- Published on
Most Effective Ways To Create A Email Verification Page With Image Background With Tailwind CSS

- What is Tailwind CSS?
- The description of Email Verification Page with Image Background ui component
- Why use Tailwind CSS to create a Email Verification Page with Image Background ui component?
- The preview of Email Verification Page with Image Background ui component.
- The source code of Email Verification Page with Image Background ui component.
- How to create a Email Verification Page with Image Background with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to rapidly build custom user interfaces. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. With Tailwind CSS, you can easily create responsive layouts, custom components, and complex designs without writing any custom CSS.
The description of Email Verification Page with Image Background ui component
An email verification page with an image background is a common UI component used in many web applications. This component typically consists of a form where users can enter their email address and click a button to verify their email. The background of the page is usually an image that adds visual interest and helps to create a cohesive design.
Why use Tailwind CSS to create a Email Verification Page with Image Background ui component?
Tailwind CSS is an excellent choice for creating an email verification page with an image background because it provides a set of pre-defined CSS classes that you can use to quickly style your page. With Tailwind CSS, you can easily add a background image, style your form elements, and create a responsive layout that looks great on all devices.
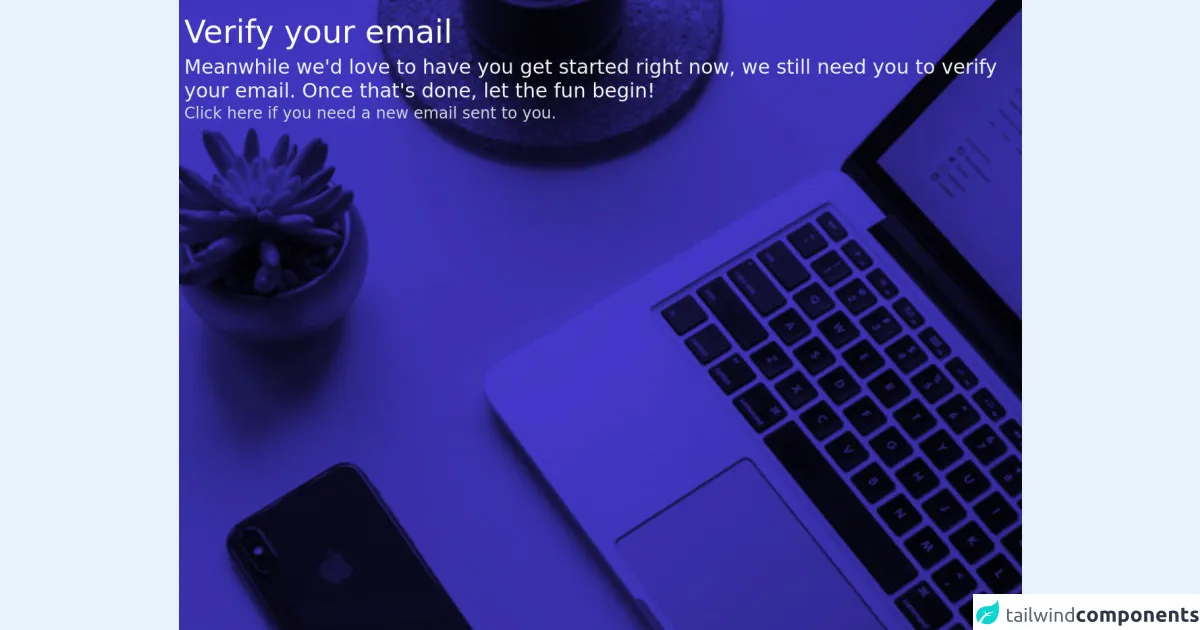
The preview of Email Verification Page with Image Background ui component.
Free download of the Email Verification Page with Image Background's source code
The source code of Email Verification Page with Image Background ui component.
To create an email verification page with an image background using Tailwind CSS, you can use the following HTML and CSS code:
<div class="w-screen h-screen" id="fullscreen">
<div class="absolute inset-0">
<img class="object-cover w-full h-full" src="https://images.unsplash.com/photo-1512486130939-2c4f79935e4f?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=80&sat=-100" alt="A computer background">
<div class="absolute inset-0 bg-indigo-700 mix-blend-multiply"></div>
</div>
<div class="relative" id="relative">
<div class="px-2 py-2 mx-auto my-auto max-w-7xl md:max-h-2xl md:py-6">
<h1 class="text-4xl text-white md:text-5xl">Verify your email</h1>
<p class="pt-2 text-2xl text-gray-100 md:text-3xl md:pt-3">
Meanwhile we'd love to have you get started right now, we still need you to verify your email. Once that's done, let the fun begin!
</p>
<a href="#" class="pt-2 text-xl text-gray-300 hover:text-gray-100 md:text-2xl">Click here if you need a new email sent to you.</a>
</div>
</div>
</div>
How to create a Email Verification Page with Image Background with Tailwind CSS?
To create an email verification page with an image background using Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Verification Page with Image Background</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<div class="bg-cover bg-center h-screen" style="background-image: url('https://source.unsplash.com/random')">
<div class="flex justify-center items-center h-full">
<form class="bg-white p-10 rounded-lg shadow-lg">
<h1 class="text-2xl font-bold mb-5">Email Verification</h1>
<div class="mb-5">
<label class="block text-gray-700 font-bold mb-2" for="email">
Email Address
</label>
<input class="border rounded-lg py-2 px-3 w-full" id="email" type="email" placeholder="Enter your email address">
</div>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Verify Email
</button>
</form>
</div>
</div>
</body>
</html>
Save the file as
index.html.Open the file in your web browser to see the email verification page with the image background.
Conclusion
Creating an email verification page with an image background is a great way to add visual interest to your web application. With Tailwind CSS, you can easily create this UI component without writing any custom CSS. By following the steps outlined in this article, you can create a beautiful and functional email verification page with an image background in no time.