- Published on
Here Are 6 Ways To Build A Discord Clone With Tailwind CSS

- What is Tailwind CSS?
- The description of Discord Clone ui component
- Why use Tailwind CSS to create a Discord Clone ui component?
- The preview of Discord Clone ui component
- The source code of Discord Clone ui component
- How to create a Discord Clone with Tailwind CSS?
- 1. Use Tailwind CSS Starter Templates
- 2. Use Tailwind CSS UI Kits
- 3. Use Tailwind CSS Components
- 4. Use Tailwind CSS Plugins
- 5. Use Tailwind CSS Customization
- 6. Use Tailwind CSS Extensions
- Conclusion
Discord is a popular communication platform that allows users to chat, voice, and video call with friends and communities. As a FrontEnd technology blogger, you may want to create a Discord clone with Tailwind CSS to improve your skills and showcase your projects. In this article, we will explore six ways to build a Discord clone with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to style HTML elements. With Tailwind CSS, you can quickly create responsive and customizable designs without writing custom CSS code. Tailwind CSS is easy to learn and use, making it a popular choice for FrontEnd developers.
The description of Discord Clone ui component
Discord Clone UI component is a user interface that mimics the design and functionality of Discord. The UI component typically includes a chat window, user list, and settings panel. The chat window displays messages from users, and the user list shows the online users. The settings panel allows users to customize their profile and preferences.
Why use Tailwind CSS to create a Discord Clone ui component?
Tailwind CSS is an excellent choice for creating a Discord clone UI component because it provides a set of pre-defined classes that you can use to style the UI elements. With Tailwind CSS, you can quickly create a responsive and customizable UI without writing custom CSS code. Tailwind CSS also provides a dark mode feature, which is essential for a Discord clone UI component.
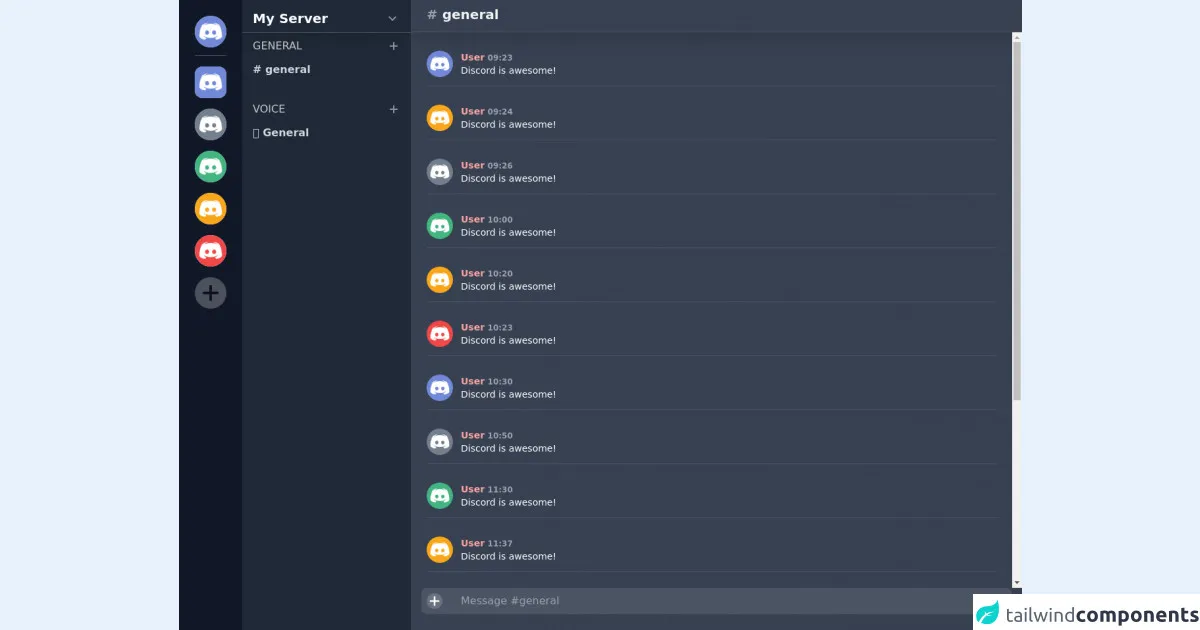
The preview of Discord Clone ui component
Creating a Discord clone UI component with Tailwind CSS is easy and straightforward. You can use the pre-defined classes to style the UI elements and create a responsive design. Here is a preview of the Discord clone UI component:
Free download of the Discord Clone's source code
The source code of Discord Clone ui component
To create a Discord clone UI component with Tailwind CSS, you need to write HTML code and use Tailwind CSS classes to style the UI elements. Here is the source code of the Discord clone UI component:
<!-- Inspired by slack ui clone https://www.tailwindcsscomponent.com/slack-clone-1 -->
<div class="font-sans antialiased h-screen flex">
<!-- Sidebar / channel list -->
<div class="bg-gray-900 text-purple-lighter flex-none w-24 p-6 hidden md:block">
<div class="cursor-pointer mb-4 border-b border-gray-600 pb-2">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/0.png" alt="">
</div>
</div>
<div class="cursor-pointer mb-4">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/0.png" alt="">
</div>
</div>
<div class="cursor-pointer mb-4">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/1.png" alt="">
</div>
</div>
<div class="cursor-pointer mb-4">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/2.png" alt="">
</div>
</div>
<div class="cursor-pointer mb-4">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/3.png" alt="">
</div>
</div>
<div class="cursor-pointer mb-4">
<div
class="bg-white h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<img src="https://cdn.discordapp.com/embed/avatars/4.png" alt="">
</div>
</div>
<div class="cursor-pointer">
<div
class="bg-white opacity-25 h-12 w-12 flex items-center justify-center text-black text-2xl font-semibold rounded-3xl mb-1 overflow-hidden">
<svg class="fill-current h-10 w-10 block" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20">
<path
d="M16 10c0 .553-.048 1-.601 1H11v4.399c0 .552-.447.601-1 .601-.553 0-1-.049-1-.601V11H4.601C4.049 11 4 10.553 4 10c0-.553.049-1 .601-1H9V4.601C9 4.048 9.447 4 10 4c.553 0 1 .048 1 .601V9h4.399c.553 0 .601.447.601 1z" />
</svg>
</div>
</div>
</div>
<div class="bg-gray-800 text-purple-lighter flex-none w-64 pb-6 hidden md:block">
<div
class="text-white mb-2 mt-3 px-4 flex justify-between border-b border-gray-600 py-1 shadow-xl">
<div class="flex-auto">
<h1 class="font-semibold text-xl leading-tight mb-1 truncate">My Server</h1>
</div>
<div>
<svg class="arrow-gKvcEx icon-2yIBmh opacity-50 cursor-pointer" width="24"
height="24" viewBox="0 0 24 24">
<path fill="currentColor" fill-rule="evenodd" clip-rule="evenodd"
d="M16.59 8.59004L12 13.17L7.41 8.59004L6 10L12 16L18 10L16.59 8.59004Z">
</path>
</svg>
</div>
</div>
<div class="mb-8">
<div class="px-4 mb-2 text-white flex justify-between items-center">
<div class="opacity-75 cursor-pointer">GENERAL</div>
<div>
<svg class="fill-current h-5 w-5 opacity-50 cursor-pointer"
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16 10c0 .553-.048 1-.601 1H11v4.399c0 .552-.447.601-1 .601-.553 0-1-.049-1-.601V11H4.601C4.049 11 4 10.553 4 10c0-.553.049-1 .601-1H9V4.601C9 4.048 9.447 4 10 4c.553 0 1 .048 1 .601V9h4.399c.553 0 .601.447.601 1z" />
</svg>
</div>
</div>
<div class="bg-teal-dark cursor-pointer font-semibold py-1 px-4 text-gray-300">#
general</div>
</div>
<div class="mb-8">
<div class="px-4 mb-2 text-white flex justify-between items-center">
<div class="opacity-75 cursor-pointer">VOICE</div>
<div>
<svg class="fill-current h-5 w-5 opacity-50 cursor-pointer"
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16 10c0 .553-.048 1-.601 1H11v4.399c0 .552-.447.601-1 .601-.553 0-1-.049-1-.601V11H4.601C4.049 11 4 10.553 4 10c0-.553.049-1 .601-1H9V4.601C9 4.048 9.447 4 10 4c.553 0 1 .048 1 .601V9h4.399c.553 0 .601.447.601 1z" />
</svg>
</div>
</div>
<div
class="bg-teal-dark hover:bg-gray-800 cursor-pointer font-semibold py-1 px-4 text-gray-300">
🔊 General</div>
</div>
</div>
<!-- Chat content -->
<div class="flex-1 flex flex-col bg-gray-700 overflow-hidden">
<!-- Top bar -->
<div class="border-b border-gray-600 flex px-6 py-2 items-center flex-none shadow-xl">
<div class="flex flex-col">
<h3 class="text-white mb-1 font-bold text-xl text-gray-100">
<span class="text-gray-400">#</span> general</h3>
</div>
</div>
<!-- Chat messages -->
<div class="px-6 py-4 flex-1 overflow-y-scroll">
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/0.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">09:23</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/3.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">09:24</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/1.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">09:26</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/2.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">10:00</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/3.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">10:20</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/4.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">10:23</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/0.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">10:30</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/1.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">10:50</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/2.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:30</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/3.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:37</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/4.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:45</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/1.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:50</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/2.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:55</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/3.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">11:59</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
<!-- A message -->
<div class="border-b border-gray-600 py-3 flex items-start mb-4 text-sm">
<img src="https://cdn.discordapp.com/embed/avatars/4.png" class="cursor-pointer w-10 h-10 rounded-3xl mr-3">
<div class="flex-1 overflow-hidden">
<div>
<span class="font-bold text-red-300 cursor-pointer hover:underline">User</span>
<span class="font-bold text-gray-400 text-xs">12:00</span>
</div>
<p class="text-white leading-normal">Discord is awesome!</p>
</div>
</div>
<!-- A message -->
</div>
<div class="pb-6 px-4 flex-none">
<div class="flex rounded-lg overflow-hidden">
<span class="text-3xl text-grey border-r-4 border-gray-600 bg-gray-600 p-2">
<svg class="h-6 w-6 block bg-gray-500 hover:bg-gray-400 cursor-pointer rounded-xl" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M16 10c0 .553-.048 1-.601 1H11v4.399c0 .552-.447.601-1 .601-.553 0-1-.049-1-.601V11H4.601C4.049 11 4 10.553 4 10c0-.553.049-1 .601-1H9V4.601C9 4.048 9.447 4 10 4c.553 0 1 .048 1 .601V9h4.399c.553 0 .601.447.601 1z" fill="#FFFFFF"/></svg>
</span>
<input type="text" class="w-full px-4 bg-gray-600" placeholder="Message #general" />
</div>
</div>
</div>
</div>
How to create a Discord Clone with Tailwind CSS?
Now that we have a basic understanding of Tailwind CSS and the Discord clone UI component let's explore six ways to create a Discord clone with Tailwind CSS.
1. Use Tailwind CSS Starter Templates
Tailwind CSS provides starter templates that you can use to create a Discord clone. The starter templates include pre-defined HTML and CSS code that you can customize to match your project's requirements. You can use the starter templates to create a responsive and customizable Discord clone UI component quickly.
2. Use Tailwind CSS UI Kits
Tailwind CSS UI kits are pre-designed UI components that you can use to create a Discord clone. The UI kits include pre-defined HTML and CSS code that you can customize to match your project's requirements. You can use the UI kits to create a responsive and customizable Discord clone UI component quickly.
3. Use Tailwind CSS Components
Tailwind CSS provides a set of pre-designed UI components that you can use to create a Discord clone. The UI components include buttons, forms, cards, and more. You can use the pre-designed UI components to create a responsive and customizable Discord clone UI component quickly.
4. Use Tailwind CSS Plugins
Tailwind CSS provides plugins that you can use to add additional functionality to your Discord clone UI component. The plugins include dark mode, typography, and more. You can use the plugins to enhance the user experience of your Discord clone UI component.
5. Use Tailwind CSS Customization
Tailwind CSS allows you to customize the pre-defined classes to match your project's requirements. You can customize the colors, fonts, and spacing to create a unique Discord clone UI component. Tailwind CSS also provides a configuration file that you can use to customize the framework's default settings.
6. Use Tailwind CSS Extensions
Tailwind CSS provides extensions that you can use to add additional functionality to your Discord clone UI component. The extensions include animations, transitions, and more. You can use the extensions to enhance the user experience of your Discord clone UI component.
Conclusion
In conclusion, Tailwind CSS is an excellent choice for creating a Discord clone UI component. With Tailwind CSS, you can quickly create a responsive and customizable UI without writing custom CSS code. You can use Tailwind CSS starter templates, UI kits, components, plugins, customization, and extensions to create a unique Discord clone UI component. I hope this article helps you improve your FrontEnd development skills and showcase your projects.