- Published on
Here Are 6 Ways To Create A Call To Action With Tailwind CSS

- What is Tailwind CSS?
- The Description of Call To Action UI Component
- Why Use Tailwind CSS to Create a Call To Action UI Component?
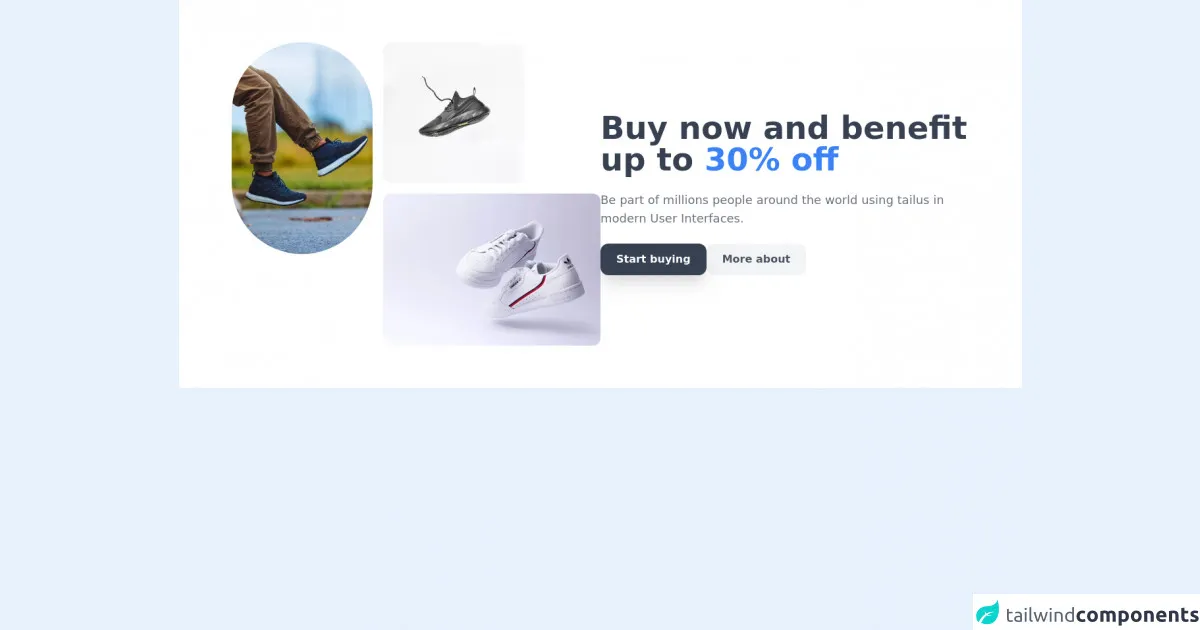
- The Preview of Call To Action UI Component
- The Source Code of Call To Action UI Component
- How to Create a Call To Action with Tailwind CSS?
- 1. Button CTA
- 2. Link CTA
- 3. Form CTA
- 4. Image CTA
- 5. Icon CTA
- 6. Animated CTA
- Conclusion
As a FrontEnd technology blogger, you must have heard of Tailwind CSS. It is a utility-first CSS framework that allows you to quickly create custom designs without writing any CSS code. In this article, we will discuss how to create a Call To Action (CTA) with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that you can use to style your HTML elements. It allows you to create custom designs without writing any CSS code. Tailwind CSS has become popular among developers because of its simplicity and flexibility.
The Description of Call To Action UI Component
A Call To Action (CTA) is a UI component that is used to encourage users to take a specific action. It is usually placed at the end of a page or section and is designed to grab the user's attention. A CTA can be in the form of a button, link, or any other HTML element that can trigger an action.
Why Use Tailwind CSS to Create a Call To Action UI Component?
Tailwind CSS provides a set of pre-defined classes that you can use to create a CTA. It allows you to create custom designs without writing any CSS code. Using Tailwind CSS to create a CTA is faster and more efficient than writing CSS code from scratch.
The Preview of Call To Action UI Component
A CTA can be in the form of a button, link, or any other HTML element that can trigger an action. Here are some examples of CTAs:
- A button that says "Buy Now"
- A link that says "Learn More"
- A form that asks users to sign up for a newsletter
Free download of the Call To Action's source code
The Source Code of Call To Action UI Component
To create a CTA with Tailwind CSS, you need to add the appropriate classes to your HTML elements. Here is an example of a button CTA:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Buy Now
</button>
<div class="py-16 bg-white">
<div class="container m-auto px-6 space-y-8 text-gray-500 md:px-12 lg:px-20">
<div class="justify-center text-center gap-6 md:text-left md:flex lg:items-center lg:gap-16">
<div class="order-last mb-6 space-y-6 md:mb-0 md:w-6/12 lg:w-6/12">
<h1 class="text-4xl text-gray-700 font-bold md:text-5xl">Buy now and benefit up to <span class="text-blue-500">30% off</span></h1>
<p class="text-lg">Be part of millions people around the world using tailus in modern User Interfaces.</p>
<div class="flex flex-row-reverse flex-wrap justify-center gap-4 md:gap-6 md:justify-end">
<button type="button" title="Start buying" class="w-full py-3 px-6 text-center rounded-xl transition bg-gray-700 shadow-xl hover:bg-gray-600 active:bg-gray-700 focus:bg-gray-600 sm:w-max">
<span class="block text-white font-semibold">
Start buying
</span>
</button>
<button type="button" title="more about" class="w-full order-first py-3 px-6 text-center rounded-xl bg-gray-100 transition hover:bg-gray-200 active:bg-gray-300 focus:bg-gray-200 sm:w-max">
<span class="block text-gray-600 font-semibold">
More about
</span>
</button>
</div>
</div>
<div class="grid grid-cols-5 grid-rows-4 gap-4 md:w-5/12 lg:w-6/12">
<div class="col-span-2 row-span-4">
<img src="https://tailus.io/sources/blocks/ecommerce-site/preview/images/products/kushagra.webp" class="rounded-full" width="640" height="960" alt="shoes" loading="lazy">
</div>
<div class="col-span-2 row-span-2">
<img src="https://tailus.io/sources/blocks/ecommerce-site/preview/images/products/iman.webp" class="w-full h-full object-cover object-top rounded-xl" width="640" height="640" alt="shoe" loading="lazy">
</div>
<div class="col-span-3 row-span-3">
<img src="https://tailus.io/sources/blocks/ecommerce-site/preview/images/products/daniel.webp" class="w-full h-full object-cover object-top rounded-xl" width="640" height="427" alt="shoes" loading="lazy">
</div>
</div>
</div>
</div>
</div>
How to Create a Call To Action with Tailwind CSS?
Here are six ways to create a CTA with Tailwind CSS:
1. Button CTA
To create a button CTA, you need to add the following classes to your button element:
bg-{color}: sets the background color of the buttonhover:bg-{color}: sets the background color of the button when the user hovers over ittext-{color}: sets the text color of the buttonfont-bold: makes the text boldpy-2: sets the padding on the top and bottom of the buttonpx-4: sets the padding on the left and right of the buttonrounded: rounds the corners of the button
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Buy Now
</button>
2. Link CTA
To create a link CTA, you need to add the following classes to your link element:
text-{color}: sets the text color of the linkhover:text-{color}: sets the text color of the link when the user hovers over itfont-bold: makes the text bold
<a href="#" class="text-blue-500 hover:text-blue-700 font-bold">
Learn More
</a>
3. Form CTA
To create a form CTA, you need to add the following classes to your form and input elements:
bg-{color}: sets the background color of the input fieldtext-{color}: sets the text color of the input fieldborder-{color}: sets the border color of the input fieldpy-2: sets the padding on the top and bottom of the input fieldpx-4: sets the padding on the left and right of the input fieldrounded: rounds the corners of the input field
<form>
<input type="email" placeholder="Enter your email" class="bg-gray-200 text-gray-700 border-gray-400 py-2 px-4 rounded">
<button type="submit" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Sign Up
</button>
</form>
4. Image CTA
To create an image CTA, you need to add the following classes to your image element:
rounded: rounds the corners of the imagehover:shadow-lg: adds a shadow to the image when the user hovers over it
<img src="image.jpg" alt="Product" class="rounded hover:shadow-lg">
5. Icon CTA
To create an icon CTA, you need to add the appropriate icon class to your HTML element. You can use any icon library that you prefer, such as Font Awesome or Material Icons.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
<i class="fa fa-shopping-cart"></i> Buy Now
</button>
6. Animated CTA
To create an animated CTA, you can use Tailwind CSS's built-in animation classes. Here is an example of a button CTA with a pulse animation:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded animate-pulse">
Buy Now
</button>
Conclusion
In this article, we have discussed how to create a Call To Action (CTA) with Tailwind CSS. We have shown you six ways to create a CTA, including button, link, form, image, icon, and animated CTAs. Using Tailwind CSS to create a CTA is faster and more efficient than writing CSS code from scratch. We hope this article has been helpful to you in creating your own CTAs with Tailwind CSS.