- Published on
6 Critical Skills To Make A Event Card With Tailwind CSS Remarkably Well

- What is Tailwind CSS?
- The description of Event Card ui component
- Why use Tailwind CSS to create a Event Card ui component?
- The preview of Event Card ui component
- The source code of Event Card ui component
- How to create a Event Card with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the HTML structure
- Step 3: Customize the design
- Step 4: Add interactivity
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you quickly build custom user interfaces. It allows you to create complex designs without writing custom CSS, making it a popular choice among developers.
The description of Event Card ui component
An event card is a user interface component that displays information about an event, such as its name, date, time, location, and description. It is commonly used on event listing pages, social media platforms, and ticketing websites.
Why use Tailwind CSS to create a Event Card ui component?
Tailwind CSS is an excellent choice for creating an event card ui component because it provides a wide range of pre-defined classes that can be used to style the component quickly. It also allows you to customize the design of the component by modifying the pre-defined classes or creating your own.
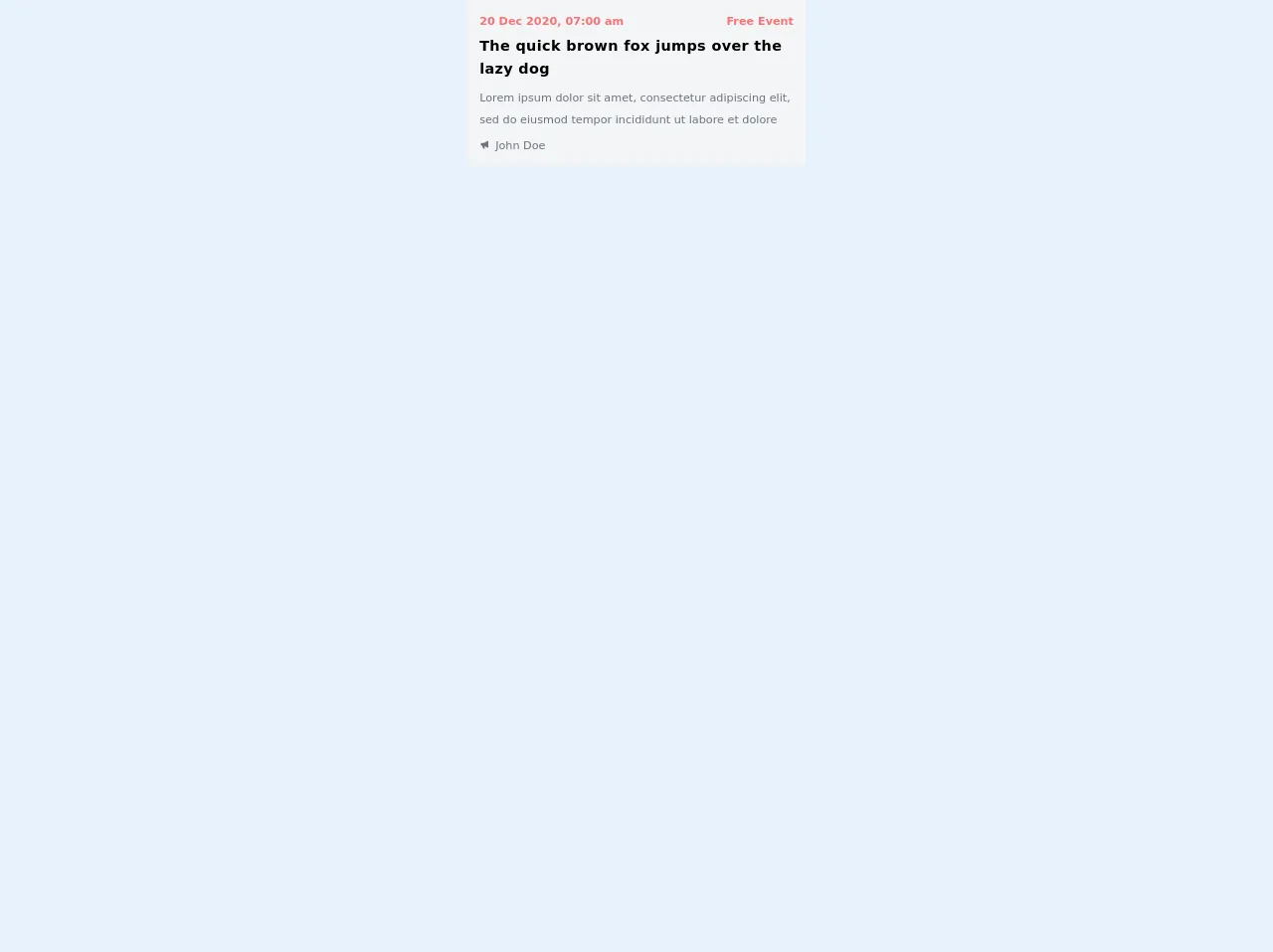
The preview of Event Card ui component
To create an event card ui component with Tailwind CSS, we will use the following classes:
bg-white: Sets the background color of the card to white.rounded-lg: Rounds the corners of the card.shadow-md: Adds a shadow to the card to make it appear elevated.p-4: Adds padding to the card to create space between the content and the edges of the card.text-gray-800: Sets the text color of the card to gray.
Free download of the Event Card's source code
The source code of Event Card ui component
To create the event card ui component, we will use the following HTML code:
<div class="bg-white rounded-lg shadow-md p-4">
<h2 class="text-2xl font-bold mb-2">Event Name</h2>
<p class="text-gray-800 mb-4">Date: 12/12/2022</p>
<p class="text-gray-800 mb-4">Time: 12:00 PM - 2:00 PM</p>
<p class="text-gray-800 mb-4">Location: 123 Main Street</p>
<p class="text-gray-800">Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, libero at sodales consectetur, nunc libero placerat justo, ut commodo magna quam ut nisl.</p>
</div>
This code creates a div element with the classes bg-white, rounded-lg, shadow-md, and p-4. Inside the div, there are several paragraphs that display information about the event, such as its name, date, time, location, and description.
<a class="cursor-pointer flex justify-center mb-3" href="#">
<div class="bg-gray-100 w-full md:w-1/3 h-52 mx-6 flex flex-col justify-between p-4 hover:shadow-md">
<div class="w-full flex justify-between">
<p class="text-sm font-semibold text-red-400">20 Dec 2020, 07:00 am</p>
<p class="text-sm font-semibold text-red-400">Free Event</p>
</div>
<h1 class="font-black text-lg tracking-wide">The quick brown fox jumps over the lazy dog</h1>
<div class="text-sm text-gray-500 font-normal max-h-14 leading-7 block overflow-ellipsis overflow-hidden break-words">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="w-full flex items-center">
<svg class="w-3 h-3 fill-current text-gray-500 mr-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor"><path fill-rule="evenodd" d="M18 3a1 1 0 00-1.447-.894L8.763 6H5a3 3 0 000 6h.28l1.771 5.316A1 1 0 008 18h1a1 1 0 001-1v-4.382l6.553 3.276A1 1 0 0018 15V3z" clip-rule="evenodd" /></svg>
<p class="text-gray-500 font-normal text-sm">John Doe</p>
</div>
</div>
</a>
How to create a Event Card with Tailwind CSS?
To create an event card with Tailwind CSS, follow these steps:
Step 1: Set up your project
Create a new HTML file and link to the Tailwind CSS stylesheet in the head section of the file.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.15/tailwind.min.css">
</head>
Step 2: Create the HTML structure
Create a div element with the classes bg-white, rounded-lg, shadow-md, and p-4. Inside the div, add the necessary HTML elements to display information about the event, such as its name, date, time, location, and description.
<div class="bg-white rounded-lg shadow-md p-4">
<h2 class="text-2xl font-bold mb-2">Event Name</h2>
<p class="text-gray-800 mb-4">Date: 12/12/2022</p>
<p class="text-gray-800 mb-4">Time: 12:00 PM - 2:00 PM</p>
<p class="text-gray-800 mb-4">Location: 123 Main Street</p>
<p class="text-gray-800">Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, libero at sodales consectetur, nunc libero placerat justo, ut commodo magna quam ut nisl.</p>
</div>
Step 3: Customize the design
Tailwind CSS provides a wide range of pre-defined classes that can be used to customize the design of the event card. For example, you can change the background color of the card by using the bg-red-500 class.
<div class="bg-red-500 rounded-lg shadow-md p-4">
<h2 class="text-2xl font-bold mb-2">Event Name</h2>
<p class="text-gray-800 mb-4">Date: 12/12/2022</p>
<p class="text-gray-800 mb-4">Time: 12:00 PM - 2:00 PM</p>
<p class="text-gray-800 mb-4">Location: 123 Main Street</p>
<p class="text-gray-800">Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, libero at sodales consectetur, nunc libero placerat justo, ut commodo magna quam ut nisl.</p>
</div>
Step 4: Add interactivity
You can add interactivity to the event card by using JavaScript or CSS animations. For example, you can add a hover effect to the card by using the hover:bg-gray-100 class.
<div class="bg-white rounded-lg shadow-md p-4 hover:bg-gray-100">
<h2 class="text-2xl font-bold mb-2">Event Name</h2>
<p class="text-gray-800 mb-4">Date: 12/12/2022</p>
<p class="text-gray-800 mb-4">Time: 12:00 PM - 2:00 PM</p>
<p class="text-gray-800 mb-4">Location: 123 Main Street</p>
<p class="text-gray-800">Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, libero at sodales consectetur, nunc libero placerat justo, ut commodo magna quam ut nisl.</p>
</div>
Conclusion
Creating an event card with Tailwind CSS is a straightforward process that can be accomplished by following a few simple steps. By using pre-defined classes and customizing the design, you can create a visually appealing and interactive user interface component that will enhance the user experience of your website.