- Published on
Here Are 6 Ways To Build A Card Hero Section With Tailwind CSS

- What is Tailwind CSS?
- The description of Card hero section UI component
- Why use Tailwind CSS to create a Card hero section UI component?
- The preview of Card hero section UI component
- The source code of Card hero section UI component
- How to create a Card hero section with Tailwind CSS?
- 1. Using the bg-cover class
- 2. Using the bg-gradient-to-r class
- 3. Using the bg-video class
- 4. Using the grid class
- 5. Using the flex class
- 6. Using the absolute class
- Conclusion
As a FrontEnd technology blogger, you are always looking for ways to make your website more visually appealing and user-friendly. One way to achieve this is by using Tailwind CSS to create a Card hero section. In this article, we will discuss what Tailwind CSS is, the Card hero section UI component, why you should use Tailwind CSS to create it, and six ways to build it.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that can be used to style HTML elements. It allows you to create complex layouts and designs without writing custom CSS code. Tailwind CSS is easy to use and can save you a lot of time and effort when building a website.
The description of Card hero section UI component
A Card hero section is a UI component that is used to showcase a product or service on a website. It typically consists of a large image or video, a title, a subtitle, and a call-to-action button. The Card hero section is usually placed at the top of a webpage and is the first thing that visitors see when they land on the site.
Why use Tailwind CSS to create a Card hero section UI component?
Tailwind CSS is an excellent choice for creating a Card hero section UI component because it provides a wide range of pre-defined classes that can be used to style the various elements of the component. This makes it easy to create a visually appealing and responsive Card hero section without having to write custom CSS code.
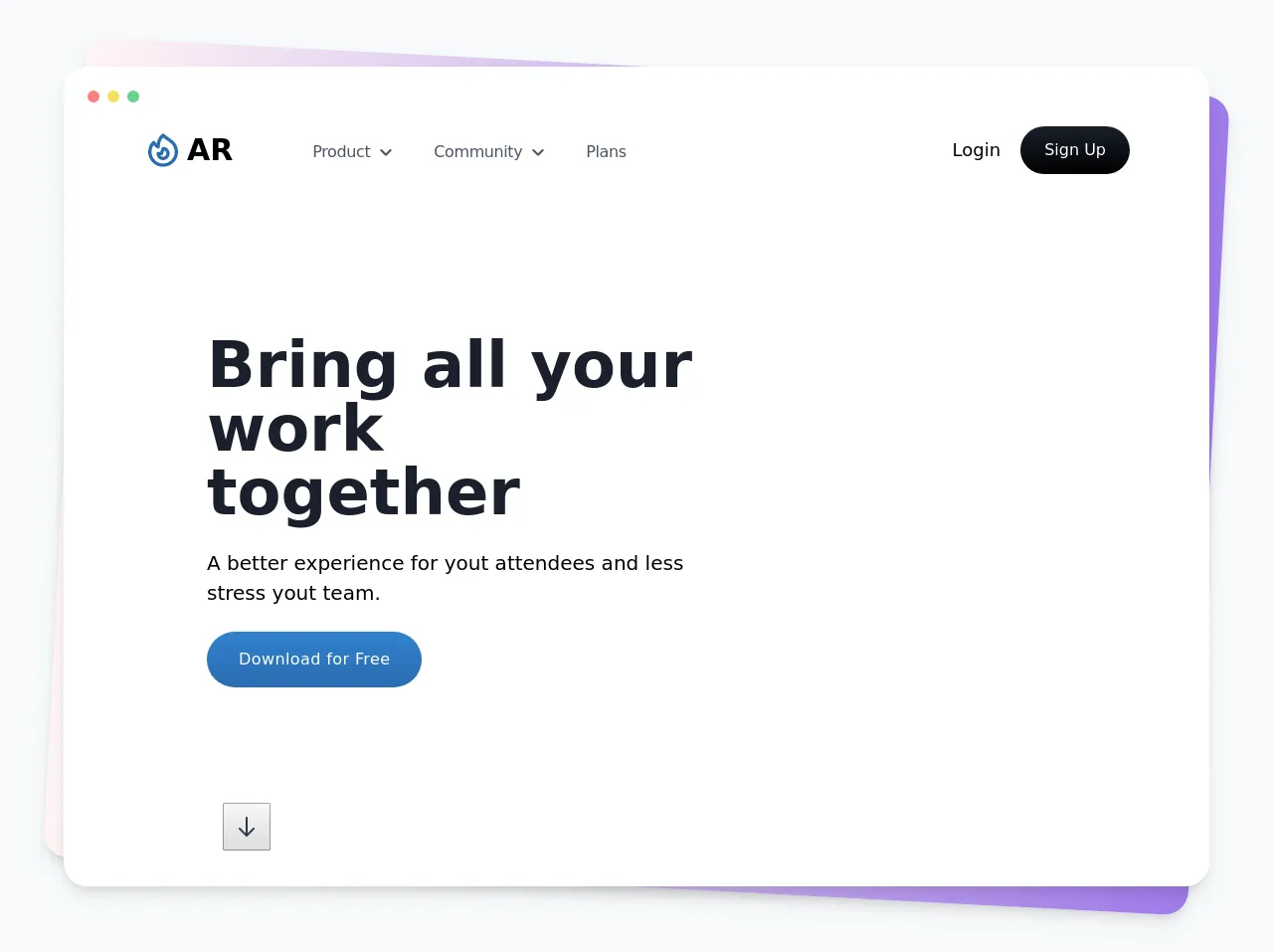
The preview of Card hero section UI component
Below is a preview of what a Card hero section UI component might look like.
Free download of the Card hero section's source code
The source code of Card hero section UI component
Here is the source code for a basic Card hero section UI component.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AR | Hero Section</title>
</head>
<body>
<div class="min-h-screen min-w-full bg-gray-100 flex flex-col justify-center p-10">
<div class="relative w-full max-w-full lg:max-w-6xl xl:max-w-screen-2xl mx-auto">
<div class="absolute inset-0 -mr-3.5 bg-gradient-to-r from-red-100 to-purple-500 shadow-lg transform -skew-y-6 sm:skew-y-0 sm:rotate-3 sm:rounded-3xl"></div>
<div class="relative bg-white shadow-lg sm:rounded-3xl">
<div class="flex items-center justify-start pt-6 pl-6">
<span class="w-3 h-3 bg-red-400 rounded-full mr-2"></span>
<span class="w-3 h-3 bg-yellow-400 rounded-full mr-2"></span>
<span class="w-3 h-3 bg-green-400 rounded-full mr-2"></span>
</div>
<div class="px-20 py-6">
<!-- nav -->
<div class="flex items-center justify-between">
<div class="flex items-center justify-center">
<div class="flex items-center justify-center text-3xl font-bold text-true-gray-800">
<svg class="w-10 h-10 mr-1 text-blue-700" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17.657 18.657A8 8 0 016.343 7.343S7 9 9 10c0-2 .5-5 2.986-7C14 5 16.09 5.777 17.656 7.343A7.975 7.975 0 0120 13a7.975 7.975 0 01-2.343 5.657z"></path>
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9.879 16.121A3 3 0 1012.015 11L11 14H9c0 .768.293 1.536.879 2.121z"></path>
</svg>
AR
</div>
<div class="hidden lg:flex items-center justify-center antialiased lg:ml-20 pt-1">
<a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">
Product
<svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>
</svg>
</a>
<a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">
Community
<svg class="w-3.5 h-4 ml-2" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="3" d="M19 9l-7 7-7-7"></path>
</svg>
</a>
<a href="#" class="flex items-center justify-center mr-10 text-base text-gray-700 text-opacity-90 font-medium tracking-tight hover:text-cool-gray-600 transition duration-150 ease-in-out">
Plans
</a>
</div>
</div>
<div class="hidden md:flex items-center justify-center">
<a href="#" class="mr-5 text-lg font-medium text-true-gray-800 hover:text-cool-gray-700 transition duration-150 ease-in-out">Login</a>
<button class="px-6 py-3 rounded-3xl font-medium bg-gradient-to-b from-gray-900 to-black text-white outline-none focus:outline-none hover:shadow-md hover:from-true-gray-900 transition duration-200 ease-in-out">Sign Up</button>
</div>
</div>
<!-- /nav -->
<!-- hero section -->
<div class="lg:2/6 xl:w-2/4 mt-20 lg:mt-40 lg:ml-16 text-left">
<div class="text-6xl font-semibold text-gray-900 leading-none">Bring all your work together</div>
<div class="mt-6 text-xl font-light text-true-gray-500 antialiased">A better experience for yout attendees and less stress yout team.</div>
<button class="mt-6 px-8 py-4 rounded-full font-normal tracking-wide bg-gradient-to-b from-blue-600 to-blue-700 text-white outline-none focus:outline-none hover:shadow-lg hover:from-blue-700 transition duration-200 ease-in-out">
Download for Free
</button>
</div>
<div class="mt-12 lg:mt-32 lg:ml-20 text-left">
<bottom type="button" class="flex items-center justify-center w-12 h-12 rounded-full bg-cool-gray-100 text-gray-800 animate-bounce hover:text-gray-900 hover:bg-cool-gray-50 transition duration-300 ease-in-out cursor-pointer">
<svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 14l-7 7m0 0l-7-7m7 7V3"></path>
</svg>
</bottom>
</div>
<!-- /hero section -->
</div>
</div>
</div>
</div>
</body>
</html>
How to create a Card hero section with Tailwind CSS?
Here are six ways to create a Card hero section with Tailwind CSS:
1. Using the bg-cover class
The bg-cover class can be used to set the background image of the Card hero section and ensure that it covers the entire section. Here's an example:
<div class="bg-cover bg-center h-screen flex items-center justify-center" style="background-image: url('your-image.jpg')">
<div class="text-center">
<h1 class="text-4xl font-bold text-white mb-2">Your Title Here</h1>
<p class="text-lg text-white mb-8">Your Subtitle Here</p>
<a href="#" class="bg-white text-black py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
2. Using the bg-gradient-to-r class
The bg-gradient-to-r class can be used to create a gradient background for the Card hero section. Here's an example:
<div class="bg-gradient-to-r from-purple-400 via-pink-500 to-red-500 h-screen flex items-center justify-center">
<div class="text-center">
<h1 class="text-4xl font-bold text-white mb-2">Your Title Here</h1>
<p class="text-lg text-white mb-8">Your Subtitle Here</p>
<a href="#" class="bg-white text-black py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
3. Using the bg-video class
The bg-video class can be used to set a video as the background of the Card hero section. Here's an example:
<div class="bg-video h-screen flex items-center justify-center">
<video autoplay muted loop class="w-full h-full object-cover">
<source src="your-video.mp4" type="video/mp4">
</video>
<div class="text-center">
<h1 class="text-4xl font-bold text-white mb-2">Your Title Here</h1>
<p class="text-lg text-white mb-8">Your Subtitle Here</p>
<a href="#" class="bg-white text-black py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
4. Using the grid class
The grid class can be used to create a grid layout for the Card hero section. Here's an example:
<div class="grid grid-cols-2 h-screen">
<div class="bg-cover bg-center" style="background-image: url('your-image.jpg')"></div>
<div class="flex items-center justify-center">
<div class="text-center">
<h1 class="text-4xl font-bold text-black mb-2">Your Title Here</h1>
<p class="text-lg text-black mb-8">Your Subtitle Here</p>
<a href="#" class="bg-black text-white py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
</div>
5. Using the flex class
The flex class can be used to create a flexbox layout for the Card hero section. Here's an example:
<div class="h-screen flex flex-col justify-center">
<div class="bg-cover bg-center flex-1" style="background-image: url('your-image.jpg')"></div>
<div class="bg-white py-8">
<div class="text-center">
<h1 class="text-4xl font-bold text-black mb-2">Your Title Here</h1>
<p class="text-lg text-black mb-8">Your Subtitle Here</p>
<a href="#" class="bg-black text-white py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
</div>
6. Using the absolute class
The absolute class can be used to position the Card hero section absolutely on the page. Here's an example:
<div class="relative h-screen">
<div class="absolute inset-0 bg-cover bg-center" style="background-image: url('your-image.jpg')"></div>
<div class="absolute inset-0 bg-black opacity-50"></div>
<div class="absolute inset-0 flex items-center justify-center">
<div class="text-center">
<h1 class="text-4xl font-bold text-white mb-2">Your Title Here</h1>
<p class="text-lg text-white mb-8">Your Subtitle Here</p>
<a href="#" class="bg-white text-black py-2 px-4 rounded-lg">Call to Action</a>
</div>
</div>
</div>
Conclusion
In conclusion, Tailwind CSS is an excellent choice for creating a Card hero section UI component. With its pre-defined classes and easy-to-use syntax, you can quickly create a visually appealing and responsive Card hero section for your website. By using the six methods outlined in this article, you can create a Card hero section that is unique and tailored to your specific needs.