- Published on
The Ultimate Guide To Help You Create A Custom Calendar With Tailwind CSS

- What is Tailwind CSS?
- The description of Custom Calendar ui component
- Why use Tailwind CSS to create a Custom Calendar ui component?
- The preview of Custom Calendar ui component
- The source code of Custom Calendar ui component
- How to create a Custom Calendar with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps you quickly build custom user interfaces. It provides a set of pre-defined classes that you can use to style your HTML elements without writing any CSS code. With Tailwind CSS, you can create beautiful and responsive designs without spending hours writing custom CSS.
The description of Custom Calendar ui component
A custom calendar UI component is a user interface element that allows users to view and interact with a calendar. It can be used to display events, appointments, or any other date-related information. A custom calendar UI component can be designed to match the look and feel of your website or application, and it can be customized to fit your specific needs.
Why use Tailwind CSS to create a Custom Calendar ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements. This makes it easy to create a custom calendar UI component without writing any custom CSS code. Tailwind CSS also provides responsive design classes, which makes it easy to create a calendar that looks great on all devices.
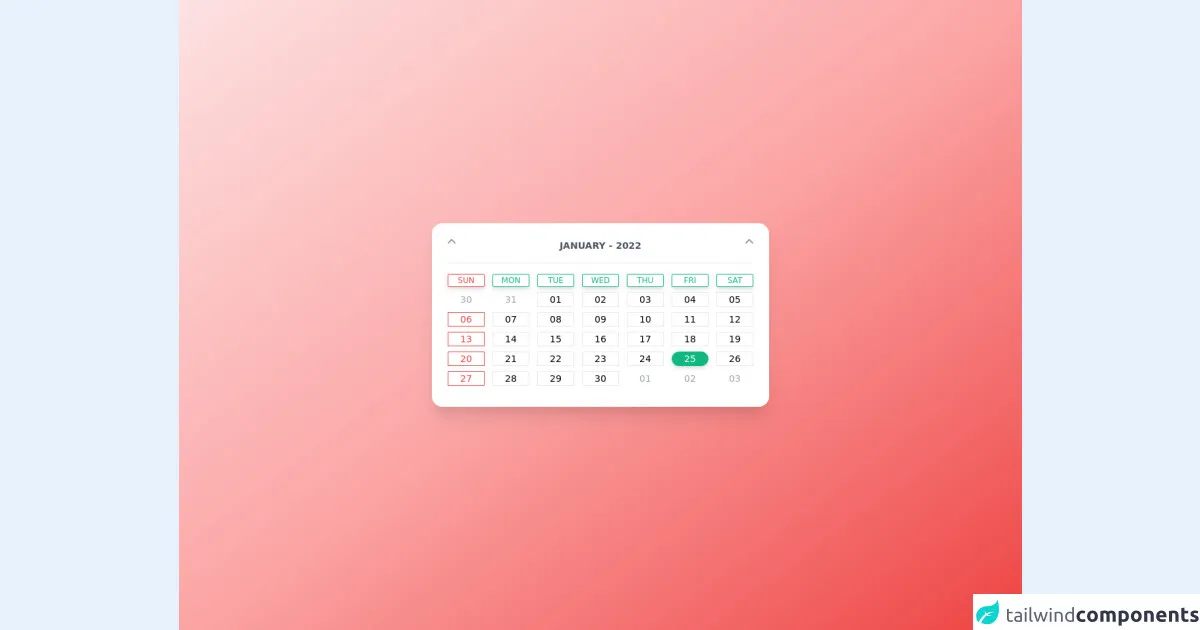
The preview of Custom Calendar ui component
Creating a custom calendar UI component with Tailwind CSS is easy. You can use the pre-defined classes to style your HTML elements, and you can customize the design to fit your specific needs. Here is a preview of what a custom calendar UI component created with Tailwind CSS might look like:
Free download of the Custom Calendar's source code
The source code of Custom Calendar ui component
To create a custom calendar UI component with Tailwind CSS, you will need to write some HTML and CSS code. Here is an example of what the code might look like:
<!-- This is an example component -->
<div class='flex items-center justify-center min-h-screen from-red-100 via-red-300 to-red-500 bg-gradient-to-br'>
<div class='w-full max-w-lg p-6 mx-auto bg-white rounded-2xl shadow-xl flex flex-col'>
<div class="flex justify-between pb-4">
<div class="-rotate-90 cursor-pointer">
<svg width="12" height="7" viewBox="0 0 12 7" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M11.001 6L6.00098 1L1.00098 6" stroke="black" stroke-opacity="0.4" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
<span class="uppercase text-sm font-semibold text-gray-600">january - 2022</span>
<div class="rotate-90 cursor-pointer">
<svg width="12" height="7" viewBox="0 0 12 7" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M11.001 6L6.00098 1L1.00098 6" stroke="black" stroke-opacity="0.4" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
</div>
<div class="flex justify-between font-medium uppercase text-xs pt-4 pb-2 border-t">
<div class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-red-500 text-red-500 shadow-md">
sun
</div>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
mon
</span>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
tue
</span>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
wed
</span>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
thu
</span>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
fri
</span>
<span class="px-3 border rounded-sm w-14 h-5 flex items-center justify-center border-green-500 text-green-500 shadow-md">
sat
</span>
</div>
<div class="flex justify-between font-medium text-sm pb-2">
<span class="px-1 text-gray-400 w-14 flex justify-center items-center">
30
</span>
<span class="px-1 text-gray-400 w-14 flex justify-center items-center">
31
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
01
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
02
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
03
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
04
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
05
</span>
</div>
<div class="flex justify-between font-medium text-sm pb-2">
<span class="px-1 w-14 flex justify-center items-center border border-red-500 text-red-500 cursor-pointer">
06
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
07
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
08
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
09
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
10
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
11
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
12
</span>
</div>
<div class="flex justify-between font-medium text-sm pb-2">
<span class="px-1 w-14 flex justify-center items-center border border-red-500 text-red-500 cursor-pointer">
13
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
14
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
15
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
16
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
17
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
18
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
19
</span>
</div>
<div class="flex justify-between font-medium text-sm pb-2">
<span class="px-1 w-14 flex justify-center items-center border border-red-500 text-red-500 cursor-pointer">
20
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
21
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
22
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
23
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
24
</span>
<span class="px-1 w-14 flex justify-center items-center border border-green-500 text-white bg-green-500 rounded-2xl cursor-pointer shadow-md">
25
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
26
</span>
</div>
<div class="flex justify-between font-medium text-sm pb-2">
<span class="px-1 w-14 flex justify-center items-center border border-red-500 text-red-500 cursor-pointer">
27
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
28
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
29
</span>
<span class="px-1 w-14 flex justify-center items-center border hover:border-green-500 hover:text-green-500 cursor-pointer">
30
</span>
<span class="px-1 text-gray-400 w-14 flex justify-center items-center">
01
</span>
<span class="px-1 text-gray-400 w-14 flex justify-center items-center">
02
</span>
<span class="px-1 text-gray-400 w-14 flex justify-center items-center">
03
</span>
</div>
</div>
How to create a Custom Calendar with Tailwind CSS?
To create a custom calendar UI component with Tailwind CSS, you will need to follow these steps:
Create a new HTML file and add the necessary HTML elements for your calendar.
Add the Tailwind CSS CDN to your HTML file.
Add the necessary Tailwind CSS classes to your HTML elements to style your calendar.
Customize the design of your calendar by adding your own CSS code.
Test your calendar on different devices to ensure that it looks great on all screens.
Here is an example of what the HTML code for a custom calendar UI component might look like:
<div class="bg-white rounded-lg shadow-lg">
<div class="flex justify-between items-center px-6 py-4">
<button class="text-gray-500 hover:text-gray-600">
<svg class="h-6 w-6 fill-current" viewBox="0 0 24 24">
<path
d="M15.41 7.41L14 6l-6 6 6 6 1.41-1.41L10.83 12l4.58-4.59z"
/>
</svg>
</button>
<div class="text-lg font-medium text-gray-800">June 2021</div>
<button class="text-gray-500 hover:text-gray-600">
<svg class="h-6 w-6 fill-current" viewBox="0 0 24 24">
<path
d="M8.59 16.59L10 18l6-6-6-6-1.41 1.41L13.17 12z"
/>
</svg>
</button>
</div>
<div class="flex flex-wrap">
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Sun</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Mon</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Tue</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Wed</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Thu</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Fri</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">Sat</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">1</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">2</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">3</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">4</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">5</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">6</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">7</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">8</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">9</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">10</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">11</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">12</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">13</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">14</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">15</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">16</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">17</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">18</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">19</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">20</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">21</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">22</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">23</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">24</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">25</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">26</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">27</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">28</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">29</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">30</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500">31</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>1</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>2</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>3</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>4</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>5</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>6</div>
</div>
<div class="w-1/7 h-16 flex items-center justify-center">
<div class="text-sm font-medium text-gray-500 opacity-25 cursor-not-allowed"
>7</div>
</div>
</div>
</div>
Conclusion
Creating a custom calendar UI component with Tailwind CSS is a great way to add a useful and beautiful user interface element to your website or application. With Tailwind CSS, you can create a custom calendar UI component quickly and easily, without writing any custom CSS code. By following the steps outlined in this guide, you can create a custom calendar UI component that looks great on all devices.