- Published on
How To Create A Cards With Tags With Tailwind CSS In 6 Easy Steps?

- What is Tailwind CSS?
- The description of Cards with Tags ui component
- Why use Tailwind CSS to create a Cards with Tags ui component?
- The preview of Cards with Tags ui component.
- The source code of Cards with Tags ui component.
- How to create a Cards with Tags with Tailwind CSS?
- Step 1: Set up the HTML structure
- Step 2: Add Tailwind CSS classes
- Step 3: Style the card header
- Step 4: Style the tags
- Step 5: Style the card body
- Step 6: Customize the design
- Conclusion
As a FrontEnd technology blogger, it's essential to know how to create user interface components using various CSS frameworks. In this article, we will learn how to create a Cards with Tags ui component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to create custom designs without writing any CSS. It provides a set of pre-defined classes that you can use to create your user interface components quickly. Tailwind CSS is a popular choice among developers because it saves time and reduces the amount of CSS code that needs to be written.
The description of Cards with Tags ui component
A Cards with Tags ui component is a user interface component that displays information in a card format with tags. The tags are used to categorize the information and make it easier to search for specific content. This component is commonly used in blogs, e-commerce websites, and social media platforms.
Why use Tailwind CSS to create a Cards with Tags ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a Cards with Tags ui component quickly. It also allows you to customize the design using your own CSS code. Using Tailwind CSS saves time and reduces the amount of CSS code that needs to be written.
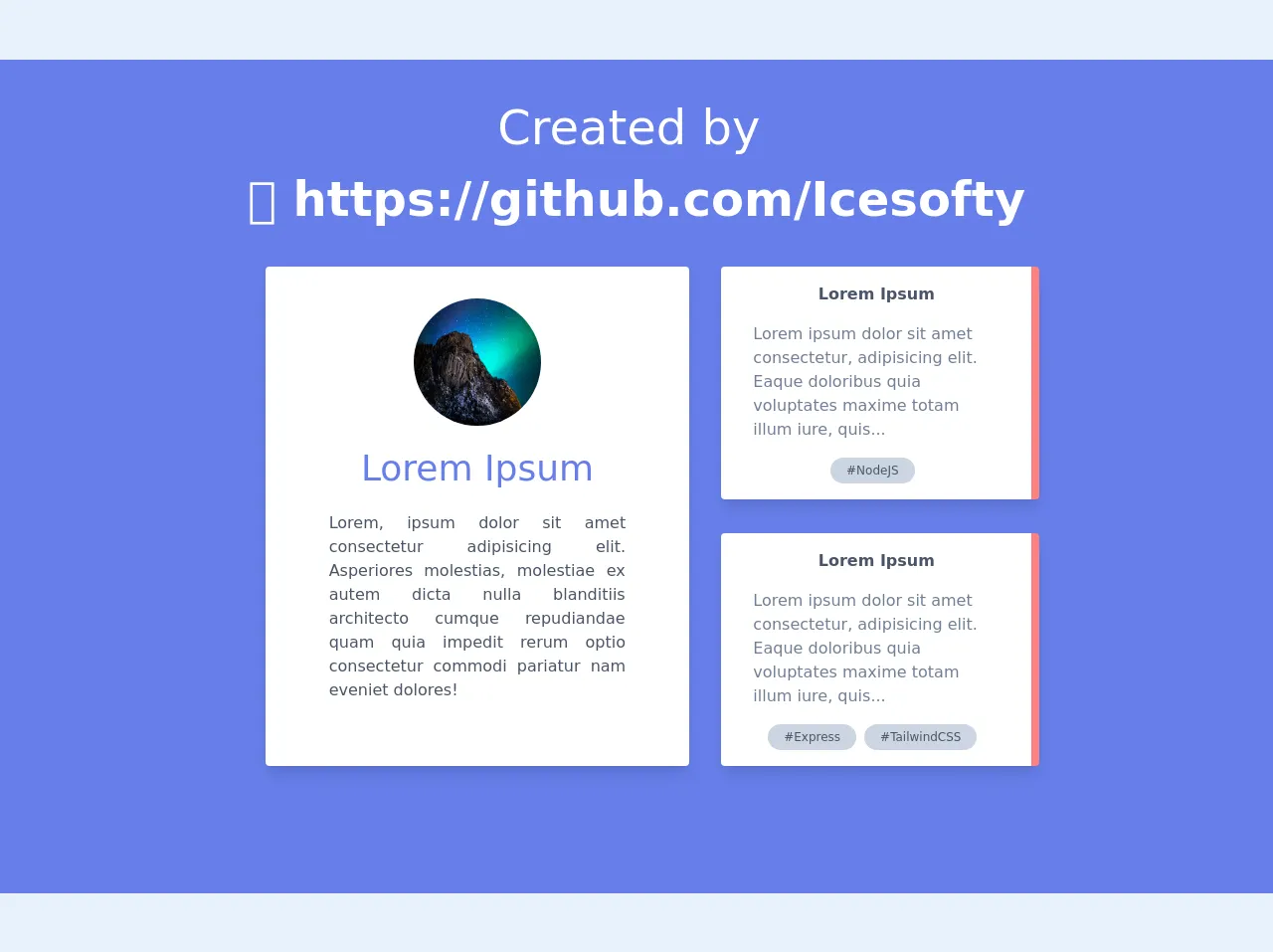
The preview of Cards with Tags ui component.
To give you an idea of what the Cards with Tags ui component looks like, here's a preview:
Free download of the Cards with Tags's source code
The source code of Cards with Tags ui component.
To create the Cards with Tags ui component, we will use HTML and Tailwind CSS. Here's the source code:
<section class="bg-indigo-500 pb-32 text-gray-700">
<div class="title text-center text-white p-8 text-3xl md:text-5xl ">
Created by <br />
<a href="https://github.com/Icesofty" class="font-bold">💗 https://github.com/Icesofty</a>
</div>
<div class="flex justify-center flex-wrap">
<div
class="flex flex-col items-center p-8 bg-white shadow-lg rounded mx-8 mb-8 flex-1 mb-8 md:mb-0 md:w-1/3 sm:flex-initial"
>
<img
src="https://images.unsplash.com/photo-1581247227572-360cf3d83e00?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1189&q=80"
class="rounded-full h-32 w-32 "
alt=""
/>
<h1 class="text-indigo-500 text-4xl my-4 ">Lorem Ipsum</h1>
<p class=" text-justify px-8 mb-8 ">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Asperiores
molestias, molestiae ex autem dicta nulla blanditiis architecto
cumque repudiandae quam quia impedit rerum optio consectetur commodi
pariatur nam eveniet dolores!
</p>
</div>
<div class="flex flex-col justify-between mx-8 md:mx-0 md:w-1/4 ">
<div
class="flex flex-col bg-white rounded p-4 items-center shadow-lg border-r-8 border-red-400 mb-4 md:mb-auto"
>
<h2 class="font-bold ">Lorem Ipsum</h2>
<p class="p-4 text-gray-600">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eaque
doloribus quia voluptates maxime totam illum iure, quis...
</p>
<div class="flex justify-between ">
<div
class="pill bg-gray-400 rounded-full px-4 text-xs mr-2 py-1"
>
#NodeJS
</div>
</div>
</div>
<div
class="flex flex-col bg-white rounded p-4 items-center shadow-lg border-r-8 border-red-400"
>
<h2 class="font-bold">Lorem Ipsum</h2>
<p class="p-4 text-gray-600">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eaque
doloribus quia voluptates maxime totam illum iure, quis...
</p>
<div class="flex justify-between ">
<div class="pill bg-gray-400 rounded-full text-xs px-4 py-1 mr-2">
#Express
</div>
<div class="pill bg-gray-400 rounded-full text-xs px-4 py-1 mr-2">
#TailwindCSS
</div>
</div>
</div>
</div>
</div>
</section>
How to create a Cards with Tags with Tailwind CSS?
Now that we know what the Cards with Tags ui component is and why we should use Tailwind CSS to create it, let's dive into the steps to create it.
Step 1: Set up the HTML structure
The first step is to set up the HTML structure for the Cards with Tags ui component. We will use the div element to create the card and the span element to create the tags. Here's the HTML code:
<div class="card">
<div class="card-header">
<h2 class="card-title">Card Title</h2>
<span class="tag">Tag 1</span>
<span class="tag">Tag 2</span>
</div>
<div class="card-body">
<p>Card content goes here.</p>
</div>
</div>
Step 2: Add Tailwind CSS classes
The next step is to add Tailwind CSS classes to the HTML elements. We will use the bg-white, shadow-lg, rounded-lg, and p-4 classes to style the card. Here's the updated HTML code:
<div class="card bg-white shadow-lg rounded-lg p-4">
<div class="card-header">
<h2 class="card-title">Card Title</h2>
<span class="tag">Tag 1</span>
<span class="tag">Tag 2</span>
</div>
<div class="card-body">
<p>Card content goes here.</p>
</div>
</div>
Step 3: Style the card header
The next step is to style the card header. We will use the flex, justify-between, and items-center classes to align the elements in the header. Here's the updated HTML code:
<div class="card bg-white shadow-lg rounded-lg p-4">
<div class="card-header flex justify-between items-center">
<h2 class="card-title">Card Title</h2>
<div class="tags">
<span class="tag">Tag 1</span>
<span class="tag">Tag 2</span>
</div>
</div>
<div class="card-body">
<p>Card content goes here.</p>
</div>
</div>
Step 4: Style the tags
The next step is to style the tags. We will use the bg-gray-200, text-gray-700, rounded-full, px-2, and py-1 classes to style the tags. Here's the updated HTML code:
<div class="card bg-white shadow-lg rounded-lg p-4">
<div class="card-header flex justify-between items-center">
<h2 class="card-title">Card Title</h2>
<div class="tags">
<span class="tag bg-gray-200 text-gray-700 rounded-full px-2 py-1">Tag 1</span>
<span class="tag bg-gray-200 text-gray-700 rounded-full px-2 py-1">Tag 2</span>
</div>
</div>
<div class="card-body">
<p>Card content goes here.</p>
</div>
</div>
Step 5: Style the card body
The next step is to style the card body. We will use the text-gray-700 class to set the text color to gray and the mt-4 class to add margin to the top of the card body. Here's the updated HTML code:
<div class="card bg-white shadow-lg rounded-lg p-4">
<div class="card-header flex justify-between items-center">
<h2 class="card-title">Card Title</h2>
<div class="tags">
<span class="tag bg-gray-200 text-gray-700 rounded-full px-2 py-1">Tag 1</span>
<span class="tag bg-gray-200 text-gray-700 rounded-full px-2 py-1">Tag 2</span>
</div>
</div>
<div class="card-body text-gray-700 mt-4">
<p>Card content goes here.</p>
</div>
</div>
Step 6: Customize the design
The final step is to customize the design. You can change the background color, font size, font family, and other properties to match your design requirements. Here's an example of a customized Cards with Tags ui component:
<div class="card bg-blue-100 shadow-lg rounded-lg p-4">
<div class="card-header flex justify-between items-center">
<h2 class="card-title text-2xl font-bold">Card Title</h2>
<div class="tags">
<span class="tag bg-blue-300 text-white rounded-full px-2 py-1">Tag 1</span>
<span class="tag bg-blue-300 text-white rounded-full px-2 py-1">Tag 2</span>
</div>
</div>
<div class="card-body text-gray-700 mt-4">
<p>Card content goes here.</p>
</div>
</div>
Conclusion
In this article, we learned how to create a Cards with Tags ui component using Tailwind CSS. We covered the HTML structure, Tailwind CSS classes, and customization options. With Tailwind CSS, you can create custom user interface components quickly and efficiently.