- Published on
Ways To Create A Clone Github New Design With Tailwind CSS In 60 Minutes

- What is Tailwind CSS?
- The description of Clone Github New Design UI component
- Why use Tailwind CSS to create a Clone Github New Design UI component?
- The preview of Clone Github New Design UI component
- The source code of Clone Github New Design UI component
- How to create a Clone Github New Design with Tailwind CSS?
- Step 1: Set up the project
- Step 2: Add the navigation bar
- Step 3: Add the repository list
- Step 4: Add the footer
- Step 5: Preview and customize
- Conclusion
As a FrontEnd developer, you might have heard about Tailwind CSS, a utility-first CSS framework that helps you quickly build custom designs. In this article, we will explore how to create a Clone Github New Design UI component using Tailwind CSS in just 60 minutes.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes to help you quickly build custom designs. It allows you to focus on the design rather than writing CSS code from scratch. Tailwind CSS is highly customizable, and you can configure it to fit your project's needs.
The description of Clone Github New Design UI component
Clone Github New Design UI component is a modern design that Github recently introduced. It has a clean and minimalistic design that is easy to navigate. The design features a navigation bar, a search bar, and a list of repositories.
Why use Tailwind CSS to create a Clone Github New Design UI component?
Tailwind CSS provides a set of pre-defined CSS classes that help you quickly build custom designs. It allows you to focus on the design rather than writing CSS code from scratch. With Tailwind CSS, you can easily create a Clone Github New Design UI component in just 60 minutes.
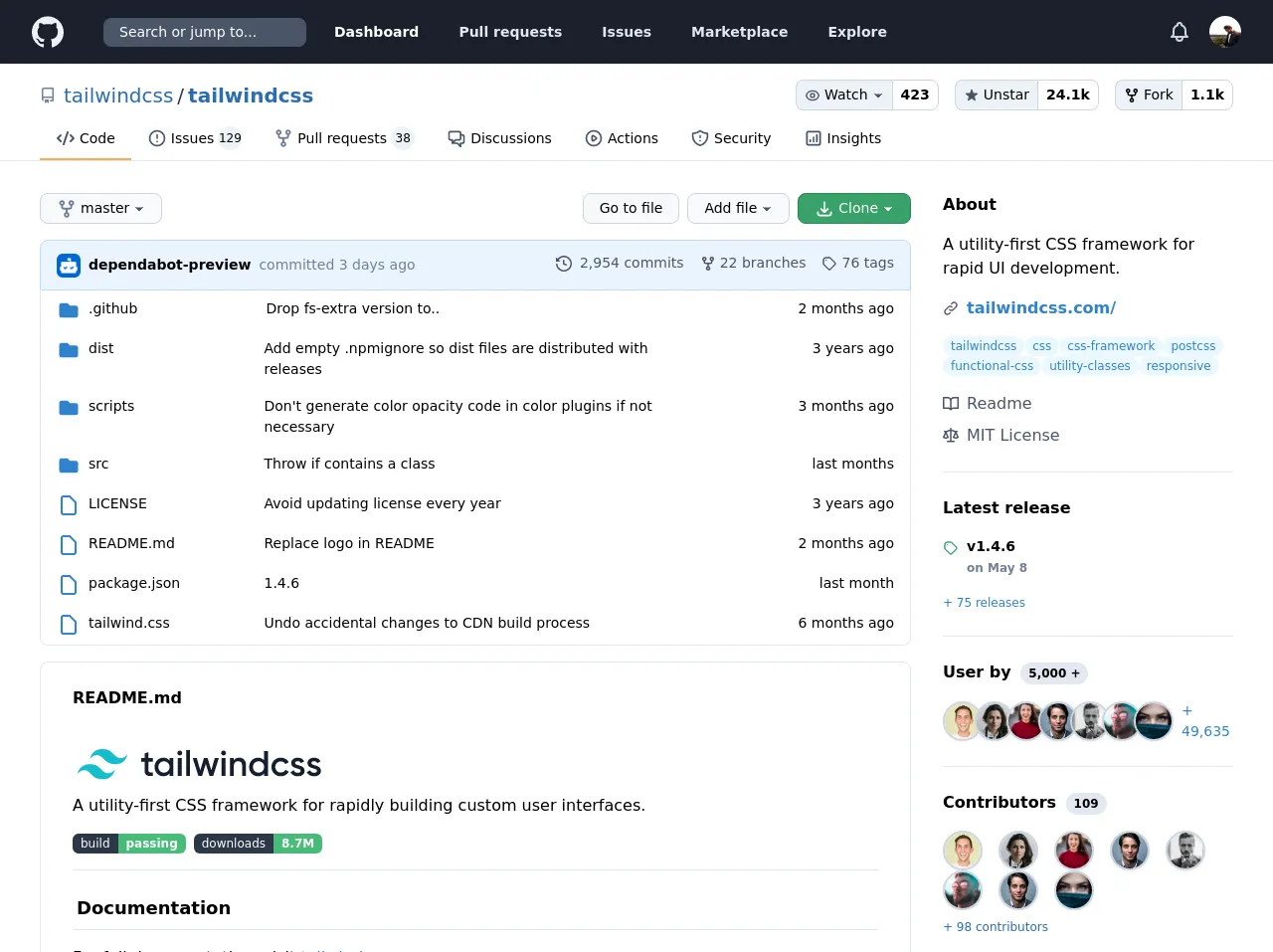
The preview of Clone Github New Design UI component
To create a Clone Github New Design UI component, we will use Tailwind CSS. Here is a preview of what we will create:
Free download of the Clone github new design's source code
The source code of Clone Github New Design UI component
To create a Clone Github New Design UI component, we will use HTML and Tailwind CSS. Here is the source code:
<div class="bg-white">
<nav class="bg-gray-900">
<div class="px-4 mx-auto max-w-7xl sm:px-6 lg:px-8">
<div class="flex items-center justify-between h-16">
<div class="flex items-center">
<div class="flex-shrink-0">
<div class="justify-center w-1/5 text-center">
<svg class="w-8 h-8 mx-auto text-gray-200 cursor-pointer fill-current hover:text-gray-300" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/></svg>
</div>
</div>
<div class="hidden md:block">
<div class="flex items-center ml-10">
<input type="text" class="hidden px-4 py-1 text-sm text-white placeholder-white bg-gray-700 rounded-lg focus:outline-none focus:shadow-none lg:block" placeholder="Search or jump to...">
<a href="#" class="px-3 py-2 ml-4 text-sm font-semibold text-white bg-gray-900 rounded-md focus:outline-none hover:bg-gray-700 focus:text-white focus:bg-gray-700">Dashboard
</a>
<a href="#" class="px-3 py-2 ml-4 text-sm font-semibold text-gray-300 rounded-md hover:text-white hover:bg-gray-700 focus:outline-none focus:text-white focus:bg-gray-700">Pull requests
</a>
<a href="#" class="px-3 py-2 ml-4 text-sm font-semibold text-gray-300 rounded-md hover:text-white hover:bg-gray-700 focus:outline-none focus:text-white focus:bg-gray-700">Issues
</a>
<a href="#" class="px-3 py-2 ml-4 text-sm font-semibold text-gray-300 rounded-md hover:text-white hover:bg-gray-700 focus:outline-none focus:text-white focus:bg-gray-700">Marketplace
</a>
<a href="#" class="px-3 py-2 ml-4 text-sm font-semibold text-gray-300 rounded-md hover:text-white hover:bg-gray-700 focus:outline-none focus:text-white focus:bg-gray-700">Explore</a>
</div>
</div>
</div>
<div class="hidden md:block">
<div class="flex items-center ml-4 md:ml-6">
<button class="p-1 text-gray-400 border-2 border-transparent rounded-full hover:text-white focus:outline-none focus:text-white focus:bg-gray-700" aria-label="Notifications">
<svg class="w-6 h-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</svg>
</button>
<div class="relative ml-3">
<div>
<button class="flex items-center max-w-xs text-sm text-white rounded-full focus:outline-none focus:shadow-solid" id="user-menu" aria-label="User menu" aria-haspopup="true">
<img class="w-8 h-8 rounded-full" src="https://images.unsplash.com/photo-1592242481757-a0519c3d0d89?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="" />
</button>
</div>
</div>
</div>
</div>
<div class="flex -mr-2 md:hidden">
<button class="inline-flex items-center justify-center p-2 text-gray-400 rounded-md hover:text-white hover:bg-gray-700 focus:outline-none focus:bg-gray-700 focus:text-white">
<svg class="block w-6 h-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
</svg>
</button>
</div>
</div>
</div>
</nav>
<div class="px-6 mt-4 overflow-x-hidden lg:px-10">
<div class="flex flex-col md:flex-row md:justify-between">
<div class="flex items-center">
<span>
<svg class="w-4 h-4 mr-2 text-gray-600 fill-current" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M2 2.5A2.5 2.5 0 014.5 0h8.75a.75.75 0 01.75.75v12.5a.75.75 0 01-.75.75h-2.5a.75.75 0 110-1.5h1.75v-2h-8a1 1 0 00-.714 1.7.75.75 0 01-1.072 1.05A2.495 2.495 0 012 11.5v-9zm10.5-1V9h-8c-.356 0-.694.074-1 .208V2.5a1 1 0 011-1h8zM5 12.25v3.25a.25.25 0 00.4.2l1.45-1.087a.25.25 0 01.3 0L8.6 15.7a.25.25 0 00.4-.2v-3.25a.25.25 0 00-.25-.25h-3.5a.25.25 0 00-.25.25z"></path>
</svg>
</span>
<div class="text-xl font-medium text-blue-700 cursor-pointer hover:underline">tailwindcss</div>
<span class="mx-1 text-xl font-medium text-gray-800">/</span>
<div class="text-xl font-semibold text-blue-700 cursor-pointer hover:underline">tailwindcss</div>
</div>
<div class="mt-4 mb-2 md:hidden">
<span class="text-sm">
A utility-first CSS framework for rapid UI development.
</span>
<div class="my-2">
<a class="flex items-center mb-1 text-sm font-semibold text-blue-600 hover:underline" href="#">
<svg class="w-4 h-4 mr-2 text-gray-700" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1"></path></svg>
tailwindcss.com/</a>
<a href="" class="flex items-center mb-1 text-sm font-medium text-gray-700 hover:underline">
<svg height="16" class="w-4 h-4 mr-2 text-gray-700 fill-current" mr="2" viewBox="0 0 16 16" version="1.1" width="16" aria-hidden="true">
<path fill-rule="evenodd" d="M8.75.75a.75.75 0 00-1.5 0V2h-.984c-.305 0-.604.08-.869.23l-1.288.737A.25.25 0 013.984 3H1.75a.75.75 0 000 1.5h.428L.066 9.192a.75.75 0 00.154.838l.53-.53-.53.53v.001l.002.002.002.002.006.006.016.015.045.04a3.514 3.514 0 00.686.45A4.492 4.492 0 003 11c.88 0 1.556-.22 2.023-.454a3.515 3.515 0 00.686-.45l.045-.04.016-.015.006-.006.002-.002.001-.002L5.25 9.5l.53.53a.75.75 0 00.154-.838L3.822 4.5h.162c.305 0 .604-.08.869-.23l1.289-.737a.25.25 0 01.124-.033h.984V13h-2.5a.75.75 0 000 1.5h6.5a.75.75 0 000-1.5h-2.5V3.5h.984a.25.25 0 01.124.033l1.29.736c.264.152.563.231.868.231h.162l-2.112 4.692a.75.75 0 00.154.838l.53-.53-.53.53v.001l.002.002.002.002.006.006.016.015.045.04a3.517 3.517 0 00.686.45A4.492 4.492 0 0013 11c.88 0 1.556-.22 2.023-.454a3.512 3.512 0 00.686-.45l.045-.04.01-.01.006-.005.006-.006.002-.002.001-.002-.529-.531.53.53a.75.75 0 00.154-.838L13.823 4.5h.427a.75.75 0 000-1.5h-2.234a.25.25 0 01-.124-.033l-1.29-.736A1.75 1.75 0 009.735 2H8.75V.75zM1.695 9.227c.285.135.718.273 1.305.273s1.02-.138 1.305-.273L3 6.327l-1.305 2.9zm10 0c.285.135.718.273 1.305.273s1.02-.138 1.305-.273L13 6.327l-1.305 2.9z"></path></svg>
MIT License
</a>
<div class="flex">
<a href="" class="flex items-center mb-1 text-sm font-medium text-gray-700 hover:underline hover:text-blue-500">
<svg class="w-4 h-4 mr-2 fill-current" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24">
<path d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path>
</svg>
24.1k stars
</a>
<a href="" class="flex items-center mb-1 ml-2 text-sm font-medium text-gray-700 hover:underline hover:text-blue-500">
<svg class="w-4 h-4 mr-1 fill-current" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true">
<path fill-rule="evenodd" d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z"></path>
</svg>
1.1k forks
</a>
</div>
</div>
</div>
<div class="hidden md:block md:flex md:justify-between">
<div class="flex text-center border rounded-lg md:border-none">
<div class="flex items-center px-2 py-1 bg-gray-200 border-gray-400 cursor-pointer md:rounded-l-lg md:border-t md:border-l md:border-b hover:bg-gray-300">
<svg class="hidden w-4 h-4 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M15 12a3 3 0 11-6 0 3 3 0 016 0z"></path>
<path d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z"></path>
</svg>
<span class="self-center text-sm font-medium">Watch</span>
<svg class="w-3 h-3 ml-1 text-gray-700 fill-current" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M19 9l-7 7-7-7"></path>
</svg>
</div>
<div class="px-2 py-1 text-sm font-semibold border border-t border-gray-400 rounded-r-lg cursor-pointer hover:text-blue-600">423</div>
</div>
<div class="flex mx-4">
<div class="flex items-center px-2 py-1 bg-gray-200 border-t border-b border-l border-gray-400 rounded-l-lg cursor-pointer hover:bg-gray-300">
<svg class="w-4 h-4 mr-1 text-gray-700" fill="currentColor" viewBox="0 0 20 20">
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z"></path>
</svg>
<span class="self-center text-sm font-medium">Unstar</span>
</div>
<div class="px-2 py-1 text-sm font-semibold border border-t border-gray-400 rounded-r-lg cursor-pointer hover:text-blue-600">24.1k</div>
</div>
<div class="flex">
<div class="flex items-center px-2 py-1 bg-gray-200 border-t border-b border-l border-gray-400 rounded-l-lg cursor-pointer hover:bg-gray-200">
<svg class="w-4 h-4 mr-1 text-gray-700" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z"></path>
</svg>
<span class="self-center text-sm font-medium">Fork</span>
</div>
<div class="px-2 py-1 text-sm font-semibold border border-t border-gray-400 rounded-r-lg cursor-pointer hover:text-blue-600">1.1k</div>
</div>
</div>
<div class="flex justify-between md:hidden">
<button type="button" class="flex justify-center w-1/2 py-1 mr-2 text-center bg-gray-100 border border-gray-400 rounded-lg focus:outline-none hover:bg-gray-200">
<div class="flex items-center px-2">
<svg class="w-4 h-4 mr-1 text-gray-700" fill="currentColor" viewBox="0 0 20 20">
<path d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z"></path>
</svg>
<span class="self-center text-sm font-medium">Unstar</span>
</div>
</button>
<button type="button" class="flex justify-center w-1/2 py-1 ml-2 text-center bg-gray-100 border border-gray-400 rounded-lg focus:outline-none hover:bg-gray-300">
<div class="flex items-center px-2">
<svg class="w-4 h-4 mr-1 text-gray-700" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M15 12a3 3 0 11-6 0 3 3 0 016 0z"></path>
<path d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z"></path>
</svg>
<span class="self-center text-sm font-medium">Watch</span>
<svg class="w-3 h-3 ml-1 text-gray-700 fill-current" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M19 9l-7 7-7-7"></path>
</svg>
</div>
</button>
</div>
</div>
<div class="flex items-center justify-between px-10 mt-6 -mx-10 border-b select-none md:mt-4">
<div class="flex">
<div class="flex items-center px-4 pb-2 text-sm border-b-2 border-orange-400 cursor-pointer">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="currentColor" viewBox="0 0 20 20">
<path fill-rule="evenodd" d="M12.316 3.051a1 1 0 01.633 1.265l-4 12a1 1 0 11-1.898-.632l4-12a1 1 0 011.265-.633zM5.707 6.293a1 1 0 010 1.414L3.414 10l2.293 2.293a1 1 0 11-1.414 1.414l-3-3a1 1 0 010-1.414l3-3a1 1 0 011.414 0zm8.586 0a1 1 0 011.414 0l3 3a1 1 0 010 1.414l-3 3a1 1 0 11-1.414-1.414L16.586 10l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd"></path>
</svg>
Code</div>
<div class="flex items-center px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M12 8v4m0 4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z"></path></svg>
Issues
<span class="flex items-center justify-center w-6 h-6 p-1 ml-1 text-xs bg-gray-200 rounded-full">129</span>
</div>
<div class="flex items-center px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300">
<svg class="hidden w-5 h-5 mr-1 text-gray-600 fill-current md:block" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z"></path>
</svg>
Pull requests
<span class="flex items-center justify-center w-6 h-6 p-1 ml-1 text-xs bg-gray-200 rounded-full">38</span>
</div>
<div class="flex items-center hidden px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300 md:flex md:block">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M17 8h2a2 2 0 012 2v6a2 2 0 01-2 2h-2v4l-4-4H9a1.994 1.994 0 01-1.414-.586m0 0L11 14h4a2 2 0 002-2V6a2 2 0 00-2-2H5a2 2 0 00-2 2v6a2 2 0 002 2h2v4l.586-.586z"></path></svg>
Discussions
</div>
<div class="flex items-center hidden px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300 md:block md:flex">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M14.752 11.168l-3.197-2.132A1 1 0 0010 9.87v4.263a1 1 0 001.555.832l3.197-2.132a1 1 0 000-1.664z"></path><path d="M21 12a9 9 0 11-18 0 9 9 0 0118 0z"></path></svg>
Actions
</div>
<div class="flex items-center hidden px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300 lg:flex lg:block">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M20.618 5.984A11.955 11.955 0 0112 2.944a11.955 11.955 0 01-8.618 3.04A12.02 12.02 0 003 9c0 5.591 3.824 10.29 9 11.622 5.176-1.332 9-6.03 9-11.622 0-1.042-.133-2.052-.382-3.016zM12 9v2m0 4h.01"></path></svg>
Security
</div>
<div class="flex items-center hidden px-4 pb-2 text-sm border-b-2 border-transparent cursor-pointer hover:border-gray-300 lg:flex lg:block">
<svg class="hidden w-5 h-5 mr-1 text-gray-700 md:block" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M16 8v8m-4-5v5m-4-2v2m-2 4h12a2 2 0 002-2V6a2 2 0 00-2-2H6a2 2 0 00-2 2v12a2 2 0 002 2z"></path></svg>
Insights
</div>
</div>
<div class="flex items-start pb-2 cursor-pointer md:hidden">
<svg class="w-5 h-5 text-gray-700 fill-current" fill="currentColor" viewBox="0 0 20 20"><path d="M6 10a2 2 0 11-4 0 2 2 0 014 0zM12 10a2 2 0 11-4 0 2 2 0 014 0zM16 12a2 2 0 100-4 2 2 0 000 4z"></path></svg>
</div>
</div>
<div class="container pb-10 mx-auto mt-8">
<div class="md:flex">
<div class="w-full mr-4 md:w-3/4">
<div class="flex justify-between">
<button type="button" class="flex items-center justify-center px-4 py-1 text-center bg-gray-100 border border-gray-400 rounded-lg focus:outline-none hover:bg-gray-300">
<svg class="w-5 h-5 mr-1 text-gray-600 fill-current" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true"><path fill-rule="evenodd" d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z"></path>
</svg>
<span class="self-center text-sm font-medium">master</span>
<svg class="w-3 h-3 ml-1 text-gray-700 fill-current" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M19 9l-7 7-7-7"></path>
</svg>
</button>
<div class="flex hidden md:block md:flex">
<button type="button" class="flex items-center justify-center px-4 py-1 ml-2 text-center bg-gray-100 border border-gray-400 rounded-lg focus:outline-none hover:bg-gray-300">
<span class="self-center text-sm font-medium">Go to file</span>
</button>
<button type="button" class="flex items-center justify-center px-4 py-1 ml-2 text-center bg-gray-100 border border-gray-400 rounded-lg focus:outline-none hover:bg-gray-300">
<span class="self-center text-sm font-medium">Add file</span>
<svg class="w-3 h-3 ml-1 text-gray-700 fill-current" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M19 9l-7 7-7-7"></path>
</svg>
</button>
<button type="button" class="flex items-center justify-center px-4 py-1 ml-2 text-center text-white bg-green-600 border border-green-700 rounded-lg focus:outline-none hover:bg-green-700">
<svg class="w-5 h-5 mr-1" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M4 16v1a3 3 0 003 3h10a3 3 0 003-3v-1m-4-4l-4 4m0 0l-4-4m4 4V4"></path>
</svg>
<span class="self-center text-sm font-medium">Clone</span>
<svg class="w-3 h-3 ml-1 fill-current" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M19 9l-7 7-7-7"></path>
</svg>
</button>
</div>
<button type="button" class="flex items-center justify-center px-6 py-1 ml-2 text-center bg-gray-100 border border-gray-400 rounded-lg md:hidden focus:outline-none hover:bg-gray-300">
<svg class="w-5 h-5 text-gray-700 fill-current" fill="currentColor" viewBox="0 0 20 20"><path d="M6 10a2 2 0 11-4 0 2 2 0 014 0zM12 10a2 2 0 11-4 0 2 2 0 014 0zM16 12a2 2 0 100-4 2 2 0 000 4z"></path></svg>
</button>
</div>
<div class="my-4">
<div class="flex justify-between px-4 py-3 bg-indigo-100 border border-indigo-200 rounded-t-lg">
<div class="flex items-center">
<img class="w-6 h-6 mr-2 rounded-md" src="https://avatars3.githubusercontent.com/in/2141?s=60&v=4" alt="">
<p class="text-sm font-semibold">dependabot-preview</p>
<span class="ml-2 text-sm text-gray-600">committed 3 days ago</span>
</div>
<div class="hidden md:block md:flex">
<a href="" class="flex items-center mb-1 text-sm font-medium text-gray-700 hover:underline hover:text-blue-500">
<svg class="w-4 h-4 mr-2 fill-current" height="16" class="octicon octicon-history text-gray" text="gray" viewBox="0 0 16 16" version="1.1" width="16" aria-hidden="true"><path fill-rule="evenodd" d="M1.643 3.143L.427 1.927A.25.25 0 000 2.104V5.75c0 .138.112.25.25.25h3.646a.25.25 0 00.177-.427L2.715 4.215a6.5 6.5 0 11-1.18 4.458.75.75 0 10-1.493.154 8.001 8.001 0 101.6-5.684zM7.75 4a.75.75 0 01.75.75v2.992l2.028.812a.75.75 0 01-.557 1.392l-2.5-1A.75.75 0 017 8.25v-3.5A.75.75 0 017.75 4z"></path>
</svg>
2,954 commits
</a>
<a href="" class="flex items-center mb-1 ml-4 text-sm font-medium text-gray-700 hover:underline hover:text-blue-500 hidden lg:block lg:flex">
<svg class="w-4 h-4 mr-1 fill-current" viewBox="0 0 16 16" version="1.1" width="16" height="16" aria-hidden="true">
<path fill-rule="evenodd" d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z"></path>
</svg>
22 branches
</a>
<a href="" class="items-center mb-1 ml-4 text-sm font-medium text-gray-700 hover:underline hover:text-blue-500 hidden lg:block lg:flex">
<svg class="w-4 h-4 mr-1" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M7 7h.01M7 3h5c.512 0 1.024.195 1.414.586l7 7a2 2 0 010 2.828l-7 7a2 2 0 01-2.828 0l-7-7A1.994 1.994 0 013 12V7a4 4 0 014-4z"></path>
</svg>
76 tags
</a>
</div>
</div>
<div class="hidden text-center border-b border-l border-r rounded-b-lg md:block">
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="currentColor" viewBox="0 0 20 20"><path d="M2 6a2 2 0 012-2h5l2 2h5a2 2 0 012 2v6a2 2 0 01-2 2H4a2 2 0 01-2-2V6z"></path></svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">.github</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Drop fs-extra version to..</p>
<p class="w-1/4 text-right">2 months ago</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="currentColor" viewBox="0 0 20 20"><path d="M2 6a2 2 0 012-2h5l2 2h5a2 2 0 012 2v6a2 2 0 01-2 2H4a2 2 0 01-2-2V6z"></path></svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">dist</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Add empty .npmignore so dist files are distributed with releases</p>
<p class="w-1/4 ml-2 text-right">3 years ago</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="currentColor" viewBox="0 0 20 20"><path d="M2 6a2 2 0 012-2h5l2 2h5a2 2 0 012 2v6a2 2 0 01-2 2H4a2 2 0 01-2-2V6z"></path></svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">scripts</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Don't generate color opacity code in color plugins if not necessary</p>
<p class="w-1/4 ml-2 text-right">3 months ago</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="currentColor" viewBox="0 0 20 20"><path d="M2 6a2 2 0 012-2h5l2 2h5a2 2 0 012 2v6a2 2 0 01-2 2H4a2 2 0 01-2-2V6z"></path></svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">src</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Throw if contains a class</p>
<p class="w-1/4 ml-2 text-right">last months</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M7 21h10a2 2 0 002-2V9.414a1 1 0 00-.293-.707l-5.414-5.414A1 1 0 0012.586 3H7a2 2 0 00-2 2v14a2 2 0 002 2z"></path>
</svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">LICENSE</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Avoid updating license every year</p>
<p class="w-1/4 ml-2 text-right">3 years ago</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M7 21h10a2 2 0 002-2V9.414a1 1 0 00-.293-.707l-5.414-5.414A1 1 0 0012.586 3H7a2 2 0 00-2 2v14a2 2 0 002 2z"></path>
</svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">README.md</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Replace logo in README</p>
<p class="w-1/4 ml-2 text-right">2 months ago</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M7 21h10a2 2 0 002-2V9.414a1 1 0 00-.293-.707l-5.414-5.414A1 1 0 0012.586 3H7a2 2 0 00-2 2v14a2 2 0 002 2z"></path>
</svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">package.json</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">1.4.6</p>
<p class="w-1/4 ml-2 text-right">last month</p>
</div>
<div class="flex px-4 py-2 text-sm hover:bg-gray-200">
<div class="flex w-1/4">
<svg class="w-6 h-6 text-blue-600" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor">
<path d="M7 21h10a2 2 0 002-2V9.414a1 1 0 00-.293-.707l-5.414-5.414A1 1 0 0012.586 3H7a2 2 0 00-2 2v14a2 2 0 002 2z"></path>
</svg>
<p class="ml-2 cursor-pointer hover:underline hover:text-blue-500">tailwind.css</p>
</div>
<p class="w-1/2 text-left cursor-pointer hover:underline hover:text-blue-500">Undo accidental changes to CDN build process</p>
<p class="w-1/4 ml-2 text-right">6 months ago</p>
</div>
</div>
<div class="py-2 text-center border-b border-l border-r rounded-b-lg md:hidden">
<p class="text-blue-600 cursor-pointer hover:underline">View code</p>
</div>
</div>
<div class="py-6 border-b md:border md:rounded-lg md:px-8">
<div class="font-semibold text-black">README.md</div>
<div class="my-6">
<img class="w-64" src="https://camo.githubusercontent.com/87d7034892fd41dc88f3606bb44b853f87cd2c51/68747470733a2f2f7265666163746f72696e6775692e6e7963332e63646e2e6469676974616c6f6365616e7370616365732e636f6d2f7461696c77696e642d6c6f676f2e737667" alt="">
<p>A utility-first CSS framework for rapidly building custom user interfaces. </p>
<div class="flex">
<div class="flex mr-2 items-center my-4">
<div class="flex items-center px-2 leading-none py-1 text-white bg-gray-800 rounded-l-md cursor-pointer">
<span class="self-center text-xs font-medium">build</span>
</div>
<div class="px-2 text-xs font-semibold text-white leading-none py-1 bg-green-500 rounded-r-md cursor-pointer">passing</div>
</div>
<div class="flex mr-2 items-center my-4">
<div class="flex items-center px-2 leading-none py-1 text-white bg-gray-800 rounded-l-md cursor-pointer">
<span class="self-center text-xs font-medium">downloads</span>
</div>
<div class="px-2 text-xs font-semibold text-white leading-none py-1 bg-green-500 rounded-r-md cursor-pointer">8.7M</div>
</div>
</div>
<hr>
</div>
<div class="mb-6">
<div class="flex items-center pb-2 -mx-4 text-lg font-bold leading-normal text-transparent hover:text-gray-700">
<svg class="w-4 h-4 mr-1 cursor-pointer" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1"></path></svg>
<p class="text-black">Documentation</p>
</div>
<hr>
<div class="my-4">For full documentation, visit <a href="#" class="text-blue-600 hover:underline">tailwindcss.com</a></div>
</div>
<div class="mb-6">
<div class="flex items-center pb-2 -mx-4 text-lg font-bold leading-normal text-transparent hover:text-gray-700">
<svg class="w-4 h-4 mr-1 cursor-pointer" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1"></path></svg>
<p class="text-black">Community</p>
</div>
<hr>
<div class="my-4">For help, discussion about best practices, or any other conversation that would benefit from being searchable:</div>
<a href="#" class="my-4 text-blue-600 hover:underline">Discuss Tailwind CSS on GitHub</a>
<div class="my-4">For casual chit-chat with others using the framework:</div>
<a href="#" class="my-4 text-blue-600 hover:underline">Join the Tailwind CSS Discord Server</a>
</div>
<div class="mb-6">
<div class="flex items-center pb-2 -mx-4 text-lg font-bold leading-normal text-transparent hover:text-gray-700">
<svg class="w-4 h-4 mr-1 cursor-pointer" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1"></path></svg>
<p class="text-black">Contributing</p>
</div>
<hr>
<div class="my-4">If you're interested in contributing to Tailwind CSS, please read our <a href="#" class="text-blue-600 hover:underline">contributing docs</a> <span class="font-semibold text-black">before submitting a pull request.</span></div>
</div>
</div>
</div>
<div class="ml-4 md:w-1/4">
<div class="hidden md:block">
<p class="text-base font-semibold text-black">About</p>
<div class="pb-2 mt-4 border-b">
<span class="text-sm lg:text-base">
A utility-first CSS framework for rapid UI development.
</span>
<div class="my-4">
<a class="flex items-center mb-2 text-base font-semibold text-blue-600 hover:underline" href="#">
<svg class="w-4 h-4 mr-2 text-gray-700" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1"></path></svg>
tailwindcss.com/</a>
<div class="flex flex-wrap gap-2 my-4">
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">tailwindcss</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">css</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">css-framework</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">postcss</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">functional-css</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">utility-classes</a>
<a href="#" class="px-2 py-1 text-xs leading-none text-blue-600 bg-blue-100 rounded-full hover:bg-blue-200">responsive</a>
</div>
<a href="" class="flex items-center mb-2 text-base font-medium text-gray-700 hover:underline">
<svg class="w-4 h-4 mr-2 text-gray-700 fill-current" height="16" class="mr-2 octicon octicon-book" mr="2" viewBox="0 0 16 16" version="1.1" width="16" aria-hidden="true"><path fill-rule="evenodd" d="M0 1.75A.75.75 0 01.75 1h4.253c1.227 0 2.317.59 3 1.501A3.744 3.744 0 0111.006 1h4.245a.75.75 0 01.75.75v10.5a.75.75 0 01-.75.75h-4.507a2.25 2.25 0 00-1.591.659l-.622.621a.75.75 0 01-1.06 0l-.622-.621A2.25 2.25 0 005.258 13H.75a.75.75 0 01-.75-.75V1.75zm8.755 3a2.25 2.25 0 012.25-2.25H14.5v9h-3.757c-.71 0-1.4.201-1.992.572l.004-7.322zm-1.504 7.324l.004-5.073-.002-2.253A2.25 2.25 0 005.003 2.5H1.5v9h3.757a3.75 3.75 0 011.994.574z"></path>
</svg>
Readme
</a>
<a href="" class="flex items-center mb-2 text-base font-medium text-gray-700 hover:underline">
<svg height="16" class="w-4 h-4 mr-2 text-gray-700 fill-current" mr="2" viewBox="0 0 16 16" version="1.1" width="16" aria-hidden="true">
<path fill-rule="evenodd" d="M8.75.75a.75.75 0 00-1.5 0V2h-.984c-.305 0-.604.08-.869.23l-1.288.737A.25.25 0 013.984 3H1.75a.75.75 0 000 1.5h.428L.066 9.192a.75.75 0 00.154.838l.53-.53-.53.53v.001l.002.002.002.002.006.006.016.015.045.04a3.514 3.514 0 00.686.45A4.492 4.492 0 003 11c.88 0 1.556-.22 2.023-.454a3.515 3.515 0 00.686-.45l.045-.04.016-.015.006-.006.002-.002.001-.002L5.25 9.5l.53.53a.75.75 0 00.154-.838L3.822 4.5h.162c.305 0 .604-.08.869-.23l1.289-.737a.25.25 0 01.124-.033h.984V13h-2.5a.75.75 0 000 1.5h6.5a.75.75 0 000-1.5h-2.5V3.5h.984a.25.25 0 01.124.033l1.29.736c.264.152.563.231.868.231h.162l-2.112 4.692a.75.75 0 00.154.838l.53-.53-.53.53v.001l.002.002.002.002.006.006.016.015.045.04a3.517 3.517 0 00.686.45A4.492 4.492 0 0013 11c.88 0 1.556-.22 2.023-.454a3.512 3.512 0 00.686-.45l.045-.04.01-.01.006-.005.006-.006.002-.002.001-.002-.529-.531.53.53a.75.75 0 00.154-.838L13.823 4.5h.427a.75.75 0 000-1.5h-2.234a.25.25 0 01-.124-.033l-1.29-.736A1.75 1.75 0 009.735 2H8.75V.75zM1.695 9.227c.285.135.718.273 1.305.273s1.02-.138 1.305-.273L3 6.327l-1.305 2.9zm10 0c.285.135.718.273 1.305.273s1.02-.138 1.305-.273L13 6.327l-1.305 2.9z"></path></svg>
MIT License
</a>
</div>
</div>
</div>
<div class="px-6 py-6 -mx-10 border-b md:mx-0 md:px-0">
<p class="text-base font-semibold text-black">Latest release</p>
<div class="flex mt-4 text-sm font-semibold text-black">
<svg class="w-4 h-4 mt-1 mr-2 text-green-600" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" stroke="currentColor"><path d="M7 7h.01M7 3h5c.512 0 1.024.195 1.414.586l7 7a2 2 0 010 2.828l-7 7a2 2 0 01-2.828 0l-7-7A1.994 1.994 0 013 12V7a4 4 0 014-4z"></path>
</svg>
<div>
v1.4.6 <br>
<span class="text-xs text-gray-600">on May 8</span>
</div>
</div>
<div class="mt-4 text-xs text-blue-600">+ 75 releases</div>
</div>
<div class="px-6 py-6 -mx-10 border-b md:mx-0 md:px-0">
<p class="text-base font-semibold text-black">User by
<span class="w-4 h-4 px-2 py-1 ml-1 text-xs bg-gray-300 rounded-full">5,000 +</span>
</p>
<div class="flex items-center mt-4 overflow-hidden text-blue-600 cursor-pointer hover:underline">
<img class="inline-block object-cover w-10 h-10 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1491528323818-fdd1faba62cc?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1550525811-e5869dd03032?ixlib=rb-1.2.1&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1500648767791-00dcc994a43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.25&w=256&h=256&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1553521041-d168abd31de3?ixlib=rb-1.2.1&auto=format&fit=crop&w=700&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1497551060073-4c5ab6435f12?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=667&q=80" alt="" />
<img class="inline-block object-cover w-10 h-10 -ml-2 text-white border-2 border-gray-400 rounded-full shadow-sm" src="https://images.unsplash.com/photo-1460904577954-8fadb262612c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1240&q=80" alt="" />
<p class="pl-2 text-sm font-medium text-blue-600">+ 49,635</p>
</div>
</div>
<div class="px-6 py-6 -mx-10 border-b md:mx-0 md:px-0">
<p class="text-base font-semibold text-black">Contributors
<span class="w-4 h-4 px-2 py-1 ml-1 text-xs bg-gray-300 rounded-full">109</span>
</p>
<div class="flex flex-wrap items-center mt-4 -mx-2 overflow-hidden">
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1491528323818-fdd1faba62cc?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1550525811-e5869dd03032?ixlib=rb-1.2.1&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1500648767791-00dcc994a43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.25&w=256&h=256&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1553521041-d168abd31de3?ixlib=rb-1.2.1&auto=format&fit=crop&w=700&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1497551060073-4c5ab6435f12?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=667&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1500648767791-00dcc994a43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.25&w=256&h=256&q=80" alt="" />
<img class="object-cover w-10 h-10 mx-2 mt-2 text-white border-2 border-gray-400 rounded-full shadow-sm cursor-pointer md:mt-0" src="https://images.unsplash.com/photo-1460904577954-8fadb262612c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1240&q=80" alt="" />
</div>
<p class="pt-2 text-xs font-medium text-blue-700 hover:underline">+ 98 contributors</p>
</div>
<div class="px-6 py-6 -mx-10 border-b md:mx-0 md:px-0">
<p class="text-base font-semibold text-black">Languages</p>
<div class="w-full mt-4 bg-yellow-500 rounded-full shadow">
<div class="w-11/12 py-1 text-xs leading-none text-center text-white bg-purple-800 rounded-full"></div>
</div>
<div class="flex mt-4">
<div class="flex items-center text-sm">
<div class="w-2 h-2 mr-2 bg-purple-800 rounded-full"></div>
CSS 94.1 %
</div>
<div class="flex items-center ml-4 text-sm">
<div class="w-2 h-2 mr-2 bg-yellow-500 rounded-full"></div>
Javascript 5.9%
</div>
</div>
</div>
</div>
</div>
<div class="mt-8">
<div class="w-full px-8 mx-auto hidden md:block md:container">
<div class="items-center justify-between py-8 border-t md:flex">
<div class="flex justify-start justify-between text-xs md:mt-0 md:w-2/5">
<div class="mr-4 text-gray-600">
© 2020 GitHub, Inc.
</div>
<div class="mr-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Terms
</a>
</div>
<div class="mr-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Privacy
</a>
</div>
<div class="mr-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Security
</a>
</div>
<div class="mr-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Status
</a>
</div>
<div class="mr-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Help
</a>
</div>
</div>
<div class="justify-center hidden w-1/5 text-center md:block">
<svg class="w-6 h-6 mx-auto text-gray-500 cursor-pointer fill-current hover:text-gray-600" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/></svg>
</div>
<div class="flex justify-end justify-between mt-2 text-xs text-right md:mt-0 md:w-2/5">
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Contact GitHub
</a>
</div>
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Pricing
</a>
</div>
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Api
</a>
</div>
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Training
</a>
</div>
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
Blog
</a>
</div>
<div class="ml-4">
<a href="#" class="text-blue-600 hover:underline focus:outline-none">
About
</a>
</div>
</div>
</div>
</div>
</div>
<div class="mt-12 border-t md:hidden border-gray-200 pt-8 mx-auto">
<p class="text-base leading-6 text-gray-600 xl:text-center">
© 2020 GitHub, Inc.,
</p>
</div>
</div>
</div>
</div>
How to create a Clone Github New Design with Tailwind CSS?
To create a Clone Github New Design UI component with Tailwind CSS, follow these steps:
Step 1: Set up the project
Create a new HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clone Github New Design UI component</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss@latest/dist/tailwind.min.css">
</head>
<body>
</body>
</html>
This code sets up the basic HTML structure and includes the Tailwind CSS framework.
Step 2: Add the navigation bar
To add the navigation bar, add the following code to the HTML file:
<nav class="bg-gray-900 text-white">
<div class="container mx-auto px-4 py-2 flex items-center justify-between">
<div class="flex items-center">
<svg class="h-6 w-6 text-gray-400 mr-2" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8C0 12.42 3.58 16 8 16C12.42 16 16 12.42 16 8C16 3.58 12.42 0 8 0ZM7.75 13.25C5.15 13.25 3 11.09 3 8.5C3 5.9 5.15 3.75 7.75 3.75C10.34 3.75 12.5 5.9 12.5 8.5C12.5 11.09 10.34 13.25 7.75 13.25Z"></path>
</svg>
<a href="#" class="font-bold text-lg">Github</a>
</div>
<div class="flex items-center">
<input type="text" class="rounded-lg px-4 py-2 w-64 mr-2" placeholder="Search Github">
<button class="bg-gray-800 text-white rounded-lg px-4 py-2">Sign In</button>
</div>
</div>
</nav>
This code adds a navigation bar with a Github logo, a search bar, and a sign-in button.
Step 3: Add the repository list
To add the repository list, add the following code to the HTML file:
<div class="container mx-auto px-4 py-4">
<h2 class="text-2xl font-bold mb-4">Trending repositories</h2>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="bg-white rounded-lg shadow-lg p-4">
<h3 class="font-bold text-lg mb-2">Repository 1</h3>
<p class="text-gray-700 mb-2">Description of Repository 1</p>
<a href="#" class="text-blue-500">View Repository</a>
</div>
<div class="bg-white rounded-lg shadow-lg p-4">
<h3 class="font-bold text-lg mb-2">Repository 2</h3>
<p class="text-gray-700 mb-2">Description of Repository 2</p>
<a href="#" class="text-blue-500">View Repository</a>
</div>
<div class="bg-white rounded-lg shadow-lg p-4">
<h3 class="font-bold text-lg mb-2">Repository 3</h3>
<p class="text-gray-700 mb-2">Description of Repository 3</p>
<a href="#" class="text-blue-500">View Repository</a>
</div>
</div>
</div>
This code adds a list of repositories with their names, descriptions, and view links.
Step 4: Add the footer
To add the footer, add the following code to the HTML file:
<footer class="bg-gray-900 text-white py-4">
<div class="container mx-auto px-4">
<p class="text-center">© 2021 Github, Inc.</p>
</div>
</footer>
This code adds a footer with the Github copyright.
Step 5: Preview and customize
Save the HTML file and open it in a web browser to preview the Clone Github New Design UI component. You can customize the design by modifying the Tailwind CSS classes used in the HTML code.
Conclusion
In this article, we explored how to create a Clone Github New Design UI component using Tailwind CSS in just 60 minutes. Tailwind CSS provides a set of pre-defined CSS classes that help you quickly build custom designs. By following the steps outlined in this article, you can easily create a Clone Github New Design UI component that looks modern and clean.