- Published on
Imagine You Build A Degraded Card With Tailwind CSS Like An Expert. Follow These 6 Steps To Get There

- What is Tailwind CSS?
- The description of degraded card UI component
- Why use Tailwind CSS to create a degraded card UI component?
- The preview of degraded card UI component
- The source code of degraded card UI component
- How to create a degraded card with Tailwind CSS?
- Step 1: Set up your HTML
- Step 2: Add your image
- Step 3: Add your content
- Step 4: Add your degraded effect
- Step 5: Add your hover effect
- Step 6: Add your spacing
- Conclusion
Are you looking to create a beautiful degraded card UI component for your website or application? Look no further than Tailwind CSS! Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily create custom designs without writing any CSS code. In this article, we will walk you through the steps to create a degraded card UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that you can use to style your HTML elements. It is designed to be highly customizable, allowing you to create unique designs without writing any CSS code. Tailwind CSS is perfect for front-end developers who want to create beautiful designs quickly and easily.
The description of degraded card UI component
A degraded card is a UI component that is commonly used in web design. It is a card that has a degraded effect that gives it a unique and stylish look. The degraded effect can be achieved by using a gradient or by using a background image with a degraded effect. A degraded card is a great way to showcase content on your website or application.
Why use Tailwind CSS to create a degraded card UI component?
Tailwind CSS is the perfect tool for creating a degraded card UI component. It provides a set of pre-defined CSS classes that you can use to style your HTML elements, making it easy to create unique and beautiful designs. With Tailwind CSS, you can create a degraded card UI component quickly and easily, without having to write any CSS code.
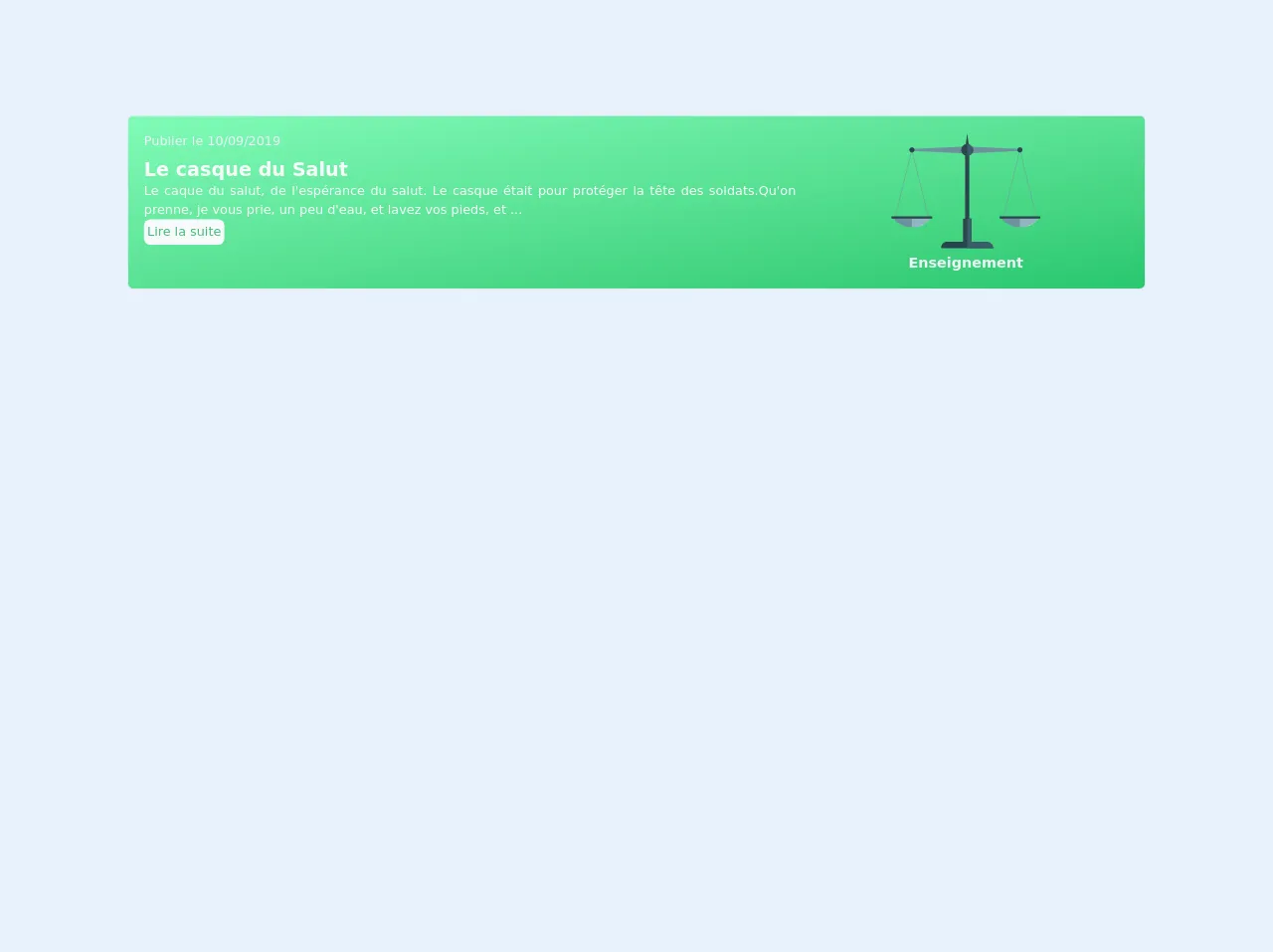
The preview of degraded card UI component
To create a degraded card UI component, we will use Tailwind CSS. Here is a preview of what the final product will look like:
Free download of the degraded card's source code
The source code of degraded card UI component
To create a degraded card UI component, we will use HTML and Tailwind CSS. Here is the source code for the degraded card UI component:
<div class="card border rounded-lg p-5 mt-5 " style="background-image: linear-gradient(to right bottom, #81fbb8, #6deea6, #59e194, #43d481, #28c76f);">
<div class="card_category">
<div class="card_text flex ">
<div class="contentextrat w-4/6 mr-2">
<h6 class="datepub font-light text-gray-200 ">Publier le 10/09/2019</h6>
<div class="category_title font-bold text-2xl text-gray-100 leading-tight mt-2">Le casque du Salut
</div>
<div class="extratext text-gray-100 text-justify"> Le caque du salut, de l'espérance
du salut. Le casque était pour
protéger la tête des soldats.
Qu'on prenne, je vous prie, un peu
d'eau, et lavez vos pieds, et ...
<br>
<button class="rounded-lg text-green-500 font-medium bg-gray-100 p-1">Lire la suite</button>
</div>
</div>
<div class="category_imag w-2/6 flex items-center flex-col">
<svg class="fill-current inline-block h-full w-full" width="100%" height="100%" viewBox="0 0 500 395" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:10;"><rect id="Plan-de-travail1" serif:id="Plan de travail1" x="0" y="0" width="500" height="394.792" style="fill:none;"/><g id="OBJECTS"><path d="M7.558,284.295c14.511,19.298 37.523,31.835 63.528,31.835c26.001,0 49.016,-12.537 63.524,-31.835l-127.052,0Z" style="fill:#6d919e;fill-rule:nonzero;"/><use xlink:href="#_Image1" x="72.231" y="285.821" width="63.238px" height="31.829px" transform="matrix(0.988096,0,0,0.994661,0,2.84217e-14)"/><path d="M15.888,284.295l55.198,-224.323l55.195,224.323" style="fill:none;fill-rule:nonzero;stroke:#6d919e;stroke-width:1.5px;"/><rect x="3.786" y="279.844" width="134.602" height="7.047" style="fill:#2b454e;"/><path d="M365.39,284.295c14.508,19.298 37.523,31.835 63.524,31.835c26.002,0 49.017,-12.537 63.525,-31.835l-127.049,0Z" style="fill:#6d919e;fill-rule:nonzero;"/><use xlink:href="#_Image2" x="432.124" y="285.763" width="63.525px" height="31.836px" transform="matrix(0.992572,0,0,0.99486,0,2.84217e-14)"/><path d="M373.717,284.295l55.198,-224.323l55.195,224.323" style="fill:none;fill-rule:nonzero;stroke:#6d919e;stroke-width:1.5px;"/><rect x="361.612" y="279.844" width="134.602" height="7.047" style="fill:#2b454e;"/><path d="M261.268,376.555l-6.901,0l-6.904,0l0,-150.637l0,-169.115l6.904,-51.773l6.901,51.773l0,319.752Z" style="fill:#2b454e;fill-rule:nonzero;"/><path d="M74.887,56.753l0,6.439l175.258,8.324l175.254,-8.324l0,-6.439l-175.254,-8.323l-175.258,8.323Z" style="fill:#6d919e;fill-rule:nonzero;"/><path d="M437.543,59.974c0,4.764 -3.864,8.628 -8.629,8.628c-4.764,0 -8.628,-3.864 -8.628,-8.628c0,-4.765 3.864,-8.629 8.628,-8.629c4.765,0 8.629,3.864 8.629,8.629" style="fill:#2b454e;fill-rule:nonzero;"/><path d="M80,59.974c0,4.764 -3.864,8.628 -8.629,8.628c-4.765,0 -8.629,-3.864 -8.629,-8.628c0,-4.765 3.864,-8.629 8.629,-8.629c4.765,0 8.629,3.864 8.629,8.629" style="fill:#2b454e;fill-rule:nonzero;"/><path d="M274.158,59.974c0,10.93 -8.862,19.791 -19.792,19.791c-10.93,0 -19.791,-8.861 -19.791,-19.791c0,-10.931 8.861,-19.789 19.791,-19.789c10.93,0 19.792,8.858 19.792,19.789" style="fill:#2b454e;fill-rule:nonzero;"/><use xlink:href="#_Image3" x="257.048" y="40.611" width="19.791px" height="39.58px" transform="matrix(0.989568,0,0,0.989489,0,2.84217e-14)"/><rect x="240.607" y="286.895" width="27.516" height="93.193" style="fill:#2b454e;"/><use xlink:href="#_Image4" x="258.868" y="289.38" width="13.757px" height="93.193px" transform="matrix(0.982611,0,0,0.99141,0,2.84217e-14)"/><path d="M340.623,384.744l-172.514,0l0,-1.127c0,-10.85 8.794,-19.648 19.651,-19.648l133.215,0c10.85,0 19.648,8.798 19.648,19.648l0,1.127Z" style="fill:#2b454e;fill-rule:nonzero;"/><use xlink:href="#_Image5" x="256.557" y="367.912" width="86.257px" height="20.775px" transform="matrix(0.99146,0,0,0.98928,0,2.84217e-14)"/></g><defs><image id="_Image1" width="64px" height="32px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAAAgCAYAAACinX6EAAAACXBIWXMAAA7EAAAOxAGVKw4bAAACF0lEQVRogeWVyXLTQBQA+81o8abI2IrteJdV3hIiO1WOA4cA4YTDJb/G13Dlz8QlKkwgJibeZPVlqt7pddfUjHz7/iMipQTlImrfS+yLSj7HYhamM0DBNHm4maJEJHUBLKV4mIdkLFOAdN0AhbCYjCk5Bfk1SwsR3A66dKqeLI9TEyBsVJj02vJ0nooAF1WPT+H4D3kAY9fL7Jqr5hm3bwd/lYcjDhBFEe97LebD4Fl5ONIAAnwc+EyCzkp5OMIACuHzOOC80/inPBxZAI3wJRwS1KsvkocjCpAzNIvpBQ3vzYvl4UgCNE8cvl5fYpvmWvKQ8AASwY3fZD5a/dKvIrEB8qbJYjqmXl7vyj8lkQFarsP9LMQ2jVfJQ8ICaBFu/CazQe/V4jGJCBBFEX6pyN3lECeX3Zg8JCBAMWNzd96nVSlvVDzmYAPYWnHdbXHV78pWzB85uAAKGFY8PlwO/utfX5eDCaAQuiWXd8MenutsXTxm7wFsrRnVPGZ9n3zG3pl4zN4CuLbFpF0n9FsopXYuHrPjABF1x2EWtOnWTvcmvczWAyiEaiGHXykzap1RyGYOQjxmKwEsrWicOAS1U/qNGqahD0p6mY0E0AiObVIvntCvV2lXva3+3ZtkvQARZA0DN2tRzuc4dR3OSkU81xFJjPLvGFoEQwRDK0ytsLTxeGosw8AyNTnLouI61MpFspaVTNNn+AmibiqkHUNZFQAAAABJRU5ErkJggg=="/><image id="_Image2" width="64px" height="32px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAAAgCAYAAACinX6EAAAACXBIWXMAAA7EAAAOxAGVKw4bAAACEklEQVRogeWZ2W7aQBRAzx2PDXgJiwk2DgSoTeIsdYNKE3WLqibqIkXKt/Vr+to/o09EiDZNSIFgfB7vy8w5uho/WH78/DWhoMR+DfXcl3guWo7N93FWzACuZXJ78QolIoULYCnF7TijYlkCFGsDFPAtS/F3XJmdFYb3SZ9+uCuzs8IEOAl3GSU9mZ8XIsBRy+fq7PgPeQC97susmywK+JSlf5WHbQ4wgTe9iLfHw3vlYUsDCBPeJT1eDwf/lIctDKCAy8OYbNB9UB62LIAS4fo4Ie1Gj5KHLQpQMQy+Zin7QfPR8rAlAULX4Wb8ErtcWkgech5AgLNOm4+nBwuLT8ltgIph8CVL6S248vPkMkDo2tyMsyet/Dy5CqBEOOuEfDh5+srPk5sAkedylaXUPWdp8pCDAK5lcpnGJFGwVPEpGxtAizDqRlwcxSiRlcjDBgaYTCa88Gt8zo5wlvDIPcTGBBCgU/U4Hw7Ya9ZXLj7l2QNoEYYtn/PhgKprr0387vx1HzjFMTWneyGjpIel9drFp6w9wK5dYdTvcLgfre5lW4CVBxCgaVfoNxuk3fbSv+P/y0oCaFGEnkMc+Bx023c/ITaRpQRQgGOZBJ5D0m4RRwGGUhsrPcvCASylqJZLNByb5o5Lu1ElqFdzIzyPFsBUCq0E0zAwtYFlGFiGwtKakqkpa03Dc4n8Gp5dyaXoffwGFbAln8i3Z/EAAAAASUVORK5CYII="/><image id="_Image3" width="20px" height="40px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAoCAYAAAD+MdrbAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAB/ElEQVRIia3Xv2sTYRzH8feT3OWSXFLSpiKi1r0IFQex0HaxKXgO/qQptAYXf6FDoUtBxOLi5iQiwUHqIB10LSjZOggOguAfYHGN1rZp7pK7exzkAnqJySXPZ3zu4XXP97njnu+JyaU70vc8pO/j+x4jWZPy4wecOHpE0EfE5PW7st2FscOHmDp1kgWrwOhwrme8IxjE0HTmCzOULlqY6VRXONZtguM2eb1Z4drKQ95vffzvzXsCg/yqHbBWXufFm7fS92VHuGcwyPpmhdWnz6nbTls0Mgiw9eUrj569pN1K+wIDtLzxLjTeNwh/yv/wz4PSBgEBnrzaYHunJrNmWhi6PjhoNxwqnz4zms8DA5Yc5Pv2NzzPlcpA1/P48XMHZSBAtVpVC+7v7eK6DakMBNjdO1C3QoBabV8t2Gw01IKO7agFbbuuFgSFrw1AMplSCxpJQy2oJxJqQdPMqAWHsml1YCY7hKYlhDIwr/IDq2kaI8M5deCx42PE45oABYdUMmFQOHOajJlCySG1eqPI3NTZVhM1UMml8+f+wgYCpyfGuVW8EhrvC5yeGGft3k1iMRHqFyPvYcma5XbxshBhKxqYM02WF6+G9iwyaGg6xcIMpUsW6VT3lrgjKF2XRWuWhQtzkZp2DSlp/VZ4Hp7bxLXrxAXi/tJ8r04rvwGoyZoJnpO6BQAAAABJRU5ErkJggg=="/><image id="_Image4" width="14px" height="94px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAABeCAYAAAATxiUmAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAANElEQVRYhe3LMQ0AMAgAMIariZmA+RcAHkj42r/nvl8xkJMkiqIoiqIoiqIoiqIoiqK4FRtzKwK6cNaDBgAAAABJRU5ErkJggg=="/><image id="_Image5" width="87px" height="21px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFcAAAAVCAYAAAAzWHILAAAACXBIWXMAAA7EAAAOxAGVKw4bAAABT0lEQVRYhe3SMSiEYRzH8d/znlHvq7tSTkm3KIsMFBaDRSmLZDEalM1iM8mgsGEgg7qSS+4uhEGdK95BucHC5ZIrpJf3TuL1PvfYruT0Ovc8Bv2/2/MMT0+ffqxjeFSAAgBU+TQEdB0Boxp+Q0eoPojutlY0hRoZY6zs9xjheldbY6CzpRlDvT1oCNb9WJlwy8inaejrasfIYD/8huGJrP3Fp/5LvFDAVuIYA+OTWN/Z9xwl4f6iV8fBfHgT00urwnXdb5EJt4JiSRNjU7Ow888lgQm3wlLpDCbmFlBqwYQrobPLK8ysrH25J1xJxY5MbOwefFov4UpsMRLHo50rAhOuxF7eHCxHosUz4UoumjhB9vZeAIQrPZdzhLf3ABCukpKpcwghCFdFd9YTLjLXgnAVdWie0nJVlb7JEq6qLDtPuKp6IFx1WTnCVdY75/gA/qtsj5JrX8EAAAAASUVORK5CYII="/></defs></svg>
<div class="title_category text-gray-200 font-bold text-lg"> Enseignement</div>
</div>
</div>
</div>
</div>
How to create a degraded card with Tailwind CSS?
Now that we have a preview of what the final product will look like and the source code for the degraded card UI component, let's walk through the steps to create it.
Step 1: Set up your HTML
The first step is to set up your HTML. Create a div element with a class of "card". Inside the div element, create a div element with a class of "card-image". This will be the container for your image.
Step 2: Add your image
The next step is to add your image. Inside the "card-image" div element, create an img element and add the source for your image.
Step 3: Add your content
The next step is to add your content. Create a div element with a class of "card-content". Inside the "card-content" div element, add your title and description.
Step 4: Add your degraded effect
The next step is to add your degraded effect. To do this, we will use the "bg-gradient-to-r" class provided by Tailwind CSS. Add the "bg-gradient-to-r" class to the "card-image" div element and set the "from" and "to" colors to create your desired degraded effect.
Step 5: Add your hover effect
The next step is to add your hover effect. To do this, we will use the "hover:shadow-lg" class provided by Tailwind CSS. Add the "hover:shadow-lg" class to the "card" div element to create a shadow effect when the card is hovered over.
Step 6: Add your spacing
The final step is to add your spacing. To do this, we will use the "p-6" class provided by Tailwind CSS. Add the "p-6" class to the "card" div element to create spacing between the card and the surrounding elements.
Conclusion
In this article, we walked through the steps to create a degraded card UI component using Tailwind CSS. We started by discussing what Tailwind CSS is and why it is the perfect tool for creating a degraded card UI component. We then provided a preview of what the final product will look like and the source code for the degraded card UI component. Finally, we walked through the steps to create the degraded card UI component using HTML and Tailwind CSS. With these steps, you can create a beautiful and unique degraded card UI component for your website or application.