nel37iDg1kEr3XyacLSemFuIqP2d7tlDxSvZJkpHvZtBwuNmOt1kwn+VzQfgouNJf1k1UrPVU/cZntQ7txZPRvjcNRj8Xnhe1qmqCavGVyt4pxdpRt+/IlaDtIoZLBznxH/7GG38zMQHqouhNFkcVTe+haKKtjmbjikZI3mxwcPeFU01uXxkpK6ZHbeGK7f4CP5gQuBnmOWTE4u1uSR5E5L0Y7I8+W7BaFIrbFAxCNwe7Q5mO7tBmOLEFxNzUJpjWacNNlCUrGinSclc9bBeebTroAboAk8AdqgAthyFgAgF4tAgOkZdAIFxGv9kAYPQAF6ATfKEA2lqSNEAl9LcgHNK4u9pAVLtP3H+nRCWCwqohZt7ASs17px4G9y0nIEnS9xOE3FkZRUlZmCPlLHOjla6N7TZzXAggjUEHMFbI1EzLPDyW2ouyUHQqy9zNKDW4fvEI5RGWraOPuzXLpFsaE3yCUzJah2GJuXE8vVQzN7F6pwpay1fQn6bYsFOAZf2knLgPTgiRXVrvnp3Is27Gw568+H9lTtNnPA1t9Vn2nddB8DXVrRp97OUaM6vcjVdibAgpW2hYG83nN7vvO19NF585zqayZ6dOlCkrRRJFo5qFkWXZAb27uR1kJYQBIATG/i13nxaeI/EBTpVXTldeZXWoxrRs9+RiNBsyeWf6OyMmUEhzfs4TZxcdAAeK9WVSMY5m9DxI0ZyllW5fNndndXFaSOrbHL/BjA8i8WJHosksZF6ZdDdHATjqpWY8fvTV0kjY9ox3BybPGBZ1uJAyd6WPQrqjCorwfkHVqUnaqvNGRbVYxlTMxjg5gkcWEaGNxxN9wICvpN2syFZJ/HHZhGK4zMXahUw4CEQbIAjkJIQkKFsSFnkxOJ/Vlnk7s9WnHLFI9iWWQ6dhQBgEB1kABAQHYh+igOxhANq9/ht1CACmbcC/6t+ggHLYQgGlU0XyQCTWXQAthz0QCssVhdAdIw4SeQugK/vXujSbSaDPHhkAsJmWbKBwBOjh0cD0suptAzLanYrUtN6eoilbyfiif0GQcD53CsVU7chz2T7T/wDjj/6rPzUu1FyNdudLHP3UzmEt9oMdit0LrWHx1VkdVd7GepXs8sd/oTFRVMp293EBcakcP7qxK/gYpzttuG3R2E/aFT3dyI2WdM/iGk5NB+26xA5AE8FGtVVON+fIswuG7R5pbG9UNIyJjY42hrGCzWjQAcF5d23dnr7aIWc5cbCQQuUbkrHIdGVDsqKKSWVrbPmIL3c8LQ0AchlfzJUnNtKL5EMqTbXMkMfJM3Q7l6jXaVDFURuilYHNcMwfgQeDhwK7GbTutyMoKSyy1R5/343adSTlhNx7UclvbYeB6g5EevFenSmqscy3PNVN0pum9nsQEMt+hGo5K5MqqU3Fjhr10ocQ4ehHKcXoMoRz0JKJHV1T9Uev5KucuRuw9H+pmibi9ljaukbUVD3xmQksaOMWQa430uQ4jpY8VllU1NdzbmzKo4CalAFNUgDROLjYIA76d3ByAS7l3T3oA7aZ3EgfFABWwgRm3MH4oAlA4HI8fmEA9EQ/V0AnUw3FxqPiOSAbxt4hAKiyA5wvkgAqT4HeSAYxHJAL0zuCArm/28RpIgyP9/LdsY+yPrP9L2HU9CrKUMz12KK9TJGy3ZktbUdwzCDeR2bnanPV3zt6lal8T7jG/gVuZXaibCCSrSEIZnY37cLYIo6OOMj9q79pKeJkeBceTRZo+6vGq1O0m2e7CChFJFlJUGzqQlNKGguJsACSeQGZUW7K5KKbdkQ+zNnOrP28xeI3fuow4tGHg91tXHXouUafaLPPnsu7qW16zovs6e63ff0V+SJGmjMeKMkuwnwk5uLCARc8SLlt+OFMuV5SDlnSl1+v71F8S6csFjmDtCD5Zridw4tbh104VTtJ2J9KonkC8kQMjOeQ8TfVvDmGq/DVMk10ZTXp5o35rU88SSX8QyI+I5L1JrmijKno9g8VcPrf2UVUXMonhn/SOBVN+0FPOupQ6M+gDqto4+7Nczo7GhN8hpPWk5DIfH+yhKoaqeHUdWW7s33EfXSNmmBbStdnwMxB9hv8PAu9BnpnnMvZ6FkcG2aAAAAABkABkABwCqOCj3NtzKAblqANBFfPgEA9jAaL80AlLNzyH696ASjkubIB1FJwKAPOy7SOYKAiKZ9vNATEb8QugDoBCWHO7dePVAEMo+sLFAA6YaBANquTw2HqgGkbuCAc05tcnIDMk8ANSgMZ2ttb6VUTVjvYF2xDlG29vU6+bitijlSijA5ZpOb8io1U5e4uOp/VlclZGdu7uON16QT19LCdDKHOHNsd3keoaVTiZ5abNuDheVz0cwrx0eqwxK6csRm3WF7GxDLvXsYbcGk3cfcCqa3xJQXNpfn7F9BqMnN8k3+RYWMDQABYAWA5AaBeiec3fVjKub4r8wB7ifzWat8xopP4bETWtdNIynaSA4F8pGREYNsIPDEcvIFUpZ5qHm/D9TSn2cHU57Lx6+Q8l2VHCWviaGDJjwMgWn2SRzDrZ8nFX1KcY2cVYop1ZTvGbb56i91A6A4rgPLO8tD9Hq6iEZBkrw37uIlv+2y9enVzRTMzjbQsu6m4ke0aXvYpzHMx7mPa9uKM/WaRbNuRHPMFU1HaWhy4So7K9ot9kQv+7IB/WGqOcXF6Dsj2jIfF3MY5ukv8GA3TOLl93Z7G6WEh9VIahw0ZbBD6i5c/1IHMLjk2cuXyKEMIaAAG5AAWAA0AA0CiAZDc3QDnCgCOH9zwHUlAlfRDOXeGjj8JqYstbPaTflkq3WpreSNsOG4uavGlL0Yl/wAUUjv/AHMV/vAfNc7en95EnwvGL/Kl6C8dUyTNj2vHNrg4e8KxST2ZjqUp03acWn3qw7pmcV0gU7freiSIuhpyGuYGmSQ5lpfm2No+0RnfksmIrON1Hluz6DhHDaVXLUrK+ZtRj1tvJ9y+pC0jtoQ0xq3VUgLnMDI3kvxlzhYWccjYk2HAe6lRqwhncteh6NSrgMRivs0KMcqTvJaWstWrcl1fkX+xJBtbEA7oLr0T44eQyEacUAMW02d73Lnt7wjEG3AdhJIvbiLgqOZXtzLOxqdn2lnlva/K4bam14KZuKaVrBwBPiP3WjN3oFydSMFeTLMPhK2IllpRb/fN7Ig6DfmjqJhA3vLuya5zbMJ5DPEPMgKqGJhOWVHoYngeKw9B1qlrLdX1/L0YzdvbG1lVKW/s4pO7izsZXgWtfkTc34NCPEJRlJ7J2XeI8JlOrSoxfxSjml/pT/T3Ge6+8U07wydjW940yRFtwC0GxBuTzBXKNWcnaa31RLieAw9GLlh5N5ZZZX62vp6NPvLcxgC0nilZ7SNpdzQyYTZ0pEQ/1+1/sD1bRV5FNeVoMyPbD8DGRDlc+n5m59Fphq7mOpolEg3FWlaLJ2UMDtqtP2IpCPMgN+TysGNl8Nj1cFHT1N3aV5yNrBJXbiwnGzFNF/Djd/tI/FRir1Y+f0OydqcvL6j3Z21YKgOME0coacLjG9r8J5HCcluMQjXO8X65/wBlmr7o00FoxPYkPillOrnBo+7GLfMuUcKr5p9Xb0/W5LEy+WHRX9f2h/WC7D6fAgrRU+Vmen8yI/EstzVYBzly52x5z7U2W2pUde7d74Y7/G63Yd/w0Z6ytNk72HV1qqaDhJFi/wBUThb4Pd7lZMqZtbY1WcHMTrIBww3QCVSRogEggFpp7NcWsxOAJDchcgZC/XRcexKKTaTdkUWj2HPXXfWyStsf3WTIx91rSfK5scvVZY0XU1q38OR71XiUMJLJglG33rNyfi2l6K6JePcWjbl3ZPUucb+8q1Yekv6TDPjGOk7uq/LT6Dafc+ge5zGt8bbEta92IB2hIvxUXQot2sWR4txGnFT7R2ezaTWnihjP2c28dPO9juF/wc2xHxVcsHHeLaNtL+0lZrLXhGa9PzXsIM29tDZ5DatnfRaY9T6SAZno4XKh2laj8+qNCwfDuJL/ALZ9nP7r/L/526Eft3Z5rZhU0hxMlIxh2QjkY0AY25nMdDx4FcnT7aSnTe+/kWYXGLh1KWHxkbOKeW27UnrZ/wDHqiVoNjkYamtqGuZGLtsR3Tc7XFsib5ae82V0advjqSvb0PMq4vPfC4OjkzaPnJ9zvsv3sHqN/AXYKWnfLbLEbgdPCATbzsovFOTtTjcujwGNKObF1lDu3f78Exar3mqoqR80kLGSY2hgzLbHXEMWuR0KlOrUhTcpJXKcPgMJiMZGjSnJxs7vRO66afgRe2tptrqdtVDdlTTHE5oPiDPrEHi0Gxvws4cVTUmqsM8dJRPRwmGlw/FfZ63xUqul+TfK/R8vcZb51cNVFSztiP0iYWe4Xwu7vwFtr+1ctztpZQxDjOMZJas2cJp1cLWr0ZT/AIcOXjqn6e5N7uxzBxa6ligaWnDh9su4Fxv4lrpKa3SSPneIyw0rOnUnUlfVva3d0KH9IuIoJLsZG52O973LvEbDiALe9edmvlhLRLc+0jQcXVxNL4pTSy+Cjp76sum7dSamsErGlsMTO7Zfjncn9fwrdRl2lTOtloj5TiNFYLCLDyd6kpZpd3T9+Jd3PWs+fM57YqghlMzgXSO9WBgH9ZWjDrVsyYp6JGYzzFxu43PMrUkkZNWxq6dv2h70bRaqU+hY+ymqDdqtF/bjkaPMMx//AIK8/GaxuenhFayfeb20rzkbGjiUFipdqG0Hw7Oncw2c4CK/Jsrmtf723Hqp0v5iI1PkZROxrbk8u13OkeXGaF4kNg0Hu2tLDhaA0WDABlxPNbpGRm0VT7u/X64rDWd5s10Y2gjG94+1GaORzaaSRhhms1obGYJGAuMrpbjG4ufYAAgBueq0YeGWkr+PrqU1nmm3+9DbZqkPiY4ZB7Wut0cA5crO0TlFXkM8SyXNdgkj8lxslFannftOlxbTqOndj+WGMH43XoYf+WjJW/mMV7J5cO1ab+IyNPUOif8AjZWS2KWek3wKBwRLLGyAdYrBAJNjublAKGMcggBwoBOV3BAKahAZttzbTKbaoma4OZ3YbIGEOOhBbrqC1psvPqVVCvm7tT67BYCpiuFOlazzXjfTpr4WuSEnadDezYJD5loPuF1P7bHlFmf/AKZqpfHVivX9CW2LvLT17Xx4c7eKOQA4mnIkcHDOyupV41br2POx3DK+AcZt3T2kuv4MpMAOz9oiNpPdSYRa5PgebC/Vrr58h1WVLsa9lsz3Zy/vPhTqT+eF9e9K/ut+8Q2fSGWCopDJgEEhkBdfDZge14PIcfNchDNGVNu1ncsxOI7CvQxkYZu0hlst76NefIJBVVDQGg1AblYxwNjFuYcOHuXU6m3xW7kkUyp4NtzapKXPNOU3f99Lg19fJJHPAZXTsa1kgc7Vpa5uIYuOTjxt4clGcnJSgndJXL8PShSqUMTKmqcpScbK6TTTs7Pbb31JB2xHzU8VTTHDN3eGRoIHeDDhOuV7ZZ5FWuk5wU4b29TFDiEMLiamFxCvTzNr/TrdeX0Cv3Wq3UcLmNPeQyPJYLYhjLCCL5GxaLjr0UZYep2cbboupcYwjxlZz+SaSvryVvHW442Du9UvmbPVOfiBu0OcS7pnwHID+ynRw8s2eo9TJxLi9DsXhsHFKL3dren4tkVQ0bavaMrZBdpfIbC4yD7DTpZU04KpXlm7z08XiKmC4VSdJ2byq/im2aRQ0TImhsbQAOS9JJJWR8TOcpycpO7fNjhq6RM97XKGSV9EyJhe9zpWNaOLnd0RnwFgSTwAJ4LRQkoqTZnrU3NpId7vdk9O1odWEzyZEtDnMhaeTQ2zneZOfIKieJnJ/DojVToRgiyncPZ1rfQoP5c/fqqc0+pZaPQhXdmNLFURVFKXwPjeHYbmSNwv4mkOOIXbcXByvoVyU5NWkdikndFuwELNaxovcAoCH3s2L9MpZaezrvb4SBkHNIc0k5C1wL56XXYtxaaVzkkmrN2K52Z7gTbOlknmDZJHR4GBrhhaHEFxJOpNmjyvzWl1pPaPuijs485ezLq4SA3dE/zGF3wBv8FjanzizUpQ5SPPWzNxKyaubSvikbdxL5HNIaIwfFJc5aaDmQF6MasZLT0MU4Sjuei6p4uGt9losPTL5AD0WOtPNLTkaaELRu+YhiVRdYSmf+foosnFHmTbtd39TNNwkke4fdLjhHusvVhHLFI82Tu2yY7NB/5pSf5nya5dkRZ6eEqgRG8r80AD5b5IBSORAKF6AFxI1QCUz7hAVbbAqKuZ9MyTuoow3HbKSTE0OvfgzO3Uh2vDPNSqScb2S9X+h6+GqUsJSjWcM85Xtf5Y2+sufcrFW3x3ajo44ZI7nxlrsWYJtiblp9Vyy4mjGmlKJ73BeJ1sbUqUq0t46W0tydvU0TZ0MJiY5jGgOaDkBxC9FNNXR8bUjJScZ7p2ZDt2ZDSSy1cktsXFwAsODWhoz0GWZNgqssabc29zd21fFwp4WnHSOyXN9Xf9EinwyO2hXiVrSI2FtujWm7b9Sbm3mskL162bkj6HEqPC+Gug3ec7++j8ktPEsNNu9INpOf3eKnlaQ85W8YAc0jXMgnS1ir1RarOXJo8qfEKc+GwotvtISuvK+t/Bj+s7PGu8LaqcR8Iy/EAOQvw812WGi9Lu3S5ClxurT+Ls4ZvvZdfaxIUOx6LZ0by4t9kF5dYktccAJGpFzblmVNRp0kZ6lXGcQqpu8nsuSWl9OWxE7R3hp4GyCCB5Yxzomvbh7ozNbiwAA4sNuIyVc8So3su7zNdDgtStKLqTSbSk075srdr3el+4Y1W8NVI8mmIdDF3TsEQlL5XSMxYHOYHG4LXC3hHAqqVacneOyttc30OG4WjTUa6anLMryy2iou10m1umur6Ejuts2qjEhniIxEuxOkD3WByGRJNgTmbaaK7DxnG+ZHncZrYark7CV7K1lGy73y6ba+JXt3qJ0O05WPFriRzTwc1zgQQeOR99wqqMHGvK/wC9TdxLEQr8KouL2aTXRqLRpdSy2EcmrcfLDRrbIDsLcQJAJbexyuL5G3K6oqy1sX0oXVw9RW4QqnUsi+FLMyBrd4mR+09rfMgfPVUuqbYYNvkDQbzRyGwkaTyBF/dqiqnKmDcVexYInhwurk7mCSyuwcNC7Y5cp+9W+3cz/RYMJkABe92bWXzDQ3i6xBzyFxrw20MPnWaWxir4jI8sdyQpKfvGBz6yVxI1a/ux7o7AKxxinpErUpNayKtvLtSopHXgrXuAzLXlso8jiB/NWxpQktYlUqs47SB3Y7TWVEjYK1jWPOTJW3DLnIA3N4z1BtnnZZa+F6a/XyNdDEtrUv0tPbT+689xsejGd9xuQoFhUO0rbYpqKSxtJLeJnPxDxO9G3z5kKyhDNMjWllh4mBL0zzy4dklMX7UgPBgkefIRuaPi5qjI4z0fDTl2ZyHxUDgv9EHM/BAJS0tuvzQDUttogO71ASrhiFkAiKQEcUBHbS3dZPYuc5r2+zIwlsjb8nDh0NwoSgpbmihialG+XZ7pq6fin/yVHfDYVcKd7TKyeJvjuWBsoDAdMIs42v8AFZq9Ko4NXuvc9zhWOwcMRGTp5JPS6fw69U9vUitg1u05adrKfAI2+EOs0uy4G9/kq6TrygstrGziEOFUMTJ1oycnq0ttfNfUdw7mTzyNdW1BNzYDFfM54Wk6aaAKf2Vyd6krmaXHYUoOGCoqPf8AjZfVtj2ba9JQta2BuMOBwEWDXODgwtLjm03uSTwU3Xp00lFeBmp8KxeNqSnWlZprNfVpNXTS5rkkuYeXeeoZO2F0eDECS6H9ucBa5otlqJMOdsuvGEq81LK16a/vUuocKw0qLrRnmtpaXwa3T68435idHs6tqoB3rqkOEkfexynDHJGH3JYXZtcMIOWWYtfNRjCpOOt++5orYnB4Ws+zULZXlcdWnbnbRp35673J7a+6kdXUCaZ5LWsa0RjLNsmO5dfQi7SLcb3utFTDqc80jycJxephMO6VJatt38Vbbu3vfyF9k7p0lOWujj8bRYPc5zjc6utfDfqAuww9OGqRXiuL4vEpxnLR8kkvLrbzJWGJsYs1oaOTQAL87BWpJbHnznKbvJt+IsGO1XSIyqIRcGw6dOaAc1o8TfVANJW5oCMkmtUFp+tG0j0c8H5hYa7tV8vzPQoRvRv0b+iOrqYyC1yOo1VclcvpTUHcrG090BhL47lwzzzLiOZOaqlTa1N9LHJvLIkdj0cZAcBlYEc/XqkIoqr1ZrQsdO4AWWiLsebNXYsXqVyFjAu0eGSDaEziDhkd3jXDi0gaeRuPTqvVw1VOmrctzzcTQ/iO/PYhIdvPAykPvstCqRfMyujNCNRtMu9p9/W/wRzXUKjJ8iOdJjeLaD5cVTmzTVjSodnTdz05unM99HT95fvO6jDr64g0Xv1XlzcXN22ueioyjFX6Ek6nBUMhJTaITbm41HWva+oa55a3C0d49rWi9zZrSBc8T0HJWwvFaEJvM9Sl7y9jERaXUcjmvGYjkIcx3QPsC0+d/RWqq1uV5U9hv2D7uuE1VPKwtMf/AIex1D7h0jSOYws96sbuVs2qJ1wDzXDgYFAcgGVXHY3Gh+aAavCAkYjY29yAXagDIBObPLmgGIpBEPCAAeQtmgbuRm2difTWsYXljGSNe6wzcG3u0G/hOevCyqq0+0SV+Zv4fjfsk5TUbtxaXc3z7/AYO3FpYcLgHvAywvdiZcsDScNtTa562tawVccLTiaq/HsXVTV0u9Kz3ute7bw8WS+y6SOLCI2NYAfqgDXXNXxhGOyPMq4irWd6km/FkrUS5W5qRSEcbBAHZBzKAExnLzQC6AQqo7hAI1z82j196ASnbkCgK9vICwRzj/DNnfcfYE+hDT71jxkdFNcvoz0OHyTk6b5/VD6iqQ8AqmMrllSDix4ArCkrlUPo838EhuOQcdR66+fms0vgl3HoQ/i0+9D+GoU1IolAexy3ViZS42IbejYMdXHhe29swdCDzB4LsZzpvNBnVGE1kqK6Mq2r2cuBPdvHk4EH3i4PuC0xx8H88fQrfDZ/5U010f5ojWbgTXzLP5j+DVL7bQ6Mj/d2JfOPv+RZdgbkNjcHO8ZBuBazQedvrHzWetjpTWWCsvc1UeHU6Tz1JZn7Gp7KbgZYqmnojld55DXbW1ZIxdrSR/Da/wASEnUaLcPh4T3IzZ+9ge7DfP7LhY/39FFVWaKmASRZabaQc1XKpdHnTw7ix7sxzQ0loADnm5AAu6wFzbU5Wv5LTRd4mSvHLKw4xWYRxBLfebD4EK0pHACA5AJ1DbtKAjCUBIu1b+uCAcBACgEybXKALLZwQAUzwbho8IyB5nj+CANOA5pHp6oCJjyJB4IB643F0Ac8PMIB0EByAAIAUAwqW+L3e5AHkHhQEdMwOBa4XBBBB0IOoXGk1ZnU2ndFRY91HL3TiTGf3bjxH2CftBeVODoyty5Hv05xxVPMvmW6/HwZZKSuDuKnGZkqUWgm2aUTxEcR7wUqJSR2hN0plD2PvQBK6mnOCVpsL6PHMHmq8koxUt19PH8zZKUJVHDZ8u9d35FugrF1SKpUh7HVKeYodM6QNdqAmjOrMhE0zOSjlRPPIOxrW6Bd0RF3YLqiyZgoEZtKvGQALidGj2nfkOpUJTNNKnbUhajdp7gZXOwv1AGjeQC5ldrmqOKjfLYkY5CxueZyAA1LjkGgcyclxuxXJJsvWzKTu4WRnM28XIucS53pclerShkgonztep2lRy/dhWSnsDnfT4G6sKhcFACgAKAh3ICSjdfD8fkgHSA5ANpXi+ZAA5oBMgkEDJt9emuX5oAe+AGCIXPPgOpPFAHdHhYB1zPMnigGdWzPEPX80ArTOuEAvhyQCzCgDoAr+aAThqGu0+Vr+SATqm5goADogI8sJKAb7Q2bHMwxyDED7weY5FQnCM1aRZSqzpSzwepTqynnoj47viv4ZRw5CQDQ9dCvMq0ZUteXU9+hiKWJVtpdPyJTZ+1rkXN7/FRjMjVw+mhS+1PdYSPZVRnCD4XEC+fA/rqtVKt2batdMojhvtLUW7NfT9PxIvZVbW0zRmKhg4Hwvt0dnf196hKNOb+H4fdfvwN32WvTXzKfs/XW/n6k3s/f2md4XuMThq14tY9TooSoVY8r+Gv6mVV6MnZuz6PQsFNt2J4uyRjh0Kqcrb6FipqWsXfwFztRv2m+9c7RdTvYDeTbsegeCeTcyjmSjh7h6ds03stLW/admfQIlKR2Tp09yYo9nshFzm46k5uPqrYwUdzHOrKpothltPaTQNbD5nooTqF9GiyS3c2K/E2omFj/AIcZ1bcHxu/i5Dh56asNQd+0n5L8TFjcWmuyp7c317l3FqYtx5YcoBOLQeSAMgAcgIV5zQEvCzMn9c0AsgAebBAIwxDU5lAIvaPsFzenD0QCkc4GTWO/lsPegF5WXBCAYk8D6oBGI4XW4fggH4QHGTCCTwzQBKesxWuLXyGd8+R5IB0UBDxEtkA4B1vebICQq3WbdAMjKTzKAK555WQARuzQHbR2nSxtIlliZws97RfpYnNdUW9kRc1Hd2M12/tHZsYLqepIfr3bI5HRE8g6wDD5G3RZ6nDnLWOh6VDjOXSr8S68/wBf3qO91tvQ18DonG4PhN8iDwNlhlCUHkmb88ZfxqPIWo9mCPFDILkeyebeBClDXR7muVfPacPMhqzdxhlxd2MRyxWGY6lSvK1rl8ZU287Sv7idZu5GOAuRqBYpdrmSjOE90QDdjSPk7uMYj8up5BczpFdWmoa30L1sTYkVKBis5/E8PIKlu7uzLKpKatHRErPtljRyHoAjqFUcNJ7jGGpnqjaBhLftnwxj/Vx8hdIxnU+VfkTm6OHXxvXpz9CzbvbuMjd3kp72UaEjws+43n1Ofkt1HCxg80tWeVicdKqssdI+78SyS/itRhOYgDOQBGoAUAnO6wJ6FAQt0BPN0QA3QEdXVeeFug1PPogF2S+Acz77Xy+FkAMLi09D+roB0SgCmUIBtO5p5g87IBuGi/NAOg5ABOy7SOiApG2d64oH90wGWUatabBp5Odz6C/Wytp0XLXkZ6uIUHZasj6vfmutfDFGOjC8+pLrfBXKjAoeIqdxAzb41Bdc1LgdcooQp9jDoVPET+97IKd+Kn/m5f8ApQfknZR6fU59ol95+iCf8bVH/NzekcI/BOyj0+p37TL7z9EITb4TO1q6r0cxv9K72ceiIvESfN+xHVG2g72nzyffmcQpKPSxFzv1fmNHVGV2QNA5uuR73Gy7Z82cT7kRNZK5x8R+Vh5AZJaxYpX3I7Ye1n0koe3yc3gR+a83EUFUjZ78j3sNiHSlmWz3XU2/YO8kFZELn1+s08QvKd4PLPRnrKN/4lF6DyWgJ/dytt1JHyuu5mWxr2+aIidnD/ElHXDmfedPcouRP7Q38kSI25vJTUMZDAMR0A9tx8/xSnB1HaHqU1p5FnrPwRCbm7zRV03c1MroHuI7u2HC8n6mNws13IWz87A6vsK5yMj4o0vhgv36Gn0u7VLGQTGZHc5Tj/2nwj0CtjhqceXqZqnEK89M1l3afqTBvbSwV5iFqJ2ZQAsqsTy3qfh+igHIdZAR8dUS7jmbWvlY8LICRQHIBptB9m25oCKcgJ5qAMgI2KgN/Fa3zQDhgubnhkOSAXx8kBzWoASgG0oQCJKAWicgI3e/axpaKonafGyNxb98+Fp65kKUVeSTDMN3bqx3viNy6+ZNyXE3uSeJ/Feg9jx4u09SR2s4hxzPMeSR2E7pldeXNNxqF0qi7DevfljjF/tMv4m9W/ab8lxuyuaqdOM9HoRY2p0+Kq7ZGj7J3itLUvlcGMbcnmbADmTbILqq3dkiMsNGCvJlw2fslrG4nW++4f0MPzOasuZrc9kErakD2G5/bf4negOQXLN7kHNL5UQVSSTcm5UhGVyEr4bOvwPzVFSJ6eHnmjboFoq2SF2KNxaemh8xxWWpTjNWkjbSqzpO8HYslPv9UNFnNa48wSPzWN4CPKTN8eJyt8UU/YQrd96l4s3CzyzPvOXwUo4GC3bZCfEqr+VJe5XJ5nPcXPcXE8Sbla4xUVZIwSnKbvJ3YSykRNf7Ne0UnDS1j88mxTOOvAMkJ48ncePNcdN7oizYo6gWsVWAKZwxWPHQ/ggHIpwDcaoDpWktI4kH5IBhQ05xXIIA580BJIDigEZKYON3aDggDGFo0aPcEAiKtAGFSOSAOJQUB3d8kBzUAcFACgE5EAQMyQCOiAit8NlmqoaiFou98TsPV48TR6kBdQPNVBWW8LsiMs/l5rbTqX0ZixGHv8SLPRVUtQ5kLWmSQmzAPaPTy43Olr3VmkdTJacvh3NY3a7NoYwH1dppNcFz3TenN588uiyTrt7G2lhYx1lqy6QQRQtsxjI2jg1rWgegVOrNSSRFbekoJInfSmwSRgXONrX28uIdytndSUJPkRdWCV2zGKGhpo3ySQRuDXPPdxuJe5rfqhzv+/mdVpvCkviaXiZYRq4p3pwcu5Jv1D1EcrzctPTSw8s1D7bh1/V7P8jR/c2Pn/l+8V+IwqaOX7B+CLG0H/V9SufBcel/Kfk0/o2RNRGRqCPMWWiMoyV4u5hlRqUnapFp96t9RlMwEWK61cnCTi7oiJ4S09OBWWcbM9OnUU0JKBM5AcgBC6gS2zaIOtiNr/AHmtkdjDXxNnaJrO6e8klMGQ1TscWQjmviwjg151LeR4dRpnqUlLWPoIYhp2nt1NCD7gEG4OYI48iCspsJmJ1wDzAQB0AFkB1kByASkegGz5TyQCbWX0QAnkEAdoQB2usgDhyAMCgBugCTHJAFa5AIznNAKwaIDCe2Tcs00xrIW/sZXXkAGUcjuPRrjn0JI4hTizqZcuxPYAgpvpUgvLMPCT9SLUAfeyJ9OSlOTaSKkldtI0try7TTn+SrJ7gGlZq4YurswOtjkEuxlRme9+2vpkjY4wXQtPgY0H9o7TvCBmRrhHmeOWGeMle1P15+R9FheC01HPieWtnsvHq/HRd5CzxSROwPYY3fZLcJtwOedljlmv8AFue5S7KUF2bTXdt7aBO8PM+9cJ5V0O713MoMq6CM1nCzmg+n4aLsZOLvF2OTpQqRyzV10epA7R2OCCY8j9ngfLkvSw/EpLSrqup89j/7OQknPDaP7r2fh0+ngVqrhyIIz/Feq7TjdHyqjOjUyzVmtGiJWY3DileCQ0xYyTYAYg8k5ANtqeliu3XNEZJ7pll272f1dOwS92XMwguAs5zLi5DsOtuaWT+VkVUa+ZeZUguFhM01QDmFsjJSR5lWk46MntmbVLBhPiYdWn8OS60Z03DTkW3d7eI01i28tNfxR/4kXMsvw6aeWqpqU1LxL6VbJtqvoa7sraEVRG2WF4ex2hHyI1BHIrI007M9CMlJXQ8XCQKAC6AAlAJvKAagYs0AMkoAs0IBJqAXAQAFAGaEAoGdUAODqgCSsNkAheyALLqgF4ggEtrUwkic1zQ4FpBaQCHAjMEHUFAyvbtSmVrI2eFgaL2yDW8h14f9loqJLUy025aFyYwAADIBZzUVrtA2iYqbu2mz5nd2OjLXefd4f9YWfEzyw8T0+E0FVxCk9o6/l7iG4Gx2sj+kOHjk9j+GIZC33rX8rKGFpWjnfP6F/GMW51OxT0jv3v8ATb1I7tPaA+nPEtlHo0xkf1H3qOMWzNPAZPLUXh+JSwViPeLxsbcQOjDqhzw5wvgZYYb/AGiQbu6cOq208LdXkfP4rjTjPLRSaXN8/DuKxvTsQ0koZixMcMTHHIkXsQeoy94WatS7OVj1uH4xYqnmtZrRog3FVG9ELtqhxDE0eLkNT6cVvwOJdOWV7M8TjfDo16Tqx+aK9V0f4DDY/Z9X1Au2EtHN9x8ACR62XpWfPQ+SdVctS87m9nVRRTiolhE5aDgaHtYGvOWO5vcgXsLcb8Eyxe8vYg6k+Ufcvg2w5n76iqAObCyX4NsU7JPaSI9s1vFlO3p3L2ftIl9DK2Cr1MLwWNkPIsdm138TbjmM7rkozjqydOrB6RfkY/X0M1LK6KZjo5Gmxa79WIPAjI8F2MraoslFSVmOqWovp6haoSzI8+rSyvUkqWrc03BIKmZXFp3RO7u71zUcveRWwut3kWYY/wBPqu5EaeWShOmpLUsp1ZQd0blsLbUdZC2aF3hORB9pjhqxw4EfkRkVhlFxdmepCamrokM+aiSON+aAI9x5oBpK5z8gcuJQDmmbZoQDdiAUCAMEAEmiAUjQCoQAoAQgGtSgG7tfcgHEfFAHl9koCt7iaS/eP9b1fV2RnobstyoNBn3aj+9pfu1HzhWLGf0n0PAtqn+38S47v/8Apaf/ACYv6GrTS+SPgjx8Z/iKn/k/qU3tR/eUv3Z/nAs2M5Hs8B2qf7f/AGKvs799F/mM/rCyQ+ZHtV/5UvB/Q2pewfBmf9qntU3lN84lhxn9PmfR8A2qf7fxKC9Yj6MfbA/e/wCk/gtuA/m+R4f9of8ABvxRsuy/3Mf3QvQn8zPkofKhy9RRMj6lSIMzftB9qL7w+a10tjDX5ED2+fvqP/Id/UFljuejEzbZftH7p/BaKW5TifkJNq0HnsVC4QNX7Ev3VT9+P+lyy4jdG/C/KzS1nNQBQDSt0QAwewfJAOoPZCA//9k="
alt="mickey mouse Profile" />
<span
class="capitalize mt-2 mb-6 dark:text-gray-400 transition
duration-500 ease-in-out">
mickey
</span>
</div>
<ul>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 576 512">
<path
d="M527.9 32H48.1C21.5 32 0 53.5 0 80v352c0 26.5
21.5 48 48.1 48h479.8c26.6 0 48.1-21.5
48.1-48V80c0-26.5-21.5-48-48.1-48zM54.1
80h467.8c3.3 0 6 2.7 6 6v42H48.1V86c0-3.3 2.7-6
6-6zm467.8 352H54.1c-3.3
0-6-2.7-6-6V256h479.8v170c0 3.3-2.7 6-6 6zM192
332v40c0 6.6-5.4 12-12 12h-72c-6.6
0-12-5.4-12-12v-40c0-6.6 5.4-12 12-12h72c6.6 0 12
5.4 12 12zm192 0v40c0 6.6-5.4 12-12 12H236c-6.6
0-12-5.4-12-12v-40c0-6.6 5.4-12 12-12h136c6.6 0
12 5.4 12 12z"></path>
</svg>
<span class="ml-4 capitalize">my card</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-pink-500 dark:text-pink-400
border-l-2 border-pink-500 hover:bg-pink-200 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 24 24">
<path
d="M15 5v4h-4v4H7v4H3v3h7v-4h4v-4h4V8h4V5h-7z"></path>
</svg>
<span class="ml-4 capitalize">expenses</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 24 24">
<path
d="M20 10H4V4h16m0 11H4v-2h16m0-11H4c-1.11 0-2
.89-2 2v11c0 1.11.89 2 2 2h4v5l4-2 4 2v-5h4c1.11
0 2-.89 2-2V4c0-1.11-.89-2-2-2z"></path>
</svg>
<span class="ml-4 capitalize">wallet</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 24 24">
<path
d="M16 9c6 0 6 4 6
4v2h-6v-2s0-1.69-1.15-3.2c-.17-.23-.38-.45-.6-.66C14.77
9.06 15.34 9 16 9m-8 2c3.5 0 3.94 1.56 4
2H4c.06-.44.5-2 4-2m0-2c-6 0-6 4-6
4v2h12v-2s0-4-6-4m1 8v2h6v-2l3 3-3 3v-2H9v2l-3-3
3-3M8 3c.55 0 1 .45 1 1s-.45 1-1 1-1-.45-1-1
.45-1 1-1m0-2C6.34 1 5 2.34 5 4s1.34 3 3 3 3-1.34
3-3-1.34-3-3-3m8 0c-1.66 0-3 1.34-3 3s1.34 3 3 3
3-1.34 3-3-1.34-3-3-3z"></path>
</svg>
<span class="ml-4 capitalize">manage team</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 24 24">
<path
d="M21 8V6H7v2h14m0 8v-5H7v5h14m0-12a2 2 0 012
2v10a2 2 0 01-2 2H7a2 2 0 01-2-2V6c0-1.11.89-2
2-2h14M3 20h15v2H3a2 2 0 01-2-2V9h2v11z"></path>
</svg>
<span class="ml-4 capitalize">manage cards</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 448 512">
<path
d="M128 148v-40c0-6.6 5.4-12 12-12h40c6.6 0 12
5.4 12 12v40c0 6.6-5.4 12-12 12h-40c-6.6
0-12-5.4-12-12zm140 12h40c6.6 0 12-5.4
12-12v-40c0-6.6-5.4-12-12-12h-40c-6.6 0-12 5.4-12
12v40c0 6.6 5.4 12 12 12zm-128 96h40c6.6 0 12-5.4
12-12v-40c0-6.6-5.4-12-12-12h-40c-6.6 0-12 5.4-12
12v40c0 6.6 5.4 12 12 12zm128 0h40c6.6 0 12-5.4
12-12v-40c0-6.6-5.4-12-12-12h-40c-6.6 0-12 5.4-12
12v40c0 6.6 5.4 12 12 12zm-76
84v-40c0-6.6-5.4-12-12-12h-40c-6.6 0-12 5.4-12
12v40c0 6.6 5.4 12 12 12h40c6.6 0 12-5.4
12-12zm76 12h40c6.6 0 12-5.4
12-12v-40c0-6.6-5.4-12-12-12h-40c-6.6 0-12 5.4-12
12v40c0 6.6 5.4 12 12 12zm180 124v36H0v-36c0-6.6
5.4-12 12-12h19.5V24c0-13.3 10.7-24
24-24h337c13.3 0 24 10.7 24 24v440H436c6.6 0 12
5.4 12 12zM79.5 463H192v-67c0-6.6 5.4-12
12-12h40c6.6 0 12 5.4 12 12v67h112.5V49L80 48l-.5
415z"></path>
</svg>
<span class="ml-4 capitalize">company profile</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 mb-2 transition
duration-500 ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 24 24">
<path
d="M3 13h12v-2H3m0-5v2h18V6M3 18h6v-2H3v2z"></path>
</svg>
<span class="ml-4 capitalize">manage categories</span>
</span>
</button>
</li>
<li
class="pl-8 py-2 font-semibold text-gray-700 dark:text-gray-400
hover:bg-pink-200 dark-hover:bg-pink-500 transition duration-500
ease-in-out">
<button
class="focus:text-pink-500 dark-focus:text-pink-400
focus:outline-none w-full transition duration-500 ease-in-out">
<span class="flex items-center">
<svg class="h-4 w-4 fill-current" viewBox="0 0 496 512">
<path
d="M248 104c-53 0-96 43-96 96s43 96 96 96 96-43
96-96-43-96-96-96zm0 144c-26.5
0-48-21.5-48-48s21.5-48 48-48 48 21.5 48 48-21.5
48-48 48zm0-240C111 8 0 119 0 256s111 248 248 248
248-111 248-248S385 8 248 8zm0 448c-49.7
0-95.1-18.3-130.1-48.4 14.9-23 40.4-38.6
69.6-39.5 20.8 6.4 40.6 9.6 60.5 9.6s39.7-3.1
60.5-9.6c29.2 1 54.7 16.5 69.6 39.5-35 30.1-80.4
48.4-130.1
48.4zm162.7-84.1c-24.4-31.4-62.1-51.9-105.1-51.9-10.2
0-26 9.6-57.6 9.6-31.5 0-47.4-9.6-57.6-9.6-42.9
0-80.6 20.5-105.1 51.9C61.9 339.2 48 299.2 48
256c0-110.3 89.7-200 200-200s200 89.7 200 200c0
43.2-13.9 83.2-37.3 115.9z"></path>
</svg>
<span class="ml-4 capitalize">my profile</span>
</span>
</button>
</li>
</ul>
</nav>
<main
class="flex-1 bg-gray-200 dark:bg-gray-900 overflow-y-auto transition
duration-500 ease-in-out">
<div
class="px-24 py-12 text-gray-700 dark:text-gray-500 transition
duration-500 ease-in-out">
<h2 class="text-4xl font-medium capitalize">expenses</h2>
<div class="mt-1 mb-4 flex items-center justify-between">
<span class="text-sm">
wallet balance
<strong>71.180,00kr</strong>
</span>
<div class="flex items-center select-none">
<span class="hover:text-pink-500 cursor-pointer mr-3">
<svg viewBox="0 0 512 512" class="h-5 w-5 fill-current">
<path
d="M505 442.7L405.3
343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7
44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1
208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4
2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9
0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7
0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0
128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
</span>
<input
class="bg-transparent focus:outline-none"
placeholder="Search in activity" />
</div>
<button
class="flex items-center focus:outline-none border
rounded-full py-2 px-6 leading-none border-gray-500
select-none hover:text-pink-600 hover:bg-pink-300">
<svg class="h-5 w-5 fill-current mr-1" viewBox="0 0 24 24">
<path
d="M12 1L8 5h3v9h2V5h3m2 18H6a2 2 0 01-2-2V9a2 2 0
012-2h3v2H6v12h12V9h-3V7h3a2 2 0 012 2v12a2 2 0 01-2
2z"></path>
</svg>
<span>Export</span>
</button>
<div class="flex items-center select-none">
<span>Filter</span>
<button
class="ml-3 bg-gray-400 dark:bg-gray-600
dark:text-gray-400 rounded-full p-2 focus:outline-none
hover:text-pink-500 hover:bg-pink-300 transition
duration-500 ease-in-out">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M14 12v7.88c.04.3-.06.62-.29.83a.996.996 0
01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1 0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22 0
.43.08.62.22a1 1 0 01.17 1.4L14.03 12H14z"></path>
</svg>
</button>
<button
class="ml-2 bg-gray-400 dark:bg-gray-600
dark:text-gray-400 rounded-full p-2 focus:outline-none
hover:text-pink-500 hover:bg-pink-300 transition
duration-500 ease-in-out">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M18 21l-4-4h3V7h-3l4-4 4 4h-3v10h3M2
19v-2h10v2M2 13v-2h7v2M2 7V5h4v2H2z"></path>
</svg>
</button>
<button
class="ml-2 bg-gray-400 dark:bg-gray-600
dark:text-gray-400 rounded-full p-2 focus:outline-none
hover:text-pink-500 hover:bg-pink-300 transition
duration-500 ease-in-out">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4 4 4 0 01-4-4 4
4 0 014-4m0 10c4.42 0 8 1.79 8 4v2H4v-2c0-2.21
3.58-4 8-4z"></path>
</svg>
</button>
</div>
</div>
<div
class="border dark:border-gray-700 transition duration-500
ease-in-out"></div>
<div class="flex flex-col mt-2">
<div class="flex flex-row mt-2">
<div
class="flex w-full items-center justify-between bg-white
dark:bg-gray-800 px-8 py-6 border-l-4 border-green-500
dark:border-green-300">
<!-- card -->
<div class="flex">
<img
class="h-12 w-12 rounded-full object-cover"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxITEhUSEhMVFhUXFxgZFhcXGBUXFRgXGBUXGBgVGBcaHSggGBonGxgXITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy8mHyYvLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAADBAIFAAEGBwj/xAA9EAABAwIEAwYFAgUEAgIDAAABAAIRAyEEEjFBBVFhEyJxgZGhBjKx0fBCwQcUUuHxFSNicoKyksIXM5P/xAAaAQADAQEBAQAAAAAAAAAAAAABAgMABAUG/8QAKREAAgICAgICAAUFAAAAAAAAAAECEQMhEjEEQRNRFDJhcYEFIlKx8P/aAAwDAQACEQMRAD8A8qq4EbGPFJuw7tYkcxdWuJpPaIqBr50ykHcTpeVlFgbYDewm46XCnyHrZSgX5K3FcQ0wHG1hIIEb9OqFi8zXRlgjY6+yUdUM6QbISjyCtGVnkB1MEZbG1/f09ELB4gscCPPqEZ9LYSXSbAE2GqVqDf1TLaFZ1VAggOHkrvDMb2ZJMlcjwXFn5J00/cK8Y8rmyQ2XhIcoNstMquYQ5uo0UaLjJ5KL2JWhky14Satd5Z2rmkjUnWF1FPDGkA2o8uhpc4nroPZJfw+4cKhqOMWgCU/8R0soLQ75jlO5gIPSHW+znRQ7StmY0lmYeEJvimHgZrRpG6vOG8PDKIJJMHOImeR01CpPiHHUM2XtBmF4b3teZFkj2N0MfDrLl3SF0DCuNwHHxSblFGo8k2tlnYAayrTiPGatKnmLA023a652ExJXJl1JL76OrF+Vv6OkY1HaxcHT4hjKozMd3Zv3uz01FiZ/t4pxnGqzDTpCBVquy02uc95MXc46QABOo2UpxalxW2VhJOPJ6R2rWIwaqOnxP+WYW4p7nEEkv7PKIMQMoJNiQOatWcVoZA/tWBpaHDMQ05SM0kG4tsVOUJL0FzXoba1SAVVW+KMEwScRTP8A1OY+jZSjvjzAAT2p/wD51J/9VliyPqLJPLH7OlYFJrFyH/5IwUw0VXdcrQI595wPsou/iVh9qNWOppg2BJtmOwTfhsv+JJ5o/Z2RapBqFg8SyrTbVpnMx7Q5p5g/RGCg1WmNdmwFhapBSAQFsHlWi1GhYGI0DkADViPkWixag8hZwQixNupoTgmopGQs5qCWpyoEEtRorGR894zEjMAw2329kLtSf0gzv/hK1dyNSVKk9xmGzAJt7r6HikjxOTbJCnLsxbadOca8kq5hDpMmJEDp+FWLXQCYdYT0tt46JRrtAOsnbmfefVZMzVAKNcA92eRixvsExjaM850E77keyhTDS4zcWPKT0lHo1Rocx8ZtzE7iIIRbXYVsTweHLnZmmMsefS3n6LpGaAb7pLB0GNJANjEzp6+ZVhi5aR2WWRrmm/gpylbodRpBKdVrQ7M9rdoJExpprrZL/wAwXuLaMO/pggknKCCBM6u5fp6rmiKkkdkSd+643yuaT6uzJnD1K4NqTxM6MO4AOg6JvjF5nT8L4riadUMa2rAf3mtYf01HakTEtay//J3iuvZxFlUNfXp1WugWhzWkm5uW2vtK47FcVxNOh2z3EkADIS6bkDXbVUo4ziapnJAG7pP+Urx8lY6y8dHovH/iRjKLaYFMNqNcMuaqXZZ1LmkCJ2PTVcJhuMFlQOgVBJGQuc1pnT5AIixVXiTUq5Q4xlkCx0JmIQf9P51D/wDE/dZKC0BubOgxnxixwAZRp03h2rM1joYJPJVHFeNVKjYJ3nUpUcJGuZ3oo4vBENJ7xjogo4uSa7C55eDi3obwXFqjWBocfUpilxZ4q06uY5mZgOkx9yqbBsnUkeSZqYYG4dP1RcIKdgU5uFWX/EPiyq8tzONjmveY0H7+nJZX45Wq0WsZRc5rWkDKxx0YWzIGx3XO0aQkA3E7r0b4O+Mn0IovAcwfKJiPAHTy9EmaagrjGxsUZTdOVHJs4XxKoLYTEWvPZOb6EgSmaPwZxZ+mGeP+76bPYule6cPx1Ou3PScHDeNQYmCNtU4GLkf9Qmuoot+Fj7kzwin/AA34qTBp02ydTVbEeUmE9R/hTxEmHVMO0f8Ad59gxe2BikGpH/UMv6A/DYxHgfDG4bD0sOwktpsDQTqebj4mT5p0hTDVNoXC7btlk0lojTaitCk1qIAhROUgWVSARIUSEaFsjC0QpwsyJqNYEtQ3MTJaouasOpCb2IRYnHNQSxErGR8xtALiDsNPFGw9QCzfmg6WtF/ZAw1QEkGxO3PzWqdEib3HhcH8he3Pb2cWPUdE3VZZ0J06ASfeAj1WDICAJIEHzASWIBa0NGoAHr3neP6R5IWHLogm2yZx0qApK3aNlzpAyxsI/Zaa5xMAz06I9LVxcJMW87D86ItKhBk7b9bJuVKyahbGqFIc5gDnqm25yb/nmlGPMyfZNNrmbFQ2dFIsxQhknlJ/ZDwrMx5ae5hTrVTly84v4DQLVCoA0i8n7WTJ6JNMsmgmBY3O22y5vjuPDSTMmYH0Hlv5q4xdR1PD1an6g23MXgnyBnyXn9aqah3K0Yc/2CpcN+wzseSZJUv58xol2YQlHp4AbldHxIi8rCsxpHIKNXHEgjMLrTsK0dVE0mjZD4kD5WL4HEZbK1pmm75hfmPuq7swdFrIR8vmtPHy2jQyVouaXCmuO8eKvuGYSm0aCeZF1TcE4k091xh3I6HwV4x/6gvPzOd8Wd2Lj+ZFvh+NHB1GYlglkhldg/Uw/K8D+pu3kF6zhMQ2oxtRhzNcA5p5giQV40wCpSe0jb+4PqAuq+FPitjKWINR3cpBopMHKnT78b3dbyXO8bnHS2v9eh3KpfuehgKQC8R4x/FzFOJFBjKTdpGd/qbey47H/FOMrGa2Iqv/APLLHgGwB5BUh4E3+bRCXkRXR9QQpNXzp8P/ABzjKRY11ZxYP6rmLxPO/sV7l8I/EDcbR7QNyvBh7dQDzB3BUs/iyxK/QY5VIvJWwsCmAuYLZFSaFgCkAiBszKtZVMBSAWEsHlUHBMZFEsWCpCjmoRCbcxDLESsZHyhiKYBscwgGx3I08pWqDyHd4S3fcxv9FpjWm821/wCXpv5Kcy2ZtofIadbSvdr0c1kqhBM3Mg9bm/l/ZbaIHWUuA65Fp9PArZq2iLyg0FOh6lSDYB8T4D8Ka4e9pnPuSfPklBYOk6Q0eO/vKzDwNTZLNWhoOmN1IBcQbfmykxrjoLdUSm1t3X81qtXsALJElQ7bvQ611gOSfZMd0CY1OwVRgnlxgqwxuONNvYgiXtDja4aSRr1j3TpctEpOtg8fiQ5mQ3BF+sjRUgwzGgwEao7lsgmpZdUYKKpHLKTk9gCUF1T1U6rkm55lOKSNRCc5C7ZDe9KEKKiLTfskJTlFywRrK0+W6ao8Sqs3zDrYpNhUKjksoRl2gxk49F7/AK9ULO73QWwbC4kmCN77nkFLhz3NAHT/ACk+H8Ir1GudSpPqBkF2UTlB3I8irng9UBtok76+iilGN0WuT7Fn8Ob8+TM4nQjujqQbHzskONUWho7jWun9IAkReYtyuunxBMdSuZ4nwyqCXXI8Z8k0WafVUU7WRPKNPRes/wAJ8c1lRrLy8BpudYcb8xpc/efKz3T+aruv4QNL+IM5ND3HwDS0e5Hql8hJ43YuN1I97UwtCFILwTpZgCkAshbCwrZsBEY1QCPSVcMFOaixJMkKShUpo6i/Retl8XHwdIkpOxJ4Qij1EArxTpifIFSk5pv428dwiUqoiCPMa38ddLJvEEO7ragjr4rMbRLsoFg0RN49gvoL+yH6oEXAxeRuR+42UnQdYjUc/UJfsLwNRrEKRLrhzXdTEeo3WoNh35g0A6G99b8/T3WU6llHE1y64II0t+cghtclaDeyyw9U6Smw2TeFVUnp2i4nRTaKJj9LFMZoJjdI4nHNqOLpy3mHWI6dfIlaxIim53KB6qPAoJdPIfurYVqyGZ06Asxs6wDsdj9lOp7p/HYem4GGNmOQF/Jc2yqRaZHj9OSv0QD16kG/qEB1WVCpVnf1/shyNglYTRpwbpvDcPe4S2m9w5hriPUBCw9YsIcIkaSA6PIiE474gxJt2zh4QPpokfL0OuPsDi+GPY3MaT2iYlzXAe6A0K04W91Q/wC45z5P6nOd9SrfGcCplstlh9R6bLJ12Fxvo5YuTPD8K6q8MaCSTAjWTso4jBuYY18F0XwbxP8Al60sY0vAPzibkGI5XtI5lacmo6DjinLZ7L8JcGGFwzKUDNrUPNx18Y08l45ROSo9kHuve2B/xcQfova+B8UZiKQe3WBmHIkTHgp1OCYVznPdh6Jc/wCZxpsLnaXJiZsL9F5OPM8cpcvZ6WTEpJUeVMiRLtbxufBD4e19XEmi5jgCC5s8hG+m+i9PrfCOFdUY9rcgaCC1tg4SCJOojTwMLoaFBjQ0BjQGiGwBbw5Kj8pJaRNwPn74o+E6tAGrBLHOgGDYkExPr6L0H+C/w2aTH4p8gvGRn/XVx9QPQrv+K8Np4imaVUS0kSPDrsnaTA0BrQAAIAFgAp5PLc8fEj8aUrRMNUwFELYK4wskFtRCkEBWYCiNcgTdSlMm1tGaGhVUKlRBzKJcrz8nJKPFsVQNvcgkrZKBUN/mb6rmeiqR8kfypPyuzHw0UWNqA6geJRWudMz+eakC3fXfmvorZHihas4kmWHMdxdaw0XBcQfOfqmxWJMAec/uh4mk0nM8y7cD8ujYnH6CMpuaJ16x16hRN0DD1C3XTpPuQm8PVaSDlkA/1Az/AOJj6pWjJm8KyXAdV0NOg1ugVfTptI7ojfr5yov4iWGDcECSD+yWm1oblXZZ8fwc4XtGzYtLrc3Fuvp6qi4LVGYtO4+n+SrscVz0CwZCyC1w/Wc2s7rlWuNN/UH1/wAhNhbVpiZknTR1raY5D0XL4vDhrnCBr7bLpMLVDgCDYhL8Zw4LQ8eBt6H85ro7Oe6OZI2hReYsmA1K1zdKOgmHaDrHnIGkyfzdNs4W6zqhaymROcloLm5c006bnNc+bARuYss4VhRUzOc11TIGxSZAc8Ex45RaSATcaXIHjMQ+vWl9nGGxcBjWjKGAG4AAiEfRvZ03Aq7G5XUqcQQWl/edPM7a3iN905xfHOLiXOkm5JMknck7pfhlKGgBar0w57sxs0SZ5Tr+clCUvZ0Rh6RXYmtDS9wvoPE6ffyVXhMQWvz3JiNfRa4njBUf3ZDRZv3PUrMFTLiGtEuJgAak7JktWxJPdI9o/hbP8s6o6Ye+Gz/xmfcn0XYVsQW31C5z4doihhqVCZLW94jTO4lzo6SSrBlZxkHTW/1Xg5pcptntY41BJluzEhxseg/dWNMrksJVObVdBhMQYnUKfT2CcLWi0aURpQmFECY42ggK3KgFkpaFompZyhSsJt5oAokHLcoQfKzMig8QhK0XKBctSiGjZKVe0EyY9FKrXaLSgvqNm50spybKKJ8otnnA6rVQDUe+noogT/eylI3M/RfTHBZOmC7r6AeqIabW6+g080BzyOi23qga0EdUJsBbkNvsh1cO2O7ryWhWPgFjZ2kBEVsLh3lg0GYiB05+CFUeY1uShtIzRyRnOuBsmQjACoRoYRjUDx3iA8aHQOHI9VjqN7ID2bFZqzJlvwLE3yE21b+4/Oqvi1rgQeS4mhULXAjUaLqcHiw5odNz+QniyckVGMoZSQt8GwdKrVyVZAIsQYuNj5T6Kz4lSDhm3H0VBnLXAjUGR4hLNWqQ0HTs67GcKwOHpdq6nmOgBe7vHZov7xzVTgOIivVitSaW/pLSRVpjYB7pzjWz56ZbRS43EVHvJqGT7AcgNgrn4co78z9B/dThFxW2VnJSdJHTHC9i5zZkWIMRLXNDgY2sRZUXGJDHx+oge8/sr44+JpvbnZqATDmmNWuvHgQR0Sz+GNxJZSo1Mpc4mKgiGtBkhwlp1NzlmEskux1J9M47DYRz3BrWlzjoBcrv/hL4fNEh9QTUNgNmzt1PX8LuCwLcIDSDQHfqJ+ckcyjUsUWmVx5s8pXFdHXhwxjUntnT4RrROU3HoPBSxNSGyTc7+Co8DjjPLmm21MzXEnSYHiuBwd7O1SVFozLlYRrF/VN4PEkTBt91T4eqCB0CsKDmZbyD7EckJIKZ0lHiLYHv0Vg2oCuRwlU67C8K7wVfMM09CEj0TniVWizNRaFURKSxWY6JXF13QAAZQUrEjhtFwaii6tHnqP3VPTxbx82yJiMYD4oS7D8Oxs1u9E2m6M2qOa54Ylx/V7Lfbu/rKZRoLxl3Uru2QH1HHWVUuqO/rd6oLid3H1RoyjRb31mIQTUdz+ir8O+8T16oVaq+TDzHgjwGPnIuUvFQ00Uc5X0NHiBRUGy0Sg5lsvWowUKT3WMIGZFouE30WMAPRSp1SOqJiaBbcXHP7odIXuiYZp1wTyKZe0EJZjRFwD6LbHFuhkcj+xRTFaMfhZHd15IvC8TldldofY/3U6bwbjzCFjKUw4eaIC/aRbQqrqYUdrA+WZ8uXrZMcPrggZrGLqzoYdpB033/AMqsYciTlxOd4rh4Id5fb91ecCp5WN8z6lF45hgyiC5pBLgW+RBJ05H3CZwrB2bHDQiZgDc7BbLhlDv6DjyKRrE4aoYhusRJDZnlMSfDmu64Z8IPa0NGVjg0Zy43mJIE3iZVHg8H21ShVcLSSbWLaQbleeRJ7v8A4+Ku6WOe5xGYwYmdSY6rzvMtNR/k7vE/ut/wWPF8JTNOnLg+q2Q517t/SCdyL+UKrfhwbEDxtI80xWsUtWqQFyylydnbCPBUFoYfICA0SY62RWN7sEEGSqkYtwIAcbptmLfuQfL7KUsciqmqLqhTa0CY680N7Dm6TbXRKUK/MehR8RjSAPIX5KMcck9jckO0qgF5j1TNHHhhJDtVWVcZBAjW2qjWxDbiDYSdNEXjH5Itn8XJ/V9EB2OB1k+qrKhYBJMDwQg1rriI8/uh8SMp10Wv843ksNVrt49AqgUvHyP9lIUnbEo/GHmWLmf0u8J1SzOI7FBAeOSBXpl1yBPMGCiov2K/0LE42dChvxSqXUHDTMFKlVcSAea3EWy/NUtAIiY3/sg9sTePqFurWgxGyWfTcTJn3RoY8JFRbzDkEIuUcy9w8IM4BbdSBFkEOUg/qVjG/wCWWjhXItJ5RxVI29FjCzXVAIiQgu6NIVmzExt6hY+q07CULDRWQdQoFxVqGM8t0JzAeXQ7/nitYBBtQjRPYXEzYqDMLJjdFoYDQkxO6ZMDQ3TbtEhdDwKqwOa1wLr2ETfa2+y51lB4mCCQdLg+PJGw7qkgEADdxkgWnQCenmuvxskYyTZzZYOSotvibiBqB3bEktcWsyuBDmkjeTGhNhGmi6M8Apijh29uGOfSBbmHdN5u+YaDset4F1y7OGCu2RJdcB3eEd3NcG231XW4HD1a+Dymm1vYQzOTMiTLLcjJ8yF6GWKzJ1/2zl5rG1v9x34ZrU8GXA/77zTAcA9poNL47stkVHgDUGBMbKZxQLswpwNdZI+4VLh+BVH9xtbsj8wcJDZANnd6CPFRPxFiaX+wzDOFSYc97w0PIt3Q20b2cfKF4HneLl5qXqtHr+H5OOMGvfsu6+NYTJkSI0P2S1bFNiA4EH20XPV/itwq/wC8xjmENl1KZBygFwDrOEjpzlW9JtOqwVaTg5h3Go6OGrT0K86UZQ7R6MJRmtMNlPIeMj2Uy8jaVWFt7FFpVLpOZRRRbYfEA9FJ4cbgg9NEm4jKCCZ5H6zupUXu2P2S8kHiMuruDgXAiFp2KBm+sLddzmA6G21x5pF+LB+ZnmCiqZmqHsZiO5HNapVIZ5Kro12F8EENO83HJMPp1BbUfnJNQthWwGddj5q0puMWdsqNtU2BFgU8MU3f6IJBTLOm9wAkgnfZHwFN9WqKLGiSJknRVbK42PunOB4wNrl5cWwDf88EJdDW/QTiJNF2V40MSDKTY8EhQ4tiMztZm/qh06hmwlKurYb3RaUBNSTptKvWBnLVUHC5c490fUc1fUuFtgE1Q0m5EG0rnllpj6R8y9kVrszyR+xPNb7N3ivojwReOixMSdwsDhuPZYwJroU2uupBjSiNwwO6wNmNqLeaVE4Y7FRNJywTZbCwuGn5otFrtwhArAHRE2MEI1CoY2skWncrdOr1/wAIUNZYio7b639jdMYfiTmfOzN1iPVVpxB1j7I7MUCIj3WUmujcUzqsBxugRBacszlnuzzjmuh/1SiaFY06jRmLHPYCcwjuFzRMkXbPK55rzvtQROX6H82UCWi+hgjU7ggjwgkea6oebNdqznyeJCW0dZX4rlmlqIlp5bg+BhDq8RpuDWyJLSARYh0Wv0m3guSL6hjMZyggQfD7LMPTcCDyvEqcszloeOJIO6k9xIOmsm51/PVdl8KcZwtLDHDOAa8kuzxGYkXzzobQDpAC4+riDEFnp7ft6JU4oTefTTzXLkxqapl4TcXZ19XEAPAm3S/gpy43AJ6yucwdQm86R+fRdbw+qMluXP8AOS45YknR3RyOWyFKq8at9Lrofh1jauZjoBF2yAJ6KpY+Gf46/ZDZVi4N41CjkikWi2x7ibi0lnW3Xkqt7yLOEFZjcSSBJJReHEPmb+Oy0FSDKTbE6gGoKtMBiMzP+TdYMEjmkuIZWmAEDDVyx4cP8jcJxbL1ldp1g+Ij3Uwxv9J8iD7pd1JphzfldcfZL1qV9Ug46aTDrI8iomi3Z356JNpOx91I1Hf1FYwV9ID9X7otCRIlKGvzIJ8P7KdDEDPew5/4U3cjKkW2ErlmkwmnYxx325Kq7VpNjI8LJhhEbeSnLHTHUjxEYkotPF81JuAqkBwpyDeRH3WjgXf0OHmIXvnhkm4oIjKzNDZQPC6lu6QTsY+6h/p1XQDeNRrMLGGsrDy9VH+XG0hBHDa/9Bt1HKeakMDX2YbdR9+ixg4oHZyw0XjkUtVNWnGcETzgz+StDGlYwy57tIS1aoOUFTGN6IWJrh1/zZYxJlRkd7y/dDzNnWyerYmm+iGwO60ZTmGfPIBaW7tiTPvKe+GsfTp06rRWbh6zn0y2s6m6oDSAdnpDKxxaSS12kOywSFjUUjqoO/28luk9vP8AddRXxuFLqdUV6ZIwVai5gp1Wv7V1HENa6OzyAFz2CzrTyEhqrxzD9sXurMqYbJWFPDCk6m+m1+FqsbSL+zhpzOayWlwk5josajkv5zr7LP50aFXn+qYf+fNcnNQNGqGsylhph2FqMZh4DSBlcQ0OAI0dzVzwj4iwbKcMcKB7CmwNc6tIc3E4p7gatOg4nu1KZ+WLxNkKCcZTxrZuURuNbz+q64fEuE7KlTdUc4sbh80tJpZm4oPqPaOzD+0yDWwLXOGtivjuOYd3EsLXNZr6NOqHOINd+VvaSZa+iw6R3Wh2mq1Gs5l2ObPzfZROLZMzsvQ6Pxpg6lWu7OaDpYKVepSbXBpNquc9jWspAsDmltiCeZsiYn4u4YcPVpU+4HNxeWk6keyzPfNLPDC4EyXNymG3BiyxjhMFi6QF3gXnQp1vEaVv96P/AJfZXnw98X4fD8Pw9GHOqipUNVrQ1sNNQOGYvpkPBEiGuBHNXrPirhbTVZ2wLa1TFVM/8vVApdswNZTIy5nEGTIEW2soyxpstHI0jkWcTo6ds4nwJ/ZFp8bogBufQRcHTb7LfGamAdgsPSp4pr6uH7YQKFZva9pVzNhzgA2G8yuv+H/ifhtLD4RlWqGml2edraLokMdnNTuGTJ+Zju8dRCm8EX2yqztdI4nFccok/Pp0KLgOOUwe67W24HrC7Hh/xRgadLCtdjA4U3h1cOw1XMWgQ2iwilAYyxm5dl1uuP8AjviNDE4hjsPV7QZA2zXtg53GO9TYTYjY+KPwxSB88mxqrXL3SRFvdalBbk07Qg/nRE7u1Qeyg4l+SLDhtZ2YAGxVhVYToCVTYMSbOuIOlvquiw9aGG4SNDp6KtjYKJUsFGpUuTbdCquJsPFBqw3SBYe5J8gncNF56pWnTcBp+aqdLFNpgOe0mTt06I8X9AUl9jbnEAxH5zUaeKqETlB6zCZx+Kw1ZjX0nRUAAdTLXAGB8wNx6xPW6VA5qUk/aCmvTPI3fnutDRYsXsnkEFpYsWGC0NUzWWLEQMUO6isWIGJI9Dfy+qxYsZkRr5LdNYsQYCY1HiEav+y2sQD6N0vlQ9x4LFiISGyEsWIikqabp6rFiDCgzNW+KKdT4rFilLsrHodwe/grpv8A9j9FpYgw/Zb4DTyVfw//APc/wd9VtYlQ76GWfN/5D/1Rq+h8voFixMAY4V+rw/YJl3yDw+yxYpvsoukRPzDz/dE4n8rP+p+oWLEH2MuhUaDx/YIOK+Vnn9FpYmXYj6I8J1P/AFP1TeJ1HgFpYo5yuE//2Q=="
alt="infamous" />
<div class="flex flex-col ml-6">
<span class="text-lg font-bold">Amazon</span>
<div class="mt-4 flex">
<div class="flex">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4
4 4 0 01-4-4 4 4 0 014-4m0
10c4.42 0 8 1.79 8
4v2H4v-2c0-2.21 3.58-4 8-4z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
Niccolo perra
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M19
19H5V8h14m-3-7v2H8V1H6v2H5c-1.11
0-2 .89-2 2v14a2 2 0 002 2h14a2 2
0 002-2V5a2 2 0 00-2-2h-1V1m-1
11h-5v5h5v-5z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
13 aug 2016
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M13 2.05v2.02c3.95.49 7 3.85 7
7.93 0 3.21-1.92 6-4.72 7.28L13
17v5h5l-1.22-1.22C19.91 19.07 22
15.76 22
12c0-5.18-3.95-9.45-9-9.95M11
2c-1.95.2-3.8.96-5.32 2.21L7.1
5.63A8.195 8.195 0 0111 4V2M4.2
5.68C2.96 7.2 2.2 9.05 2
11h2c.19-1.42.75-2.77
1.63-3.9L4.2 5.68M6
8v2h3v1H8c-1.1 0-2 .9-2
2v3h5v-2H8v-1h1c1.11 0 2-.89
2-2v-1a2 2 0 00-2-2H6m6
0v5h3v3h2v-3h1v-2h-1V8h-2v3h-1V8h-2M2
13c.2 1.95.97 3.8 2.22
5.32l1.42-1.42A8.21 8.21 0 014
13H2m5.11 5.37l-1.43 1.42A10.04
10.04 0 0011 22v-2a8.063 8.063 0
01-3.89-1.63z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
21 hours
</span>
</div>
</div>
<div class="mt-4 flex">
<button
class="flex items-center
focus:outline-none border rounded-full
py-2 px-6 leading-none border-gray-500
dark:border-gray-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2"
viewBox="0 0 24 24">
<path
d="M14
12v7.88c.04.3-.06.62-.29.83a.996.996
0 01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1
0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22
0 .43.08.62.22a1 1 0 01.17
1.4L14.03 12H14z"></path>
</svg>
<span>Select Category</span>
</button>
<button
class="flex items-center ml-4
focus:outline-none border rounded-full
py-2 px-6 leading-none border-blue-500
dark:border-blue-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2
text-blue-600"
viewBox="0 0 576 512">
<path
d="M402.3 344.9l32-32c5-5
13.7-1.5 13.7 5.7V464c0 26.5-21.5
48-48 48H48c-26.5
0-48-21.5-48-48V112c0-26.5
21.5-48 48-48h273.5c7.1 0 10.7
8.6 5.7 13.7l-32 32c-1.5 1.5-3.5
2.3-5.7
2.3H48v352h352V350.5c0-2.1.8-4.1
2.3-5.6zm156.6-201.8L296.3
405.7l-90.4 10c-26.2
2.9-48.5-19.2-45.6-45.6l10-90.4L432.9
17.1c22.9-22.9 59.9-22.9 82.7
0l43.2 43.2c22.9 22.9 22.9 60 .1
82.8zM460.1 174L402 115.9 216.2
301.8l-7.3 65.3 65.3-7.3L460.1
174zm64.8-79.7l-43.2-43.2c-4.1-4.1-10.8-4.1-14.8
0L436 82l58.1 58.1
30.9-30.9c4-4.2 4-10.8-.1-14.9z"></path>
</svg>
<span>Add note</span>
</button>
</div>
</div>
</div>
<div class="flex flex-col -mt-10 mr-20">
<span
class="font-semibold text-green-500
dark:text-green-300">
Refunded
</span>
<span
class="font-semibold text-green-500
dark:text-green-300">
200 $
</span>
<span
class="text-sm text-gray-700 dark:text-gray-400
mt-2">
300,00kr
</span>
</div>
</div>
<div
class="text-center flex flex-col items-center
justify-center bg-white dark:bg-gray-800
dark:text-gray-300 ml-1 px-12 cursor-pointer
hover:bg-blue-200 dark-hover:bg-blue-500 rounded-lg">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M9.47 9.65l-1.41 1.42L11
14l5.19-5.18-1.41-1.42L11 11.18M17 3H7c-1.1 0-2
.9-2 2v16l7-3 7 3V5c0-1.1-.9-2-2-2m0 15l-5-2.18L7
18V5h10z"></path>
</svg>
</div>
</div>
<div class="flex flex-row mt-2">
<div
class="flex w-full items-center justify-between bg-white
dark:bg-gray-800 px-8 py-6">
<!-- card -->
<div class="flex">
<img
class="h-12 w-12 rounded-full object-cover"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxITEhUSEhMVFhUXFxgZFhcXGBUXFRgXGBUXGBgVGBcaHSggGBonGxgXITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy8mHyYvLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAADBAIFAAEGBwj/xAA9EAABAwIEAwYFAgUEAgIDAAABAAIRAyEEEjFBBVFhEyJxgZGhBjKx0fBCwQcUUuHxFSNicoKyksIXM5P/xAAaAQADAQEBAQAAAAAAAAAAAAABAgMABAUG/8QAKREAAgICAgICAAUFAAAAAAAAAAECEQMhEjEEQRNRFDJhcYEFIlKx8P/aAAwDAQACEQMRAD8A8qq4EbGPFJuw7tYkcxdWuJpPaIqBr50ykHcTpeVlFgbYDewm46XCnyHrZSgX5K3FcQ0wHG1hIIEb9OqFi8zXRlgjY6+yUdUM6QbISjyCtGVnkB1MEZbG1/f09ELB4gscCPPqEZ9LYSXSbAE2GqVqDf1TLaFZ1VAggOHkrvDMb2ZJMlcjwXFn5J00/cK8Y8rmyQ2XhIcoNstMquYQ5uo0UaLjJ5KL2JWhky14Satd5Z2rmkjUnWF1FPDGkA2o8uhpc4nroPZJfw+4cKhqOMWgCU/8R0soLQ75jlO5gIPSHW+znRQ7StmY0lmYeEJvimHgZrRpG6vOG8PDKIJJMHOImeR01CpPiHHUM2XtBmF4b3teZFkj2N0MfDrLl3SF0DCuNwHHxSblFGo8k2tlnYAayrTiPGatKnmLA023a652ExJXJl1JL76OrF+Vv6OkY1HaxcHT4hjKozMd3Zv3uz01FiZ/t4pxnGqzDTpCBVquy02uc95MXc46QABOo2UpxalxW2VhJOPJ6R2rWIwaqOnxP+WYW4p7nEEkv7PKIMQMoJNiQOatWcVoZA/tWBpaHDMQ05SM0kG4tsVOUJL0FzXoba1SAVVW+KMEwScRTP8A1OY+jZSjvjzAAT2p/wD51J/9VliyPqLJPLH7OlYFJrFyH/5IwUw0VXdcrQI595wPsou/iVh9qNWOppg2BJtmOwTfhsv+JJ5o/Z2RapBqFg8SyrTbVpnMx7Q5p5g/RGCg1WmNdmwFhapBSAQFsHlWi1GhYGI0DkADViPkWixag8hZwQixNupoTgmopGQs5qCWpyoEEtRorGR894zEjMAw2329kLtSf0gzv/hK1dyNSVKk9xmGzAJt7r6HikjxOTbJCnLsxbadOca8kq5hDpMmJEDp+FWLXQCYdYT0tt46JRrtAOsnbmfefVZMzVAKNcA92eRixvsExjaM850E77keyhTDS4zcWPKT0lHo1Rocx8ZtzE7iIIRbXYVsTweHLnZmmMsefS3n6LpGaAb7pLB0GNJANjEzp6+ZVhi5aR2WWRrmm/gpylbodRpBKdVrQ7M9rdoJExpprrZL/wAwXuLaMO/pggknKCCBM6u5fp6rmiKkkdkSd+643yuaT6uzJnD1K4NqTxM6MO4AOg6JvjF5nT8L4riadUMa2rAf3mtYf01HakTEtay//J3iuvZxFlUNfXp1WugWhzWkm5uW2vtK47FcVxNOh2z3EkADIS6bkDXbVUo4ziapnJAG7pP+Urx8lY6y8dHovH/iRjKLaYFMNqNcMuaqXZZ1LmkCJ2PTVcJhuMFlQOgVBJGQuc1pnT5AIixVXiTUq5Q4xlkCx0JmIQf9P51D/wDE/dZKC0BubOgxnxixwAZRp03h2rM1joYJPJVHFeNVKjYJ3nUpUcJGuZ3oo4vBENJ7xjogo4uSa7C55eDi3obwXFqjWBocfUpilxZ4q06uY5mZgOkx9yqbBsnUkeSZqYYG4dP1RcIKdgU5uFWX/EPiyq8tzONjmveY0H7+nJZX45Wq0WsZRc5rWkDKxx0YWzIGx3XO0aQkA3E7r0b4O+Mn0IovAcwfKJiPAHTy9EmaagrjGxsUZTdOVHJs4XxKoLYTEWvPZOb6EgSmaPwZxZ+mGeP+76bPYule6cPx1Ou3PScHDeNQYmCNtU4GLkf9Qmuoot+Fj7kzwin/AA34qTBp02ydTVbEeUmE9R/hTxEmHVMO0f8Ad59gxe2BikGpH/UMv6A/DYxHgfDG4bD0sOwktpsDQTqebj4mT5p0hTDVNoXC7btlk0lojTaitCk1qIAhROUgWVSARIUSEaFsjC0QpwsyJqNYEtQ3MTJaouasOpCb2IRYnHNQSxErGR8xtALiDsNPFGw9QCzfmg6WtF/ZAw1QEkGxO3PzWqdEib3HhcH8he3Pb2cWPUdE3VZZ0J06ASfeAj1WDICAJIEHzASWIBa0NGoAHr3neP6R5IWHLogm2yZx0qApK3aNlzpAyxsI/Zaa5xMAz06I9LVxcJMW87D86ItKhBk7b9bJuVKyahbGqFIc5gDnqm25yb/nmlGPMyfZNNrmbFQ2dFIsxQhknlJ/ZDwrMx5ae5hTrVTly84v4DQLVCoA0i8n7WTJ6JNMsmgmBY3O22y5vjuPDSTMmYH0Hlv5q4xdR1PD1an6g23MXgnyBnyXn9aqah3K0Yc/2CpcN+wzseSZJUv58xol2YQlHp4AbldHxIi8rCsxpHIKNXHEgjMLrTsK0dVE0mjZD4kD5WL4HEZbK1pmm75hfmPuq7swdFrIR8vmtPHy2jQyVouaXCmuO8eKvuGYSm0aCeZF1TcE4k091xh3I6HwV4x/6gvPzOd8Wd2Lj+ZFvh+NHB1GYlglkhldg/Uw/K8D+pu3kF6zhMQ2oxtRhzNcA5p5giQV40wCpSe0jb+4PqAuq+FPitjKWINR3cpBopMHKnT78b3dbyXO8bnHS2v9eh3KpfuehgKQC8R4x/FzFOJFBjKTdpGd/qbey47H/FOMrGa2Iqv/APLLHgGwB5BUh4E3+bRCXkRXR9QQpNXzp8P/ABzjKRY11ZxYP6rmLxPO/sV7l8I/EDcbR7QNyvBh7dQDzB3BUs/iyxK/QY5VIvJWwsCmAuYLZFSaFgCkAiBszKtZVMBSAWEsHlUHBMZFEsWCpCjmoRCbcxDLESsZHyhiKYBscwgGx3I08pWqDyHd4S3fcxv9FpjWm821/wCXpv5Kcy2ZtofIadbSvdr0c1kqhBM3Mg9bm/l/ZbaIHWUuA65Fp9PArZq2iLyg0FOh6lSDYB8T4D8Ka4e9pnPuSfPklBYOk6Q0eO/vKzDwNTZLNWhoOmN1IBcQbfmykxrjoLdUSm1t3X81qtXsALJElQ7bvQ611gOSfZMd0CY1OwVRgnlxgqwxuONNvYgiXtDja4aSRr1j3TpctEpOtg8fiQ5mQ3BF+sjRUgwzGgwEao7lsgmpZdUYKKpHLKTk9gCUF1T1U6rkm55lOKSNRCc5C7ZDe9KEKKiLTfskJTlFywRrK0+W6ao8Sqs3zDrYpNhUKjksoRl2gxk49F7/AK9ULO73QWwbC4kmCN77nkFLhz3NAHT/ACk+H8Ir1GudSpPqBkF2UTlB3I8irng9UBtok76+iilGN0WuT7Fn8Ob8+TM4nQjujqQbHzskONUWho7jWun9IAkReYtyuunxBMdSuZ4nwyqCXXI8Z8k0WafVUU7WRPKNPRes/wAJ8c1lRrLy8BpudYcb8xpc/efKz3T+aruv4QNL+IM5ND3HwDS0e5Hql8hJ43YuN1I97UwtCFILwTpZgCkAshbCwrZsBEY1QCPSVcMFOaixJMkKShUpo6i/Retl8XHwdIkpOxJ4Qij1EArxTpifIFSk5pv428dwiUqoiCPMa38ddLJvEEO7ragjr4rMbRLsoFg0RN49gvoL+yH6oEXAxeRuR+42UnQdYjUc/UJfsLwNRrEKRLrhzXdTEeo3WoNh35g0A6G99b8/T3WU6llHE1y64II0t+cghtclaDeyyw9U6Smw2TeFVUnp2i4nRTaKJj9LFMZoJjdI4nHNqOLpy3mHWI6dfIlaxIim53KB6qPAoJdPIfurYVqyGZ06Asxs6wDsdj9lOp7p/HYem4GGNmOQF/Jc2yqRaZHj9OSv0QD16kG/qEB1WVCpVnf1/shyNglYTRpwbpvDcPe4S2m9w5hriPUBCw9YsIcIkaSA6PIiE474gxJt2zh4QPpokfL0OuPsDi+GPY3MaT2iYlzXAe6A0K04W91Q/wC45z5P6nOd9SrfGcCplstlh9R6bLJ12Fxvo5YuTPD8K6q8MaCSTAjWTso4jBuYY18F0XwbxP8Al60sY0vAPzibkGI5XtI5lacmo6DjinLZ7L8JcGGFwzKUDNrUPNx18Y08l45ROSo9kHuve2B/xcQfova+B8UZiKQe3WBmHIkTHgp1OCYVznPdh6Jc/wCZxpsLnaXJiZsL9F5OPM8cpcvZ6WTEpJUeVMiRLtbxufBD4e19XEmi5jgCC5s8hG+m+i9PrfCOFdUY9rcgaCC1tg4SCJOojTwMLoaFBjQ0BjQGiGwBbw5Kj8pJaRNwPn74o+E6tAGrBLHOgGDYkExPr6L0H+C/w2aTH4p8gvGRn/XVx9QPQrv+K8Np4imaVUS0kSPDrsnaTA0BrQAAIAFgAp5PLc8fEj8aUrRMNUwFELYK4wskFtRCkEBWYCiNcgTdSlMm1tGaGhVUKlRBzKJcrz8nJKPFsVQNvcgkrZKBUN/mb6rmeiqR8kfypPyuzHw0UWNqA6geJRWudMz+eakC3fXfmvorZHihas4kmWHMdxdaw0XBcQfOfqmxWJMAec/uh4mk0nM8y7cD8ujYnH6CMpuaJ16x16hRN0DD1C3XTpPuQm8PVaSDlkA/1Az/AOJj6pWjJm8KyXAdV0NOg1ugVfTptI7ojfr5yov4iWGDcECSD+yWm1oblXZZ8fwc4XtGzYtLrc3Fuvp6qi4LVGYtO4+n+SrscVz0CwZCyC1w/Wc2s7rlWuNN/UH1/wAhNhbVpiZknTR1raY5D0XL4vDhrnCBr7bLpMLVDgCDYhL8Zw4LQ8eBt6H85ro7Oe6OZI2hReYsmA1K1zdKOgmHaDrHnIGkyfzdNs4W6zqhaymROcloLm5c006bnNc+bARuYss4VhRUzOc11TIGxSZAc8Ex45RaSATcaXIHjMQ+vWl9nGGxcBjWjKGAG4AAiEfRvZ03Aq7G5XUqcQQWl/edPM7a3iN905xfHOLiXOkm5JMknck7pfhlKGgBar0w57sxs0SZ5Tr+clCUvZ0Rh6RXYmtDS9wvoPE6ffyVXhMQWvz3JiNfRa4njBUf3ZDRZv3PUrMFTLiGtEuJgAak7JktWxJPdI9o/hbP8s6o6Ye+Gz/xmfcn0XYVsQW31C5z4doihhqVCZLW94jTO4lzo6SSrBlZxkHTW/1Xg5pcptntY41BJluzEhxseg/dWNMrksJVObVdBhMQYnUKfT2CcLWi0aURpQmFECY42ggK3KgFkpaFompZyhSsJt5oAokHLcoQfKzMig8QhK0XKBctSiGjZKVe0EyY9FKrXaLSgvqNm50spybKKJ8otnnA6rVQDUe+noogT/eylI3M/RfTHBZOmC7r6AeqIabW6+g080BzyOi23qga0EdUJsBbkNvsh1cO2O7ryWhWPgFjZ2kBEVsLh3lg0GYiB05+CFUeY1uShtIzRyRnOuBsmQjACoRoYRjUDx3iA8aHQOHI9VjqN7ID2bFZqzJlvwLE3yE21b+4/Oqvi1rgQeS4mhULXAjUaLqcHiw5odNz+QniyckVGMoZSQt8GwdKrVyVZAIsQYuNj5T6Kz4lSDhm3H0VBnLXAjUGR4hLNWqQ0HTs67GcKwOHpdq6nmOgBe7vHZov7xzVTgOIivVitSaW/pLSRVpjYB7pzjWz56ZbRS43EVHvJqGT7AcgNgrn4co78z9B/dThFxW2VnJSdJHTHC9i5zZkWIMRLXNDgY2sRZUXGJDHx+oge8/sr44+JpvbnZqATDmmNWuvHgQR0Sz+GNxJZSo1Mpc4mKgiGtBkhwlp1NzlmEskux1J9M47DYRz3BrWlzjoBcrv/hL4fNEh9QTUNgNmzt1PX8LuCwLcIDSDQHfqJ+ckcyjUsUWmVx5s8pXFdHXhwxjUntnT4RrROU3HoPBSxNSGyTc7+Co8DjjPLmm21MzXEnSYHiuBwd7O1SVFozLlYRrF/VN4PEkTBt91T4eqCB0CsKDmZbyD7EckJIKZ0lHiLYHv0Vg2oCuRwlU67C8K7wVfMM09CEj0TniVWizNRaFURKSxWY6JXF13QAAZQUrEjhtFwaii6tHnqP3VPTxbx82yJiMYD4oS7D8Oxs1u9E2m6M2qOa54Ylx/V7Lfbu/rKZRoLxl3Uru2QH1HHWVUuqO/rd6oLid3H1RoyjRb31mIQTUdz+ir8O+8T16oVaq+TDzHgjwGPnIuUvFQ00Uc5X0NHiBRUGy0Sg5lsvWowUKT3WMIGZFouE30WMAPRSp1SOqJiaBbcXHP7odIXuiYZp1wTyKZe0EJZjRFwD6LbHFuhkcj+xRTFaMfhZHd15IvC8TldldofY/3U6bwbjzCFjKUw4eaIC/aRbQqrqYUdrA+WZ8uXrZMcPrggZrGLqzoYdpB033/AMqsYciTlxOd4rh4Id5fb91ecCp5WN8z6lF45hgyiC5pBLgW+RBJ05H3CZwrB2bHDQiZgDc7BbLhlDv6DjyKRrE4aoYhusRJDZnlMSfDmu64Z8IPa0NGVjg0Zy43mJIE3iZVHg8H21ShVcLSSbWLaQbleeRJ7v8A4+Ku6WOe5xGYwYmdSY6rzvMtNR/k7vE/ut/wWPF8JTNOnLg+q2Q517t/SCdyL+UKrfhwbEDxtI80xWsUtWqQFyylydnbCPBUFoYfICA0SY62RWN7sEEGSqkYtwIAcbptmLfuQfL7KUsciqmqLqhTa0CY680N7Dm6TbXRKUK/MehR8RjSAPIX5KMcck9jckO0qgF5j1TNHHhhJDtVWVcZBAjW2qjWxDbiDYSdNEXjH5Itn8XJ/V9EB2OB1k+qrKhYBJMDwQg1rriI8/uh8SMp10Wv843ksNVrt49AqgUvHyP9lIUnbEo/GHmWLmf0u8J1SzOI7FBAeOSBXpl1yBPMGCiov2K/0LE42dChvxSqXUHDTMFKlVcSAea3EWy/NUtAIiY3/sg9sTePqFurWgxGyWfTcTJn3RoY8JFRbzDkEIuUcy9w8IM4BbdSBFkEOUg/qVjG/wCWWjhXItJ5RxVI29FjCzXVAIiQgu6NIVmzExt6hY+q07CULDRWQdQoFxVqGM8t0JzAeXQ7/nitYBBtQjRPYXEzYqDMLJjdFoYDQkxO6ZMDQ3TbtEhdDwKqwOa1wLr2ETfa2+y51lB4mCCQdLg+PJGw7qkgEADdxkgWnQCenmuvxskYyTZzZYOSotvibiBqB3bEktcWsyuBDmkjeTGhNhGmi6M8Apijh29uGOfSBbmHdN5u+YaDset4F1y7OGCu2RJdcB3eEd3NcG231XW4HD1a+Dymm1vYQzOTMiTLLcjJ8yF6GWKzJ1/2zl5rG1v9x34ZrU8GXA/77zTAcA9poNL47stkVHgDUGBMbKZxQLswpwNdZI+4VLh+BVH9xtbsj8wcJDZANnd6CPFRPxFiaX+wzDOFSYc97w0PIt3Q20b2cfKF4HneLl5qXqtHr+H5OOMGvfsu6+NYTJkSI0P2S1bFNiA4EH20XPV/itwq/wC8xjmENl1KZBygFwDrOEjpzlW9JtOqwVaTg5h3Go6OGrT0K86UZQ7R6MJRmtMNlPIeMj2Uy8jaVWFt7FFpVLpOZRRRbYfEA9FJ4cbgg9NEm4jKCCZ5H6zupUXu2P2S8kHiMuruDgXAiFp2KBm+sLddzmA6G21x5pF+LB+ZnmCiqZmqHsZiO5HNapVIZ5Kro12F8EENO83HJMPp1BbUfnJNQthWwGddj5q0puMWdsqNtU2BFgU8MU3f6IJBTLOm9wAkgnfZHwFN9WqKLGiSJknRVbK42PunOB4wNrl5cWwDf88EJdDW/QTiJNF2V40MSDKTY8EhQ4tiMztZm/qh06hmwlKurYb3RaUBNSTptKvWBnLVUHC5c490fUc1fUuFtgE1Q0m5EG0rnllpj6R8y9kVrszyR+xPNb7N3ivojwReOixMSdwsDhuPZYwJroU2uupBjSiNwwO6wNmNqLeaVE4Y7FRNJywTZbCwuGn5otFrtwhArAHRE2MEI1CoY2skWncrdOr1/wAIUNZYio7b639jdMYfiTmfOzN1iPVVpxB1j7I7MUCIj3WUmujcUzqsBxugRBacszlnuzzjmuh/1SiaFY06jRmLHPYCcwjuFzRMkXbPK55rzvtQROX6H82UCWi+hgjU7ggjwgkea6oebNdqznyeJCW0dZX4rlmlqIlp5bg+BhDq8RpuDWyJLSARYh0Wv0m3guSL6hjMZyggQfD7LMPTcCDyvEqcszloeOJIO6k9xIOmsm51/PVdl8KcZwtLDHDOAa8kuzxGYkXzzobQDpAC4+riDEFnp7ft6JU4oTefTTzXLkxqapl4TcXZ19XEAPAm3S/gpy43AJ6yucwdQm86R+fRdbw+qMluXP8AOS45YknR3RyOWyFKq8at9Lrofh1jauZjoBF2yAJ6KpY+Gf46/ZDZVi4N41CjkikWi2x7ibi0lnW3Xkqt7yLOEFZjcSSBJJReHEPmb+Oy0FSDKTbE6gGoKtMBiMzP+TdYMEjmkuIZWmAEDDVyx4cP8jcJxbL1ldp1g+Ij3Uwxv9J8iD7pd1JphzfldcfZL1qV9Ug46aTDrI8iomi3Z356JNpOx91I1Hf1FYwV9ID9X7otCRIlKGvzIJ8P7KdDEDPew5/4U3cjKkW2ErlmkwmnYxx325Kq7VpNjI8LJhhEbeSnLHTHUjxEYkotPF81JuAqkBwpyDeRH3WjgXf0OHmIXvnhkm4oIjKzNDZQPC6lu6QTsY+6h/p1XQDeNRrMLGGsrDy9VH+XG0hBHDa/9Bt1HKeakMDX2YbdR9+ixg4oHZyw0XjkUtVNWnGcETzgz+StDGlYwy57tIS1aoOUFTGN6IWJrh1/zZYxJlRkd7y/dDzNnWyerYmm+iGwO60ZTmGfPIBaW7tiTPvKe+GsfTp06rRWbh6zn0y2s6m6oDSAdnpDKxxaSS12kOywSFjUUjqoO/28luk9vP8AddRXxuFLqdUV6ZIwVai5gp1Wv7V1HENa6OzyAFz2CzrTyEhqrxzD9sXurMqYbJWFPDCk6m+m1+FqsbSL+zhpzOayWlwk5josajkv5zr7LP50aFXn+qYf+fNcnNQNGqGsylhph2FqMZh4DSBlcQ0OAI0dzVzwj4iwbKcMcKB7CmwNc6tIc3E4p7gatOg4nu1KZ+WLxNkKCcZTxrZuURuNbz+q64fEuE7KlTdUc4sbh80tJpZm4oPqPaOzD+0yDWwLXOGtivjuOYd3EsLXNZr6NOqHOINd+VvaSZa+iw6R3Wh2mq1Gs5l2ObPzfZROLZMzsvQ6Pxpg6lWu7OaDpYKVepSbXBpNquc9jWspAsDmltiCeZsiYn4u4YcPVpU+4HNxeWk6keyzPfNLPDC4EyXNymG3BiyxjhMFi6QF3gXnQp1vEaVv96P/AJfZXnw98X4fD8Pw9GHOqipUNVrQ1sNNQOGYvpkPBEiGuBHNXrPirhbTVZ2wLa1TFVM/8vVApdswNZTIy5nEGTIEW2soyxpstHI0jkWcTo6ds4nwJ/ZFp8bogBufQRcHTb7LfGamAdgsPSp4pr6uH7YQKFZva9pVzNhzgA2G8yuv+H/ifhtLD4RlWqGml2edraLokMdnNTuGTJ+Zju8dRCm8EX2yqztdI4nFccok/Pp0KLgOOUwe67W24HrC7Hh/xRgadLCtdjA4U3h1cOw1XMWgQ2iwilAYyxm5dl1uuP8AjviNDE4hjsPV7QZA2zXtg53GO9TYTYjY+KPwxSB88mxqrXL3SRFvdalBbk07Qg/nRE7u1Qeyg4l+SLDhtZ2YAGxVhVYToCVTYMSbOuIOlvquiw9aGG4SNDp6KtjYKJUsFGpUuTbdCquJsPFBqw3SBYe5J8gncNF56pWnTcBp+aqdLFNpgOe0mTt06I8X9AUl9jbnEAxH5zUaeKqETlB6zCZx+Kw1ZjX0nRUAAdTLXAGB8wNx6xPW6VA5qUk/aCmvTPI3fnutDRYsXsnkEFpYsWGC0NUzWWLEQMUO6isWIGJI9Dfy+qxYsZkRr5LdNYsQYCY1HiEav+y2sQD6N0vlQ9x4LFiISGyEsWIikqabp6rFiDCgzNW+KKdT4rFilLsrHodwe/grpv8A9j9FpYgw/Zb4DTyVfw//APc/wd9VtYlQ76GWfN/5D/1Rq+h8voFixMAY4V+rw/YJl3yDw+yxYpvsoukRPzDz/dE4n8rP+p+oWLEH2MuhUaDx/YIOK+Vnn9FpYmXYj6I8J1P/AFP1TeJ1HgFpYo5yuE//2Q=="
alt="infamous" />
<div class="flex flex-col ml-6">
<span class="text-lg font-bold">Amazon</span>
<div class="mt-4 flex">
<div class="flex">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4
4 4 0 01-4-4 4 4 0 014-4m0
10c4.42 0 8 1.79 8
4v2H4v-2c0-2.21 3.58-4 8-4z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
Niccolo perra
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M19
19H5V8h14m-3-7v2H8V1H6v2H5c-1.11
0-2 .89-2 2v14a2 2 0 002 2h14a2 2
0 002-2V5a2 2 0 00-2-2h-1V1m-1
11h-5v5h5v-5z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
13 aug 2016
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M13 2.05v2.02c3.95.49 7 3.85 7
7.93 0 3.21-1.92 6-4.72 7.28L13
17v5h5l-1.22-1.22C19.91 19.07 22
15.76 22
12c0-5.18-3.95-9.45-9-9.95M11
2c-1.95.2-3.8.96-5.32 2.21L7.1
5.63A8.195 8.195 0 0111 4V2M4.2
5.68C2.96 7.2 2.2 9.05 2
11h2c.19-1.42.75-2.77
1.63-3.9L4.2 5.68M6
8v2h3v1H8c-1.1 0-2 .9-2
2v3h5v-2H8v-1h1c1.11 0 2-.89
2-2v-1a2 2 0 00-2-2H6m6
0v5h3v3h2v-3h1v-2h-1V8h-2v3h-1V8h-2M2
13c.2 1.95.97 3.8 2.22
5.32l1.42-1.42A8.21 8.21 0 014
13H2m5.11 5.37l-1.43 1.42A10.04
10.04 0 0011 22v-2a8.063 8.063 0
01-3.89-1.63z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
21 hours
</span>
</div>
</div>
<div class="mt-4 flex">
<button
class="flex items-center
focus:outline-none border rounded-full
py-2 px-6 leading-none border-gray-500
dark:border-gray-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2"
viewBox="0 0 24 24">
<path
d="M14
12v7.88c.04.3-.06.62-.29.83a.996.996
0 01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1
0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22
0 .43.08.62.22a1 1 0 01.17
1.4L14.03 12H14z"></path>
</svg>
<span>Select Category</span>
</button>
<button
class="flex items-center ml-4
focus:outline-none border rounded-full
py-2 px-6 leading-none border-blue-500
dark:border-blue-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2
text-blue-600"
viewBox="0 0 576 512">
<path
d="M402.3 344.9l32-32c5-5
13.7-1.5 13.7 5.7V464c0 26.5-21.5
48-48 48H48c-26.5
0-48-21.5-48-48V112c0-26.5
21.5-48 48-48h273.5c7.1 0 10.7
8.6 5.7 13.7l-32 32c-1.5 1.5-3.5
2.3-5.7
2.3H48v352h352V350.5c0-2.1.8-4.1
2.3-5.6zm156.6-201.8L296.3
405.7l-90.4 10c-26.2
2.9-48.5-19.2-45.6-45.6l10-90.4L432.9
17.1c22.9-22.9 59.9-22.9 82.7
0l43.2 43.2c22.9 22.9 22.9 60 .1
82.8zM460.1 174L402 115.9 216.2
301.8l-7.3 65.3 65.3-7.3L460.1
174zm64.8-79.7l-43.2-43.2c-4.1-4.1-10.8-4.1-14.8
0L436 82l58.1 58.1
30.9-30.9c4-4.2 4-10.8-.1-14.9z"></path>
</svg>
<span>Add note</span>
</button>
</div>
</div>
</div>
<div class="flex flex-col -mt-10 mr-20">
<span
class="font-semibold text-green-500
dark:text-green-300">
Refunded
</span>
<span
class="font-semibold text-green-500
dark:text-green-300">
200 $
</span>
<span
class="text-sm text-gray-700 dark:text-gray-400
mt-2">
300,00kr
</span>
</div>
</div>
<div
class="text-center flex flex-col items-center
justify-center bg-white dark:bg-gray-800
dark:text-gray-300 ml-1 px-12 cursor-pointer
hover:bg-blue-200 dark-hover:bg-blue-500 rounded-lg">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M9.47 9.65l-1.41 1.42L11
14l5.19-5.18-1.41-1.42L11 11.18M17 3H7c-1.1 0-2
.9-2 2v16l7-3 7 3V5c0-1.1-.9-2-2-2m0 15l-5-2.18L7
18V5h10z"></path>
</svg>
</div>
</div>
<div class="flex flex-row mt-2">
<div
class="flex w-full items-center justify-between bg-white
dark:bg-gray-800 px-8 py-6">
<!-- card -->
<div class="flex">
<img
class="h-12 w-12 rounded-full object-cover"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxITEhUSEhMVFhUXFxgZFhcXGBUXFRgXGBUXGBgVGBcaHSggGBonGxgXITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy8mHyYvLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAADBAIFAAEGBwj/xAA9EAABAwIEAwYFAgUEAgIDAAABAAIRAyEEEjFBBVFhEyJxgZGhBjKx0fBCwQcUUuHxFSNicoKyksIXM5P/xAAaAQADAQEBAQAAAAAAAAAAAAABAgMABAUG/8QAKREAAgICAgICAAUFAAAAAAAAAAECEQMhEjEEQRNRFDJhcYEFIlKx8P/aAAwDAQACEQMRAD8A8qq4EbGPFJuw7tYkcxdWuJpPaIqBr50ykHcTpeVlFgbYDewm46XCnyHrZSgX5K3FcQ0wHG1hIIEb9OqFi8zXRlgjY6+yUdUM6QbISjyCtGVnkB1MEZbG1/f09ELB4gscCPPqEZ9LYSXSbAE2GqVqDf1TLaFZ1VAggOHkrvDMb2ZJMlcjwXFn5J00/cK8Y8rmyQ2XhIcoNstMquYQ5uo0UaLjJ5KL2JWhky14Satd5Z2rmkjUnWF1FPDGkA2o8uhpc4nroPZJfw+4cKhqOMWgCU/8R0soLQ75jlO5gIPSHW+znRQ7StmY0lmYeEJvimHgZrRpG6vOG8PDKIJJMHOImeR01CpPiHHUM2XtBmF4b3teZFkj2N0MfDrLl3SF0DCuNwHHxSblFGo8k2tlnYAayrTiPGatKnmLA023a652ExJXJl1JL76OrF+Vv6OkY1HaxcHT4hjKozMd3Zv3uz01FiZ/t4pxnGqzDTpCBVquy02uc95MXc46QABOo2UpxalxW2VhJOPJ6R2rWIwaqOnxP+WYW4p7nEEkv7PKIMQMoJNiQOatWcVoZA/tWBpaHDMQ05SM0kG4tsVOUJL0FzXoba1SAVVW+KMEwScRTP8A1OY+jZSjvjzAAT2p/wD51J/9VliyPqLJPLH7OlYFJrFyH/5IwUw0VXdcrQI595wPsou/iVh9qNWOppg2BJtmOwTfhsv+JJ5o/Z2RapBqFg8SyrTbVpnMx7Q5p5g/RGCg1WmNdmwFhapBSAQFsHlWi1GhYGI0DkADViPkWixag8hZwQixNupoTgmopGQs5qCWpyoEEtRorGR894zEjMAw2329kLtSf0gzv/hK1dyNSVKk9xmGzAJt7r6HikjxOTbJCnLsxbadOca8kq5hDpMmJEDp+FWLXQCYdYT0tt46JRrtAOsnbmfefVZMzVAKNcA92eRixvsExjaM850E77keyhTDS4zcWPKT0lHo1Rocx8ZtzE7iIIRbXYVsTweHLnZmmMsefS3n6LpGaAb7pLB0GNJANjEzp6+ZVhi5aR2WWRrmm/gpylbodRpBKdVrQ7M9rdoJExpprrZL/wAwXuLaMO/pggknKCCBM6u5fp6rmiKkkdkSd+643yuaT6uzJnD1K4NqTxM6MO4AOg6JvjF5nT8L4riadUMa2rAf3mtYf01HakTEtay//J3iuvZxFlUNfXp1WugWhzWkm5uW2vtK47FcVxNOh2z3EkADIS6bkDXbVUo4ziapnJAG7pP+Urx8lY6y8dHovH/iRjKLaYFMNqNcMuaqXZZ1LmkCJ2PTVcJhuMFlQOgVBJGQuc1pnT5AIixVXiTUq5Q4xlkCx0JmIQf9P51D/wDE/dZKC0BubOgxnxixwAZRp03h2rM1joYJPJVHFeNVKjYJ3nUpUcJGuZ3oo4vBENJ7xjogo4uSa7C55eDi3obwXFqjWBocfUpilxZ4q06uY5mZgOkx9yqbBsnUkeSZqYYG4dP1RcIKdgU5uFWX/EPiyq8tzONjmveY0H7+nJZX45Wq0WsZRc5rWkDKxx0YWzIGx3XO0aQkA3E7r0b4O+Mn0IovAcwfKJiPAHTy9EmaagrjGxsUZTdOVHJs4XxKoLYTEWvPZOb6EgSmaPwZxZ+mGeP+76bPYule6cPx1Ou3PScHDeNQYmCNtU4GLkf9Qmuoot+Fj7kzwin/AA34qTBp02ydTVbEeUmE9R/hTxEmHVMO0f8Ad59gxe2BikGpH/UMv6A/DYxHgfDG4bD0sOwktpsDQTqebj4mT5p0hTDVNoXC7btlk0lojTaitCk1qIAhROUgWVSARIUSEaFsjC0QpwsyJqNYEtQ3MTJaouasOpCb2IRYnHNQSxErGR8xtALiDsNPFGw9QCzfmg6WtF/ZAw1QEkGxO3PzWqdEib3HhcH8he3Pb2cWPUdE3VZZ0J06ASfeAj1WDICAJIEHzASWIBa0NGoAHr3neP6R5IWHLogm2yZx0qApK3aNlzpAyxsI/Zaa5xMAz06I9LVxcJMW87D86ItKhBk7b9bJuVKyahbGqFIc5gDnqm25yb/nmlGPMyfZNNrmbFQ2dFIsxQhknlJ/ZDwrMx5ae5hTrVTly84v4DQLVCoA0i8n7WTJ6JNMsmgmBY3O22y5vjuPDSTMmYH0Hlv5q4xdR1PD1an6g23MXgnyBnyXn9aqah3K0Yc/2CpcN+wzseSZJUv58xol2YQlHp4AbldHxIi8rCsxpHIKNXHEgjMLrTsK0dVE0mjZD4kD5WL4HEZbK1pmm75hfmPuq7swdFrIR8vmtPHy2jQyVouaXCmuO8eKvuGYSm0aCeZF1TcE4k091xh3I6HwV4x/6gvPzOd8Wd2Lj+ZFvh+NHB1GYlglkhldg/Uw/K8D+pu3kF6zhMQ2oxtRhzNcA5p5giQV40wCpSe0jb+4PqAuq+FPitjKWINR3cpBopMHKnT78b3dbyXO8bnHS2v9eh3KpfuehgKQC8R4x/FzFOJFBjKTdpGd/qbey47H/FOMrGa2Iqv/APLLHgGwB5BUh4E3+bRCXkRXR9QQpNXzp8P/ABzjKRY11ZxYP6rmLxPO/sV7l8I/EDcbR7QNyvBh7dQDzB3BUs/iyxK/QY5VIvJWwsCmAuYLZFSaFgCkAiBszKtZVMBSAWEsHlUHBMZFEsWCpCjmoRCbcxDLESsZHyhiKYBscwgGx3I08pWqDyHd4S3fcxv9FpjWm821/wCXpv5Kcy2ZtofIadbSvdr0c1kqhBM3Mg9bm/l/ZbaIHWUuA65Fp9PArZq2iLyg0FOh6lSDYB8T4D8Ka4e9pnPuSfPklBYOk6Q0eO/vKzDwNTZLNWhoOmN1IBcQbfmykxrjoLdUSm1t3X81qtXsALJElQ7bvQ611gOSfZMd0CY1OwVRgnlxgqwxuONNvYgiXtDja4aSRr1j3TpctEpOtg8fiQ5mQ3BF+sjRUgwzGgwEao7lsgmpZdUYKKpHLKTk9gCUF1T1U6rkm55lOKSNRCc5C7ZDe9KEKKiLTfskJTlFywRrK0+W6ao8Sqs3zDrYpNhUKjksoRl2gxk49F7/AK9ULO73QWwbC4kmCN77nkFLhz3NAHT/ACk+H8Ir1GudSpPqBkF2UTlB3I8irng9UBtok76+iilGN0WuT7Fn8Ob8+TM4nQjujqQbHzskONUWho7jWun9IAkReYtyuunxBMdSuZ4nwyqCXXI8Z8k0WafVUU7WRPKNPRes/wAJ8c1lRrLy8BpudYcb8xpc/efKz3T+aruv4QNL+IM5ND3HwDS0e5Hql8hJ43YuN1I97UwtCFILwTpZgCkAshbCwrZsBEY1QCPSVcMFOaixJMkKShUpo6i/Retl8XHwdIkpOxJ4Qij1EArxTpifIFSk5pv428dwiUqoiCPMa38ddLJvEEO7ragjr4rMbRLsoFg0RN49gvoL+yH6oEXAxeRuR+42UnQdYjUc/UJfsLwNRrEKRLrhzXdTEeo3WoNh35g0A6G99b8/T3WU6llHE1y64II0t+cghtclaDeyyw9U6Smw2TeFVUnp2i4nRTaKJj9LFMZoJjdI4nHNqOLpy3mHWI6dfIlaxIim53KB6qPAoJdPIfurYVqyGZ06Asxs6wDsdj9lOp7p/HYem4GGNmOQF/Jc2yqRaZHj9OSv0QD16kG/qEB1WVCpVnf1/shyNglYTRpwbpvDcPe4S2m9w5hriPUBCw9YsIcIkaSA6PIiE474gxJt2zh4QPpokfL0OuPsDi+GPY3MaT2iYlzXAe6A0K04W91Q/wC45z5P6nOd9SrfGcCplstlh9R6bLJ12Fxvo5YuTPD8K6q8MaCSTAjWTso4jBuYY18F0XwbxP8Al60sY0vAPzibkGI5XtI5lacmo6DjinLZ7L8JcGGFwzKUDNrUPNx18Y08l45ROSo9kHuve2B/xcQfova+B8UZiKQe3WBmHIkTHgp1OCYVznPdh6Jc/wCZxpsLnaXJiZsL9F5OPM8cpcvZ6WTEpJUeVMiRLtbxufBD4e19XEmi5jgCC5s8hG+m+i9PrfCOFdUY9rcgaCC1tg4SCJOojTwMLoaFBjQ0BjQGiGwBbw5Kj8pJaRNwPn74o+E6tAGrBLHOgGDYkExPr6L0H+C/w2aTH4p8gvGRn/XVx9QPQrv+K8Np4imaVUS0kSPDrsnaTA0BrQAAIAFgAp5PLc8fEj8aUrRMNUwFELYK4wskFtRCkEBWYCiNcgTdSlMm1tGaGhVUKlRBzKJcrz8nJKPFsVQNvcgkrZKBUN/mb6rmeiqR8kfypPyuzHw0UWNqA6geJRWudMz+eakC3fXfmvorZHihas4kmWHMdxdaw0XBcQfOfqmxWJMAec/uh4mk0nM8y7cD8ujYnH6CMpuaJ16x16hRN0DD1C3XTpPuQm8PVaSDlkA/1Az/AOJj6pWjJm8KyXAdV0NOg1ugVfTptI7ojfr5yov4iWGDcECSD+yWm1oblXZZ8fwc4XtGzYtLrc3Fuvp6qi4LVGYtO4+n+SrscVz0CwZCyC1w/Wc2s7rlWuNN/UH1/wAhNhbVpiZknTR1raY5D0XL4vDhrnCBr7bLpMLVDgCDYhL8Zw4LQ8eBt6H85ro7Oe6OZI2hReYsmA1K1zdKOgmHaDrHnIGkyfzdNs4W6zqhaymROcloLm5c006bnNc+bARuYss4VhRUzOc11TIGxSZAc8Ex45RaSATcaXIHjMQ+vWl9nGGxcBjWjKGAG4AAiEfRvZ03Aq7G5XUqcQQWl/edPM7a3iN905xfHOLiXOkm5JMknck7pfhlKGgBar0w57sxs0SZ5Tr+clCUvZ0Rh6RXYmtDS9wvoPE6ffyVXhMQWvz3JiNfRa4njBUf3ZDRZv3PUrMFTLiGtEuJgAak7JktWxJPdI9o/hbP8s6o6Ye+Gz/xmfcn0XYVsQW31C5z4doihhqVCZLW94jTO4lzo6SSrBlZxkHTW/1Xg5pcptntY41BJluzEhxseg/dWNMrksJVObVdBhMQYnUKfT2CcLWi0aURpQmFECY42ggK3KgFkpaFompZyhSsJt5oAokHLcoQfKzMig8QhK0XKBctSiGjZKVe0EyY9FKrXaLSgvqNm50spybKKJ8otnnA6rVQDUe+noogT/eylI3M/RfTHBZOmC7r6AeqIabW6+g080BzyOi23qga0EdUJsBbkNvsh1cO2O7ryWhWPgFjZ2kBEVsLh3lg0GYiB05+CFUeY1uShtIzRyRnOuBsmQjACoRoYRjUDx3iA8aHQOHI9VjqN7ID2bFZqzJlvwLE3yE21b+4/Oqvi1rgQeS4mhULXAjUaLqcHiw5odNz+QniyckVGMoZSQt8GwdKrVyVZAIsQYuNj5T6Kz4lSDhm3H0VBnLXAjUGR4hLNWqQ0HTs67GcKwOHpdq6nmOgBe7vHZov7xzVTgOIivVitSaW/pLSRVpjYB7pzjWz56ZbRS43EVHvJqGT7AcgNgrn4co78z9B/dThFxW2VnJSdJHTHC9i5zZkWIMRLXNDgY2sRZUXGJDHx+oge8/sr44+JpvbnZqATDmmNWuvHgQR0Sz+GNxJZSo1Mpc4mKgiGtBkhwlp1NzlmEskux1J9M47DYRz3BrWlzjoBcrv/hL4fNEh9QTUNgNmzt1PX8LuCwLcIDSDQHfqJ+ckcyjUsUWmVx5s8pXFdHXhwxjUntnT4RrROU3HoPBSxNSGyTc7+Co8DjjPLmm21MzXEnSYHiuBwd7O1SVFozLlYRrF/VN4PEkTBt91T4eqCB0CsKDmZbyD7EckJIKZ0lHiLYHv0Vg2oCuRwlU67C8K7wVfMM09CEj0TniVWizNRaFURKSxWY6JXF13QAAZQUrEjhtFwaii6tHnqP3VPTxbx82yJiMYD4oS7D8Oxs1u9E2m6M2qOa54Ylx/V7Lfbu/rKZRoLxl3Uru2QH1HHWVUuqO/rd6oLid3H1RoyjRb31mIQTUdz+ir8O+8T16oVaq+TDzHgjwGPnIuUvFQ00Uc5X0NHiBRUGy0Sg5lsvWowUKT3WMIGZFouE30WMAPRSp1SOqJiaBbcXHP7odIXuiYZp1wTyKZe0EJZjRFwD6LbHFuhkcj+xRTFaMfhZHd15IvC8TldldofY/3U6bwbjzCFjKUw4eaIC/aRbQqrqYUdrA+WZ8uXrZMcPrggZrGLqzoYdpB033/AMqsYciTlxOd4rh4Id5fb91ecCp5WN8z6lF45hgyiC5pBLgW+RBJ05H3CZwrB2bHDQiZgDc7BbLhlDv6DjyKRrE4aoYhusRJDZnlMSfDmu64Z8IPa0NGVjg0Zy43mJIE3iZVHg8H21ShVcLSSbWLaQbleeRJ7v8A4+Ku6WOe5xGYwYmdSY6rzvMtNR/k7vE/ut/wWPF8JTNOnLg+q2Q517t/SCdyL+UKrfhwbEDxtI80xWsUtWqQFyylydnbCPBUFoYfICA0SY62RWN7sEEGSqkYtwIAcbptmLfuQfL7KUsciqmqLqhTa0CY680N7Dm6TbXRKUK/MehR8RjSAPIX5KMcck9jckO0qgF5j1TNHHhhJDtVWVcZBAjW2qjWxDbiDYSdNEXjH5Itn8XJ/V9EB2OB1k+qrKhYBJMDwQg1rriI8/uh8SMp10Wv843ksNVrt49AqgUvHyP9lIUnbEo/GHmWLmf0u8J1SzOI7FBAeOSBXpl1yBPMGCiov2K/0LE42dChvxSqXUHDTMFKlVcSAea3EWy/NUtAIiY3/sg9sTePqFurWgxGyWfTcTJn3RoY8JFRbzDkEIuUcy9w8IM4BbdSBFkEOUg/qVjG/wCWWjhXItJ5RxVI29FjCzXVAIiQgu6NIVmzExt6hY+q07CULDRWQdQoFxVqGM8t0JzAeXQ7/nitYBBtQjRPYXEzYqDMLJjdFoYDQkxO6ZMDQ3TbtEhdDwKqwOa1wLr2ETfa2+y51lB4mCCQdLg+PJGw7qkgEADdxkgWnQCenmuvxskYyTZzZYOSotvibiBqB3bEktcWsyuBDmkjeTGhNhGmi6M8Apijh29uGOfSBbmHdN5u+YaDset4F1y7OGCu2RJdcB3eEd3NcG231XW4HD1a+Dymm1vYQzOTMiTLLcjJ8yF6GWKzJ1/2zl5rG1v9x34ZrU8GXA/77zTAcA9poNL47stkVHgDUGBMbKZxQLswpwNdZI+4VLh+BVH9xtbsj8wcJDZANnd6CPFRPxFiaX+wzDOFSYc97w0PIt3Q20b2cfKF4HneLl5qXqtHr+H5OOMGvfsu6+NYTJkSI0P2S1bFNiA4EH20XPV/itwq/wC8xjmENl1KZBygFwDrOEjpzlW9JtOqwVaTg5h3Go6OGrT0K86UZQ7R6MJRmtMNlPIeMj2Uy8jaVWFt7FFpVLpOZRRRbYfEA9FJ4cbgg9NEm4jKCCZ5H6zupUXu2P2S8kHiMuruDgXAiFp2KBm+sLddzmA6G21x5pF+LB+ZnmCiqZmqHsZiO5HNapVIZ5Kro12F8EENO83HJMPp1BbUfnJNQthWwGddj5q0puMWdsqNtU2BFgU8MU3f6IJBTLOm9wAkgnfZHwFN9WqKLGiSJknRVbK42PunOB4wNrl5cWwDf88EJdDW/QTiJNF2V40MSDKTY8EhQ4tiMztZm/qh06hmwlKurYb3RaUBNSTptKvWBnLVUHC5c490fUc1fUuFtgE1Q0m5EG0rnllpj6R8y9kVrszyR+xPNb7N3ivojwReOixMSdwsDhuPZYwJroU2uupBjSiNwwO6wNmNqLeaVE4Y7FRNJywTZbCwuGn5otFrtwhArAHRE2MEI1CoY2skWncrdOr1/wAIUNZYio7b639jdMYfiTmfOzN1iPVVpxB1j7I7MUCIj3WUmujcUzqsBxugRBacszlnuzzjmuh/1SiaFY06jRmLHPYCcwjuFzRMkXbPK55rzvtQROX6H82UCWi+hgjU7ggjwgkea6oebNdqznyeJCW0dZX4rlmlqIlp5bg+BhDq8RpuDWyJLSARYh0Wv0m3guSL6hjMZyggQfD7LMPTcCDyvEqcszloeOJIO6k9xIOmsm51/PVdl8KcZwtLDHDOAa8kuzxGYkXzzobQDpAC4+riDEFnp7ft6JU4oTefTTzXLkxqapl4TcXZ19XEAPAm3S/gpy43AJ6yucwdQm86R+fRdbw+qMluXP8AOS45YknR3RyOWyFKq8at9Lrofh1jauZjoBF2yAJ6KpY+Gf46/ZDZVi4N41CjkikWi2x7ibi0lnW3Xkqt7yLOEFZjcSSBJJReHEPmb+Oy0FSDKTbE6gGoKtMBiMzP+TdYMEjmkuIZWmAEDDVyx4cP8jcJxbL1ldp1g+Ij3Uwxv9J8iD7pd1JphzfldcfZL1qV9Ug46aTDrI8iomi3Z356JNpOx91I1Hf1FYwV9ID9X7otCRIlKGvzIJ8P7KdDEDPew5/4U3cjKkW2ErlmkwmnYxx325Kq7VpNjI8LJhhEbeSnLHTHUjxEYkotPF81JuAqkBwpyDeRH3WjgXf0OHmIXvnhkm4oIjKzNDZQPC6lu6QTsY+6h/p1XQDeNRrMLGGsrDy9VH+XG0hBHDa/9Bt1HKeakMDX2YbdR9+ixg4oHZyw0XjkUtVNWnGcETzgz+StDGlYwy57tIS1aoOUFTGN6IWJrh1/zZYxJlRkd7y/dDzNnWyerYmm+iGwO60ZTmGfPIBaW7tiTPvKe+GsfTp06rRWbh6zn0y2s6m6oDSAdnpDKxxaSS12kOywSFjUUjqoO/28luk9vP8AddRXxuFLqdUV6ZIwVai5gp1Wv7V1HENa6OzyAFz2CzrTyEhqrxzD9sXurMqYbJWFPDCk6m+m1+FqsbSL+zhpzOayWlwk5josajkv5zr7LP50aFXn+qYf+fNcnNQNGqGsylhph2FqMZh4DSBlcQ0OAI0dzVzwj4iwbKcMcKB7CmwNc6tIc3E4p7gatOg4nu1KZ+WLxNkKCcZTxrZuURuNbz+q64fEuE7KlTdUc4sbh80tJpZm4oPqPaOzD+0yDWwLXOGtivjuOYd3EsLXNZr6NOqHOINd+VvaSZa+iw6R3Wh2mq1Gs5l2ObPzfZROLZMzsvQ6Pxpg6lWu7OaDpYKVepSbXBpNquc9jWspAsDmltiCeZsiYn4u4YcPVpU+4HNxeWk6keyzPfNLPDC4EyXNymG3BiyxjhMFi6QF3gXnQp1vEaVv96P/AJfZXnw98X4fD8Pw9GHOqipUNVrQ1sNNQOGYvpkPBEiGuBHNXrPirhbTVZ2wLa1TFVM/8vVApdswNZTIy5nEGTIEW2soyxpstHI0jkWcTo6ds4nwJ/ZFp8bogBufQRcHTb7LfGamAdgsPSp4pr6uH7YQKFZva9pVzNhzgA2G8yuv+H/ifhtLD4RlWqGml2edraLokMdnNTuGTJ+Zju8dRCm8EX2yqztdI4nFccok/Pp0KLgOOUwe67W24HrC7Hh/xRgadLCtdjA4U3h1cOw1XMWgQ2iwilAYyxm5dl1uuP8AjviNDE4hjsPV7QZA2zXtg53GO9TYTYjY+KPwxSB88mxqrXL3SRFvdalBbk07Qg/nRE7u1Qeyg4l+SLDhtZ2YAGxVhVYToCVTYMSbOuIOlvquiw9aGG4SNDp6KtjYKJUsFGpUuTbdCquJsPFBqw3SBYe5J8gncNF56pWnTcBp+aqdLFNpgOe0mTt06I8X9AUl9jbnEAxH5zUaeKqETlB6zCZx+Kw1ZjX0nRUAAdTLXAGB8wNx6xPW6VA5qUk/aCmvTPI3fnutDRYsXsnkEFpYsWGC0NUzWWLEQMUO6isWIGJI9Dfy+qxYsZkRr5LdNYsQYCY1HiEav+y2sQD6N0vlQ9x4LFiISGyEsWIikqabp6rFiDCgzNW+KKdT4rFilLsrHodwe/grpv8A9j9FpYgw/Zb4DTyVfw//APc/wd9VtYlQ76GWfN/5D/1Rq+h8voFixMAY4V+rw/YJl3yDw+yxYpvsoukRPzDz/dE4n8rP+p+oWLEH2MuhUaDx/YIOK+Vnn9FpYmXYj6I8J1P/AFP1TeJ1HgFpYo5yuE//2Q=="
alt="infamous" />
<div class="flex flex-col ml-6">
<span class="text-lg font-bold">Amazon</span>
<div class="mt-4 flex">
<div class="flex">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4
4 4 0 01-4-4 4 4 0 014-4m0
10c4.42 0 8 1.79 8
4v2H4v-2c0-2.21 3.58-4 8-4z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
Niccolo perra
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M19
19H5V8h14m-3-7v2H8V1H6v2H5c-1.11
0-2 .89-2 2v14a2 2 0 002 2h14a2 2
0 002-2V5a2 2 0 00-2-2h-1V1m-1
11h-5v5h5v-5z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
13 aug 2016
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M13 2.05v2.02c3.95.49 7 3.85 7
7.93 0 3.21-1.92 6-4.72 7.28L13
17v5h5l-1.22-1.22C19.91 19.07 22
15.76 22
12c0-5.18-3.95-9.45-9-9.95M11
2c-1.95.2-3.8.96-5.32 2.21L7.1
5.63A8.195 8.195 0 0111 4V2M4.2
5.68C2.96 7.2 2.2 9.05 2
11h2c.19-1.42.75-2.77
1.63-3.9L4.2 5.68M6
8v2h3v1H8c-1.1 0-2 .9-2
2v3h5v-2H8v-1h1c1.11 0 2-.89
2-2v-1a2 2 0 00-2-2H6m6
0v5h3v3h2v-3h1v-2h-1V8h-2v3h-1V8h-2M2
13c.2 1.95.97 3.8 2.22
5.32l1.42-1.42A8.21 8.21 0 014
13H2m5.11 5.37l-1.43 1.42A10.04
10.04 0 0011 22v-2a8.063 8.063 0
01-3.89-1.63z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
21 hours
</span>
</div>
</div>
<div class="mt-4 flex">
<button
class="flex items-center
focus:outline-none border rounded-full
py-2 px-6 leading-none border-gray-500
dark:border-gray-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2"
viewBox="0 0 24 24">
<path
d="M14
12v7.88c.04.3-.06.62-.29.83a.996.996
0 01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1
0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22
0 .43.08.62.22a1 1 0 01.17
1.4L14.03 12H14z"></path>
</svg>
<span>Select Category</span>
</button>
<button
class="flex items-center ml-4
focus:outline-none border rounded-full
py-2 px-6 leading-none border-blue-500
dark:border-blue-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2
text-blue-600"
viewBox="0 0 576 512">
<path
d="M402.3 344.9l32-32c5-5
13.7-1.5 13.7 5.7V464c0 26.5-21.5
48-48 48H48c-26.5
0-48-21.5-48-48V112c0-26.5
21.5-48 48-48h273.5c7.1 0 10.7
8.6 5.7 13.7l-32 32c-1.5 1.5-3.5
2.3-5.7
2.3H48v352h352V350.5c0-2.1.8-4.1
2.3-5.6zm156.6-201.8L296.3
405.7l-90.4 10c-26.2
2.9-48.5-19.2-45.6-45.6l10-90.4L432.9
17.1c22.9-22.9 59.9-22.9 82.7
0l43.2 43.2c22.9 22.9 22.9 60 .1
82.8zM460.1 174L402 115.9 216.2
301.8l-7.3 65.3 65.3-7.3L460.1
174zm64.8-79.7l-43.2-43.2c-4.1-4.1-10.8-4.1-14.8
0L436 82l58.1 58.1
30.9-30.9c4-4.2 4-10.8-.1-14.9z"></path>
</svg>
<span>Add note</span>
</button>
</div>
</div>
</div>
<div class="flex flex-col -mt-10 mr-20">
<span
class="font-semibold text-green-500
dark:text-green-300">
Refunded
</span>
<span
class="font-semibold text-green-500
dark:text-green-300">
200 $
</span>
<span
class="text-sm text-gray-700 dark:text-gray-400
mt-2">
300,00kr
</span>
</div>
</div>
<div
class="text-center flex flex-col items-center
justify-center bg-white dark:bg-gray-800
dark:text-gray-300 ml-1 px-12 cursor-pointer
hover:bg-blue-200 dark-hover:bg-blue-500 rounded-lg">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M9.47 9.65l-1.41 1.42L11
14l5.19-5.18-1.41-1.42L11 11.18M17 3H7c-1.1 0-2
.9-2 2v16l7-3 7 3V5c0-1.1-.9-2-2-2m0 15l-5-2.18L7
18V5h10z"></path>
</svg>
</div>
</div>
<div class="flex flex-row mt-2">
<div
class="flex w-full items-center justify-between bg-white
dark:bg-gray-800 px-8 py-6">
<!-- card -->
<div class="flex">
<img
class="h-12 w-12 rounded-full object-cover"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxITEhUSEhMVFhUXFxgZFhcXGBUXFRgXGBUXGBgVGBcaHSggGBonGxgXITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy8mHyYvLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAADBAIFAAEGBwj/xAA9EAABAwIEAwYFAgUEAgIDAAABAAIRAyEEEjFBBVFhEyJxgZGhBjKx0fBCwQcUUuHxFSNicoKyksIXM5P/xAAaAQADAQEBAQAAAAAAAAAAAAABAgMABAUG/8QAKREAAgICAgICAAUFAAAAAAAAAAECEQMhEjEEQRNRFDJhcYEFIlKx8P/aAAwDAQACEQMRAD8A8qq4EbGPFJuw7tYkcxdWuJpPaIqBr50ykHcTpeVlFgbYDewm46XCnyHrZSgX5K3FcQ0wHG1hIIEb9OqFi8zXRlgjY6+yUdUM6QbISjyCtGVnkB1MEZbG1/f09ELB4gscCPPqEZ9LYSXSbAE2GqVqDf1TLaFZ1VAggOHkrvDMb2ZJMlcjwXFn5J00/cK8Y8rmyQ2XhIcoNstMquYQ5uo0UaLjJ5KL2JWhky14Satd5Z2rmkjUnWF1FPDGkA2o8uhpc4nroPZJfw+4cKhqOMWgCU/8R0soLQ75jlO5gIPSHW+znRQ7StmY0lmYeEJvimHgZrRpG6vOG8PDKIJJMHOImeR01CpPiHHUM2XtBmF4b3teZFkj2N0MfDrLl3SF0DCuNwHHxSblFGo8k2tlnYAayrTiPGatKnmLA023a652ExJXJl1JL76OrF+Vv6OkY1HaxcHT4hjKozMd3Zv3uz01FiZ/t4pxnGqzDTpCBVquy02uc95MXc46QABOo2UpxalxW2VhJOPJ6R2rWIwaqOnxP+WYW4p7nEEkv7PKIMQMoJNiQOatWcVoZA/tWBpaHDMQ05SM0kG4tsVOUJL0FzXoba1SAVVW+KMEwScRTP8A1OY+jZSjvjzAAT2p/wD51J/9VliyPqLJPLH7OlYFJrFyH/5IwUw0VXdcrQI595wPsou/iVh9qNWOppg2BJtmOwTfhsv+JJ5o/Z2RapBqFg8SyrTbVpnMx7Q5p5g/RGCg1WmNdmwFhapBSAQFsHlWi1GhYGI0DkADViPkWixag8hZwQixNupoTgmopGQs5qCWpyoEEtRorGR894zEjMAw2329kLtSf0gzv/hK1dyNSVKk9xmGzAJt7r6HikjxOTbJCnLsxbadOca8kq5hDpMmJEDp+FWLXQCYdYT0tt46JRrtAOsnbmfefVZMzVAKNcA92eRixvsExjaM850E77keyhTDS4zcWPKT0lHo1Rocx8ZtzE7iIIRbXYVsTweHLnZmmMsefS3n6LpGaAb7pLB0GNJANjEzp6+ZVhi5aR2WWRrmm/gpylbodRpBKdVrQ7M9rdoJExpprrZL/wAwXuLaMO/pggknKCCBM6u5fp6rmiKkkdkSd+643yuaT6uzJnD1K4NqTxM6MO4AOg6JvjF5nT8L4riadUMa2rAf3mtYf01HakTEtay//J3iuvZxFlUNfXp1WugWhzWkm5uW2vtK47FcVxNOh2z3EkADIS6bkDXbVUo4ziapnJAG7pP+Urx8lY6y8dHovH/iRjKLaYFMNqNcMuaqXZZ1LmkCJ2PTVcJhuMFlQOgVBJGQuc1pnT5AIixVXiTUq5Q4xlkCx0JmIQf9P51D/wDE/dZKC0BubOgxnxixwAZRp03h2rM1joYJPJVHFeNVKjYJ3nUpUcJGuZ3oo4vBENJ7xjogo4uSa7C55eDi3obwXFqjWBocfUpilxZ4q06uY5mZgOkx9yqbBsnUkeSZqYYG4dP1RcIKdgU5uFWX/EPiyq8tzONjmveY0H7+nJZX45Wq0WsZRc5rWkDKxx0YWzIGx3XO0aQkA3E7r0b4O+Mn0IovAcwfKJiPAHTy9EmaagrjGxsUZTdOVHJs4XxKoLYTEWvPZOb6EgSmaPwZxZ+mGeP+76bPYule6cPx1Ou3PScHDeNQYmCNtU4GLkf9Qmuoot+Fj7kzwin/AA34qTBp02ydTVbEeUmE9R/hTxEmHVMO0f8Ad59gxe2BikGpH/UMv6A/DYxHgfDG4bD0sOwktpsDQTqebj4mT5p0hTDVNoXC7btlk0lojTaitCk1qIAhROUgWVSARIUSEaFsjC0QpwsyJqNYEtQ3MTJaouasOpCb2IRYnHNQSxErGR8xtALiDsNPFGw9QCzfmg6WtF/ZAw1QEkGxO3PzWqdEib3HhcH8he3Pb2cWPUdE3VZZ0J06ASfeAj1WDICAJIEHzASWIBa0NGoAHr3neP6R5IWHLogm2yZx0qApK3aNlzpAyxsI/Zaa5xMAz06I9LVxcJMW87D86ItKhBk7b9bJuVKyahbGqFIc5gDnqm25yb/nmlGPMyfZNNrmbFQ2dFIsxQhknlJ/ZDwrMx5ae5hTrVTly84v4DQLVCoA0i8n7WTJ6JNMsmgmBY3O22y5vjuPDSTMmYH0Hlv5q4xdR1PD1an6g23MXgnyBnyXn9aqah3K0Yc/2CpcN+wzseSZJUv58xol2YQlHp4AbldHxIi8rCsxpHIKNXHEgjMLrTsK0dVE0mjZD4kD5WL4HEZbK1pmm75hfmPuq7swdFrIR8vmtPHy2jQyVouaXCmuO8eKvuGYSm0aCeZF1TcE4k091xh3I6HwV4x/6gvPzOd8Wd2Lj+ZFvh+NHB1GYlglkhldg/Uw/K8D+pu3kF6zhMQ2oxtRhzNcA5p5giQV40wCpSe0jb+4PqAuq+FPitjKWINR3cpBopMHKnT78b3dbyXO8bnHS2v9eh3KpfuehgKQC8R4x/FzFOJFBjKTdpGd/qbey47H/FOMrGa2Iqv/APLLHgGwB5BUh4E3+bRCXkRXR9QQpNXzp8P/ABzjKRY11ZxYP6rmLxPO/sV7l8I/EDcbR7QNyvBh7dQDzB3BUs/iyxK/QY5VIvJWwsCmAuYLZFSaFgCkAiBszKtZVMBSAWEsHlUHBMZFEsWCpCjmoRCbcxDLESsZHyhiKYBscwgGx3I08pWqDyHd4S3fcxv9FpjWm821/wCXpv5Kcy2ZtofIadbSvdr0c1kqhBM3Mg9bm/l/ZbaIHWUuA65Fp9PArZq2iLyg0FOh6lSDYB8T4D8Ka4e9pnPuSfPklBYOk6Q0eO/vKzDwNTZLNWhoOmN1IBcQbfmykxrjoLdUSm1t3X81qtXsALJElQ7bvQ611gOSfZMd0CY1OwVRgnlxgqwxuONNvYgiXtDja4aSRr1j3TpctEpOtg8fiQ5mQ3BF+sjRUgwzGgwEao7lsgmpZdUYKKpHLKTk9gCUF1T1U6rkm55lOKSNRCc5C7ZDe9KEKKiLTfskJTlFywRrK0+W6ao8Sqs3zDrYpNhUKjksoRl2gxk49F7/AK9ULO73QWwbC4kmCN77nkFLhz3NAHT/ACk+H8Ir1GudSpPqBkF2UTlB3I8irng9UBtok76+iilGN0WuT7Fn8Ob8+TM4nQjujqQbHzskONUWho7jWun9IAkReYtyuunxBMdSuZ4nwyqCXXI8Z8k0WafVUU7WRPKNPRes/wAJ8c1lRrLy8BpudYcb8xpc/efKz3T+aruv4QNL+IM5ND3HwDS0e5Hql8hJ43YuN1I97UwtCFILwTpZgCkAshbCwrZsBEY1QCPSVcMFOaixJMkKShUpo6i/Retl8XHwdIkpOxJ4Qij1EArxTpifIFSk5pv428dwiUqoiCPMa38ddLJvEEO7ragjr4rMbRLsoFg0RN49gvoL+yH6oEXAxeRuR+42UnQdYjUc/UJfsLwNRrEKRLrhzXdTEeo3WoNh35g0A6G99b8/T3WU6llHE1y64II0t+cghtclaDeyyw9U6Smw2TeFVUnp2i4nRTaKJj9LFMZoJjdI4nHNqOLpy3mHWI6dfIlaxIim53KB6qPAoJdPIfurYVqyGZ06Asxs6wDsdj9lOp7p/HYem4GGNmOQF/Jc2yqRaZHj9OSv0QD16kG/qEB1WVCpVnf1/shyNglYTRpwbpvDcPe4S2m9w5hriPUBCw9YsIcIkaSA6PIiE474gxJt2zh4QPpokfL0OuPsDi+GPY3MaT2iYlzXAe6A0K04W91Q/wC45z5P6nOd9SrfGcCplstlh9R6bLJ12Fxvo5YuTPD8K6q8MaCSTAjWTso4jBuYY18F0XwbxP8Al60sY0vAPzibkGI5XtI5lacmo6DjinLZ7L8JcGGFwzKUDNrUPNx18Y08l45ROSo9kHuve2B/xcQfova+B8UZiKQe3WBmHIkTHgp1OCYVznPdh6Jc/wCZxpsLnaXJiZsL9F5OPM8cpcvZ6WTEpJUeVMiRLtbxufBD4e19XEmi5jgCC5s8hG+m+i9PrfCOFdUY9rcgaCC1tg4SCJOojTwMLoaFBjQ0BjQGiGwBbw5Kj8pJaRNwPn74o+E6tAGrBLHOgGDYkExPr6L0H+C/w2aTH4p8gvGRn/XVx9QPQrv+K8Np4imaVUS0kSPDrsnaTA0BrQAAIAFgAp5PLc8fEj8aUrRMNUwFELYK4wskFtRCkEBWYCiNcgTdSlMm1tGaGhVUKlRBzKJcrz8nJKPFsVQNvcgkrZKBUN/mb6rmeiqR8kfypPyuzHw0UWNqA6geJRWudMz+eakC3fXfmvorZHihas4kmWHMdxdaw0XBcQfOfqmxWJMAec/uh4mk0nM8y7cD8ujYnH6CMpuaJ16x16hRN0DD1C3XTpPuQm8PVaSDlkA/1Az/AOJj6pWjJm8KyXAdV0NOg1ugVfTptI7ojfr5yov4iWGDcECSD+yWm1oblXZZ8fwc4XtGzYtLrc3Fuvp6qi4LVGYtO4+n+SrscVz0CwZCyC1w/Wc2s7rlWuNN/UH1/wAhNhbVpiZknTR1raY5D0XL4vDhrnCBr7bLpMLVDgCDYhL8Zw4LQ8eBt6H85ro7Oe6OZI2hReYsmA1K1zdKOgmHaDrHnIGkyfzdNs4W6zqhaymROcloLm5c006bnNc+bARuYss4VhRUzOc11TIGxSZAc8Ex45RaSATcaXIHjMQ+vWl9nGGxcBjWjKGAG4AAiEfRvZ03Aq7G5XUqcQQWl/edPM7a3iN905xfHOLiXOkm5JMknck7pfhlKGgBar0w57sxs0SZ5Tr+clCUvZ0Rh6RXYmtDS9wvoPE6ffyVXhMQWvz3JiNfRa4njBUf3ZDRZv3PUrMFTLiGtEuJgAak7JktWxJPdI9o/hbP8s6o6Ye+Gz/xmfcn0XYVsQW31C5z4doihhqVCZLW94jTO4lzo6SSrBlZxkHTW/1Xg5pcptntY41BJluzEhxseg/dWNMrksJVObVdBhMQYnUKfT2CcLWi0aURpQmFECY42ggK3KgFkpaFompZyhSsJt5oAokHLcoQfKzMig8QhK0XKBctSiGjZKVe0EyY9FKrXaLSgvqNm50spybKKJ8otnnA6rVQDUe+noogT/eylI3M/RfTHBZOmC7r6AeqIabW6+g080BzyOi23qga0EdUJsBbkNvsh1cO2O7ryWhWPgFjZ2kBEVsLh3lg0GYiB05+CFUeY1uShtIzRyRnOuBsmQjACoRoYRjUDx3iA8aHQOHI9VjqN7ID2bFZqzJlvwLE3yE21b+4/Oqvi1rgQeS4mhULXAjUaLqcHiw5odNz+QniyckVGMoZSQt8GwdKrVyVZAIsQYuNj5T6Kz4lSDhm3H0VBnLXAjUGR4hLNWqQ0HTs67GcKwOHpdq6nmOgBe7vHZov7xzVTgOIivVitSaW/pLSRVpjYB7pzjWz56ZbRS43EVHvJqGT7AcgNgrn4co78z9B/dThFxW2VnJSdJHTHC9i5zZkWIMRLXNDgY2sRZUXGJDHx+oge8/sr44+JpvbnZqATDmmNWuvHgQR0Sz+GNxJZSo1Mpc4mKgiGtBkhwlp1NzlmEskux1J9M47DYRz3BrWlzjoBcrv/hL4fNEh9QTUNgNmzt1PX8LuCwLcIDSDQHfqJ+ckcyjUsUWmVx5s8pXFdHXhwxjUntnT4RrROU3HoPBSxNSGyTc7+Co8DjjPLmm21MzXEnSYHiuBwd7O1SVFozLlYRrF/VN4PEkTBt91T4eqCB0CsKDmZbyD7EckJIKZ0lHiLYHv0Vg2oCuRwlU67C8K7wVfMM09CEj0TniVWizNRaFURKSxWY6JXF13QAAZQUrEjhtFwaii6tHnqP3VPTxbx82yJiMYD4oS7D8Oxs1u9E2m6M2qOa54Ylx/V7Lfbu/rKZRoLxl3Uru2QH1HHWVUuqO/rd6oLid3H1RoyjRb31mIQTUdz+ir8O+8T16oVaq+TDzHgjwGPnIuUvFQ00Uc5X0NHiBRUGy0Sg5lsvWowUKT3WMIGZFouE30WMAPRSp1SOqJiaBbcXHP7odIXuiYZp1wTyKZe0EJZjRFwD6LbHFuhkcj+xRTFaMfhZHd15IvC8TldldofY/3U6bwbjzCFjKUw4eaIC/aRbQqrqYUdrA+WZ8uXrZMcPrggZrGLqzoYdpB033/AMqsYciTlxOd4rh4Id5fb91ecCp5WN8z6lF45hgyiC5pBLgW+RBJ05H3CZwrB2bHDQiZgDc7BbLhlDv6DjyKRrE4aoYhusRJDZnlMSfDmu64Z8IPa0NGVjg0Zy43mJIE3iZVHg8H21ShVcLSSbWLaQbleeRJ7v8A4+Ku6WOe5xGYwYmdSY6rzvMtNR/k7vE/ut/wWPF8JTNOnLg+q2Q517t/SCdyL+UKrfhwbEDxtI80xWsUtWqQFyylydnbCPBUFoYfICA0SY62RWN7sEEGSqkYtwIAcbptmLfuQfL7KUsciqmqLqhTa0CY680N7Dm6TbXRKUK/MehR8RjSAPIX5KMcck9jckO0qgF5j1TNHHhhJDtVWVcZBAjW2qjWxDbiDYSdNEXjH5Itn8XJ/V9EB2OB1k+qrKhYBJMDwQg1rriI8/uh8SMp10Wv843ksNVrt49AqgUvHyP9lIUnbEo/GHmWLmf0u8J1SzOI7FBAeOSBXpl1yBPMGCiov2K/0LE42dChvxSqXUHDTMFKlVcSAea3EWy/NUtAIiY3/sg9sTePqFurWgxGyWfTcTJn3RoY8JFRbzDkEIuUcy9w8IM4BbdSBFkEOUg/qVjG/wCWWjhXItJ5RxVI29FjCzXVAIiQgu6NIVmzExt6hY+q07CULDRWQdQoFxVqGM8t0JzAeXQ7/nitYBBtQjRPYXEzYqDMLJjdFoYDQkxO6ZMDQ3TbtEhdDwKqwOa1wLr2ETfa2+y51lB4mCCQdLg+PJGw7qkgEADdxkgWnQCenmuvxskYyTZzZYOSotvibiBqB3bEktcWsyuBDmkjeTGhNhGmi6M8Apijh29uGOfSBbmHdN5u+YaDset4F1y7OGCu2RJdcB3eEd3NcG231XW4HD1a+Dymm1vYQzOTMiTLLcjJ8yF6GWKzJ1/2zl5rG1v9x34ZrU8GXA/77zTAcA9poNL47stkVHgDUGBMbKZxQLswpwNdZI+4VLh+BVH9xtbsj8wcJDZANnd6CPFRPxFiaX+wzDOFSYc97w0PIt3Q20b2cfKF4HneLl5qXqtHr+H5OOMGvfsu6+NYTJkSI0P2S1bFNiA4EH20XPV/itwq/wC8xjmENl1KZBygFwDrOEjpzlW9JtOqwVaTg5h3Go6OGrT0K86UZQ7R6MJRmtMNlPIeMj2Uy8jaVWFt7FFpVLpOZRRRbYfEA9FJ4cbgg9NEm4jKCCZ5H6zupUXu2P2S8kHiMuruDgXAiFp2KBm+sLddzmA6G21x5pF+LB+ZnmCiqZmqHsZiO5HNapVIZ5Kro12F8EENO83HJMPp1BbUfnJNQthWwGddj5q0puMWdsqNtU2BFgU8MU3f6IJBTLOm9wAkgnfZHwFN9WqKLGiSJknRVbK42PunOB4wNrl5cWwDf88EJdDW/QTiJNF2V40MSDKTY8EhQ4tiMztZm/qh06hmwlKurYb3RaUBNSTptKvWBnLVUHC5c490fUc1fUuFtgE1Q0m5EG0rnllpj6R8y9kVrszyR+xPNb7N3ivojwReOixMSdwsDhuPZYwJroU2uupBjSiNwwO6wNmNqLeaVE4Y7FRNJywTZbCwuGn5otFrtwhArAHRE2MEI1CoY2skWncrdOr1/wAIUNZYio7b639jdMYfiTmfOzN1iPVVpxB1j7I7MUCIj3WUmujcUzqsBxugRBacszlnuzzjmuh/1SiaFY06jRmLHPYCcwjuFzRMkXbPK55rzvtQROX6H82UCWi+hgjU7ggjwgkea6oebNdqznyeJCW0dZX4rlmlqIlp5bg+BhDq8RpuDWyJLSARYh0Wv0m3guSL6hjMZyggQfD7LMPTcCDyvEqcszloeOJIO6k9xIOmsm51/PVdl8KcZwtLDHDOAa8kuzxGYkXzzobQDpAC4+riDEFnp7ft6JU4oTefTTzXLkxqapl4TcXZ19XEAPAm3S/gpy43AJ6yucwdQm86R+fRdbw+qMluXP8AOS45YknR3RyOWyFKq8at9Lrofh1jauZjoBF2yAJ6KpY+Gf46/ZDZVi4N41CjkikWi2x7ibi0lnW3Xkqt7yLOEFZjcSSBJJReHEPmb+Oy0FSDKTbE6gGoKtMBiMzP+TdYMEjmkuIZWmAEDDVyx4cP8jcJxbL1ldp1g+Ij3Uwxv9J8iD7pd1JphzfldcfZL1qV9Ug46aTDrI8iomi3Z356JNpOx91I1Hf1FYwV9ID9X7otCRIlKGvzIJ8P7KdDEDPew5/4U3cjKkW2ErlmkwmnYxx325Kq7VpNjI8LJhhEbeSnLHTHUjxEYkotPF81JuAqkBwpyDeRH3WjgXf0OHmIXvnhkm4oIjKzNDZQPC6lu6QTsY+6h/p1XQDeNRrMLGGsrDy9VH+XG0hBHDa/9Bt1HKeakMDX2YbdR9+ixg4oHZyw0XjkUtVNWnGcETzgz+StDGlYwy57tIS1aoOUFTGN6IWJrh1/zZYxJlRkd7y/dDzNnWyerYmm+iGwO60ZTmGfPIBaW7tiTPvKe+GsfTp06rRWbh6zn0y2s6m6oDSAdnpDKxxaSS12kOywSFjUUjqoO/28luk9vP8AddRXxuFLqdUV6ZIwVai5gp1Wv7V1HENa6OzyAFz2CzrTyEhqrxzD9sXurMqYbJWFPDCk6m+m1+FqsbSL+zhpzOayWlwk5josajkv5zr7LP50aFXn+qYf+fNcnNQNGqGsylhph2FqMZh4DSBlcQ0OAI0dzVzwj4iwbKcMcKB7CmwNc6tIc3E4p7gatOg4nu1KZ+WLxNkKCcZTxrZuURuNbz+q64fEuE7KlTdUc4sbh80tJpZm4oPqPaOzD+0yDWwLXOGtivjuOYd3EsLXNZr6NOqHOINd+VvaSZa+iw6R3Wh2mq1Gs5l2ObPzfZROLZMzsvQ6Pxpg6lWu7OaDpYKVepSbXBpNquc9jWspAsDmltiCeZsiYn4u4YcPVpU+4HNxeWk6keyzPfNLPDC4EyXNymG3BiyxjhMFi6QF3gXnQp1vEaVv96P/AJfZXnw98X4fD8Pw9GHOqipUNVrQ1sNNQOGYvpkPBEiGuBHNXrPirhbTVZ2wLa1TFVM/8vVApdswNZTIy5nEGTIEW2soyxpstHI0jkWcTo6ds4nwJ/ZFp8bogBufQRcHTb7LfGamAdgsPSp4pr6uH7YQKFZva9pVzNhzgA2G8yuv+H/ifhtLD4RlWqGml2edraLokMdnNTuGTJ+Zju8dRCm8EX2yqztdI4nFccok/Pp0KLgOOUwe67W24HrC7Hh/xRgadLCtdjA4U3h1cOw1XMWgQ2iwilAYyxm5dl1uuP8AjviNDE4hjsPV7QZA2zXtg53GO9TYTYjY+KPwxSB88mxqrXL3SRFvdalBbk07Qg/nRE7u1Qeyg4l+SLDhtZ2YAGxVhVYToCVTYMSbOuIOlvquiw9aGG4SNDp6KtjYKJUsFGpUuTbdCquJsPFBqw3SBYe5J8gncNF56pWnTcBp+aqdLFNpgOe0mTt06I8X9AUl9jbnEAxH5zUaeKqETlB6zCZx+Kw1ZjX0nRUAAdTLXAGB8wNx6xPW6VA5qUk/aCmvTPI3fnutDRYsXsnkEFpYsWGC0NUzWWLEQMUO6isWIGJI9Dfy+qxYsZkRr5LdNYsQYCY1HiEav+y2sQD6N0vlQ9x4LFiISGyEsWIikqabp6rFiDCgzNW+KKdT4rFilLsrHodwe/grpv8A9j9FpYgw/Zb4DTyVfw//APc/wd9VtYlQ76GWfN/5D/1Rq+h8voFixMAY4V+rw/YJl3yDw+yxYpvsoukRPzDz/dE4n8rP+p+oWLEH2MuhUaDx/YIOK+Vnn9FpYmXYj6I8J1P/AFP1TeJ1HgFpYo5yuE//2Q=="
alt="infamous" />
<div class="flex flex-col ml-6">
<span class="text-lg font-bold">Amazon</span>
<div class="mt-4 flex">
<div class="flex">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4
4 4 0 01-4-4 4 4 0 014-4m0
10c4.42 0 8 1.79 8
4v2H4v-2c0-2.21 3.58-4 8-4z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
Niccolo perra
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M19
19H5V8h14m-3-7v2H8V1H6v2H5c-1.11
0-2 .89-2 2v14a2 2 0 002 2h14a2 2
0 002-2V5a2 2 0 00-2-2h-1V1m-1
11h-5v5h5v-5z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
13 aug 2016
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M13 2.05v2.02c3.95.49 7 3.85 7
7.93 0 3.21-1.92 6-4.72 7.28L13
17v5h5l-1.22-1.22C19.91 19.07 22
15.76 22
12c0-5.18-3.95-9.45-9-9.95M11
2c-1.95.2-3.8.96-5.32 2.21L7.1
5.63A8.195 8.195 0 0111 4V2M4.2
5.68C2.96 7.2 2.2 9.05 2
11h2c.19-1.42.75-2.77
1.63-3.9L4.2 5.68M6
8v2h3v1H8c-1.1 0-2 .9-2
2v3h5v-2H8v-1h1c1.11 0 2-.89
2-2v-1a2 2 0 00-2-2H6m6
0v5h3v3h2v-3h1v-2h-1V8h-2v3h-1V8h-2M2
13c.2 1.95.97 3.8 2.22
5.32l1.42-1.42A8.21 8.21 0 014
13H2m5.11 5.37l-1.43 1.42A10.04
10.04 0 0011 22v-2a8.063 8.063 0
01-3.89-1.63z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
21 hours
</span>
</div>
</div>
<div class="mt-4 flex">
<button
class="flex items-center
focus:outline-none border rounded-full
py-2 px-6 leading-none border-gray-500
dark:border-gray-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2"
viewBox="0 0 24 24">
<path
d="M14
12v7.88c.04.3-.06.62-.29.83a.996.996
0 01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1
0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22
0 .43.08.62.22a1 1 0 01.17
1.4L14.03 12H14z"></path>
</svg>
<span>Select Category</span>
</button>
<button
class="flex items-center ml-4
focus:outline-none border rounded-full
py-2 px-6 leading-none border-blue-500
dark:border-blue-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2
text-blue-600"
viewBox="0 0 576 512">
<path
d="M402.3 344.9l32-32c5-5
13.7-1.5 13.7 5.7V464c0 26.5-21.5
48-48 48H48c-26.5
0-48-21.5-48-48V112c0-26.5
21.5-48 48-48h273.5c7.1 0 10.7
8.6 5.7 13.7l-32 32c-1.5 1.5-3.5
2.3-5.7
2.3H48v352h352V350.5c0-2.1.8-4.1
2.3-5.6zm156.6-201.8L296.3
405.7l-90.4 10c-26.2
2.9-48.5-19.2-45.6-45.6l10-90.4L432.9
17.1c22.9-22.9 59.9-22.9 82.7
0l43.2 43.2c22.9 22.9 22.9 60 .1
82.8zM460.1 174L402 115.9 216.2
301.8l-7.3 65.3 65.3-7.3L460.1
174zm64.8-79.7l-43.2-43.2c-4.1-4.1-10.8-4.1-14.8
0L436 82l58.1 58.1
30.9-30.9c4-4.2 4-10.8-.1-14.9z"></path>
</svg>
<span>Add note</span>
</button>
</div>
</div>
</div>
<div class="flex flex-col -mt-10 mr-20">
<span
class="font-semibold text-green-500
dark:text-green-300">
Refunded
</span>
<span
class="font-semibold text-green-500
dark:text-green-300">
200 $
</span>
<span
class="text-sm text-gray-700 dark:text-gray-400
mt-2">
300,00kr
</span>
</div>
</div>
<div
class="text-center flex flex-col items-center
justify-center bg-white dark:bg-gray-800
dark:text-gray-300 ml-1 px-12 cursor-pointer
hover:bg-blue-200 dark-hover:bg-blue-500 rounded-lg">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M9.47 9.65l-1.41 1.42L11
14l5.19-5.18-1.41-1.42L11 11.18M17 3H7c-1.1 0-2
.9-2 2v16l7-3 7 3V5c0-1.1-.9-2-2-2m0 15l-5-2.18L7
18V5h10z"></path>
</svg>
</div>
</div>
<div class="flex flex-row mt-2">
<div
class="flex w-full items-center justify-between bg-white
dark:bg-gray-800 px-8 py-6">
<!-- card -->
<div class="flex">
<img
class="h-12 w-12 rounded-full object-cover"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxITEhUSEhMVFhUXFxgZFhcXGBUXFRgXGBUXGBgVGBcaHSggGBonGxgXITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy8mHyYvLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALEBHAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAADBAIFAAEGBwj/xAA9EAABAwIEAwYFAgUEAgIDAAABAAIRAyEEEjFBBVFhEyJxgZGhBjKx0fBCwQcUUuHxFSNicoKyksIXM5P/xAAaAQADAQEBAQAAAAAAAAAAAAABAgMABAUG/8QAKREAAgICAgICAAUFAAAAAAAAAAECEQMhEjEEQRNRFDJhcYEFIlKx8P/aAAwDAQACEQMRAD8A8qq4EbGPFJuw7tYkcxdWuJpPaIqBr50ykHcTpeVlFgbYDewm46XCnyHrZSgX5K3FcQ0wHG1hIIEb9OqFi8zXRlgjY6+yUdUM6QbISjyCtGVnkB1MEZbG1/f09ELB4gscCPPqEZ9LYSXSbAE2GqVqDf1TLaFZ1VAggOHkrvDMb2ZJMlcjwXFn5J00/cK8Y8rmyQ2XhIcoNstMquYQ5uo0UaLjJ5KL2JWhky14Satd5Z2rmkjUnWF1FPDGkA2o8uhpc4nroPZJfw+4cKhqOMWgCU/8R0soLQ75jlO5gIPSHW+znRQ7StmY0lmYeEJvimHgZrRpG6vOG8PDKIJJMHOImeR01CpPiHHUM2XtBmF4b3teZFkj2N0MfDrLl3SF0DCuNwHHxSblFGo8k2tlnYAayrTiPGatKnmLA023a652ExJXJl1JL76OrF+Vv6OkY1HaxcHT4hjKozMd3Zv3uz01FiZ/t4pxnGqzDTpCBVquy02uc95MXc46QABOo2UpxalxW2VhJOPJ6R2rWIwaqOnxP+WYW4p7nEEkv7PKIMQMoJNiQOatWcVoZA/tWBpaHDMQ05SM0kG4tsVOUJL0FzXoba1SAVVW+KMEwScRTP8A1OY+jZSjvjzAAT2p/wD51J/9VliyPqLJPLH7OlYFJrFyH/5IwUw0VXdcrQI595wPsou/iVh9qNWOppg2BJtmOwTfhsv+JJ5o/Z2RapBqFg8SyrTbVpnMx7Q5p5g/RGCg1WmNdmwFhapBSAQFsHlWi1GhYGI0DkADViPkWixag8hZwQixNupoTgmopGQs5qCWpyoEEtRorGR894zEjMAw2329kLtSf0gzv/hK1dyNSVKk9xmGzAJt7r6HikjxOTbJCnLsxbadOca8kq5hDpMmJEDp+FWLXQCYdYT0tt46JRrtAOsnbmfefVZMzVAKNcA92eRixvsExjaM850E77keyhTDS4zcWPKT0lHo1Rocx8ZtzE7iIIRbXYVsTweHLnZmmMsefS3n6LpGaAb7pLB0GNJANjEzp6+ZVhi5aR2WWRrmm/gpylbodRpBKdVrQ7M9rdoJExpprrZL/wAwXuLaMO/pggknKCCBM6u5fp6rmiKkkdkSd+643yuaT6uzJnD1K4NqTxM6MO4AOg6JvjF5nT8L4riadUMa2rAf3mtYf01HakTEtay//J3iuvZxFlUNfXp1WugWhzWkm5uW2vtK47FcVxNOh2z3EkADIS6bkDXbVUo4ziapnJAG7pP+Urx8lY6y8dHovH/iRjKLaYFMNqNcMuaqXZZ1LmkCJ2PTVcJhuMFlQOgVBJGQuc1pnT5AIixVXiTUq5Q4xlkCx0JmIQf9P51D/wDE/dZKC0BubOgxnxixwAZRp03h2rM1joYJPJVHFeNVKjYJ3nUpUcJGuZ3oo4vBENJ7xjogo4uSa7C55eDi3obwXFqjWBocfUpilxZ4q06uY5mZgOkx9yqbBsnUkeSZqYYG4dP1RcIKdgU5uFWX/EPiyq8tzONjmveY0H7+nJZX45Wq0WsZRc5rWkDKxx0YWzIGx3XO0aQkA3E7r0b4O+Mn0IovAcwfKJiPAHTy9EmaagrjGxsUZTdOVHJs4XxKoLYTEWvPZOb6EgSmaPwZxZ+mGeP+76bPYule6cPx1Ou3PScHDeNQYmCNtU4GLkf9Qmuoot+Fj7kzwin/AA34qTBp02ydTVbEeUmE9R/hTxEmHVMO0f8Ad59gxe2BikGpH/UMv6A/DYxHgfDG4bD0sOwktpsDQTqebj4mT5p0hTDVNoXC7btlk0lojTaitCk1qIAhROUgWVSARIUSEaFsjC0QpwsyJqNYEtQ3MTJaouasOpCb2IRYnHNQSxErGR8xtALiDsNPFGw9QCzfmg6WtF/ZAw1QEkGxO3PzWqdEib3HhcH8he3Pb2cWPUdE3VZZ0J06ASfeAj1WDICAJIEHzASWIBa0NGoAHr3neP6R5IWHLogm2yZx0qApK3aNlzpAyxsI/Zaa5xMAz06I9LVxcJMW87D86ItKhBk7b9bJuVKyahbGqFIc5gDnqm25yb/nmlGPMyfZNNrmbFQ2dFIsxQhknlJ/ZDwrMx5ae5hTrVTly84v4DQLVCoA0i8n7WTJ6JNMsmgmBY3O22y5vjuPDSTMmYH0Hlv5q4xdR1PD1an6g23MXgnyBnyXn9aqah3K0Yc/2CpcN+wzseSZJUv58xol2YQlHp4AbldHxIi8rCsxpHIKNXHEgjMLrTsK0dVE0mjZD4kD5WL4HEZbK1pmm75hfmPuq7swdFrIR8vmtPHy2jQyVouaXCmuO8eKvuGYSm0aCeZF1TcE4k091xh3I6HwV4x/6gvPzOd8Wd2Lj+ZFvh+NHB1GYlglkhldg/Uw/K8D+pu3kF6zhMQ2oxtRhzNcA5p5giQV40wCpSe0jb+4PqAuq+FPitjKWINR3cpBopMHKnT78b3dbyXO8bnHS2v9eh3KpfuehgKQC8R4x/FzFOJFBjKTdpGd/qbey47H/FOMrGa2Iqv/APLLHgGwB5BUh4E3+bRCXkRXR9QQpNXzp8P/ABzjKRY11ZxYP6rmLxPO/sV7l8I/EDcbR7QNyvBh7dQDzB3BUs/iyxK/QY5VIvJWwsCmAuYLZFSaFgCkAiBszKtZVMBSAWEsHlUHBMZFEsWCpCjmoRCbcxDLESsZHyhiKYBscwgGx3I08pWqDyHd4S3fcxv9FpjWm821/wCXpv5Kcy2ZtofIadbSvdr0c1kqhBM3Mg9bm/l/ZbaIHWUuA65Fp9PArZq2iLyg0FOh6lSDYB8T4D8Ka4e9pnPuSfPklBYOk6Q0eO/vKzDwNTZLNWhoOmN1IBcQbfmykxrjoLdUSm1t3X81qtXsALJElQ7bvQ611gOSfZMd0CY1OwVRgnlxgqwxuONNvYgiXtDja4aSRr1j3TpctEpOtg8fiQ5mQ3BF+sjRUgwzGgwEao7lsgmpZdUYKKpHLKTk9gCUF1T1U6rkm55lOKSNRCc5C7ZDe9KEKKiLTfskJTlFywRrK0+W6ao8Sqs3zDrYpNhUKjksoRl2gxk49F7/AK9ULO73QWwbC4kmCN77nkFLhz3NAHT/ACk+H8Ir1GudSpPqBkF2UTlB3I8irng9UBtok76+iilGN0WuT7Fn8Ob8+TM4nQjujqQbHzskONUWho7jWun9IAkReYtyuunxBMdSuZ4nwyqCXXI8Z8k0WafVUU7WRPKNPRes/wAJ8c1lRrLy8BpudYcb8xpc/efKz3T+aruv4QNL+IM5ND3HwDS0e5Hql8hJ43YuN1I97UwtCFILwTpZgCkAshbCwrZsBEY1QCPSVcMFOaixJMkKShUpo6i/Retl8XHwdIkpOxJ4Qij1EArxTpifIFSk5pv428dwiUqoiCPMa38ddLJvEEO7ragjr4rMbRLsoFg0RN49gvoL+yH6oEXAxeRuR+42UnQdYjUc/UJfsLwNRrEKRLrhzXdTEeo3WoNh35g0A6G99b8/T3WU6llHE1y64II0t+cghtclaDeyyw9U6Smw2TeFVUnp2i4nRTaKJj9LFMZoJjdI4nHNqOLpy3mHWI6dfIlaxIim53KB6qPAoJdPIfurYVqyGZ06Asxs6wDsdj9lOp7p/HYem4GGNmOQF/Jc2yqRaZHj9OSv0QD16kG/qEB1WVCpVnf1/shyNglYTRpwbpvDcPe4S2m9w5hriPUBCw9YsIcIkaSA6PIiE474gxJt2zh4QPpokfL0OuPsDi+GPY3MaT2iYlzXAe6A0K04W91Q/wC45z5P6nOd9SrfGcCplstlh9R6bLJ12Fxvo5YuTPD8K6q8MaCSTAjWTso4jBuYY18F0XwbxP8Al60sY0vAPzibkGI5XtI5lacmo6DjinLZ7L8JcGGFwzKUDNrUPNx18Y08l45ROSo9kHuve2B/xcQfova+B8UZiKQe3WBmHIkTHgp1OCYVznPdh6Jc/wCZxpsLnaXJiZsL9F5OPM8cpcvZ6WTEpJUeVMiRLtbxufBD4e19XEmi5jgCC5s8hG+m+i9PrfCOFdUY9rcgaCC1tg4SCJOojTwMLoaFBjQ0BjQGiGwBbw5Kj8pJaRNwPn74o+E6tAGrBLHOgGDYkExPr6L0H+C/w2aTH4p8gvGRn/XVx9QPQrv+K8Np4imaVUS0kSPDrsnaTA0BrQAAIAFgAp5PLc8fEj8aUrRMNUwFELYK4wskFtRCkEBWYCiNcgTdSlMm1tGaGhVUKlRBzKJcrz8nJKPFsVQNvcgkrZKBUN/mb6rmeiqR8kfypPyuzHw0UWNqA6geJRWudMz+eakC3fXfmvorZHihas4kmWHMdxdaw0XBcQfOfqmxWJMAec/uh4mk0nM8y7cD8ujYnH6CMpuaJ16x16hRN0DD1C3XTpPuQm8PVaSDlkA/1Az/AOJj6pWjJm8KyXAdV0NOg1ugVfTptI7ojfr5yov4iWGDcECSD+yWm1oblXZZ8fwc4XtGzYtLrc3Fuvp6qi4LVGYtO4+n+SrscVz0CwZCyC1w/Wc2s7rlWuNN/UH1/wAhNhbVpiZknTR1raY5D0XL4vDhrnCBr7bLpMLVDgCDYhL8Zw4LQ8eBt6H85ro7Oe6OZI2hReYsmA1K1zdKOgmHaDrHnIGkyfzdNs4W6zqhaymROcloLm5c006bnNc+bARuYss4VhRUzOc11TIGxSZAc8Ex45RaSATcaXIHjMQ+vWl9nGGxcBjWjKGAG4AAiEfRvZ03Aq7G5XUqcQQWl/edPM7a3iN905xfHOLiXOkm5JMknck7pfhlKGgBar0w57sxs0SZ5Tr+clCUvZ0Rh6RXYmtDS9wvoPE6ffyVXhMQWvz3JiNfRa4njBUf3ZDRZv3PUrMFTLiGtEuJgAak7JktWxJPdI9o/hbP8s6o6Ye+Gz/xmfcn0XYVsQW31C5z4doihhqVCZLW94jTO4lzo6SSrBlZxkHTW/1Xg5pcptntY41BJluzEhxseg/dWNMrksJVObVdBhMQYnUKfT2CcLWi0aURpQmFECY42ggK3KgFkpaFompZyhSsJt5oAokHLcoQfKzMig8QhK0XKBctSiGjZKVe0EyY9FKrXaLSgvqNm50spybKKJ8otnnA6rVQDUe+noogT/eylI3M/RfTHBZOmC7r6AeqIabW6+g080BzyOi23qga0EdUJsBbkNvsh1cO2O7ryWhWPgFjZ2kBEVsLh3lg0GYiB05+CFUeY1uShtIzRyRnOuBsmQjACoRoYRjUDx3iA8aHQOHI9VjqN7ID2bFZqzJlvwLE3yE21b+4/Oqvi1rgQeS4mhULXAjUaLqcHiw5odNz+QniyckVGMoZSQt8GwdKrVyVZAIsQYuNj5T6Kz4lSDhm3H0VBnLXAjUGR4hLNWqQ0HTs67GcKwOHpdq6nmOgBe7vHZov7xzVTgOIivVitSaW/pLSRVpjYB7pzjWz56ZbRS43EVHvJqGT7AcgNgrn4co78z9B/dThFxW2VnJSdJHTHC9i5zZkWIMRLXNDgY2sRZUXGJDHx+oge8/sr44+JpvbnZqATDmmNWuvHgQR0Sz+GNxJZSo1Mpc4mKgiGtBkhwlp1NzlmEskux1J9M47DYRz3BrWlzjoBcrv/hL4fNEh9QTUNgNmzt1PX8LuCwLcIDSDQHfqJ+ckcyjUsUWmVx5s8pXFdHXhwxjUntnT4RrROU3HoPBSxNSGyTc7+Co8DjjPLmm21MzXEnSYHiuBwd7O1SVFozLlYRrF/VN4PEkTBt91T4eqCB0CsKDmZbyD7EckJIKZ0lHiLYHv0Vg2oCuRwlU67C8K7wVfMM09CEj0TniVWizNRaFURKSxWY6JXF13QAAZQUrEjhtFwaii6tHnqP3VPTxbx82yJiMYD4oS7D8Oxs1u9E2m6M2qOa54Ylx/V7Lfbu/rKZRoLxl3Uru2QH1HHWVUuqO/rd6oLid3H1RoyjRb31mIQTUdz+ir8O+8T16oVaq+TDzHgjwGPnIuUvFQ00Uc5X0NHiBRUGy0Sg5lsvWowUKT3WMIGZFouE30WMAPRSp1SOqJiaBbcXHP7odIXuiYZp1wTyKZe0EJZjRFwD6LbHFuhkcj+xRTFaMfhZHd15IvC8TldldofY/3U6bwbjzCFjKUw4eaIC/aRbQqrqYUdrA+WZ8uXrZMcPrggZrGLqzoYdpB033/AMqsYciTlxOd4rh4Id5fb91ecCp5WN8z6lF45hgyiC5pBLgW+RBJ05H3CZwrB2bHDQiZgDc7BbLhlDv6DjyKRrE4aoYhusRJDZnlMSfDmu64Z8IPa0NGVjg0Zy43mJIE3iZVHg8H21ShVcLSSbWLaQbleeRJ7v8A4+Ku6WOe5xGYwYmdSY6rzvMtNR/k7vE/ut/wWPF8JTNOnLg+q2Q517t/SCdyL+UKrfhwbEDxtI80xWsUtWqQFyylydnbCPBUFoYfICA0SY62RWN7sEEGSqkYtwIAcbptmLfuQfL7KUsciqmqLqhTa0CY680N7Dm6TbXRKUK/MehR8RjSAPIX5KMcck9jckO0qgF5j1TNHHhhJDtVWVcZBAjW2qjWxDbiDYSdNEXjH5Itn8XJ/V9EB2OB1k+qrKhYBJMDwQg1rriI8/uh8SMp10Wv843ksNVrt49AqgUvHyP9lIUnbEo/GHmWLmf0u8J1SzOI7FBAeOSBXpl1yBPMGCiov2K/0LE42dChvxSqXUHDTMFKlVcSAea3EWy/NUtAIiY3/sg9sTePqFurWgxGyWfTcTJn3RoY8JFRbzDkEIuUcy9w8IM4BbdSBFkEOUg/qVjG/wCWWjhXItJ5RxVI29FjCzXVAIiQgu6NIVmzExt6hY+q07CULDRWQdQoFxVqGM8t0JzAeXQ7/nitYBBtQjRPYXEzYqDMLJjdFoYDQkxO6ZMDQ3TbtEhdDwKqwOa1wLr2ETfa2+y51lB4mCCQdLg+PJGw7qkgEADdxkgWnQCenmuvxskYyTZzZYOSotvibiBqB3bEktcWsyuBDmkjeTGhNhGmi6M8Apijh29uGOfSBbmHdN5u+YaDset4F1y7OGCu2RJdcB3eEd3NcG231XW4HD1a+Dymm1vYQzOTMiTLLcjJ8yF6GWKzJ1/2zl5rG1v9x34ZrU8GXA/77zTAcA9poNL47stkVHgDUGBMbKZxQLswpwNdZI+4VLh+BVH9xtbsj8wcJDZANnd6CPFRPxFiaX+wzDOFSYc97w0PIt3Q20b2cfKF4HneLl5qXqtHr+H5OOMGvfsu6+NYTJkSI0P2S1bFNiA4EH20XPV/itwq/wC8xjmENl1KZBygFwDrOEjpzlW9JtOqwVaTg5h3Go6OGrT0K86UZQ7R6MJRmtMNlPIeMj2Uy8jaVWFt7FFpVLpOZRRRbYfEA9FJ4cbgg9NEm4jKCCZ5H6zupUXu2P2S8kHiMuruDgXAiFp2KBm+sLddzmA6G21x5pF+LB+ZnmCiqZmqHsZiO5HNapVIZ5Kro12F8EENO83HJMPp1BbUfnJNQthWwGddj5q0puMWdsqNtU2BFgU8MU3f6IJBTLOm9wAkgnfZHwFN9WqKLGiSJknRVbK42PunOB4wNrl5cWwDf88EJdDW/QTiJNF2V40MSDKTY8EhQ4tiMztZm/qh06hmwlKurYb3RaUBNSTptKvWBnLVUHC5c490fUc1fUuFtgE1Q0m5EG0rnllpj6R8y9kVrszyR+xPNb7N3ivojwReOixMSdwsDhuPZYwJroU2uupBjSiNwwO6wNmNqLeaVE4Y7FRNJywTZbCwuGn5otFrtwhArAHRE2MEI1CoY2skWncrdOr1/wAIUNZYio7b639jdMYfiTmfOzN1iPVVpxB1j7I7MUCIj3WUmujcUzqsBxugRBacszlnuzzjmuh/1SiaFY06jRmLHPYCcwjuFzRMkXbPK55rzvtQROX6H82UCWi+hgjU7ggjwgkea6oebNdqznyeJCW0dZX4rlmlqIlp5bg+BhDq8RpuDWyJLSARYh0Wv0m3guSL6hjMZyggQfD7LMPTcCDyvEqcszloeOJIO6k9xIOmsm51/PVdl8KcZwtLDHDOAa8kuzxGYkXzzobQDpAC4+riDEFnp7ft6JU4oTefTTzXLkxqapl4TcXZ19XEAPAm3S/gpy43AJ6yucwdQm86R+fRdbw+qMluXP8AOS45YknR3RyOWyFKq8at9Lrofh1jauZjoBF2yAJ6KpY+Gf46/ZDZVi4N41CjkikWi2x7ibi0lnW3Xkqt7yLOEFZjcSSBJJReHEPmb+Oy0FSDKTbE6gGoKtMBiMzP+TdYMEjmkuIZWmAEDDVyx4cP8jcJxbL1ldp1g+Ij3Uwxv9J8iD7pd1JphzfldcfZL1qV9Ug46aTDrI8iomi3Z356JNpOx91I1Hf1FYwV9ID9X7otCRIlKGvzIJ8P7KdDEDPew5/4U3cjKkW2ErlmkwmnYxx325Kq7VpNjI8LJhhEbeSnLHTHUjxEYkotPF81JuAqkBwpyDeRH3WjgXf0OHmIXvnhkm4oIjKzNDZQPC6lu6QTsY+6h/p1XQDeNRrMLGGsrDy9VH+XG0hBHDa/9Bt1HKeakMDX2YbdR9+ixg4oHZyw0XjkUtVNWnGcETzgz+StDGlYwy57tIS1aoOUFTGN6IWJrh1/zZYxJlRkd7y/dDzNnWyerYmm+iGwO60ZTmGfPIBaW7tiTPvKe+GsfTp06rRWbh6zn0y2s6m6oDSAdnpDKxxaSS12kOywSFjUUjqoO/28luk9vP8AddRXxuFLqdUV6ZIwVai5gp1Wv7V1HENa6OzyAFz2CzrTyEhqrxzD9sXurMqYbJWFPDCk6m+m1+FqsbSL+zhpzOayWlwk5josajkv5zr7LP50aFXn+qYf+fNcnNQNGqGsylhph2FqMZh4DSBlcQ0OAI0dzVzwj4iwbKcMcKB7CmwNc6tIc3E4p7gatOg4nu1KZ+WLxNkKCcZTxrZuURuNbz+q64fEuE7KlTdUc4sbh80tJpZm4oPqPaOzD+0yDWwLXOGtivjuOYd3EsLXNZr6NOqHOINd+VvaSZa+iw6R3Wh2mq1Gs5l2ObPzfZROLZMzsvQ6Pxpg6lWu7OaDpYKVepSbXBpNquc9jWspAsDmltiCeZsiYn4u4YcPVpU+4HNxeWk6keyzPfNLPDC4EyXNymG3BiyxjhMFi6QF3gXnQp1vEaVv96P/AJfZXnw98X4fD8Pw9GHOqipUNVrQ1sNNQOGYvpkPBEiGuBHNXrPirhbTVZ2wLa1TFVM/8vVApdswNZTIy5nEGTIEW2soyxpstHI0jkWcTo6ds4nwJ/ZFp8bogBufQRcHTb7LfGamAdgsPSp4pr6uH7YQKFZva9pVzNhzgA2G8yuv+H/ifhtLD4RlWqGml2edraLokMdnNTuGTJ+Zju8dRCm8EX2yqztdI4nFccok/Pp0KLgOOUwe67W24HrC7Hh/xRgadLCtdjA4U3h1cOw1XMWgQ2iwilAYyxm5dl1uuP8AjviNDE4hjsPV7QZA2zXtg53GO9TYTYjY+KPwxSB88mxqrXL3SRFvdalBbk07Qg/nRE7u1Qeyg4l+SLDhtZ2YAGxVhVYToCVTYMSbOuIOlvquiw9aGG4SNDp6KtjYKJUsFGpUuTbdCquJsPFBqw3SBYe5J8gncNF56pWnTcBp+aqdLFNpgOe0mTt06I8X9AUl9jbnEAxH5zUaeKqETlB6zCZx+Kw1ZjX0nRUAAdTLXAGB8wNx6xPW6VA5qUk/aCmvTPI3fnutDRYsXsnkEFpYsWGC0NUzWWLEQMUO6isWIGJI9Dfy+qxYsZkRr5LdNYsQYCY1HiEav+y2sQD6N0vlQ9x4LFiISGyEsWIikqabp6rFiDCgzNW+KKdT4rFilLsrHodwe/grpv8A9j9FpYgw/Zb4DTyVfw//APc/wd9VtYlQ76GWfN/5D/1Rq+h8voFixMAY4V+rw/YJl3yDw+yxYpvsoukRPzDz/dE4n8rP+p+oWLEH2MuhUaDx/YIOK+Vnn9FpYmXYj6I8J1P/AFP1TeJ1HgFpYo5yuE//2Q=="
alt="infamous" />
<div class="flex flex-col ml-6">
<span class="text-lg font-bold">Amazon</span>
<div class="mt-4 flex">
<div class="flex">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4
4 4 0 01-4-4 4 4 0 014-4m0
10c4.42 0 8 1.79 8
4v2H4v-2c0-2.21 3.58-4 8-4z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
Niccolo perra
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M19
19H5V8h14m-3-7v2H8V1H6v2H5c-1.11
0-2 .89-2 2v14a2 2 0 002 2h14a2 2
0 002-2V5a2 2 0 00-2-2h-1V1m-1
11h-5v5h5v-5z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
13 aug 2016
</span>
</div>
<div class="flex ml-6">
<svg
class="h-5 w-5 fill-current
dark:text-gray-300"
viewBox="0 0 24 24">
<path
d="M13 2.05v2.02c3.95.49 7 3.85 7
7.93 0 3.21-1.92 6-4.72 7.28L13
17v5h5l-1.22-1.22C19.91 19.07 22
15.76 22
12c0-5.18-3.95-9.45-9-9.95M11
2c-1.95.2-3.8.96-5.32 2.21L7.1
5.63A8.195 8.195 0 0111 4V2M4.2
5.68C2.96 7.2 2.2 9.05 2
11h2c.19-1.42.75-2.77
1.63-3.9L4.2 5.68M6
8v2h3v1H8c-1.1 0-2 .9-2
2v3h5v-2H8v-1h1c1.11 0 2-.89
2-2v-1a2 2 0 00-2-2H6m6
0v5h3v3h2v-3h1v-2h-1V8h-2v3h-1V8h-2M2
13c.2 1.95.97 3.8 2.22
5.32l1.42-1.42A8.21 8.21 0 014
13H2m5.11 5.37l-1.43 1.42A10.04
10.04 0 0011 22v-2a8.063 8.063 0
01-3.89-1.63z"></path>
</svg>
<span
class="ml-2 text-sm text-gray-600
dark:text-gray-300 capitalize">
21 hours
</span>
</div>
</div>
<div class="mt-4 flex">
<button
class="flex items-center
focus:outline-none border rounded-full
py-2 px-6 leading-none border-gray-500
dark:border-gray-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2"
viewBox="0 0 24 24">
<path
d="M14
12v7.88c.04.3-.06.62-.29.83a.996.996
0 01-1.41 0l-2.01-2.01a.989.989 0
01-.29-.83V12h-.03L4.21 4.62a1 1
0
01.17-1.4c.19-.14.4-.22.62-.22h14c.22
0 .43.08.62.22a1 1 0 01.17
1.4L14.03 12H14z"></path>
</svg>
<span>Select Category</span>
</button>
<button
class="flex items-center ml-4
focus:outline-none border rounded-full
py-2 px-6 leading-none border-blue-500
dark:border-blue-600 select-none
hover:bg-blue-400 hover:text-white
dark-hover:text-gray-200">
<svg
class="h-5 w-5 fill-current mr-2
text-blue-600"
viewBox="0 0 576 512">
<path
d="M402.3 344.9l32-32c5-5
13.7-1.5 13.7 5.7V464c0 26.5-21.5
48-48 48H48c-26.5
0-48-21.5-48-48V112c0-26.5
21.5-48 48-48h273.5c7.1 0 10.7
8.6 5.7 13.7l-32 32c-1.5 1.5-3.5
2.3-5.7
2.3H48v352h352V350.5c0-2.1.8-4.1
2.3-5.6zm156.6-201.8L296.3
405.7l-90.4 10c-26.2
2.9-48.5-19.2-45.6-45.6l10-90.4L432.9
17.1c22.9-22.9 59.9-22.9 82.7
0l43.2 43.2c22.9 22.9 22.9 60 .1
82.8zM460.1 174L402 115.9 216.2
301.8l-7.3 65.3 65.3-7.3L460.1
174zm64.8-79.7l-43.2-43.2c-4.1-4.1-10.8-4.1-14.8
0L436 82l58.1 58.1
30.9-30.9c4-4.2 4-10.8-.1-14.9z"></path>
</svg>
<span>Add note</span>
</button>
</div>
</div>
</div>
<div class="flex flex-col -mt-10 mr-20">
<span
class="font-semibold text-green-500
dark:text-green-300">
Refunded
</span>
<span
class="font-semibold text-green-500
dark:text-green-300">
200 $
</span>
<span
class="text-sm text-gray-700 dark:text-gray-400
mt-2">
300,00kr
</span>
</div>
</div>
<div
class="text-center flex flex-col items-center
justify-center bg-white dark:bg-gray-800
dark:text-gray-300 ml-1 px-12 cursor-pointer
hover:bg-blue-200 dark-hover:bg-blue-500 rounded-lg">
<svg class="h-5 w-5 fill-current" viewBox="0 0 24 24">
<path
d="M9.47 9.65l-1.41 1.42L11
14l5.19-5.18-1.41-1.42L11 11.18M17 3H7c-1.1 0-2
.9-2 2v16l7-3 7 3V5c0-1.1-.9-2-2-2m0 15l-5-2.18L7
18V5h10z"></path>
</svg>
</div>
</div>
</div>
</div>
</main>
</div>
How to create a Expenses Dashboard with Tailwind CSS?
Now that we've covered the basics of Tailwind CSS and why it's a great choice for creating a Expenses Dashboard ui component, let's dive into the steps for actually creating one.
Step 1: Set up your development environment
Before you can start coding, you'll need to set up your development environment. This will typically involve installing Node.js and the Tailwind CSS package. You can find detailed instructions on the Tailwind CSS website.
Step 2: Define your layout
The first step in creating a Expenses Dashboard ui component is to define your layout. This will typically involve creating a grid system that allows you to position elements on the page. Tailwind CSS includes a number of classes that make it easy to create responsive grids.
Step 3: Add your content
Once you've defined your layout, you can start adding your content. This will typically include charts, graphs, and tables that display information about the user's expenses. Tailwind CSS includes a number of classes that make it easy to style these elements.
Step 4: Style your UI
With your content in place, it's time to style your UI. This will typically involve adding colors, fonts, and other visual elements that make your Expenses Dashboard look great. Tailwind CSS includes a number of pre-defined classes that make it easy to style your UI.
Step 5: Test and refine
Once you've created your Expenses Dashboard ui component, it's important to test it thoroughly and refine it as needed. This may involve making changes to your layout, content, or styling to ensure that your UI is easy to use and visually appealing.
Conclusion
Creating a Expenses Dashboard ui component with Tailwind CSS is a great way to save time and effort while still creating a visually appealing and responsive user interface. By following the steps outlined in this article and using the tips provided, you can create a Expenses Dashboard that is both functional and beautiful. So why not give it a try?